
Say what you do and how you do it.
What:
How:
CTA (bonus):

What if your next swag was a donation? That's what Cockroach Labs did.
Ok, so the typical way of doing swag at a conference is to give out t-shirts for badge scans.
And then folks either wear them or throw them away (or keep wearing them when they should have thrown them away but that is another story).
After the conference you take leftovers with you, ship them home or, you guessed it, throw them away.
A lot of throwing away for a badge scan if you ask me.
Cockroach Labs decided to do something completely different.
They donate a few $ to a great charity @Women Who Code for every badge scan they get.
I love it.
An extra benefit (and where the idea originated) is that with this, you can do virtual badge scans too.

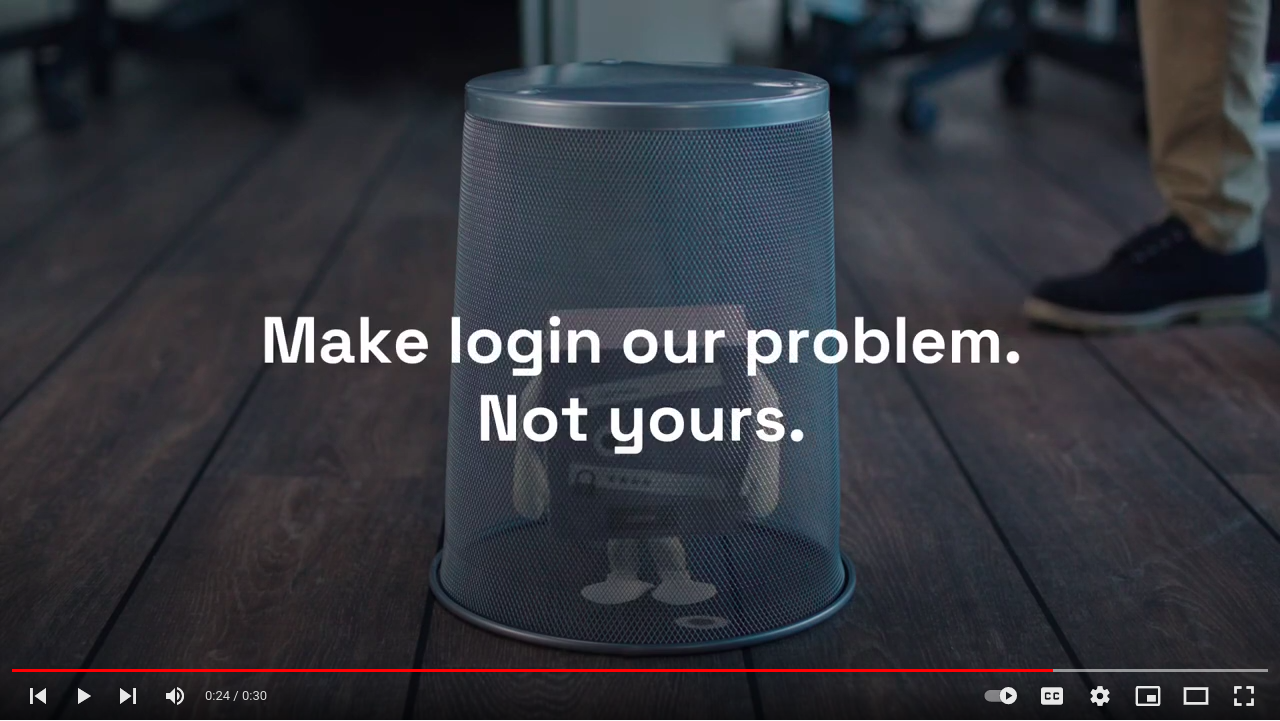
Make login our problem. Not yours.
This is a beautiful messaging of Auth0 solution.
Login
Simple explanation of what it does/gives you.
Simplified of course
Our problem. Not yours.
You "outsource" this boring but important problem to someone else.
It also has a feel of SaaS in there.
They will take care of it.

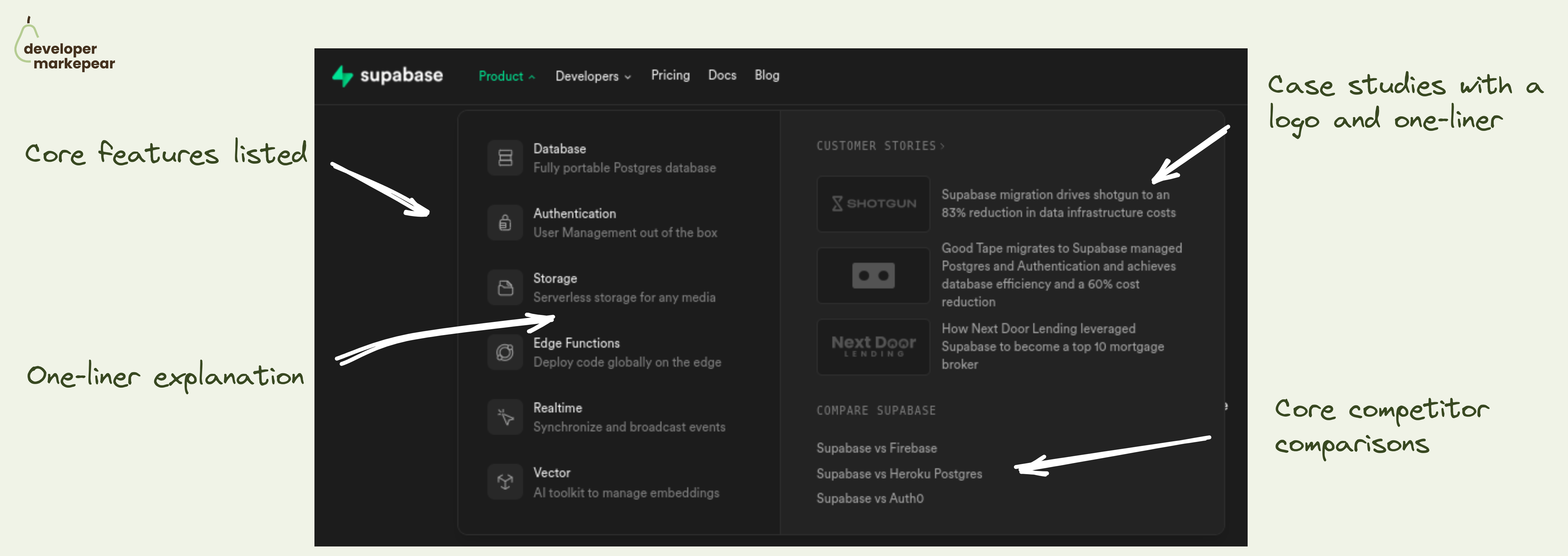
Really good product navbar tab from Supabase.
The product tab in your navbar is likely the most visited one on your site.
And there are a million ways of organizing information in there.
But ultimately, you want to help people understand what this product is about at a glance.
Even before they click. Even if they never click.
And how do you explain your product to devs?
By answering common questions:
Supabase does it really nicely:
Very solid pattern imho.
What I'd improve:

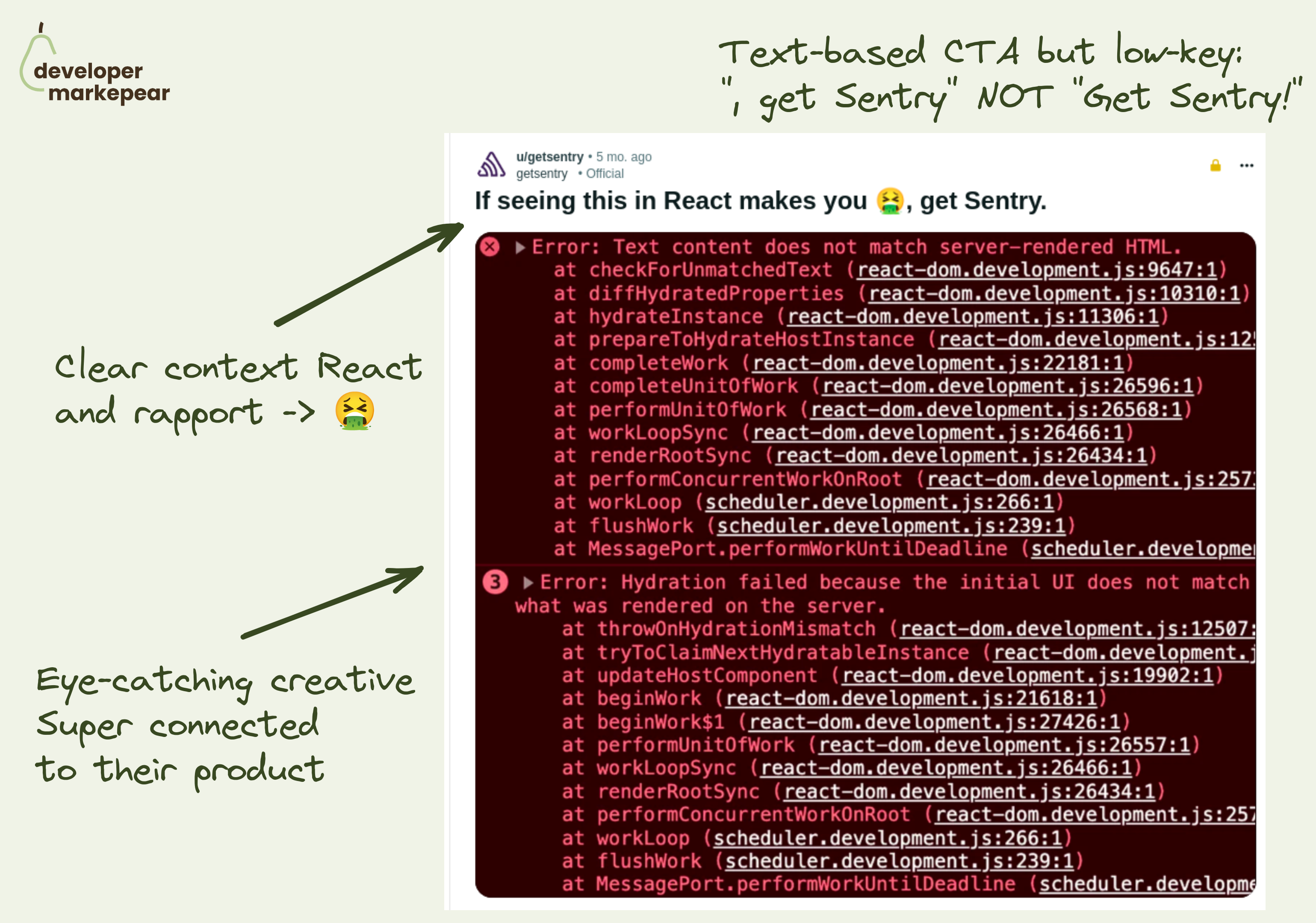
I really like this Reddit ad from Sentry.
Powerful simplicity.
They don't do:
• long value-based copy
• fancy, in-your-face CTAs
• creative that feels "professional
They go for:
• focus on the pain
• creative that speaks to that pain
• low-key CTA ", get Sentry" rather than "Get Sentry Free!"
• building rapport with the dev with copy "If seeing this in React makes you 🤮"
And through simplicity and focus they deliver a message:
• Stack traces in React are not much fun
• They seem to understand that
• Sentry helps you solve that
Good format.

Memes are good top-of-funnel, awareness-type content.
Many companies use them on socials as they can "go viral".
But.
You need to either:
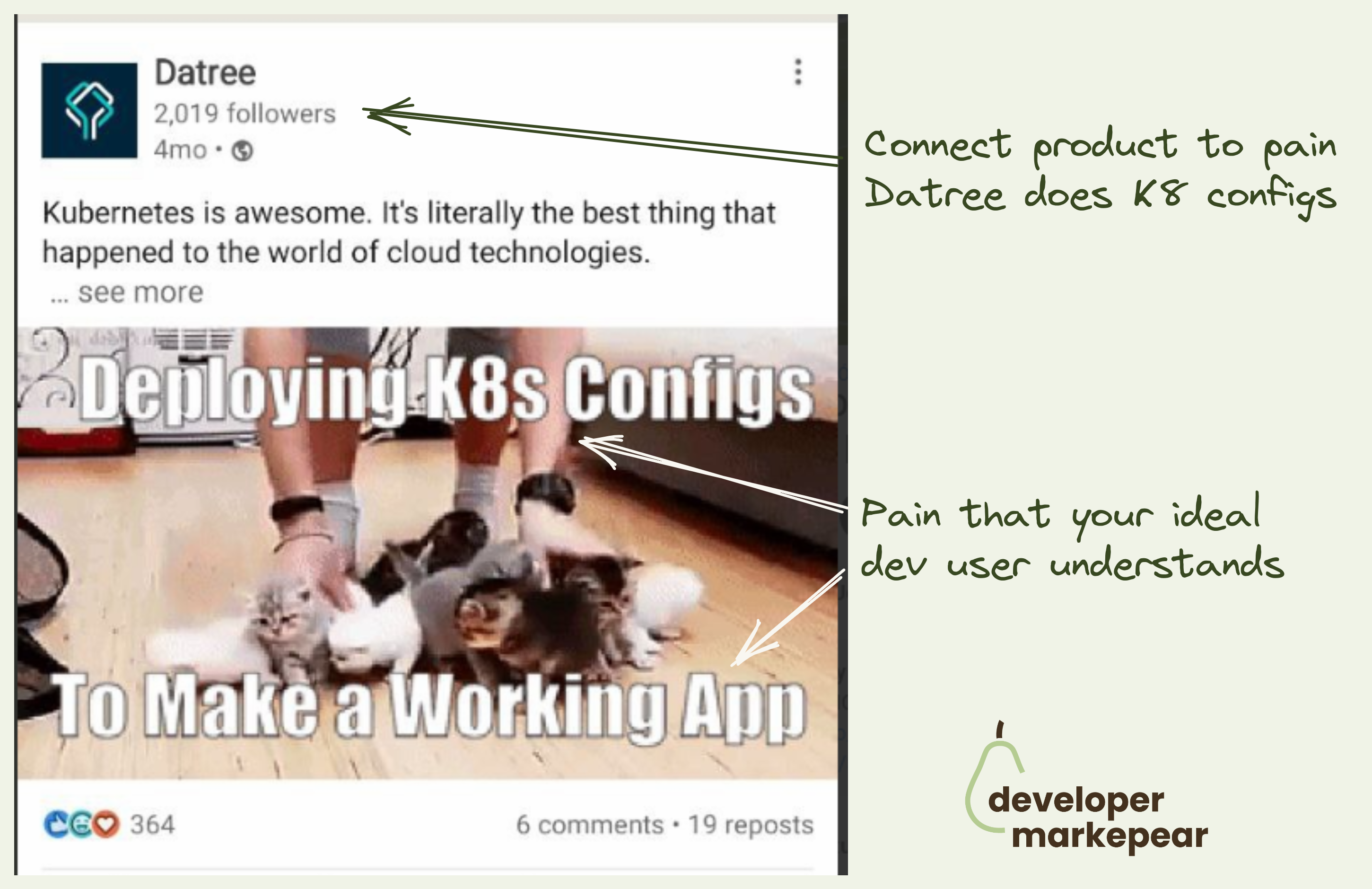
I like how Datree connects it to the product here.
They are a Kubernetes configuration tool and talk about exactly that here.
They do that with jargon too "k8", "config". When used well it can help you belong to the tribe you are marketing to.

Looking for a good dev-focused case study format?
People tell you to follow a classic Hero > Problem > Solution > Results.
They tell you to show numbers, talk value, etc.
And it is true. Great format.
But packaging this for devs is hard.
For example, putting numbers in there, and framing it in a "save 28min every week" is a recipe for losing trust with that dev reader.
That is if you can even get those numbers from your customers.
I like how @LaunchDarkly solves it.
Hero section:
Case study body:
They keep the content down to earth and devy but still frame it in a value-focused way.
I like that that they speak in the currency that devs care about.
Wasted time.
Before: "Took 2-3 weeks to ship"
After: "Can ship experiments every day"
The cool thing is you could actually use this hero section format and then have a more technical user story below. By doing that you could speak to the why and how.
That depends on your target reader for this page of course.
Anyhow, I do like this format and I am planning to take it for a spin.

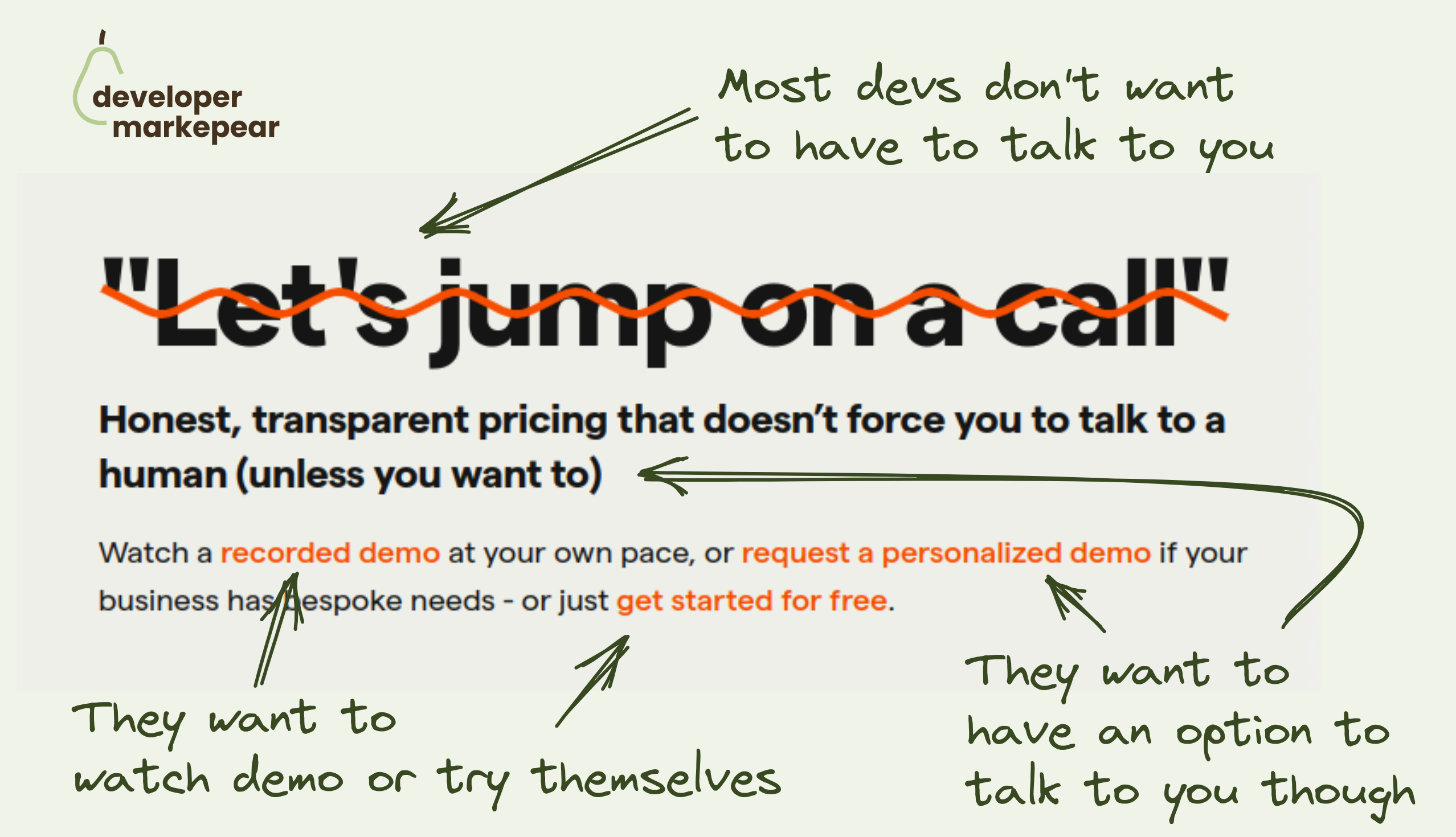
Most devs want to explore products themselves.
They want to read the docs, see examples, play with the product, or watch a video.
They don't want to hop on a demo call, especially early on in the evaluation process.
And they definitely don't want to sit through the demo to learn what your pricing is.
But there will be moments when they will want to talk to you. They will raise their hands and let you know then.
Posthog speaks to this reality with this copy beautifully:
This is very developer-focused approach and I love it.

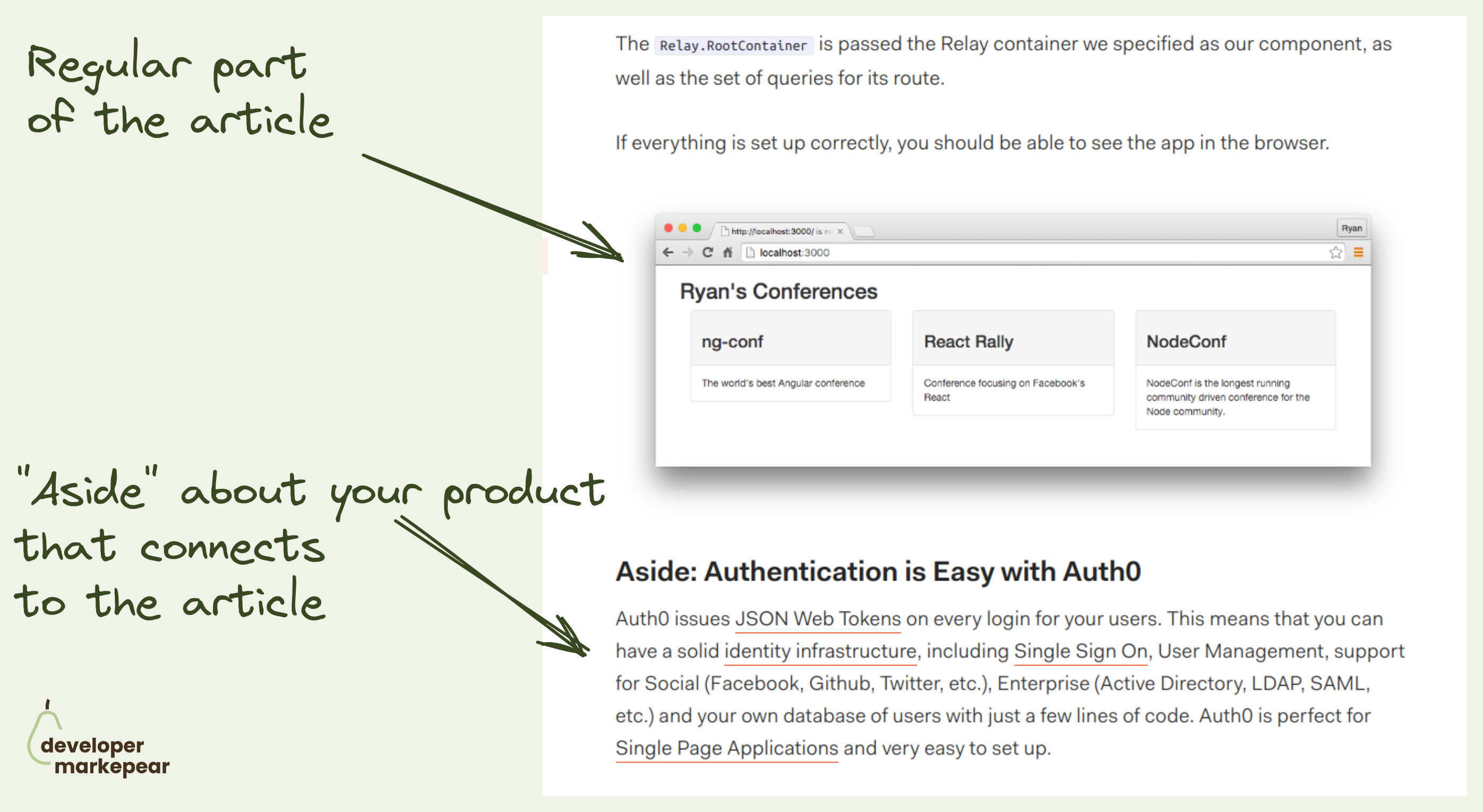
A classic dev tool blog call to action that is somewhat underused these days.
Was going through Martin Gontovnikas blog and found a post from a couple of years back.
He called this "Aside CTA" and the idea is this:
Why this can work well with devs is:
Definitely a classic that is worth trying.

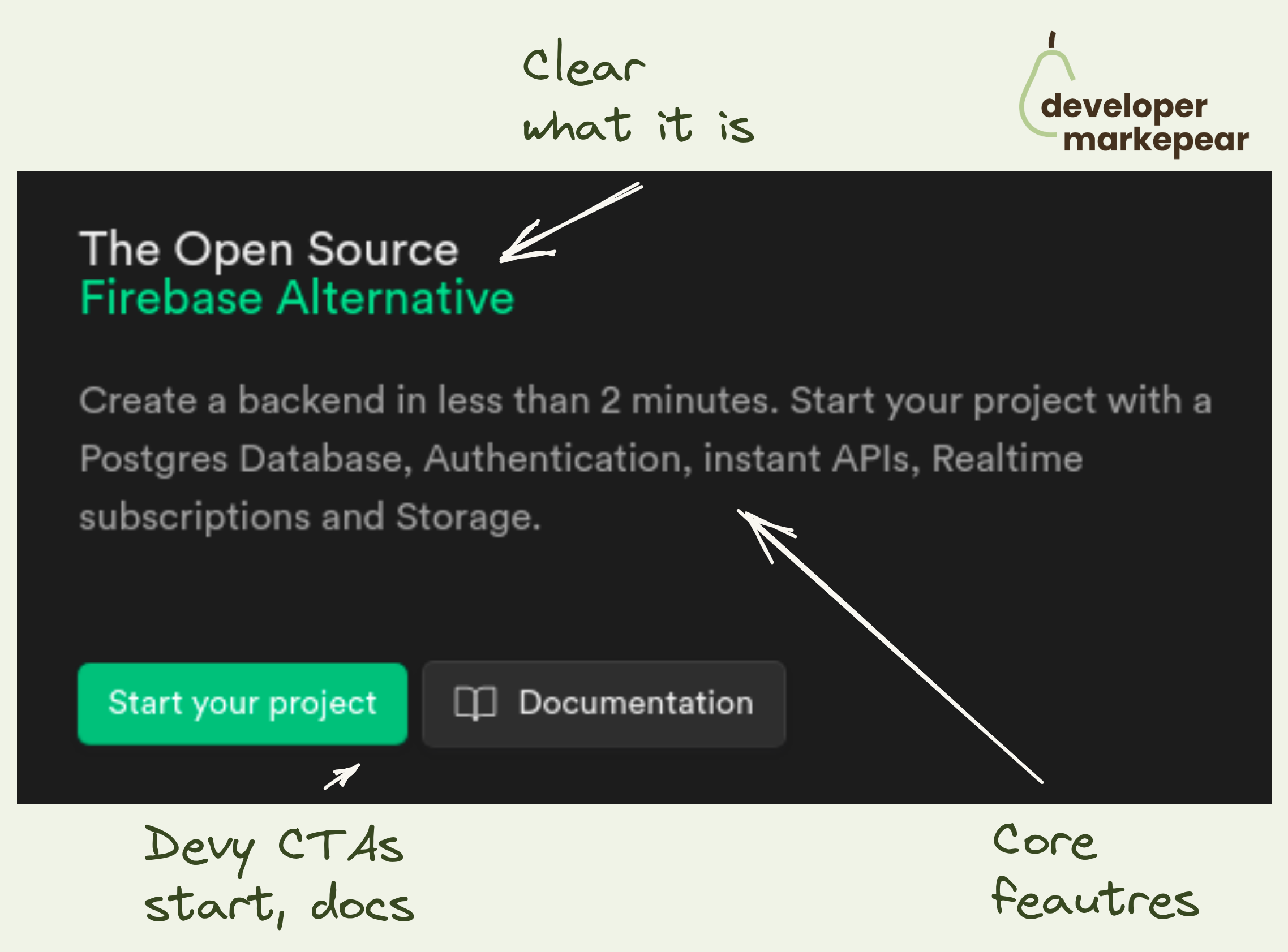
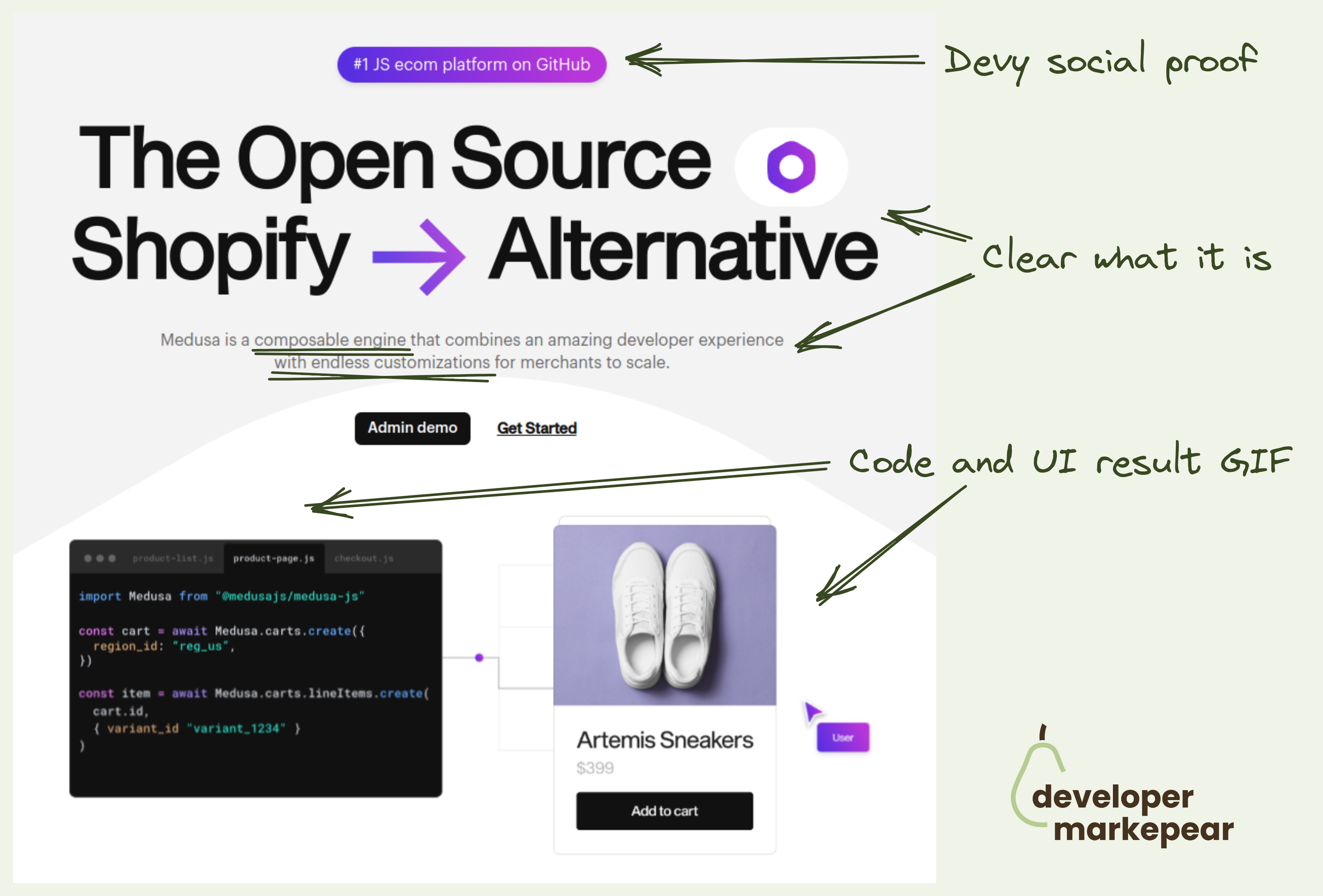
Great above the fold
The subheader explains the value proposition.
Header handles major objections:
Then we have 3 CTAs but they are super focused on devs:
Then it goes on to explain how it works with a simple, static graphic.
This whole thing makes me feel peaceful.

In a mature category, it is safe to assume that people know about other tools.
Especially devs.
I love how Axiom owns its unique selling point and how it stands out from the competition.
Takes guts but I love it.

There are a few developer experience gems here:
Also, their design is super clean, non-invasive, and simple which makes for easy content consumption and more developer love.

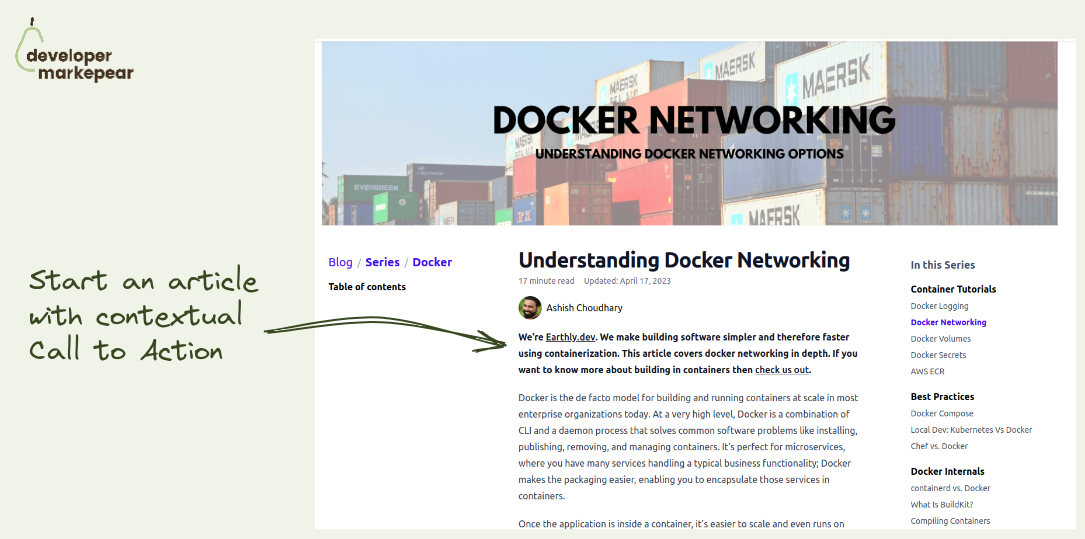
Need one more call to action idea for your dev tool blog?
How about starting an article with it?
Sounds weird but if done right it can work. Even with devs (or maybe especially with devs).
Earthly did and they are known for great dev-focused content.
Ok, so how does it work?
You start your article with a contextual call to action where you explain:
And then you let people read.
Those who find the topic important will remember you and/or maybe click out to see more.
I like it. It's explicit, transparent, and actually noninvasive.

Dorky joke right?
But it does two very important things beautifully.
It gets a smirk (from some people) and when it does you know you just moved someone closer to your brand.
It has a clear CTA which is hard to do with joke-format ads.
This subtle call to conversation/check us out does the job.
Love it!

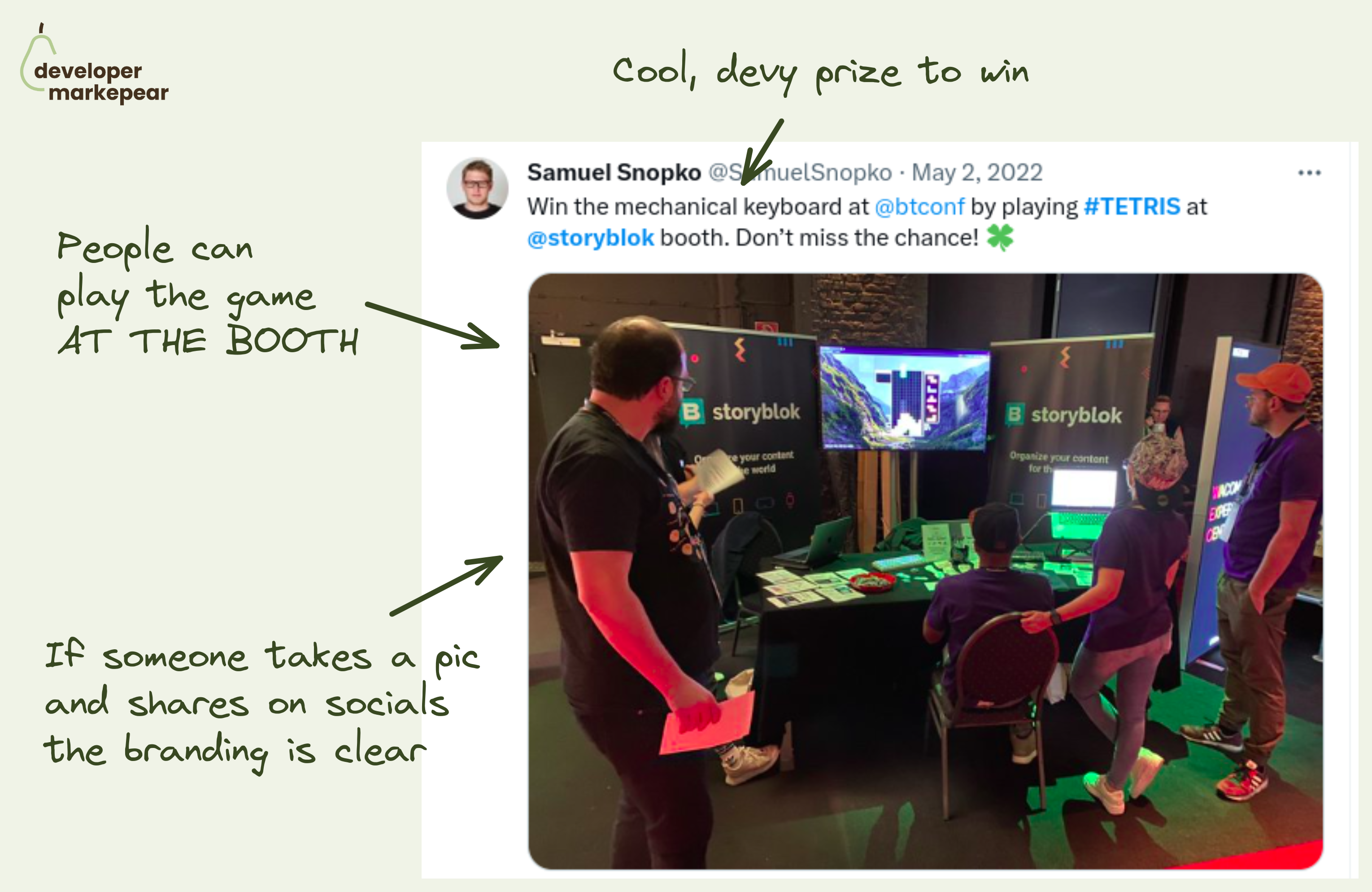
Conference activation idea: Tetris competition at the booth.
It is hard to get devs to your booth if all you offer is a "do you want to see a quick demo" spiel.
You need to get a bit more creative than that.
💚 The team at Storyblok ran a Tetris competition:
Afaik it was a big hit and I can definitely see why.
📒 A few more notes:
btw, I read about it on DX Tips. You want to check out that article on dev conferences from DX Tips

Instead of giving away hundreds of small things that people will forget give away one thing that leaves an impression.
And a huge LEGO set is a great candidate for that one big thing. There is a big overlap between devs and folks who love LEGOs. They are both builders after in their hearts.
Now, some important considerations:
You need to commit to it too.
Don't do 3 different things like that at a conference. Focus on one play like this at a time and try other cool ideas at another conference.
Folks from Sigma Computing ticked all these boxes. Love it!

A classic "It doesn't suck" campaign.
Afaik, Barebones ran the first version of this campaign 20 years ago and it was a huge success.
It is so simple, it just speaks to that inner skeptic.
It doesn't say we are the best, we revolutionize software.
It says it doesn't suck.
That is way more believable and makes me think that there is a dev on the other side of that copy.
And there is something cool about this message that makes me want to wear it to the next conference.
Good stuff.

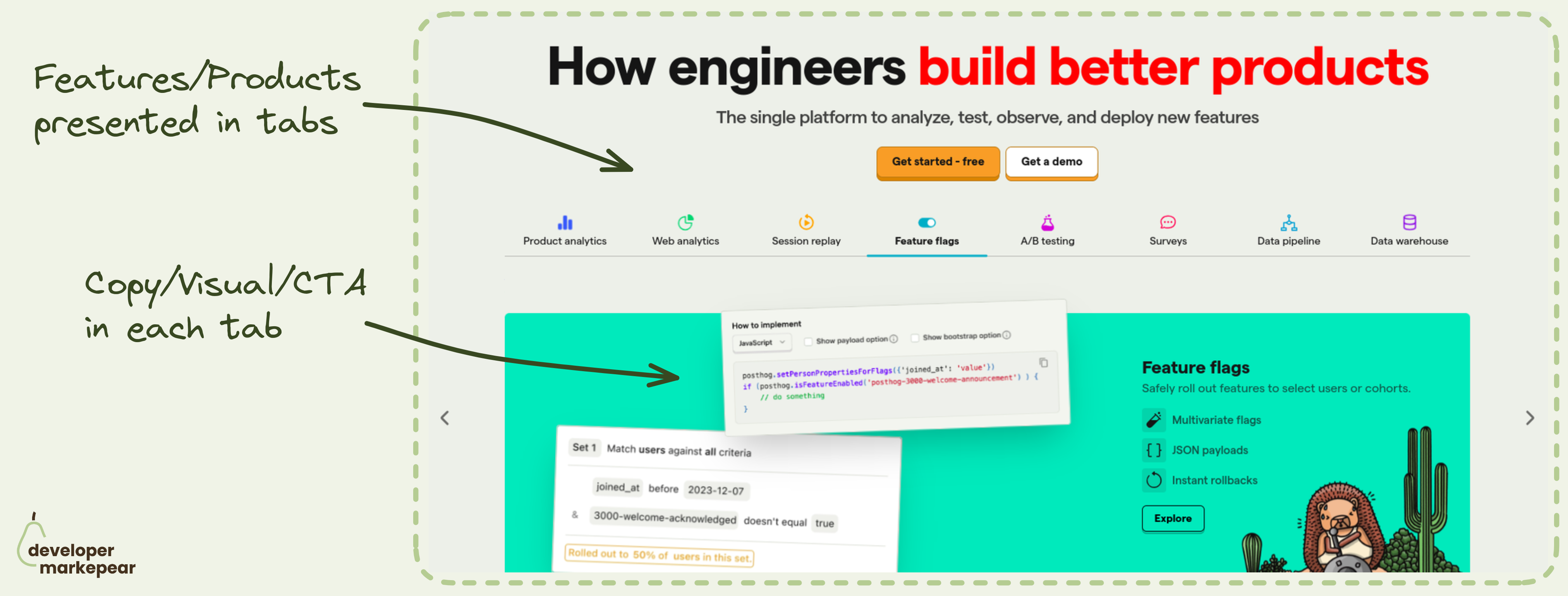
Which feature/product to show in the header?
How about all?
Many dev tool products are feature-rich. And you want to show those awesome features.
But it is easy to overwhelm the reader when showing so much info.
That is why I really like the header tabs pattern that @PostHog uses:
This pattern is especially powerful when you want to communicate completeness.
Posthog definitely wants to do that. If you are on that train I'd strongly suggest considering/testing it.

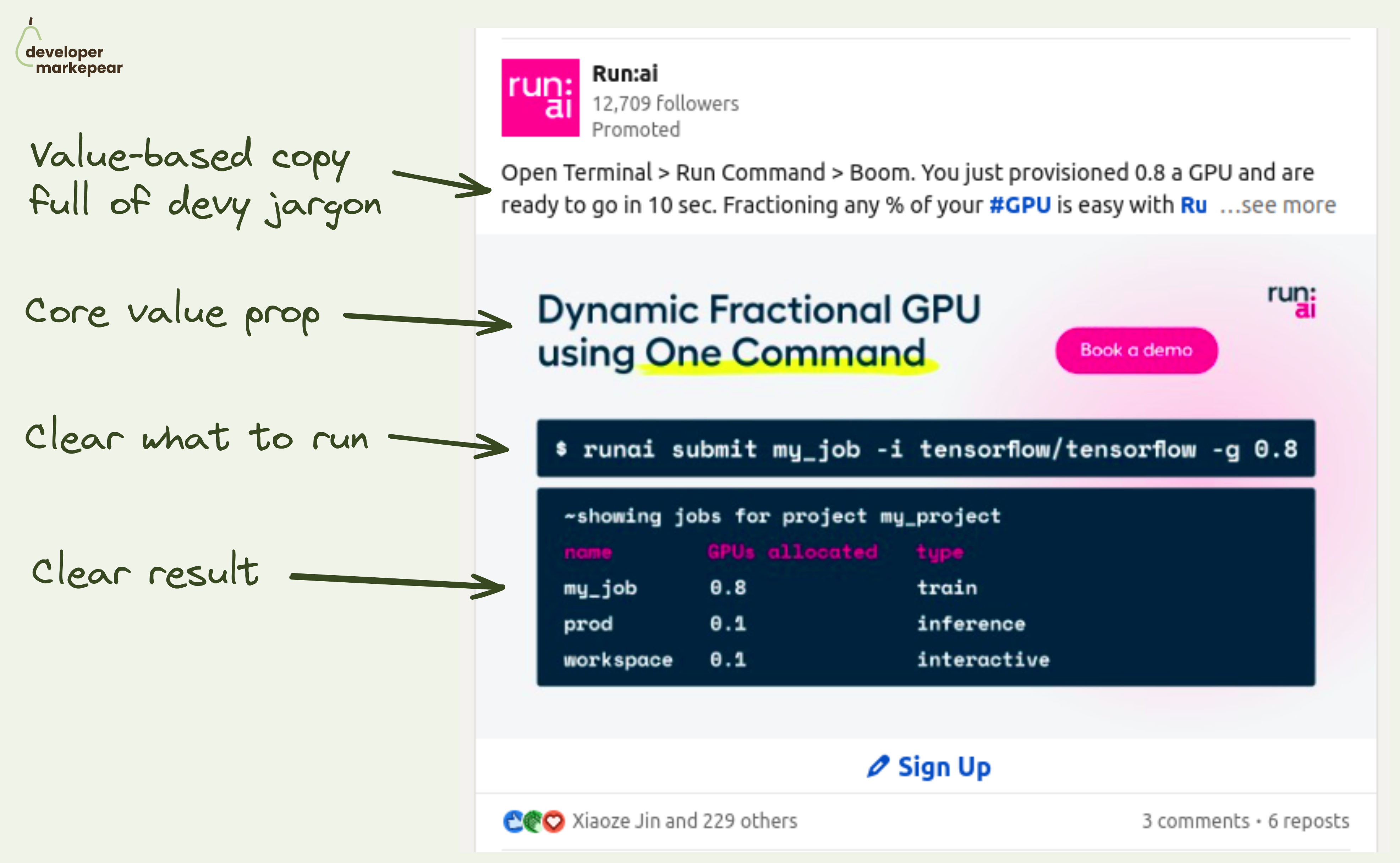
𝗔𝘁𝘁𝗿𝗮𝗰𝘁𝗶𝘃𝗲 𝗮𝗱 𝗰𝗿𝗲𝗮𝘁𝗶𝘃𝗲 𝗳𝗼𝗿 𝗮𝗻 𝗶𝗻𝗳𝗿𝗮 𝗽𝗿𝗼𝗱𝘂𝗰𝘁 𝘁𝗵𝗮𝘁 𝗿𝘂𝗻𝘀 𝗶𝗻 𝗮 𝘁𝗲𝗿𝗺𝗶𝗻𝗮𝗹?
Hard, but Run.ai did that.
Infra products are not "obviously cool".
There is no shiny UI, no happy people wearing your sneakers,
So what do you show on your ads?
First off, the rules still apply:
• Catch your audience's attention
• Say what you do in their language
• Better yet, show how it actually does it
And Run.ai ai and MLOps infra tool managed to create a beautiful Linkedin ad IMHO:
• They catch attention with the code visual
• They say what they do quickly with "Dynamic Fractional GPU using One Command"
• They extend on that in the post copy with an action-driven "Open Terminal -> Run Command -> Boom"
• The code shows what it feels like to use the tool
• And it shows you the result -> fractional GPUs
Job well done!

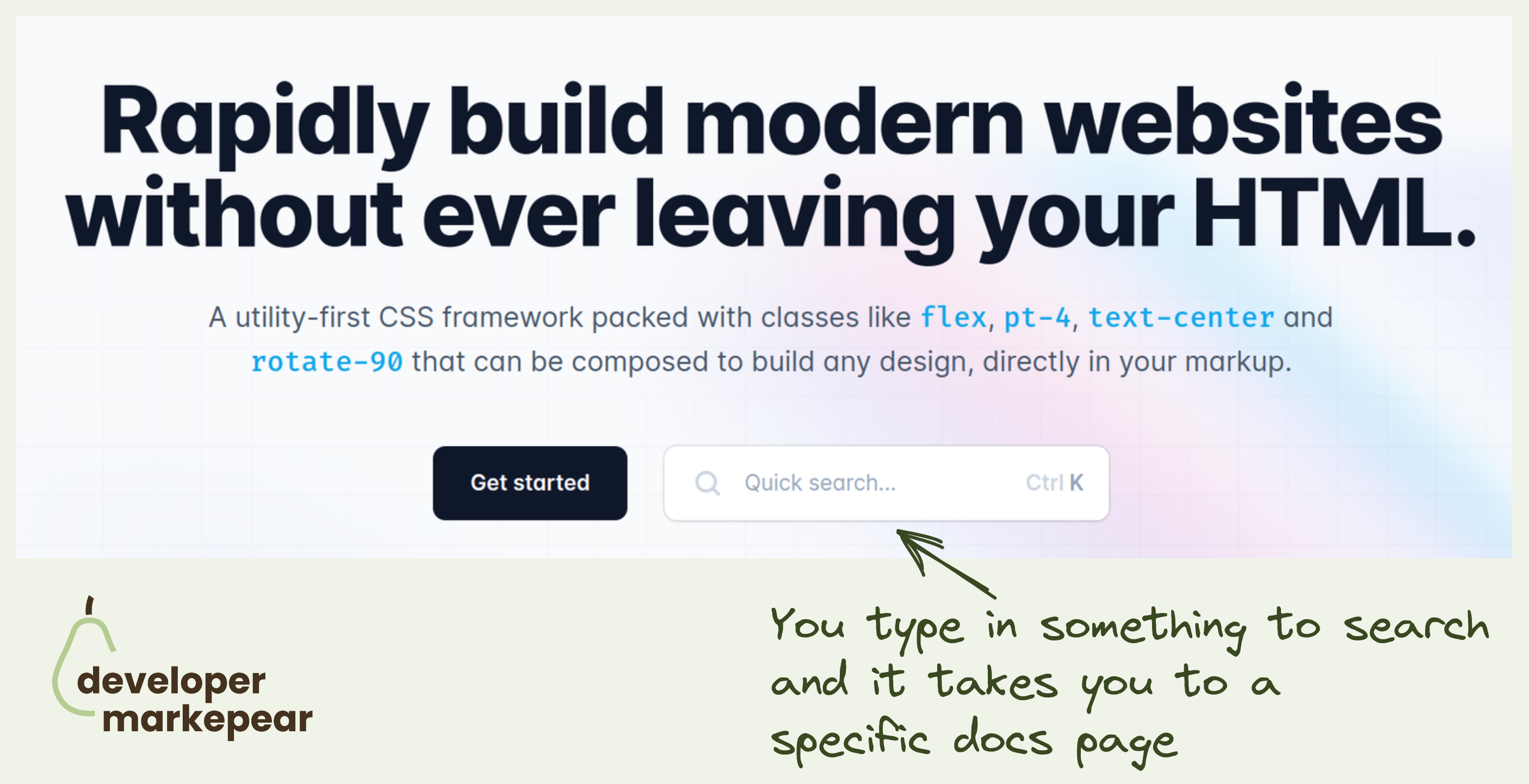
"See docs" is one of my favorite secondary CTA on dev-focused pages.
TailwindCSS takes it to the next level by inserting docs search right into the header CTA.
This takes devs directly to the page they are interested in rather than have them try and find things for themselves.
They could have searched the docs in the docs, of course.
But this is just this slightly more delightful developer experience that TailwindCSS is known for.

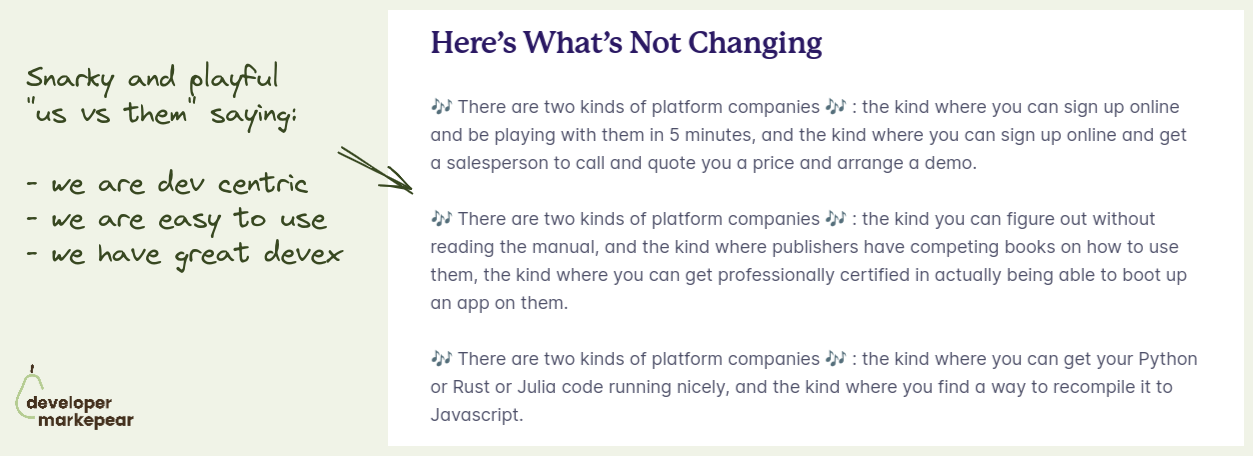
"There are two types of companies": Just a beautiful piece of copy from Fly.io
Doing us vs them doesn't always play out well.
But folks from Fly made it snarky and playful and fun.
And they basically said that they are:
And this is just such a nice brand play as well.
You just show personality and confidence in this devy snarky way.
I dig it.

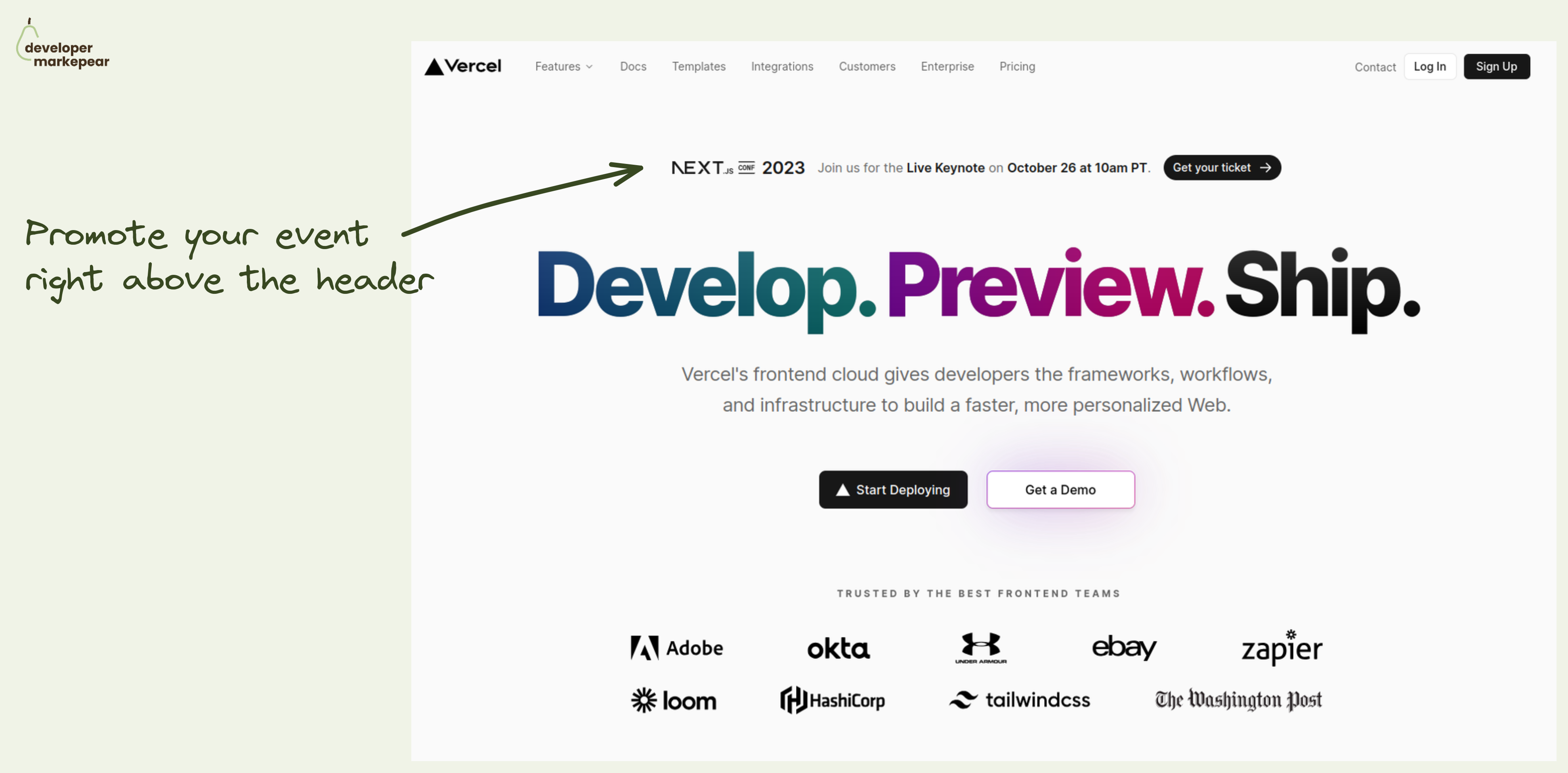
How to promote your important company event? How about right there in the header.
A typical approach to promoting events on your site is to have them in the Hello bar (right above the navbar). This is a solid option of course.
But what if this is a super duper important event that you really want to push?
Put it in the header.
The header is the most viewed part of the most visited page on your site.
Doesn't get much better than that.
But you don't want to distract people from your value propositions and main CTAs too much.
How do you do that?
This is how Vercel did with last year's NEXT.js conf.
Nice execution on that pattern.

A great example of a quote-style ad.
I like it because:
Great stuff.

How to do a dev-focused brand video and get 10M+ views?
Making a memorable brand video is hard.
Doing that for a boring tech product is harder.
Doing that to the developer audience is next level.
Postman managed to create not one but three of those brand videos that got from 4M to 10M youtube views.
The videos I am talking about are:
So what did they do right?
Honestly, I am not exactly sure what special sauce they added but those are just great videos that you watch.
And I definitely remember them and the company which is exactly what you want to achieve with brand ads.

Hacker News developer audience doesn't love promotion to put it mildly.
But some dev tool companies manage to make this audience their biggest ally.
Fly.io is one of those companies.
And they had a super successful product launch a few years back.
So how did they do it?
Let's go through these in detail.
Who are you? Why should I listen?
What is the problem really?
What does your product do and how does it work?
Speak "dev to dev"
By doing it this way you have a chance of gaining love from the prolific HN crowd.
Fly.io definitely did, and is still reaping rewards with constant HN exposure.

Mixpanel primary CTA is to take an interactive tour.
They take you to a 30min video + a guided UI tour.
Not a signup.
That is because with products that have long time to value (like analytics, observability etc) dev will not see value in the first session.
I mean to really see value you need to see real data, real use cases. And if you were to actually test it would take weeks.
That is why many companies do demos. But demos have their own problems (and most are bad).
Interactive tools make it possible for me to explore the value without talking to anyone.
I love this option.

OK, the best way of getting GitHub stars is by creating a project that solves real developer problems well.
I assume you have done that already and the metric that people love to hate ⭐ is growing organically.
What do you do now?
I mean you got to ask people in one way or another.
Many companies put it in their navbars or hello bars.
Posthog adds a sticky banner at the bottom of the page that follows you as you scroll.
It also shows a start count which at their size (11k + stars) acts as social proof.
You can close it and the next time you visit the page it will be off not to push too much.
I like the concept makes sense to test it out this way imho.

Just an awesome billboard/ad format for a dev too company coming from Vercel.
What I like about it is:
Simple and beautiful.
Btw, they actually run similar ads on Reddit and it makes a lot of sense IMHO.

I really love this hand-drawn feel.
It makes it super authentic.
Also, starting from scratch (not a ready diagram) makes following it more fun and less overwhelming.
Great stuff.
BTW the tool used for this is called excalidraw.com

Simple yet powerful CTA in the navbar resources section.
The resources section in the navbar is mostly navigational. Well, the entire navbar is ;)
But you always have that one action that is more impactful than others.
💚 And I think that a Plauground is a great option. You get people to see how your product works. You let people play with it and see for themselves.
Not many next actions can be as impactful as getting people to experience the product.
Especially if you are a heavier infra tool that people cannot really test out in that first session. I mean, you won't really create a realistic example of your core database in 15 minutes to see how that new tool that you just saw works.
🔥 Making this CTA "big and shiny" and showing a glimpse of what will happen after clicking is great too.
🤔 2 changes I'd test out:
But the core idea behind making the playground your core navbar resource section CTA is just great.

How to get more ROI from your dev conference booth? -> Add obvious CTAs.
Yes, giveaway stuff.
Yes, make it nice and branded.
Yes, make it funny, shareable, and cool.
But give people an easy and obvious option to give back and support you and your goals.
I really liked how Union.ai approached it at the recent MLOps World conference:
Just a nice little tactic but I bet it squeezed a bit more of that ROI juice that we all need in 2023 ;)

Well done templates gallery from Vercel.
For developer-focused products, having an examples/templates/code samples gallery can be a powerful growth lever.
✅ It helps people:
Just a great touchpoint in the developer journey.
💚 And Vercel does this one really well IMHO.
They start with an easy-to-find CTA in the navbar resources section. Bonus points for adding one-liner descriptions that make it clear what is on the other side of the click.
On the templates library page, they give you solid use case navigation with tags. And each template tile has a result thumbnail and a one-liner description. The beauty of this is in the simplicity and what they didn't put in here.
Each template page shows the result, gives you a tutorial on how to use this, and clear CTAs to either see this live or deploy yourself. Bonus points for the "Deploy" action copy (instead of "Sign up").
Kudos to the Vercel team. They are one of my favorite inspirations.

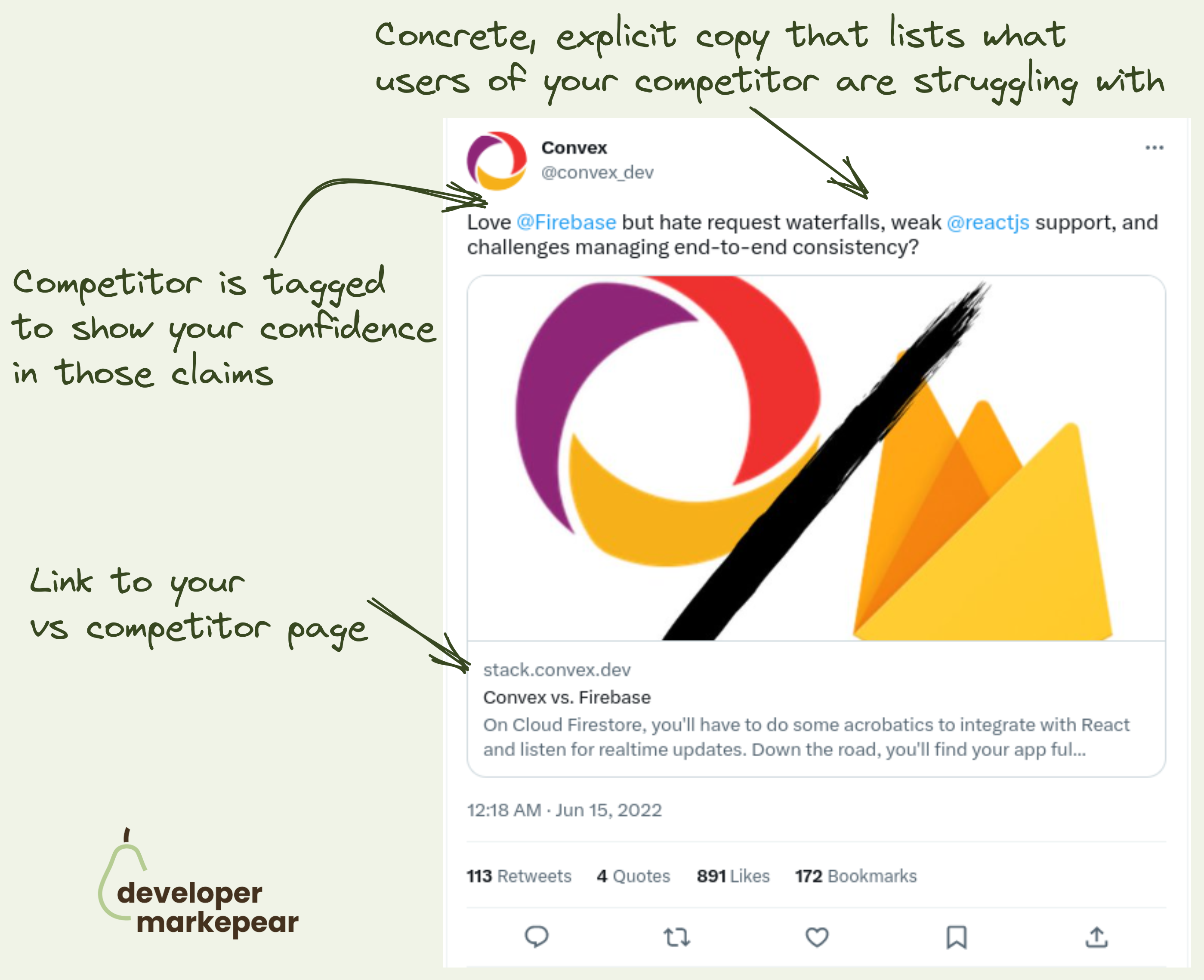
VS competitor ads are hard to pull off with devs. Not impossible though. 👇
So the problem is that:
@Convex does it really nicely here:
And even though this is by a "aggressive" competitor marketing hundreds of devs liked/bookmarked this tweet.
Good job!

Sometimes your product just wins on price.
I like how New Relic owns it on this page:
After reading this I'd trust them to give me a solid price estimate and that it will likely be cheaper than Datadog.
Obviously price is not the only reason why we choose tools, but if that was a problem I had with Datadog, they have my attention.

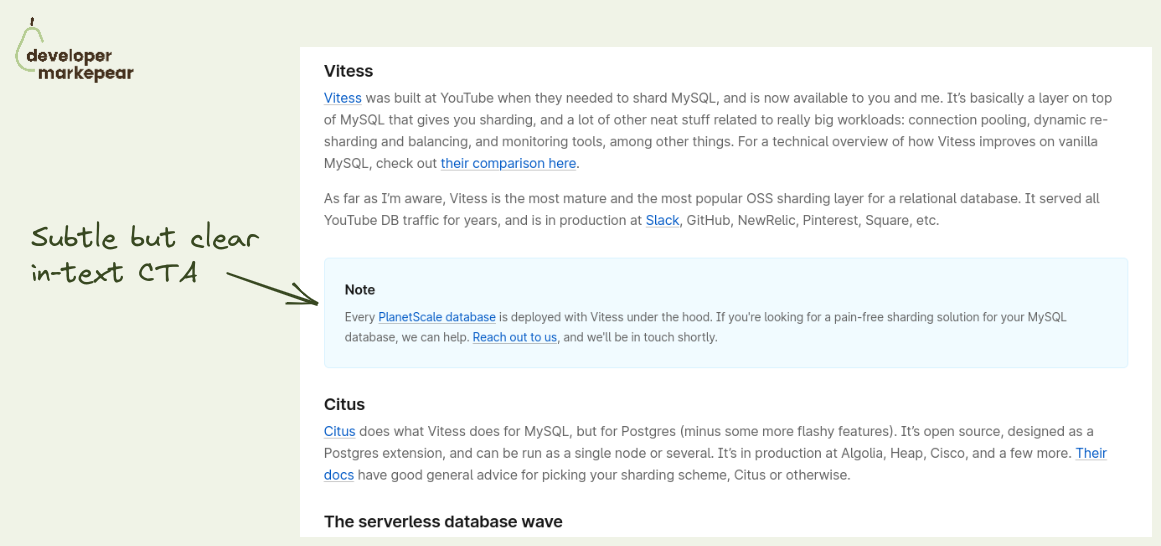
Subtle but effective dev blog CTA -> info box.
Basically a plain article in-text CTA but there is something special about it.
It looks like a docs info box.
It is not a "buy now" style call to action but rather a subtle "you may want to know about X" push.
But for it to really feel like an info box it needs to connect to the section of the section of the article around it.
Otherwise, it will just feel like an intrusive ad anyway.
PlanetScale does a great job here.
They link the part of the article about the sharding library Vitess with their product that was built on top of it.
It feels natural and I am sure it gets clicks and if not then product awareness.

Adding CTA in dev-focused articles is hard.
You don't want to be too pushy, but you do want to get conversions.
DigitalOcean strikes a great balance with its in-text article CTA design.
They make this CTA look like an info box that you'd typically see in the documentation.
It is clear that it is a Digital Ocean CTA but it doesn't feel pushy.
It feels like a piece of potentially useful information.
Love it.

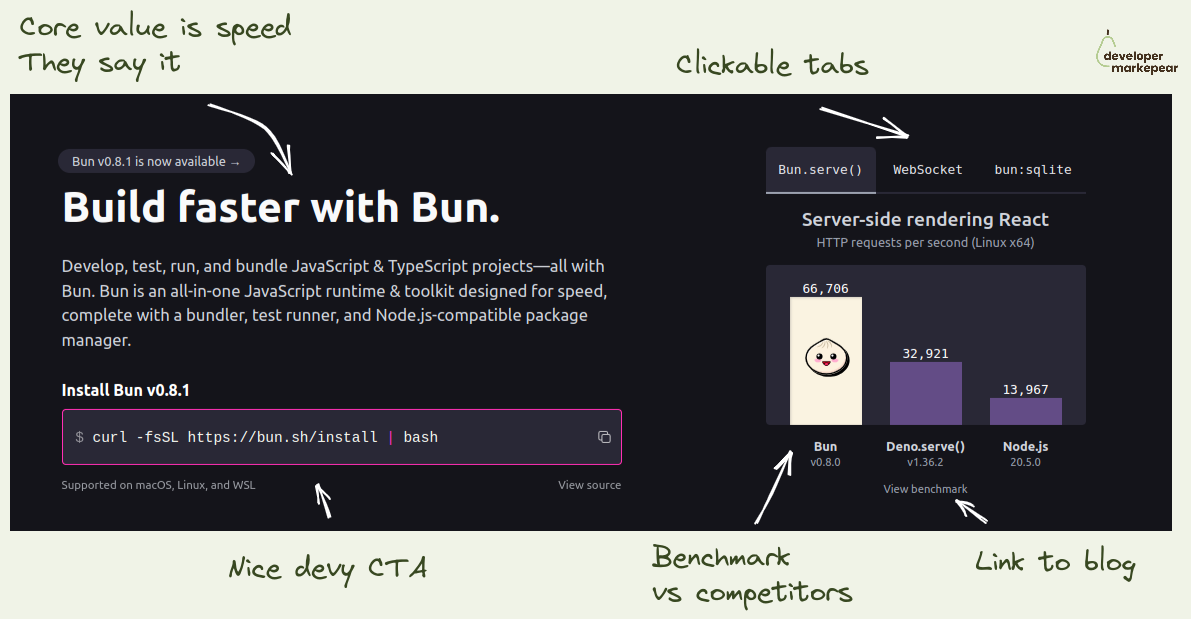
If your dev tool's USP is that it is faster -> Show it in the header
I like how folks from Bun focus on the fact that they are a faster library.
They show the benchmark as the key visual on the homepage header.
I love it.
If you think about it how else do you really want to show that you are faster?
This is believable, especially with a link to the benchmark so that I can dig deeper.
They show competitors, they don't pretend they don't exist.
And they talk about being faster left right and center.
I mean, they drive this "we are faster" home for me.
If that was important to me, I'd check it out.

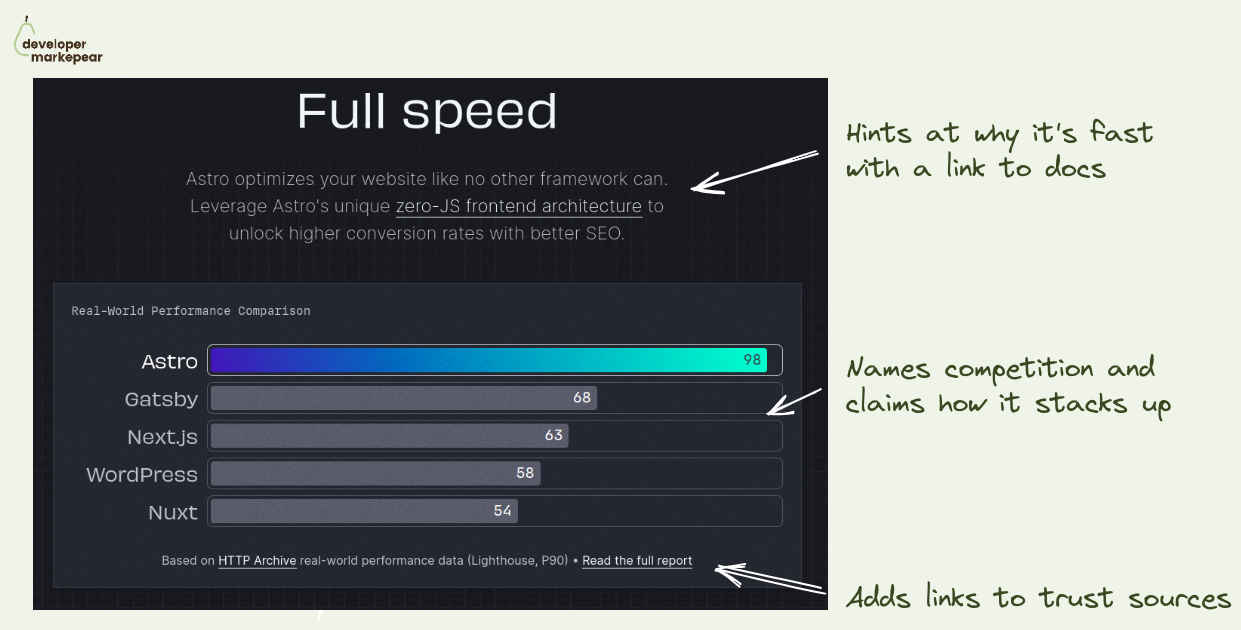
Your dev tool is faster/more scalable/more X -> show it with benchmarks.
For some tools the entire unique selling point is that they are faster.
You build your messaging around that, put a flavor of "fastest Y for X" in the header and call it a day.
But devs who come to your website cannot just take your word for it. They need to see it, test it.
For some tools it is possible to just see it for themselves, get started.
But you cannot expect devs to really take a database or an observability platform for a spin.
As to test the speed or scalability on realistic use case you need to...
... set up a realistic use case. Which takes a lot of time.
But you can set that use case and test it for them. With benchmarks.
I really like how Astro approached it:
If your usp is that you are faster/more scalable/ more whatever. Back it up. This is the nr 1 thing devs on your website need to trust you with to move forward.

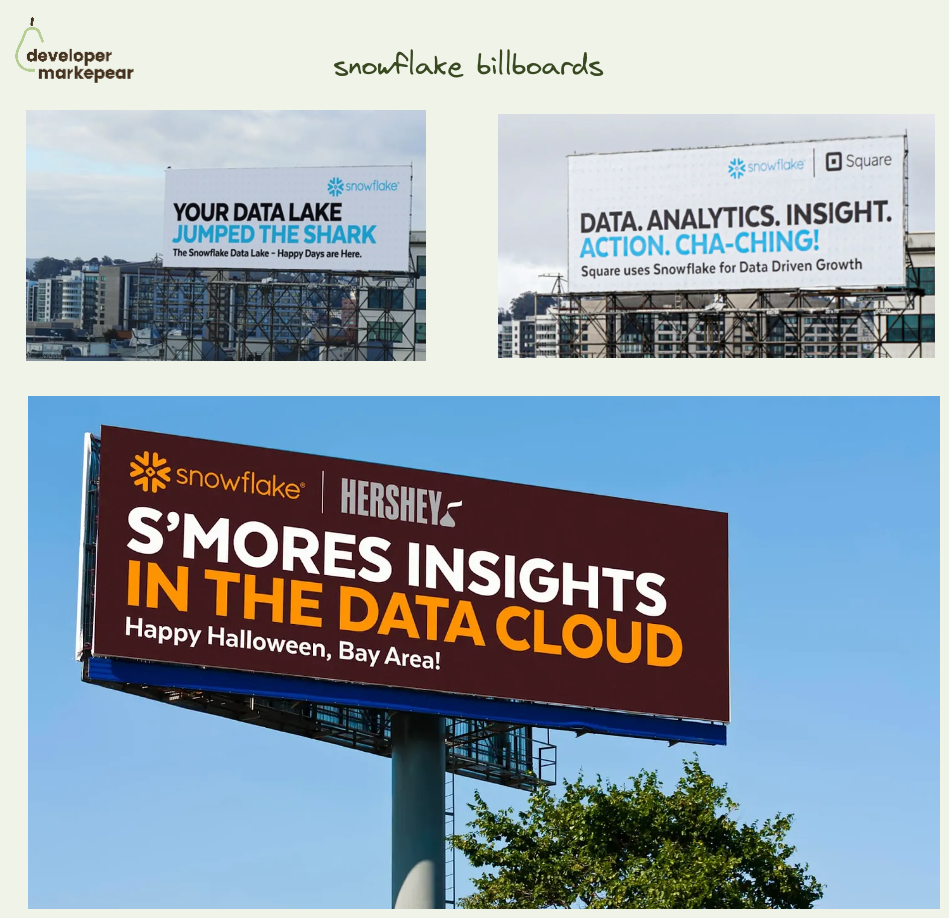
Ideating how to do dev tool billboards?
I like these from Snowflake.
Especially the customer showcase ones as the format can almost be copy-pasted ;)
One more interesting thing about those billboards though:
By doing that they seem to have billboards everywhere, fight ad fatigue, and stay top of mind.
Love it.

Interactive product tours are all the rage.
But how do you make them work for the dev audience?
How do you deal with:
That is hard.
But Vercel somehow made it.
This is by far the best product tour I have seen so far.
What I love:
This product tour is what dev tool startups will aspire to for years (or months ;) ) to come.
Mark my words.

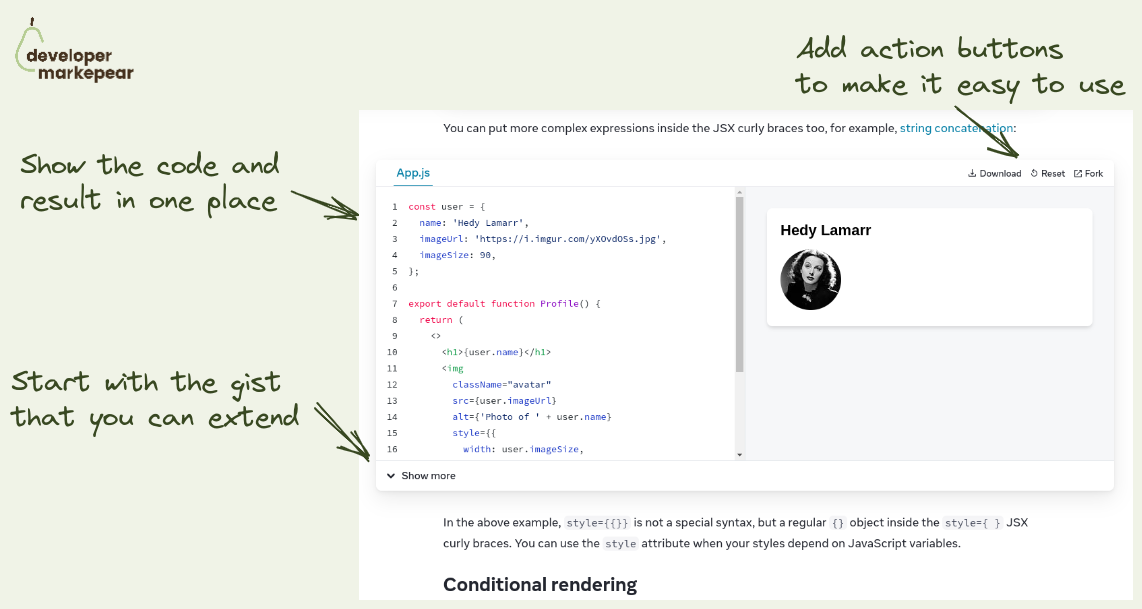
Nice way to show code and results straight from the React docs that people love.
And this pattern can be used outside of the docs for sure.
Anyway, a classic situation:
And folks behind React docs solved it nicely by:
Not groundbreaking maybe but a beautiful implementation that is just a delight to use.

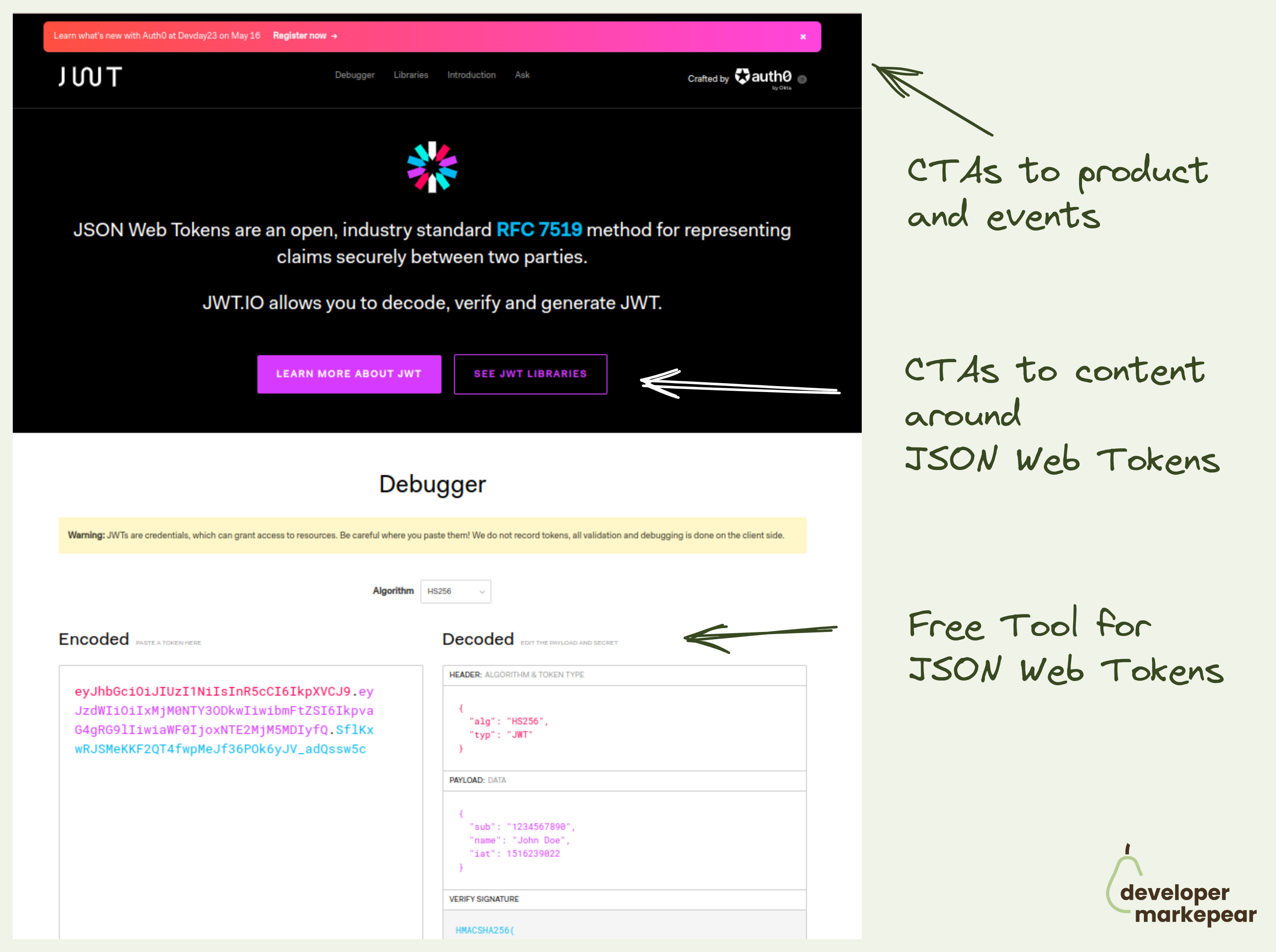
Marketing through free tools is powerful. And Auth0 implemented it beautifully.
In an old article from Gonto I read about some free tools that Auth0 created years ago.
And those tools are still generating traffic and leads today.
And they are helpful to developers and make the Auht0 brand even more appreciated by the community.
One of those tools is JSON Web Token Debugger.
So how this works for them is this:
Now, Gonto suggested that is important to do it on a separate domain to make it less promotional.
I am not sold on that especially when I know there are companies like @VEED.IO that build "SEO tool clusters" in the /tools/ subfolder of their page and crush it in search.
But either way, if you can solve a real problem your target devs have, no matter how small, you should be able to get some developer love (and $) from the value you created.

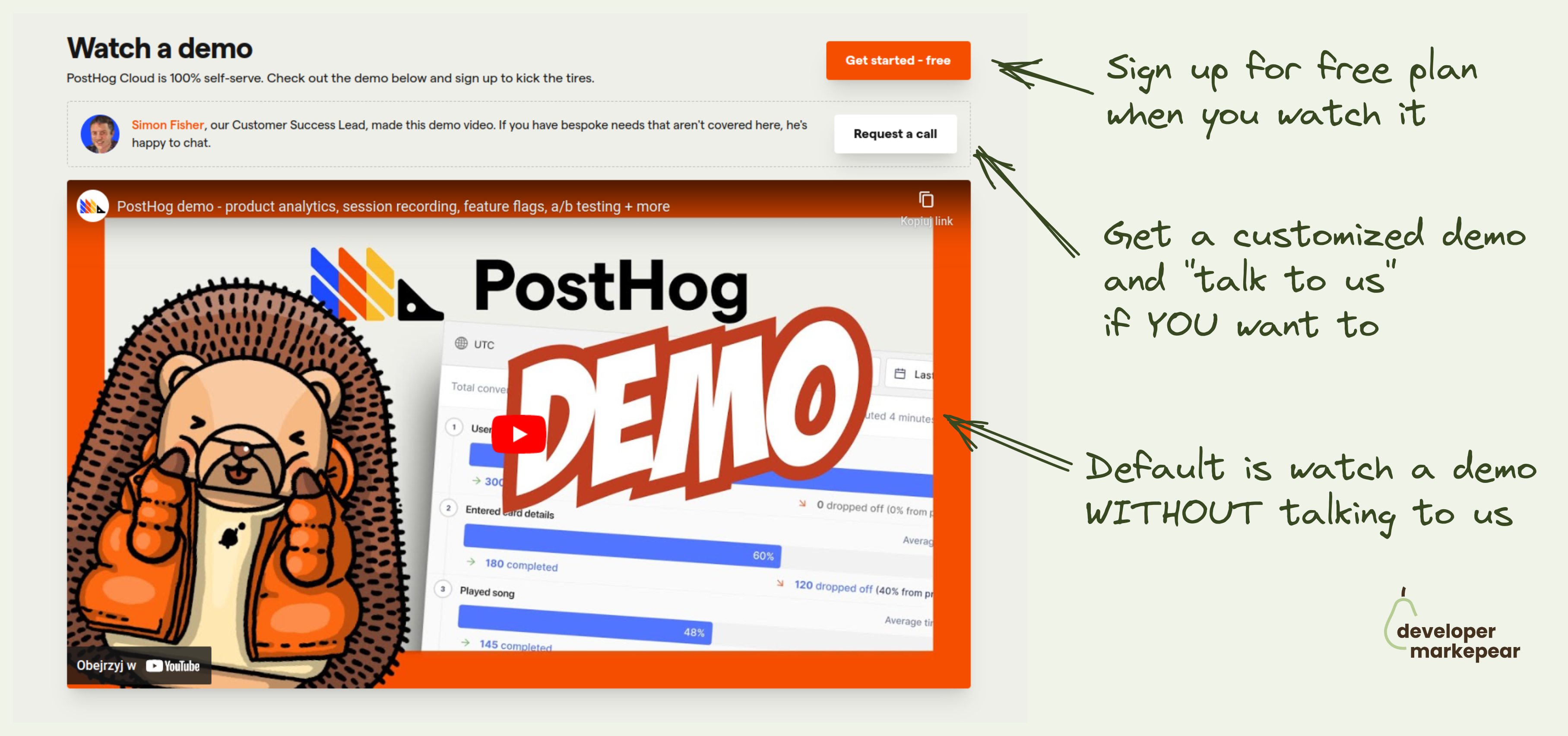
Devs have a love/hate relationship with "Book a demo" call to action.
Mostly hate though.
Especially if what they want is:
Let's just say that sitting through an hour demo call with a salesperson just to get the pricing is not what most devs love to do with their time.
But there are moments in the buyer journey when devs do want to have that live session:
Then, having a live session/demo is the fastest way to move forward.
@PostHog handles this dev journey reality nicely with:
This approach solves both scenarios really nicely.

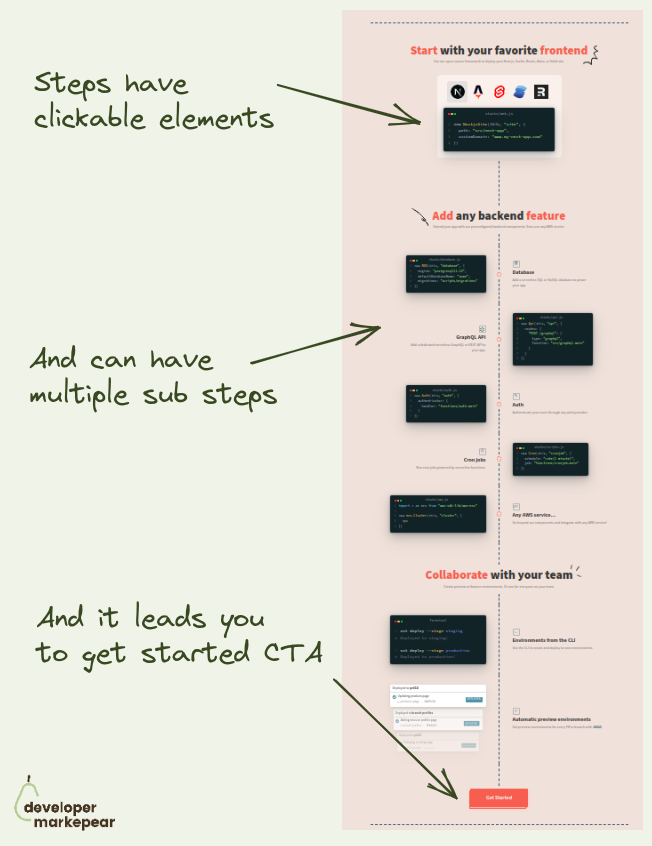
I like this idea of showing how your dev tool works.
With developers, you almost have to explain how it works on your homepage.
Many products do some version of Step 1 -> Step 2 -> Step 3 -> Success.
I really like how @SST approached it with a timeline.
I find it more engaging than those disconnected steps.
And when I follow this journey the final and logical step is to try it out. Get started.

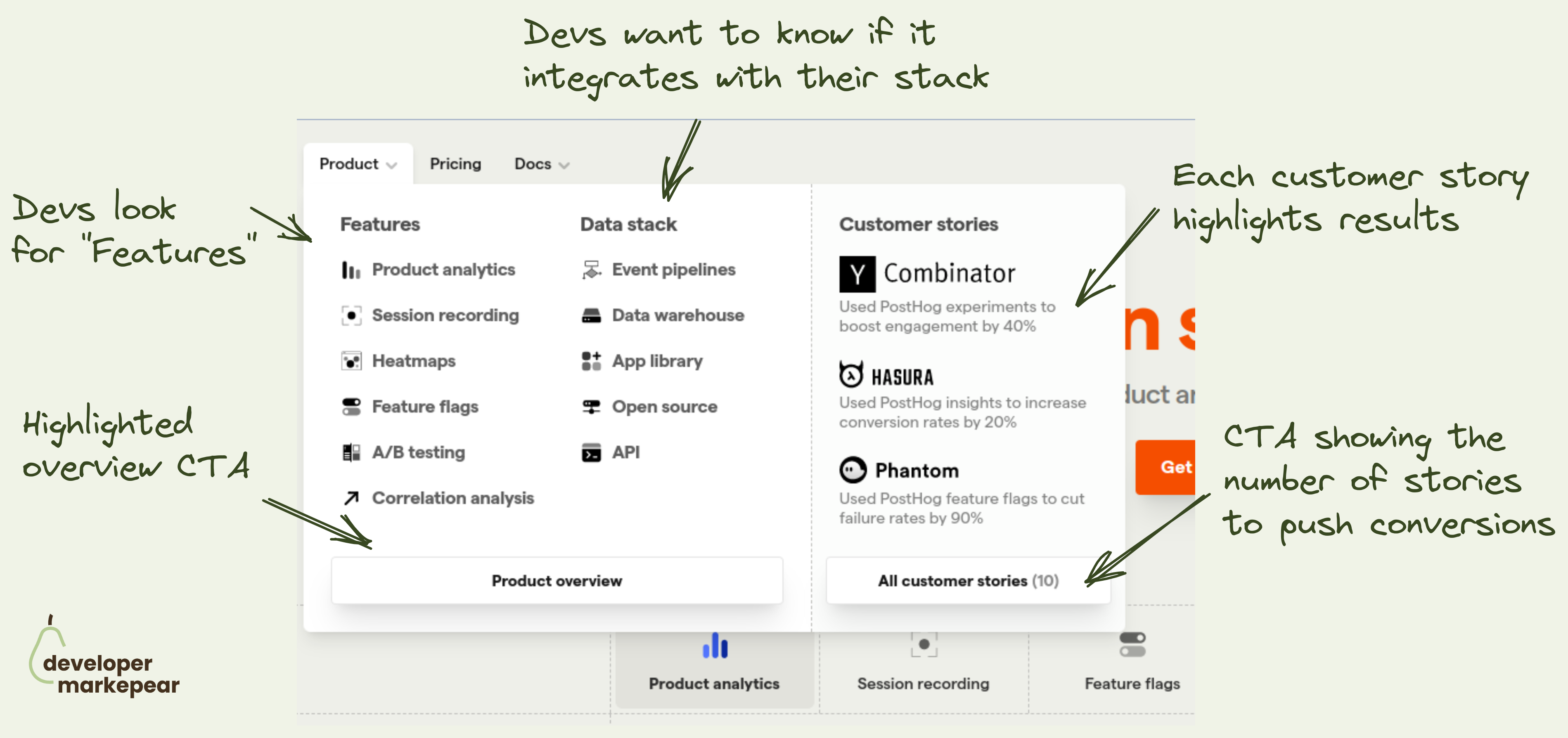
How to design the navbar product tab? This is what @PostHog does 👇
Figuring out what to put in the navbar is tricky:
The "Product" tab is especially tricky.
It can get overloaded with a ton of content.
I like how Posthog approached it:
I like it.

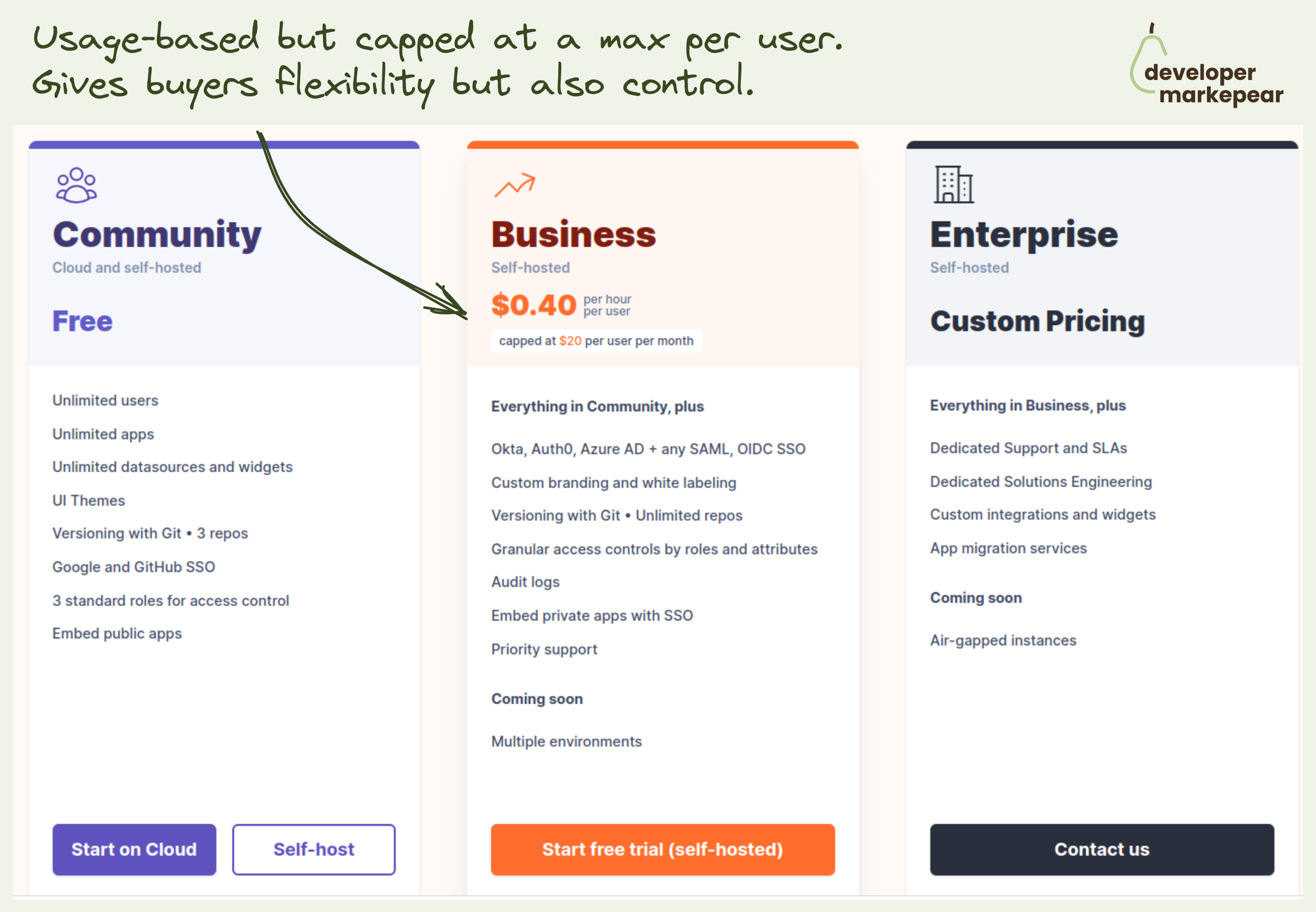
Usage-based pricing is loved by devs. But has its own problems.
Ok, so first what are those problems?
Value metric:
Predictability and procurement:
But devs love usage-based pricing:
It is great for a dev tool company:
But pulling it off is not as easy as you may think.
Choosing that value metric, packaging it, and presenting it is a struggle.
@Appsmith solved it in the following way:
Very interesting approach.

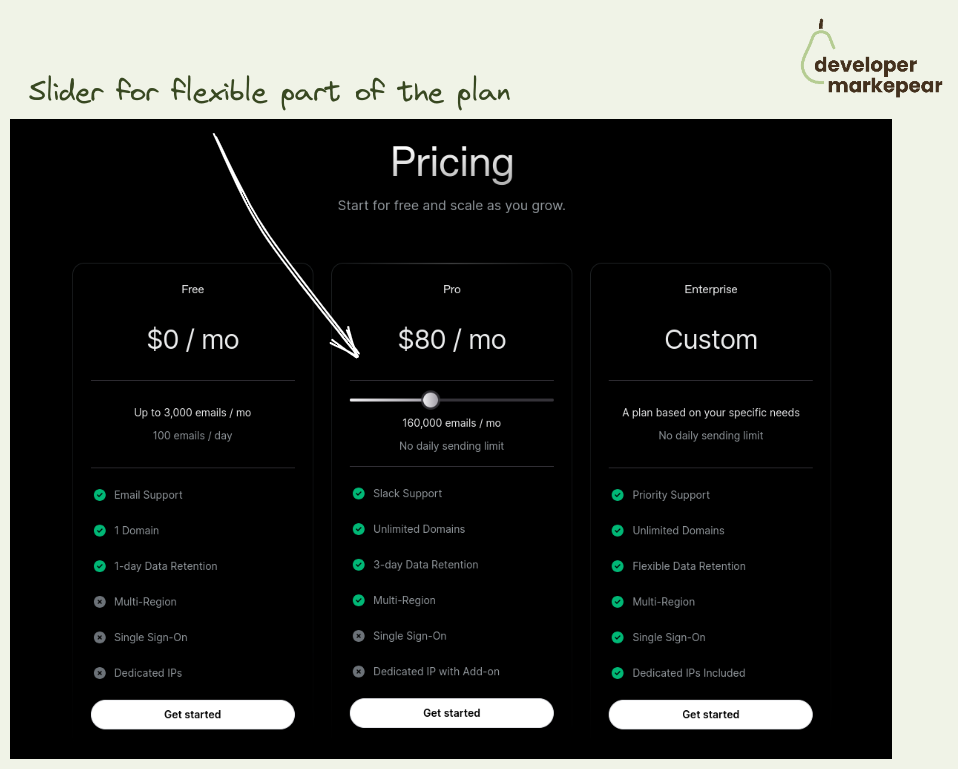
How to communicate the flexible part of your plan?
Many dev tools have 3 plans:
Especially the ones doing some flavor of product-led-sales or open-source go-to-market.
Now, the Team plan is often a self-served version.
And for many dev tools, this part is partially or entirely usage-based.
So how do you present it?
You can just have "+ what you use" and explain it in the big table below.
But if you have just one usage dimension then why not do it here?
Resend does it beautifully communicating right away that it starts at 20$ / month and grows with the amount of emails you send.
Very clear. Very nice.

There are many things that I like about it.
Overall with very little effort, I understand what it is, and what it does.
And I can go and dig deeper for myself or spread the word with my circles.

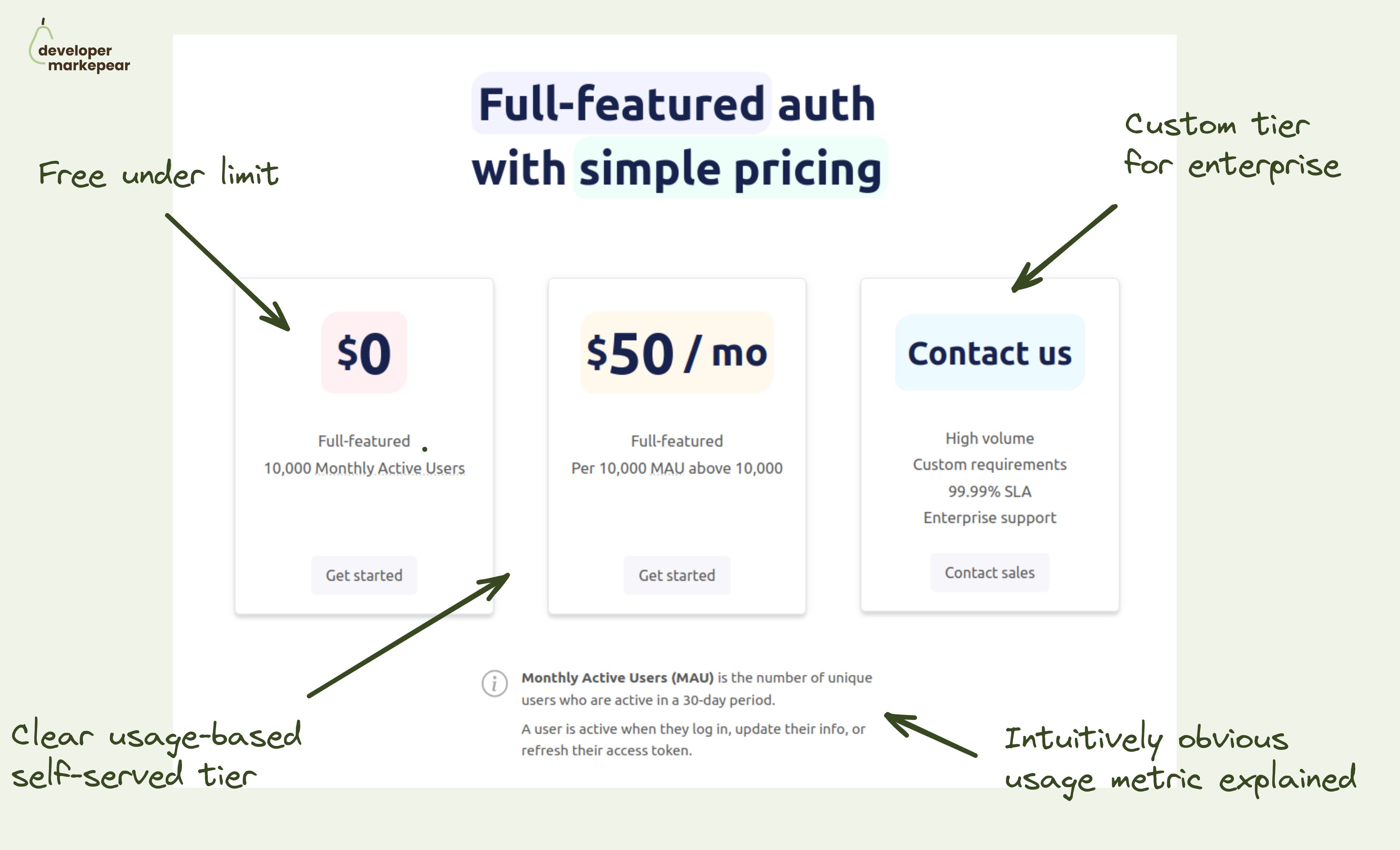
How do you make your dev tool pricing simple?
I really like this one.
Saw someone share a pricing page from Userfront some time ago and really liked it. They changed it now but I really like the thinking behind the older version.
It is just remarkably simple while hitting all the boxes:
Just a very good baseline.

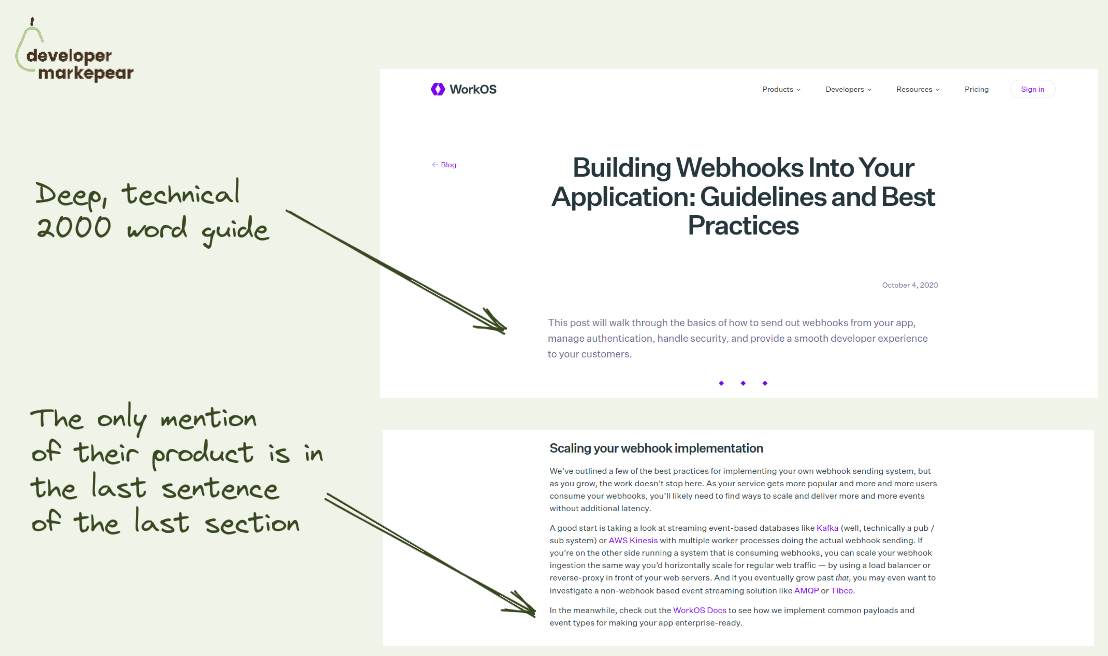
This is how you write dev tool JTBD blog posts.
Masterclass of writing this type of content from @WorkOS imho.
Deep 2000 word guide that explains how to add webhooks the your application.
Goes into examples, best practices, everything.
One thing it doesn't do?
It doesn't push the product left right and center.
In fact, the only CTA is hidden in the very last sentence of the very last section.
Why?
Because most likely, the reader's intent is around understanding the problem at this point.
They want to understand what adding webhooks to their app really means from the practitioner's standpoint.
And they did that beautifully.
Could you have pushed the product a bit more? Sure.
But by answering the actual questions devs came here for they managed to build trust.
And I am sure got their fair share of click-throughs and signups anyway.

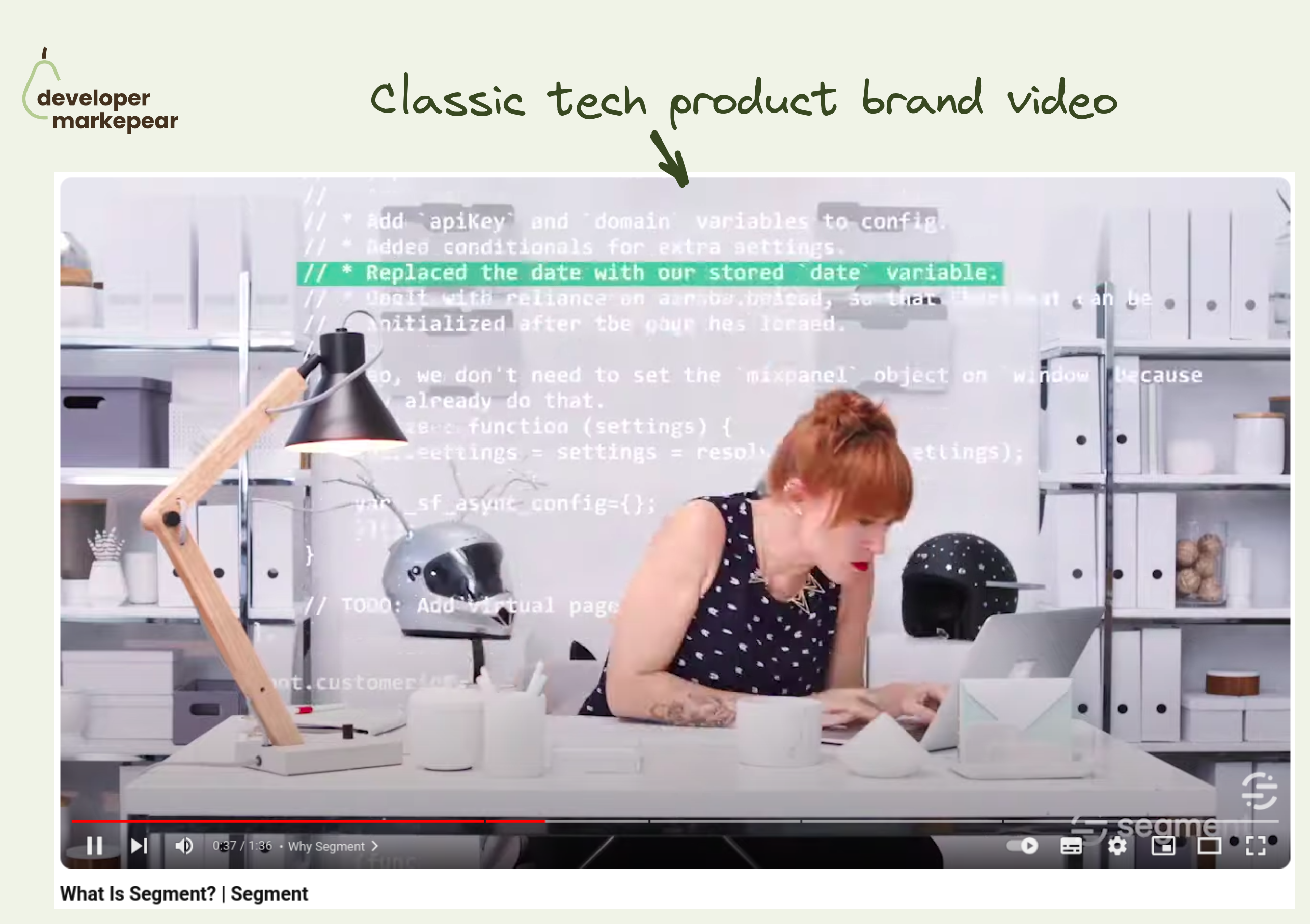
Came across this classic What is Segment brand video while watching an interview with one of the folks behind it, Maya Spivak (she is awesome btw).
What I like about it is that:
• it is fun, not formal, builds rapport
• it introduces the core problem the tool solves
• it shows the tech and explains it in a way that is simple but not simplistic
And it follows a flavor of the classic AIDA format:
Putting all that in 90 seconds is hard.
And even though this video is 4 years old it could easily still work today IMHO.
Really solid baseline to s̶t̶e̶a̶l̶ get inspired by ;)

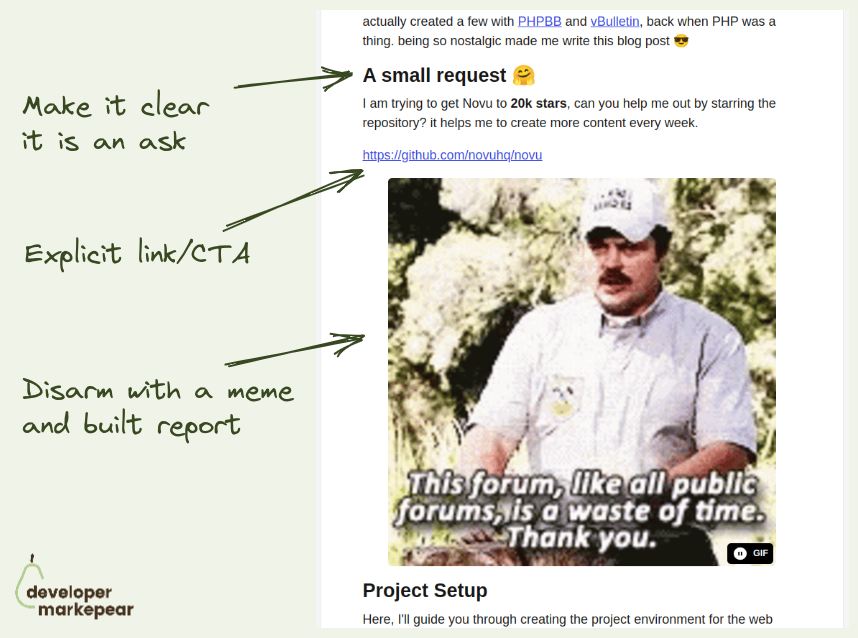
The idea behind this conversion play is to put an "Aside CTA" that is unrelated to the content early in the article.
And get that clicked.
But obviously, if you do that it will be pushy and intrusive.
So?
Nevo David from Novu shared this idea on one of the podcasts:
Btw, Nevo says that cat memes work best.

This is one of the most interesting content pieces I have seen in dev tools recently 👇
Comes from @SST and believe it or not is a comedy video created to promote integrations.
That's right.
So SST integrated with Astro and instead of creating "just another how-to use X+Y" video they created this:
It was a fun brand play but got way more views than a tutorial ever could.
And it connected with their audience in a human way that will be remembered (and shared).
Nice.

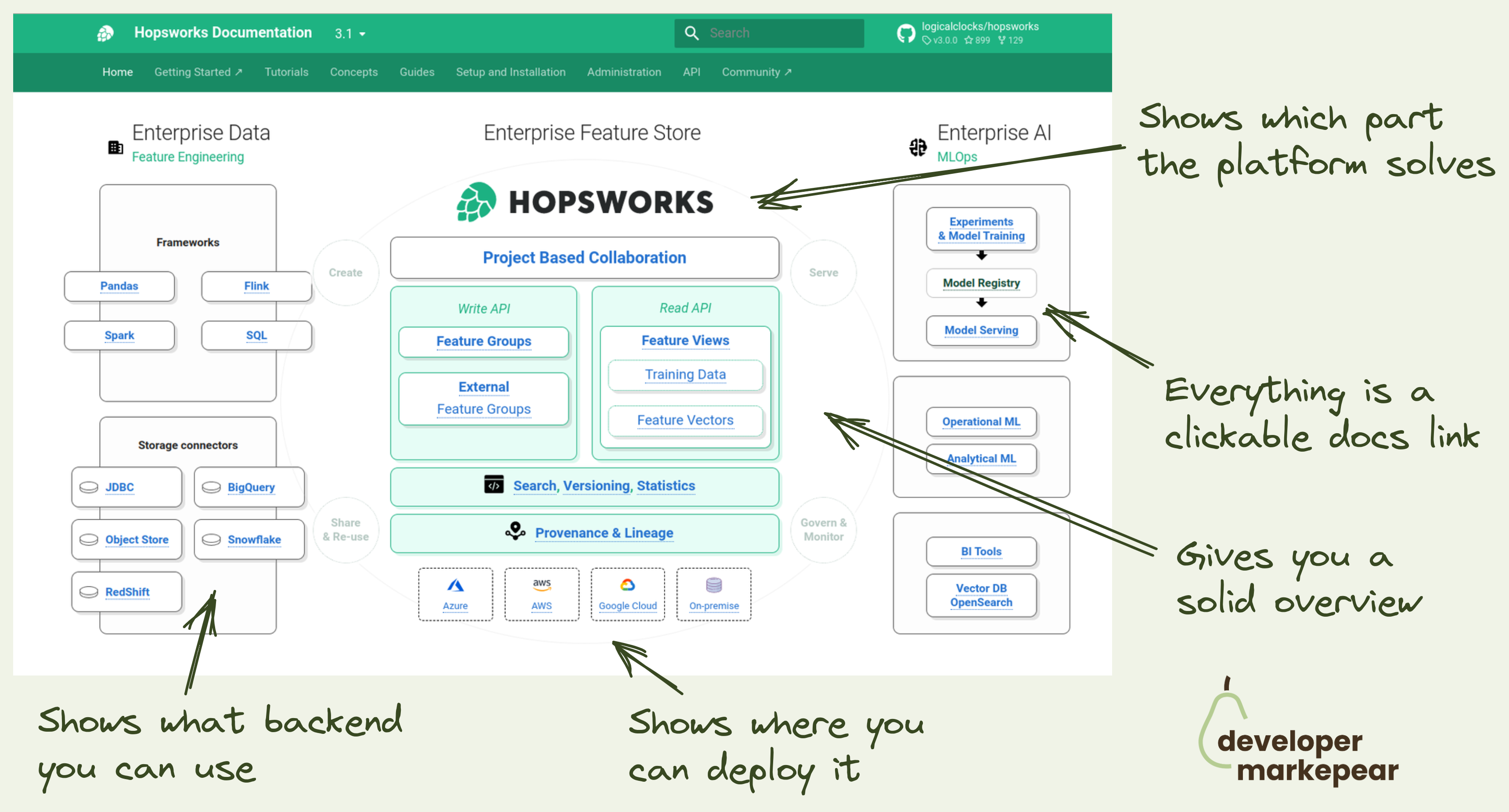
A docs header worth a thousand words.
For a dev platform or infrastructure tool it is hard to explain where you fit, what you do quickly, and how you connect to existing components quickly.
Hopsworks docs team does a great job here.
So instead of using words, they use a diagram:
All of that in a single diagram.
Now that is a dev-focused header visual.

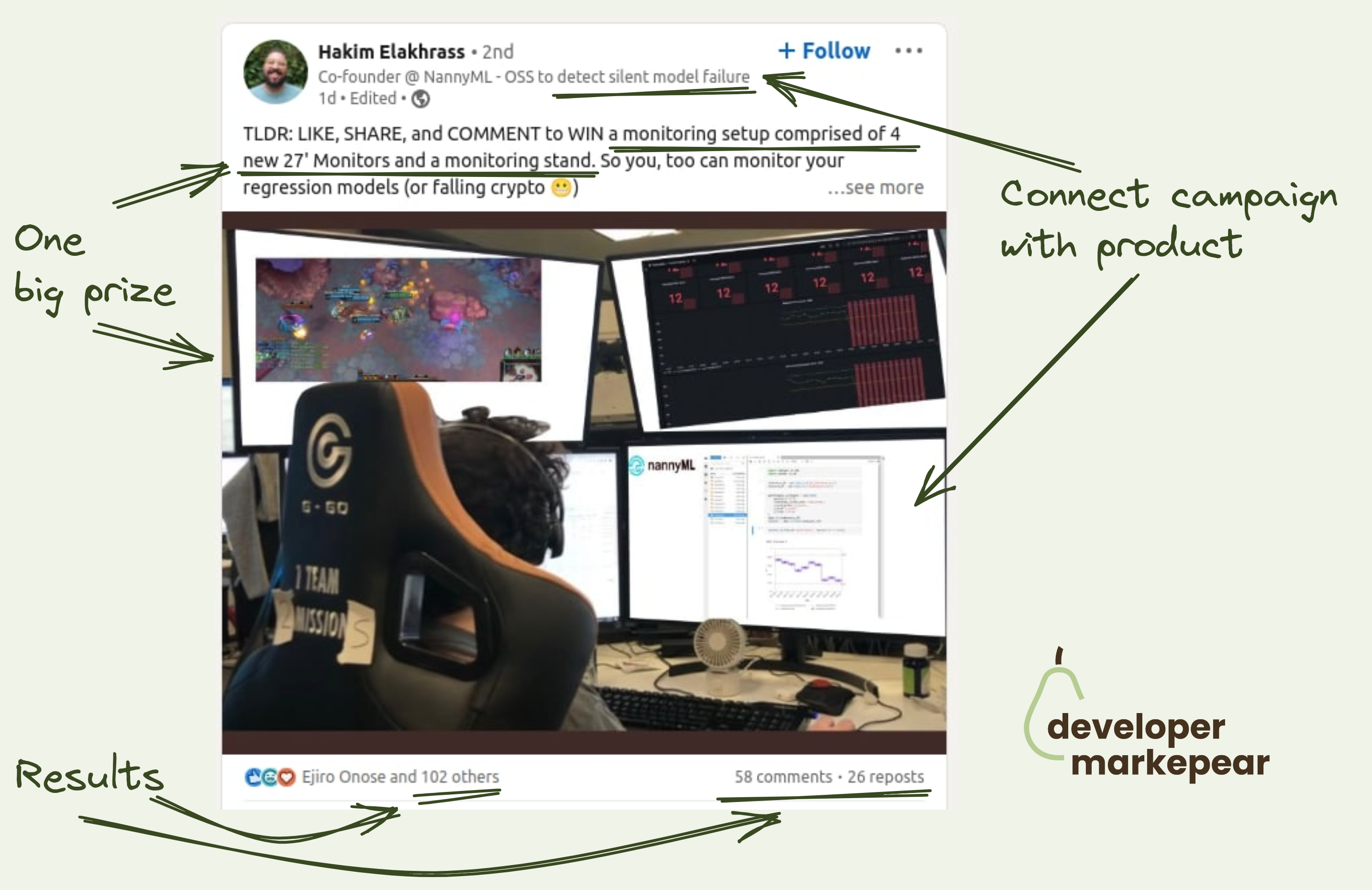
Is it better to do one big prize or many small prizes?
This is a decision you have to make when thinking about running a swag campaign.
Turns out that a small number of huge prizes can get you way better ROI on the same budget.
And NannyML has done it brilliantly here.
They are a monitoring tool and they give away monitoring setup.
This is something that actually can go viral. And it did.

Developer-focused Reddit ad. 33 upvotes, 30 comments.
So @Zesty is a company that targets devops folks and helps with cloud cost optimization.
And they decided to run Reddit ads.
So they:
And they got 33 upvotes and 30 comments.
Some of the comments were technical.
One comment that got 67 upvotes was actually
"Okay, this ad is pretty funny"
And I agree, this is a pretty funny ad that I am sure brought them some brand awareness and clicks.

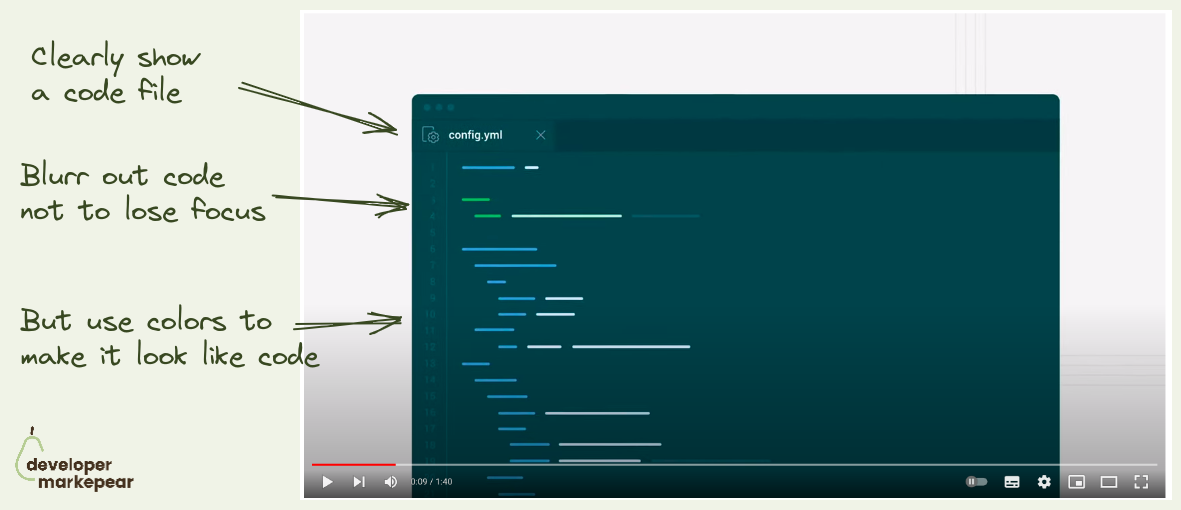
Showing code and UI in an explainer video is always a dance and rarely ends well.
You want to show the code to make it devy.
But you don't want to show everything not to overwhelm.
The same goes for UI which should look like your UI.
But show only what is necessary.
It's a struggle but CircleCI does it really nicely in this explainer:
They do the same for the UI later in the video.Just a really clean way of explaining things. Nice!

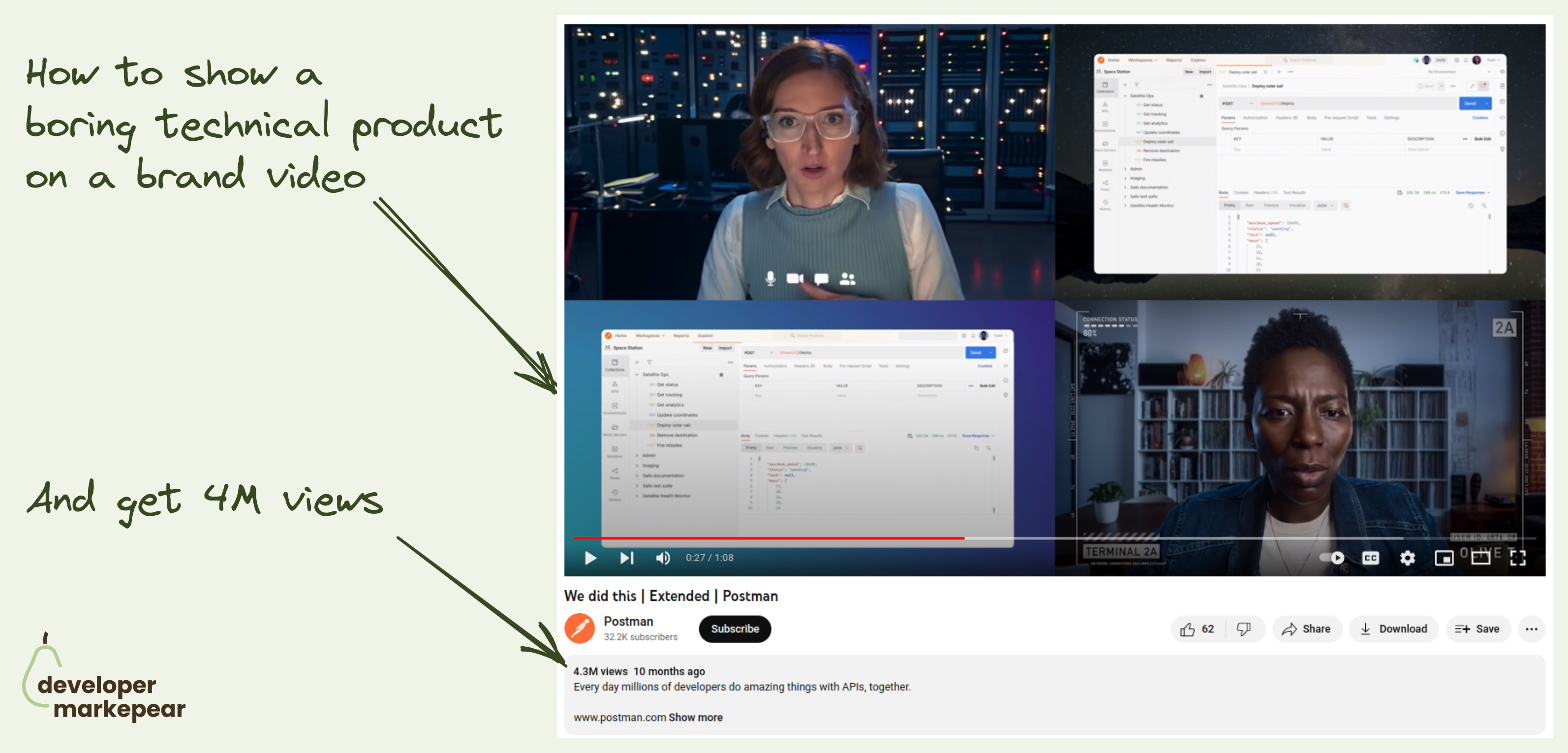
How to do a dev-focused brand video and get 10M+ views?
Making a memorable brand video is hard.
Doing that for a boring tech product is harder.
Doing that to the developer audience is next level.
Postman managed to create not one but three of those brand videos that got from 4M to 10M youtube views.
The videos I am talking about are:
So what did they do right?
Honestly, I am not exactly sure what special sauce they added but those are just great videos that you watch.
And I definitely remember them and the company which is exactly what you want to achieve with brand ads.

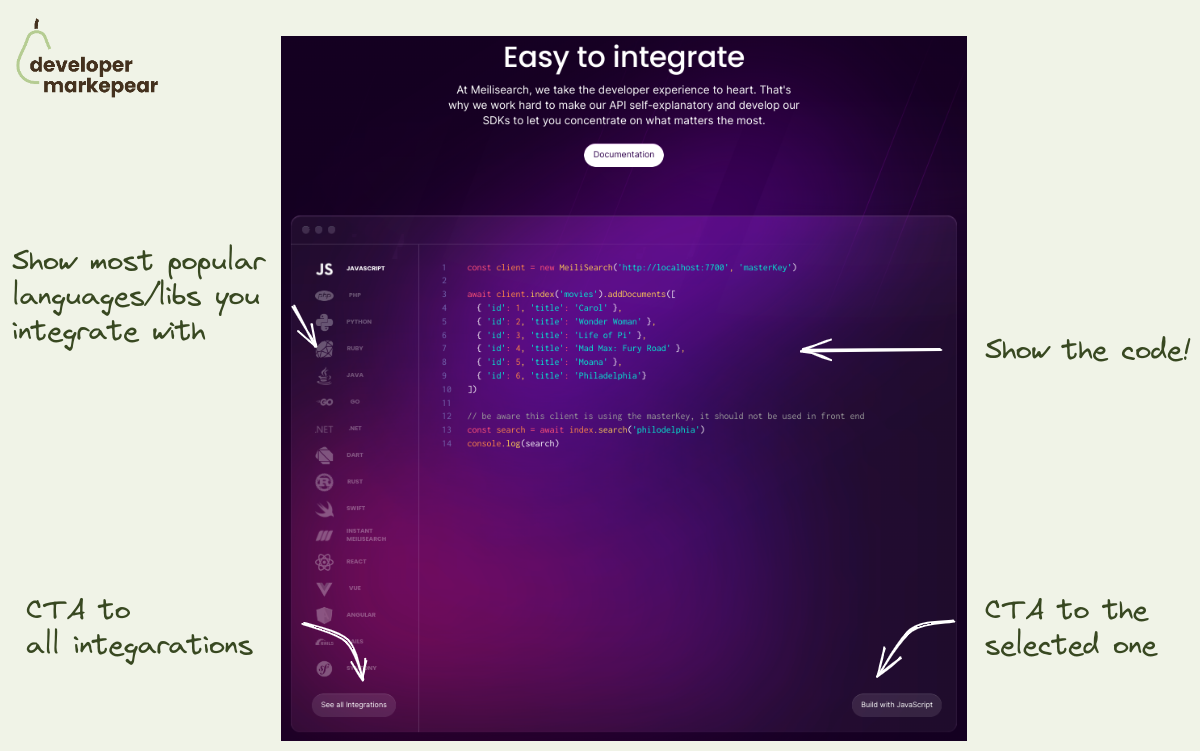
How to show integrations on your dev tool homepage?
Every dev tool needs to integrate with other libraries in the space.
And you want to show how well integrated with the ecosystem you are.
But you ctually want to do a bit more than that.
You want devs to see how easy / flexible / clean it would be for them to use it.
That is why instead of showing just logos from your ecosystem it is good to show the code too.
Meilisearch does that beautifully:
I am sure this is getting more clicks than just a list of logos.

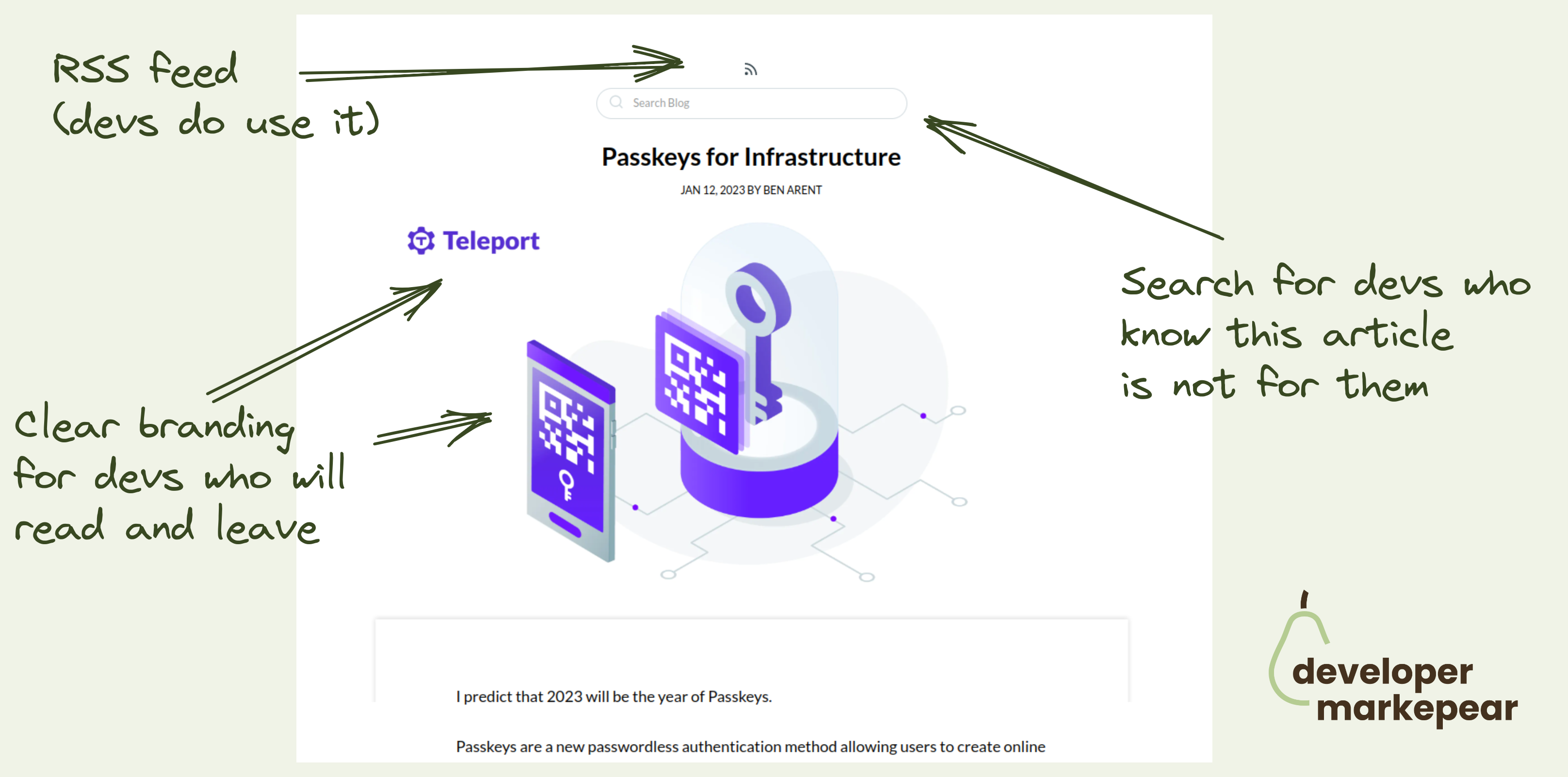
An interesting option to push people to read the next article.
You use a slide-in triggered on a 75% scroll with a "read next" CTA in the bottom left.
On the aggressive side for sure but when the article you propose is clearly technical it could work.
And if your articles are not connected to the product explicitly you do need some ways to keep people reading and see more of your brand.

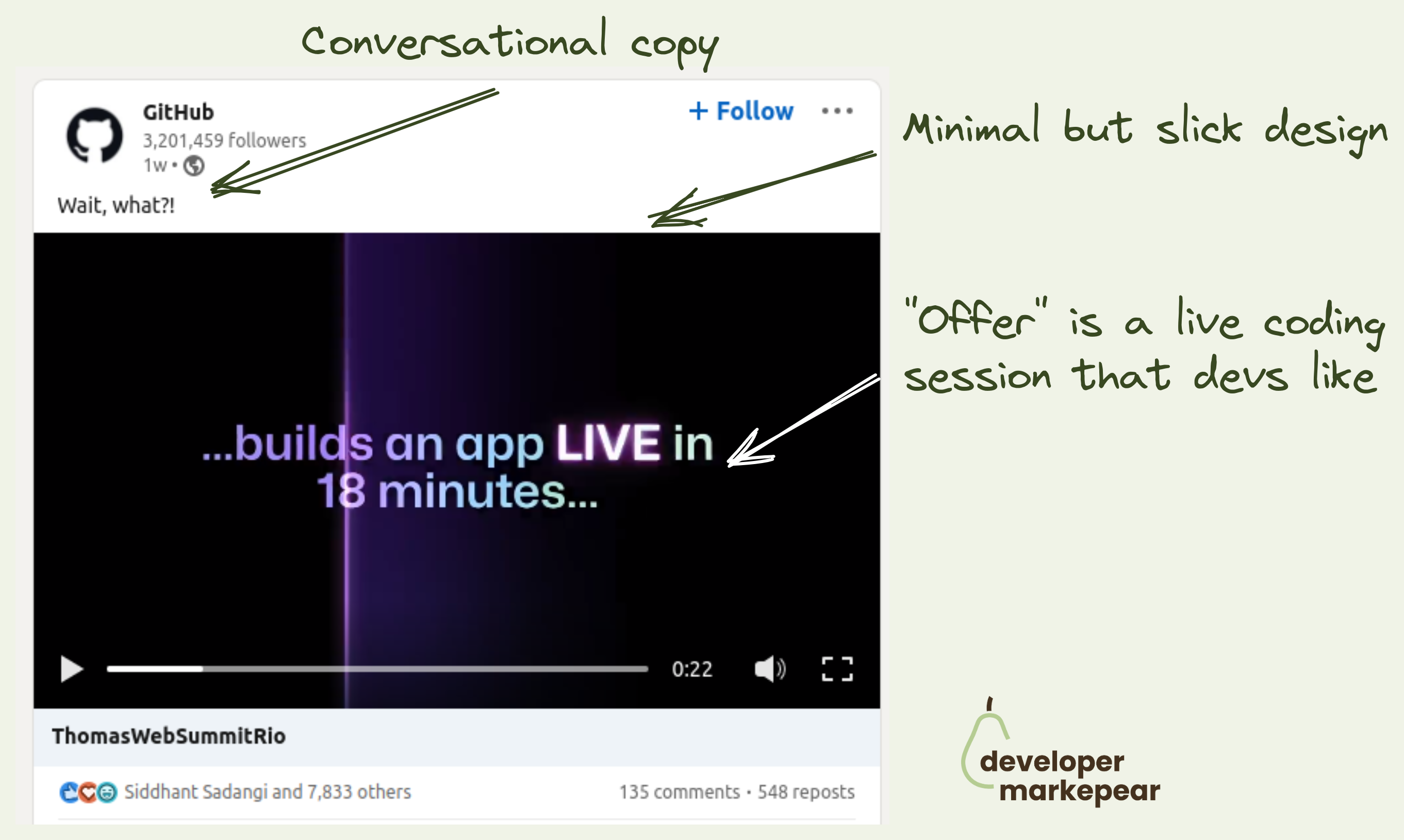
7k likes on an event promo post to the dev audience.
I don't think I've ever seen 7k likes on a developer company post on Linkedin.
Ok, this is Github, but still.
This is a 26sec video where they go:
This is a job well done:
And they could have done:
This is how to promote an event. LOVED IT!

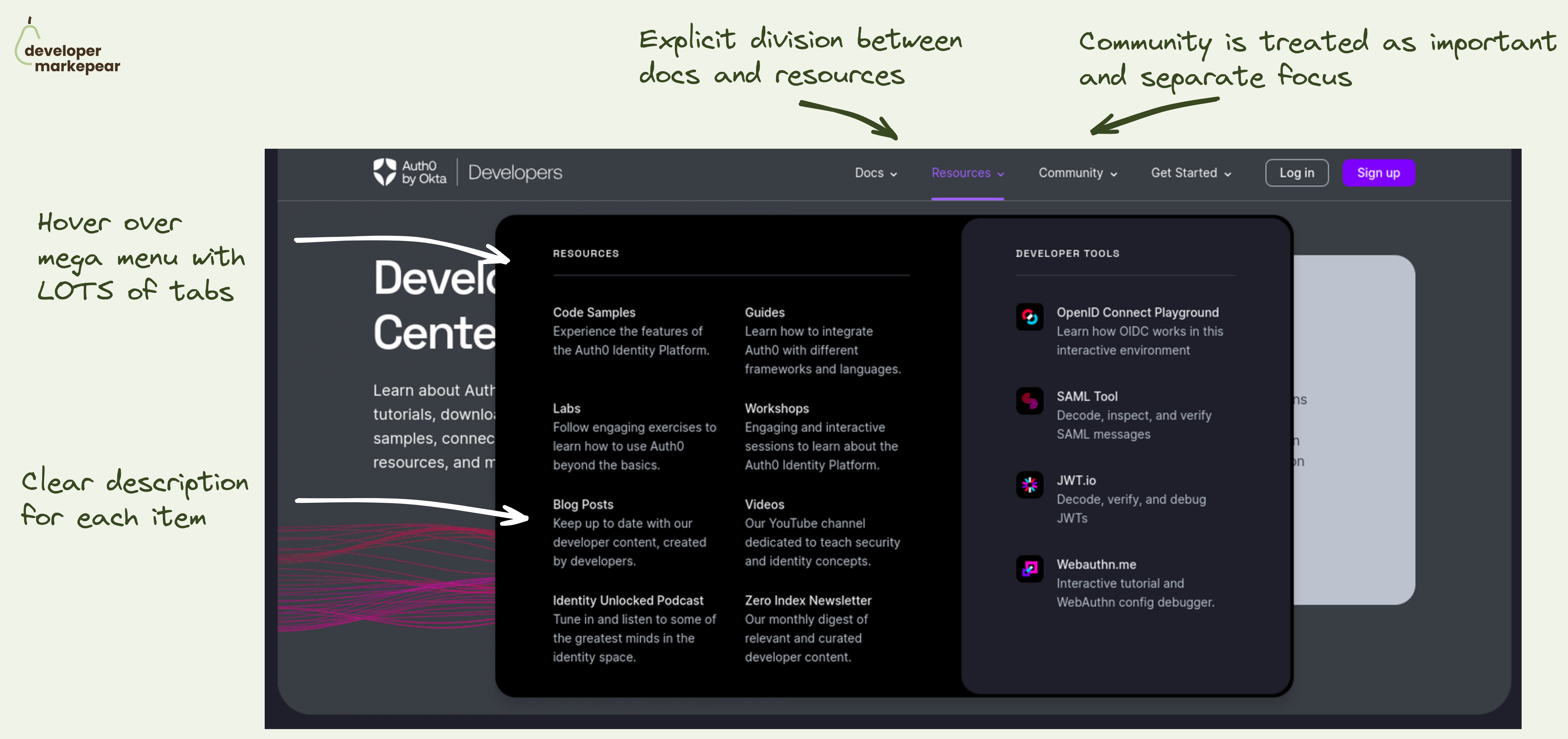
Navbar is a hugely important conversion lever on the dev-facing website. I saw it move the needle by x times in some cases/conversion events.
So, what does a good one look like?
Auth0 did a great job on their developer portal. But the learnings can be applied to your marketing website too.
What I like:
That makes it easy for devs to explore. Without having to click out to see what each tab/item means. And when devs know what you mean they are more likely to actually click out. And convert.

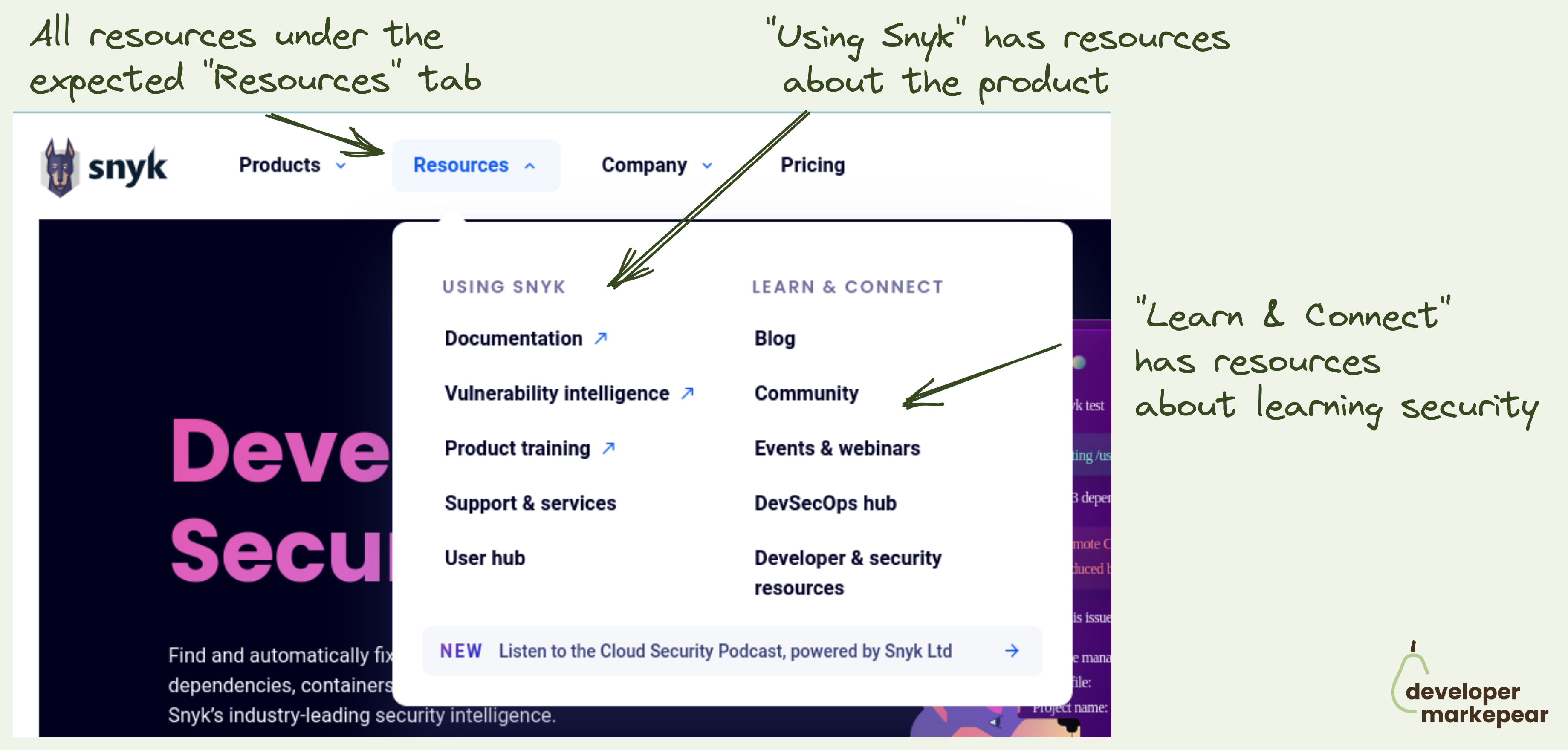
The "Resources" tab is the most loved and hated tab for developer marketers.
Ok so the common problem is that you have lots of different resources:
You want to showcase them in the navbar but where do you put them?
Under product? Company? Docs?
How to make sure that people don't go to your blog to read about your product just to find out that you talk about the industry problems there?
Enter the "Resources" tab. The "Miscellaneous" of the navbar world.
And typically it is just crammed with all stuff that doesn't fit anywhere. Just like any respectable misc folder would.
How do you deal with that?
Snyk approached it in a clear and logical way:
I love this (and already stole the idea for our site).

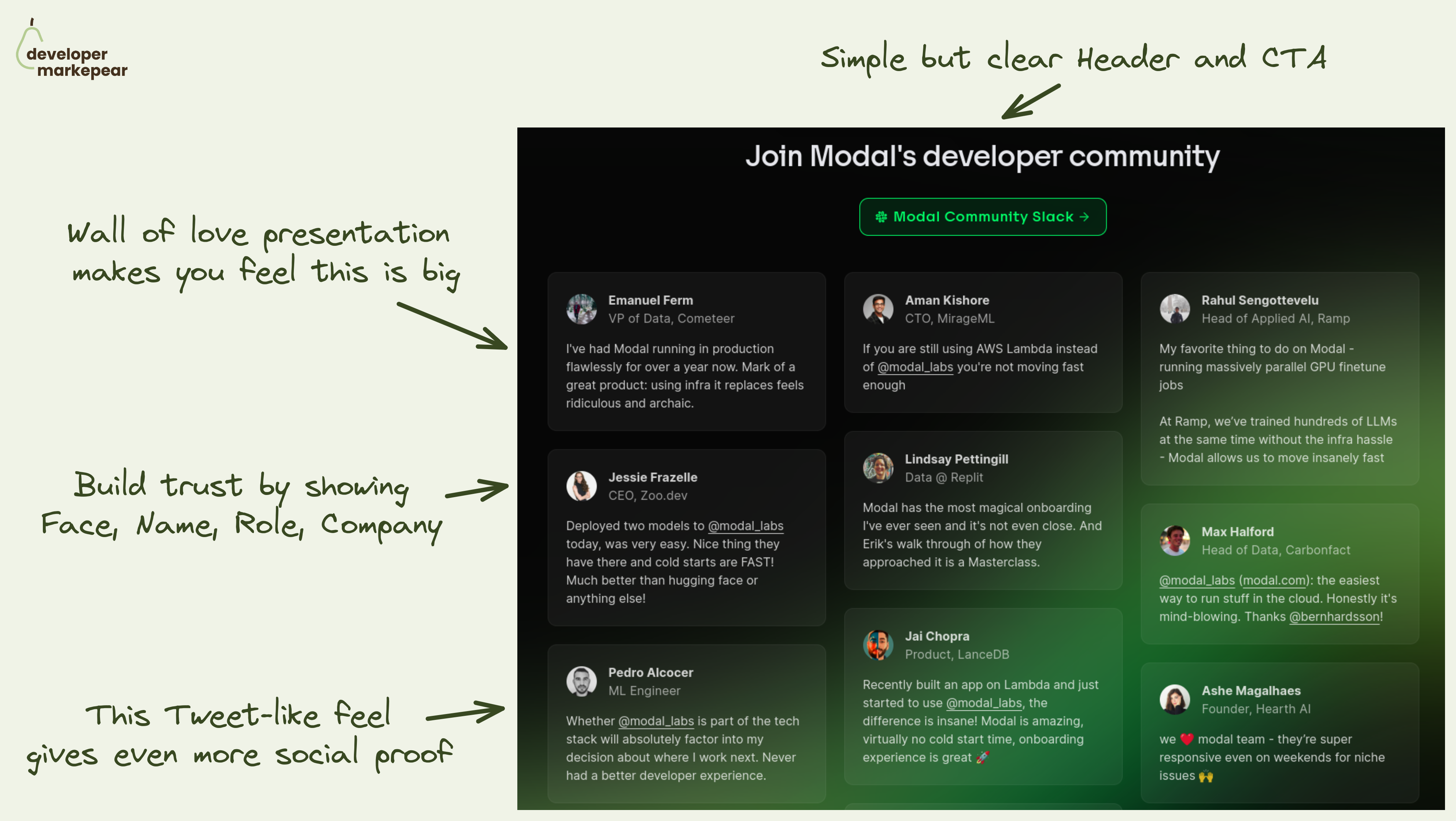
The main message you want to land on your homepage community section is:
"We have a big community of devs who love using the product"
🚧 That helps you tackle obstacles your dev reader has:
💚 Modal solves it beautifully by going simple but smart:
It lands the message that this section should land for sure. I really like it.

Action-focused copy is usually better than "sign up".
But sometimes it is hard to find a good copy for this.
Some teams like Vercel or Auth0 do "Start building "
But that doesn't always work.
I really like this "Get API keys" CTA copy.
Now for the Hero section I really like those two CTAs:
Really great job imho.

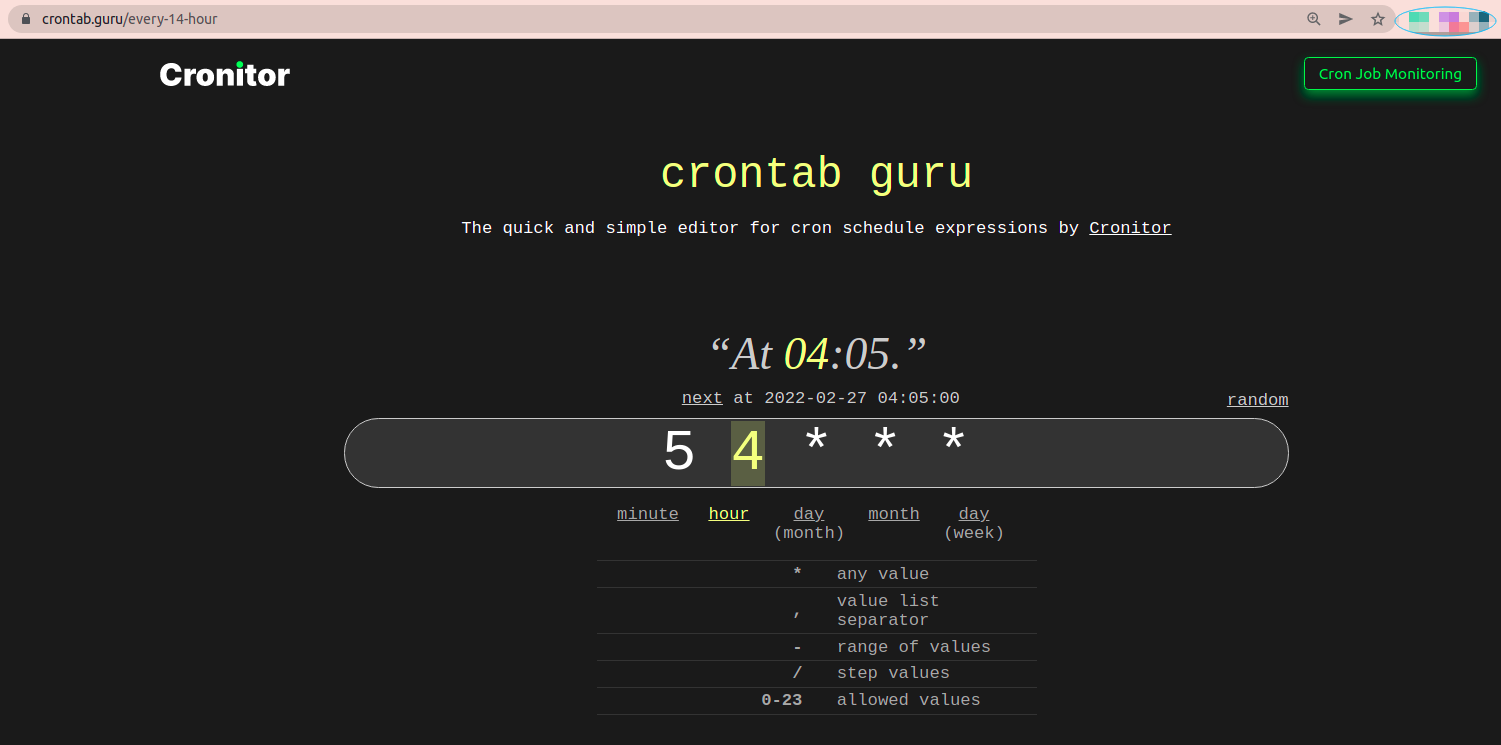
Great SEO tactic.
What folks from Cronitor did is:
This can be used for many dev-focused tools as by definition they use commands which can be templated.
I've heard about it originally from Harry Dry over at https://marketingexamples.com/seo/cronitor

Beautiful mockery of classic conversion tactics from PostHog website.
So what do we have here:
I have to admit I chuckled ;)
And I bet many devs who don't think of marketing very highly chucked too.
That builds rapport. (hopefully) makes you one of the tribe rather than another faceless corpo.
BTW, they used it as a bottom of the homepage call to action.
I like it.
Most of the people who scrolled there are not going to buy anyway.
But they may share the website with someone who will.

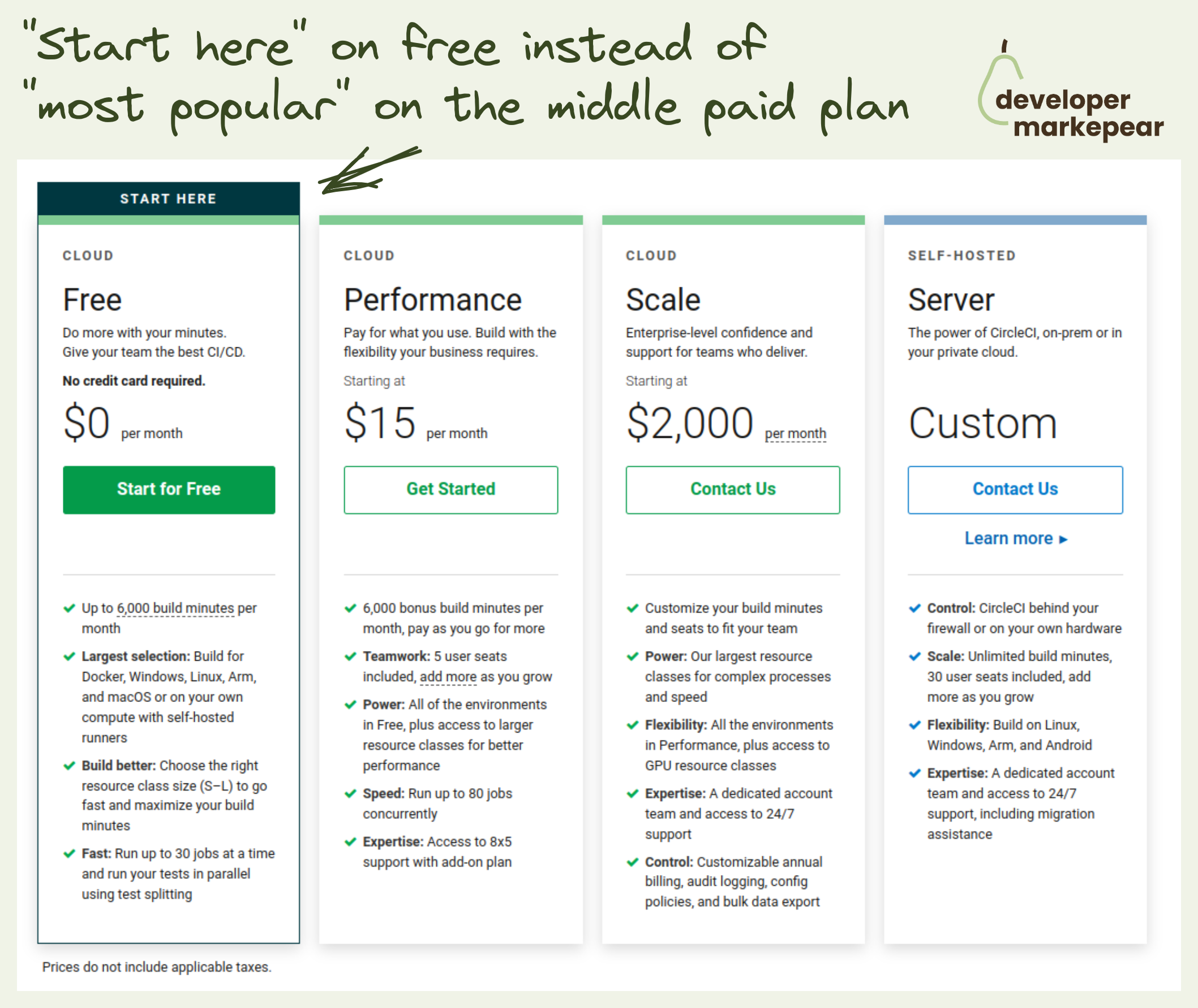
Why not highlight your free plan?
Most companies highlight their middle paid plan saying it is "most popular".
First thing, yeah, sure it is your most popular plan.
But more importantly, most visitors will not convert to your paid plans right away.
So why not try and capture as many devs as possible on the free plan?
If they like your dev tool there are many things you can do to convert some of them to paid plans.
But if they leave that pricing page and go with some other free tool, you are not converting anyone.
@CircleCI highlights free and they are in the mature, competitive market of CI CD tools.
Idk, it really does make a lot of sense to me.
If people need more advanced features they will choose higher plans anyway.
But if they want to get things started with the basic plans they will choose free or go elsewhere.
I'd rather have them choose free than none.

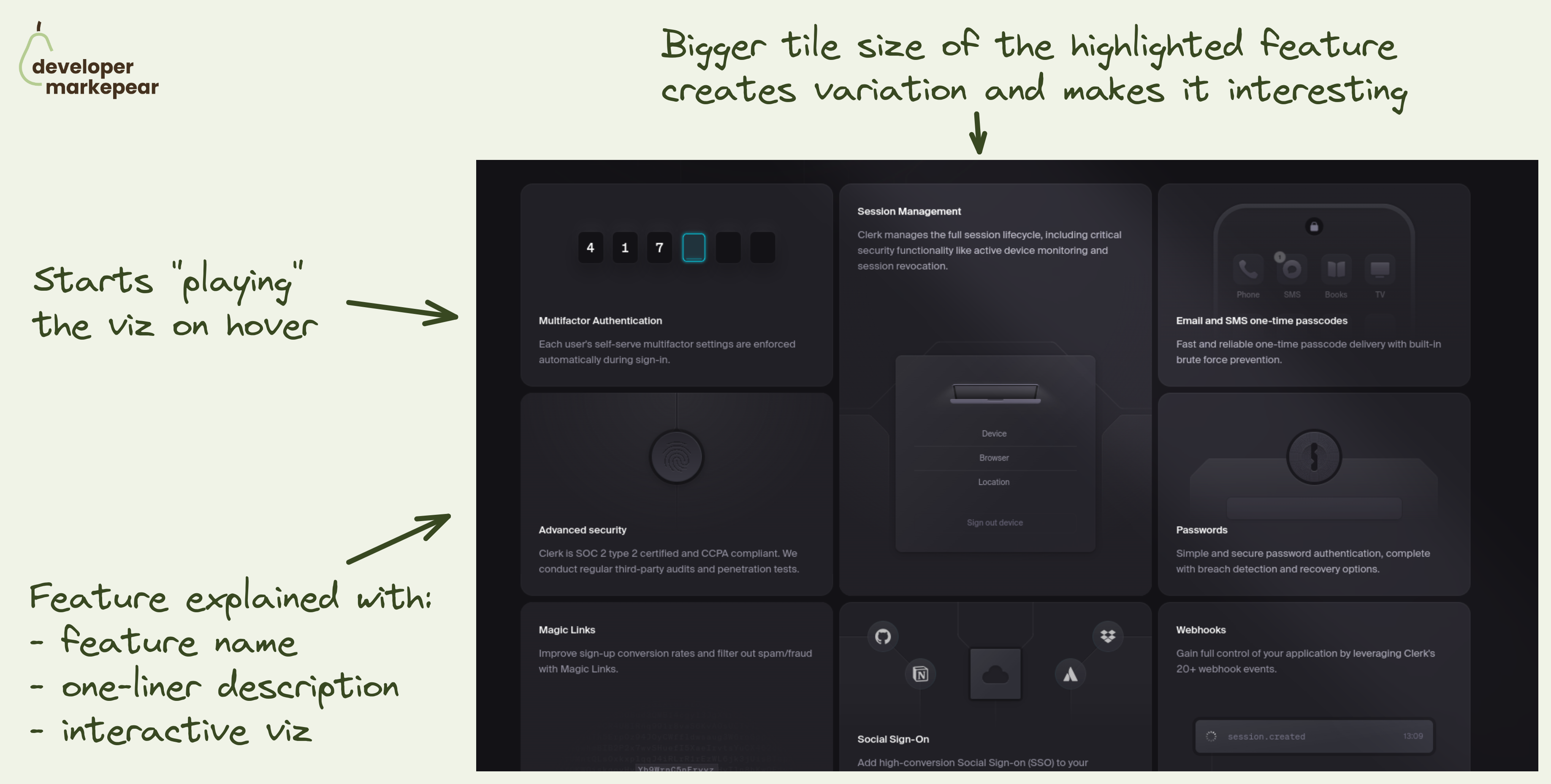
How to present many features at once?
Sometimes your dev tool has many features/products that you want to show.
❌ Showing all of them as separate sections doesn't work with more than 3. It just gets too long very quickly.
✅ You can go with the tabs pattern where each tab has copy+visual for a feature.
💡 But there is another option that makes a ton of sense when you have many features to show.
Interactive tiles of different sizes.
💚 I like the implementation of that pattern coming from Clerk:
That pattern can work really well on blogs or learning centers too but I think we're going to see more of it on dev tool websites.

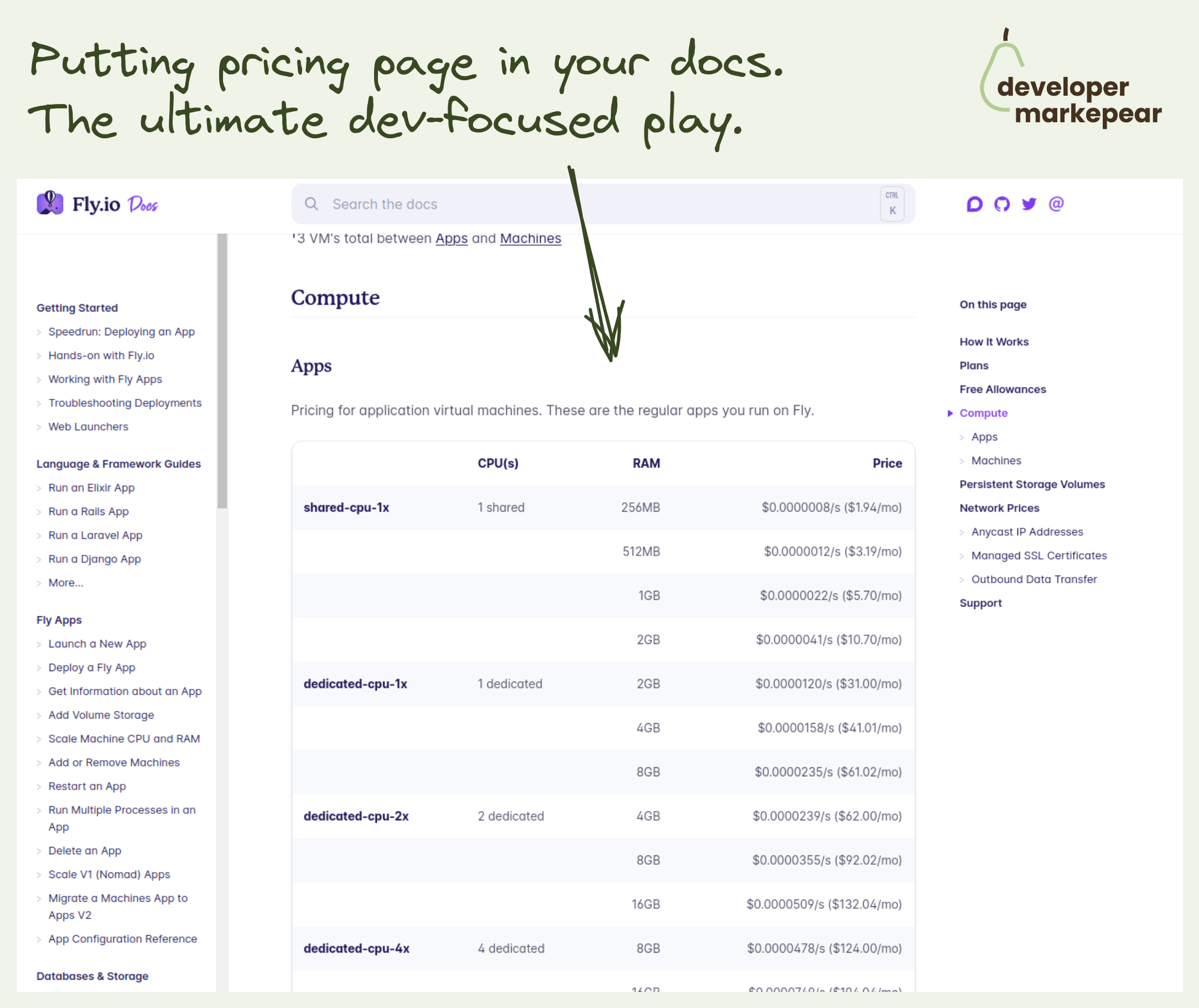
Pricing in your docs? That is how @Fly.io does it.
You click a pricing page link on their homepage and you go to the docs!
No 3 boxes with the "most popular" being the middle paid plan ;)
They just give it to you how it is. Exactly what you'd expect from the docs.
There are tables, explanations, and links to other docs pages.
Very bold decision imho. It definitely makes them feel super developer focused.
Plus if you do want a more standard, enterprise stuff you see:
"If you need more support or compliance options, you can choose one of our paid plans. These come with usage included and additional support options."
And that page looks like a classic pricing page.
But they focus on the developer buying experience here. Super interesting.

Gonto shared an interesting play that they tried at Auth0 when he was running growth there.
So the story goes like this:
I think that doing just the sponsorship for the retargeting pixel could work.
But when you add that branding consistency between the sponsored site and the product the CTR is better.
Interesting one for sure.

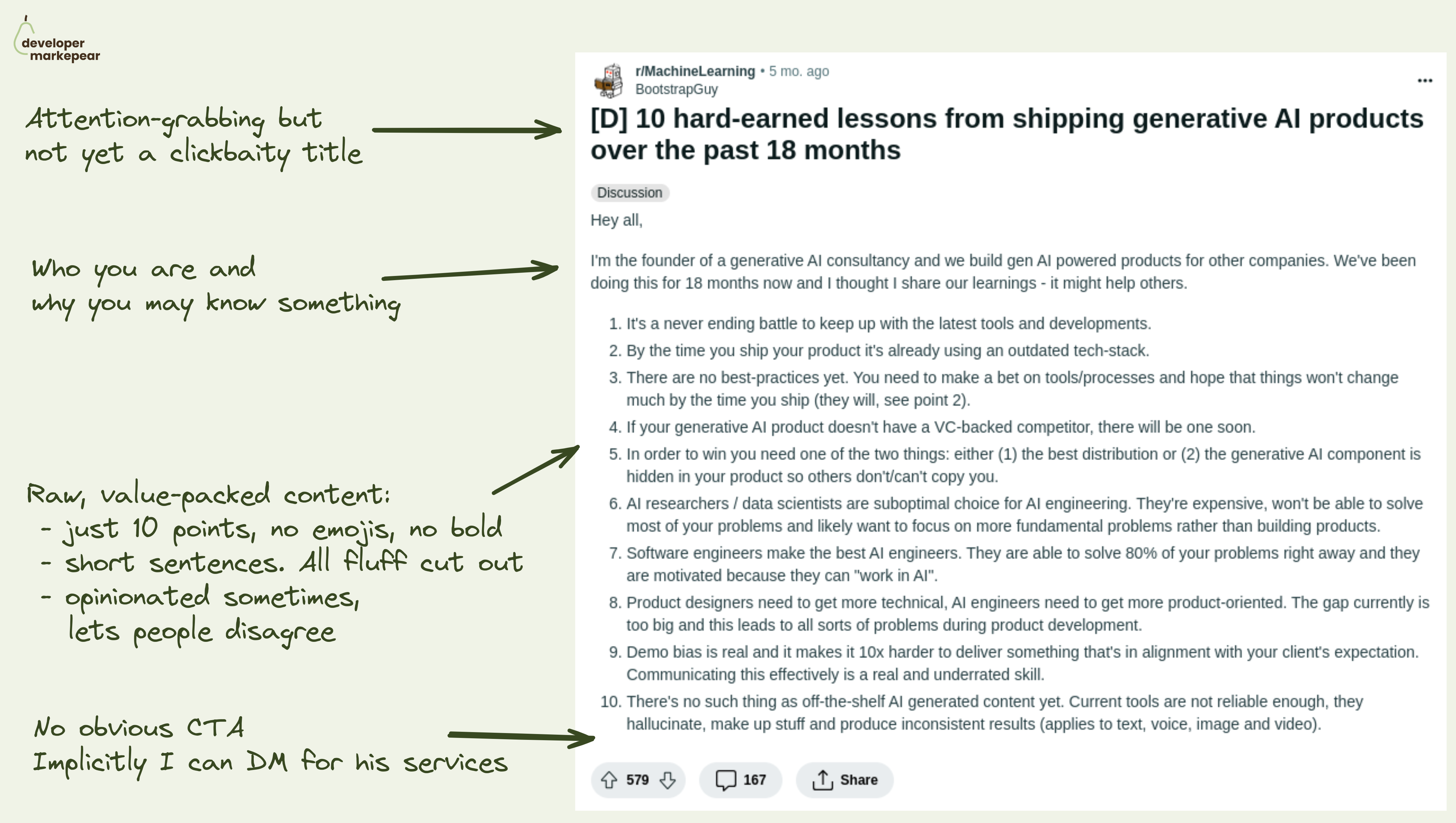
Nicely done Reddit post that went viral on r/MachineLearning.
Reddit dev communities are notoriously hard to market in.
You need to have something really valuable to say to that dev crowd.
But even if you do, it is so easy to screw it up and get trolled or downvoted for "obvious promo".
I know that from experience. So painful to watch.
This is a really nice example of how to do it right:
Try something like that next time you post and see what happens.
Obviously, it is nearly impossible to do when:
But then why would you even post something?