
The "Resources" tab is the most loved and hated tab for developer marketers.
Ok so the common problem is that you have lots of different resources:
You want to showcase them in the navbar but where do you put them?
Under product? Company? Docs?
How to make sure that people don't go to your blog to read about your product just to find out that you talk about the industry problems there?
Enter the "Resources" tab. The "Miscellaneous" of the navbar world.
And typically it is just crammed with all stuff that doesn't fit anywhere. Just like any respectable misc folder would.
How do you deal with that?
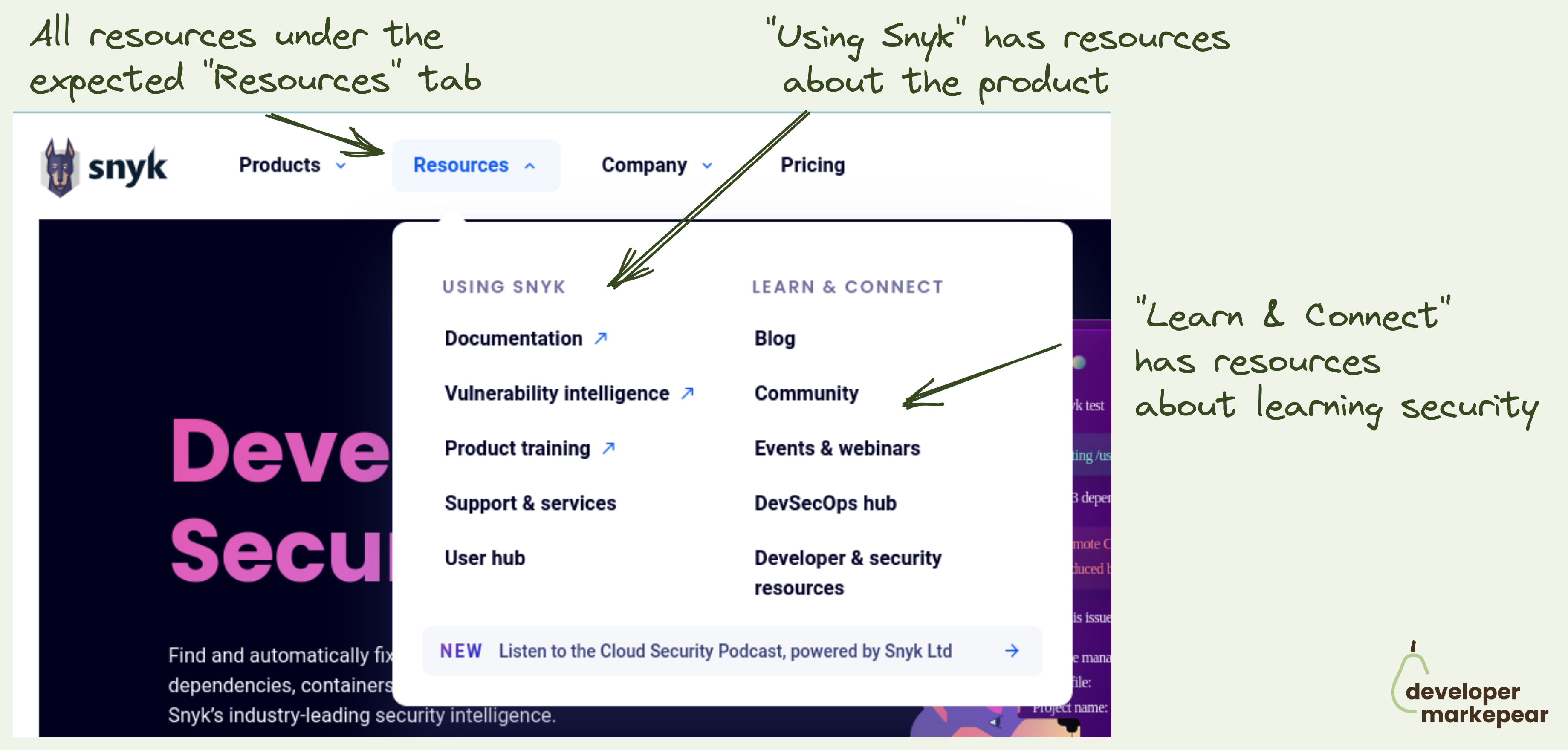
Snyk approached it in a clear and logical way:
I love this (and already stole the idea for our site).