
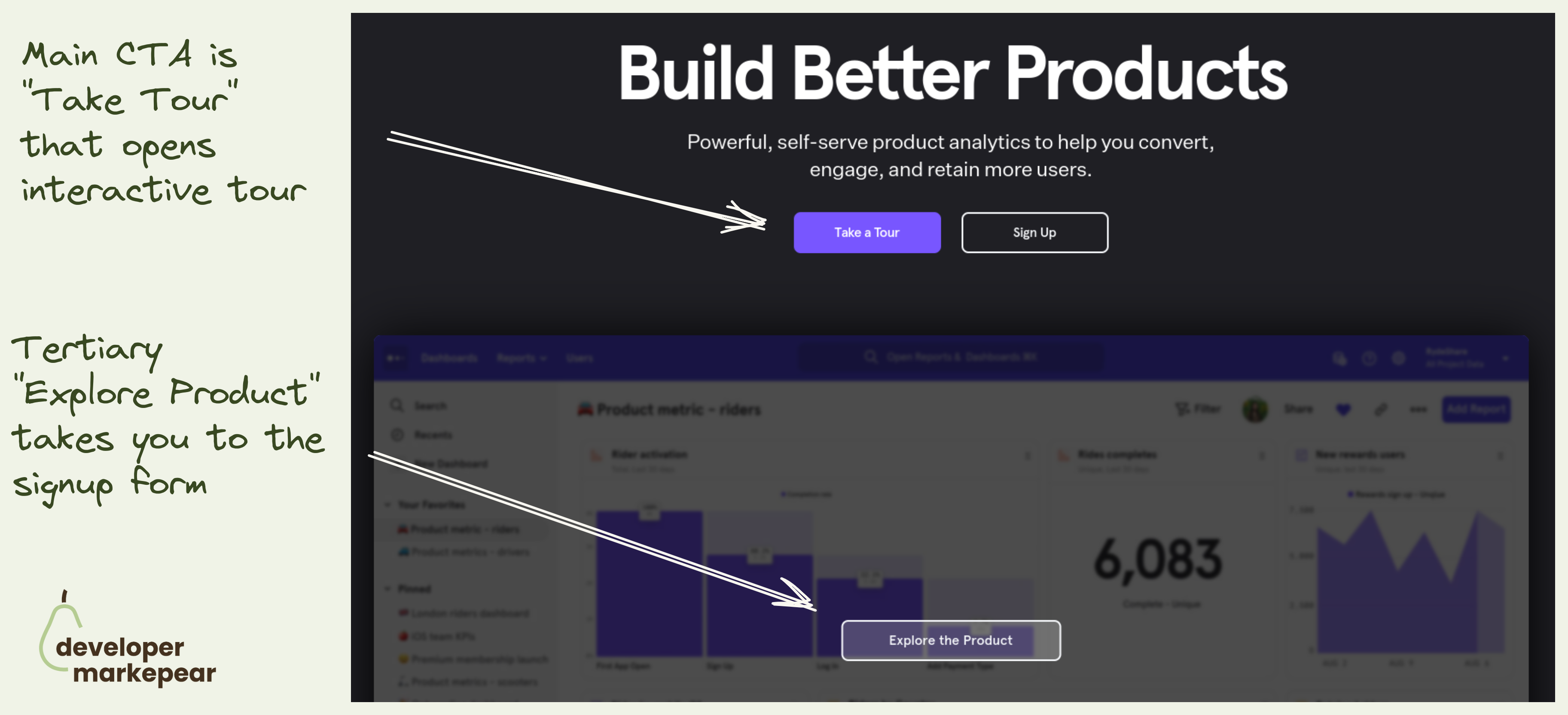
Mixpanel primary CTA is to take an interactive tour.
They take you to a 30min video + a guided UI tour.
Not a signup.
That is because with products that have long time to value (like analytics, observability etc) dev will not see value in the first session.
I mean to really see value you need to see real data, real use cases. And if you were to actually test it would take weeks.
That is why many companies do demos. But demos have their own problems (and most are bad).
Interactive tools make it possible for me to explore the value without talking to anyone.
I love this option.

I like how it has a proper "hero section" feel to it but it adds a developer-focused twist:
The rest of the Readme is great as well but the hero section is gold imho.

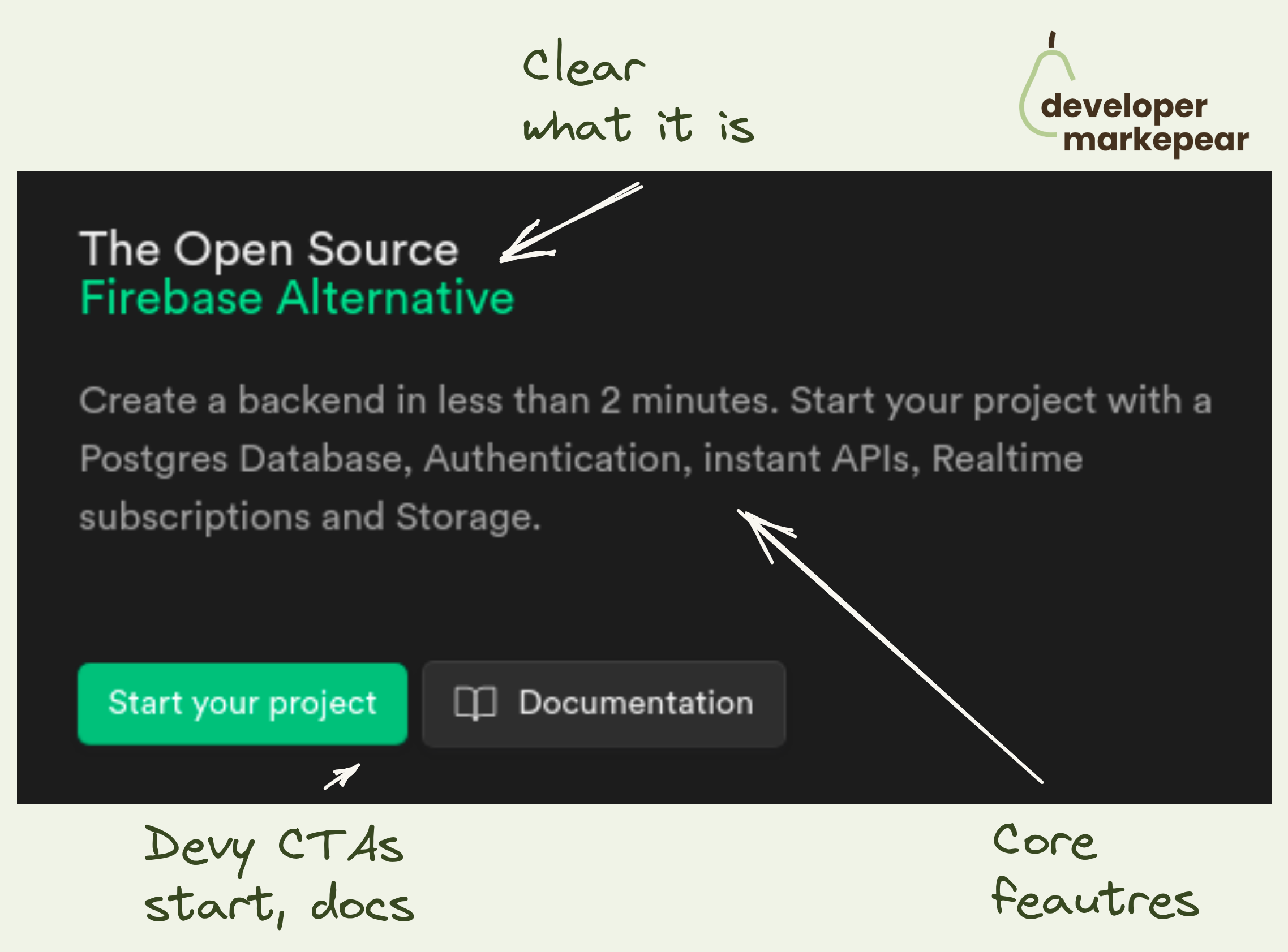
I love this dev tool header copy from Neon.
❌ They could have gone with "We make your data fly" or "10x your database developer efficiency" or other stuff like that.
💚 Instead, they spoke in a clear dev-to-dev language:
Simple, clear, and to the point. No fluffs given. Love that.
"But we are selling to the boss of a boss of that developer user persona"
Then let that dev champion understand what you are doing and bring it to their boss.
"But we are going pure top-down"
Then does that boss of a boss of a boss actually evaluate your infra tool themselves or send their architect?
Maybe 90% of your site traffic is the buyer-persona CTO. But my bet is, it isn't even 1%.

Say what you do and how you do it.
What:
How:
CTA (bonus):

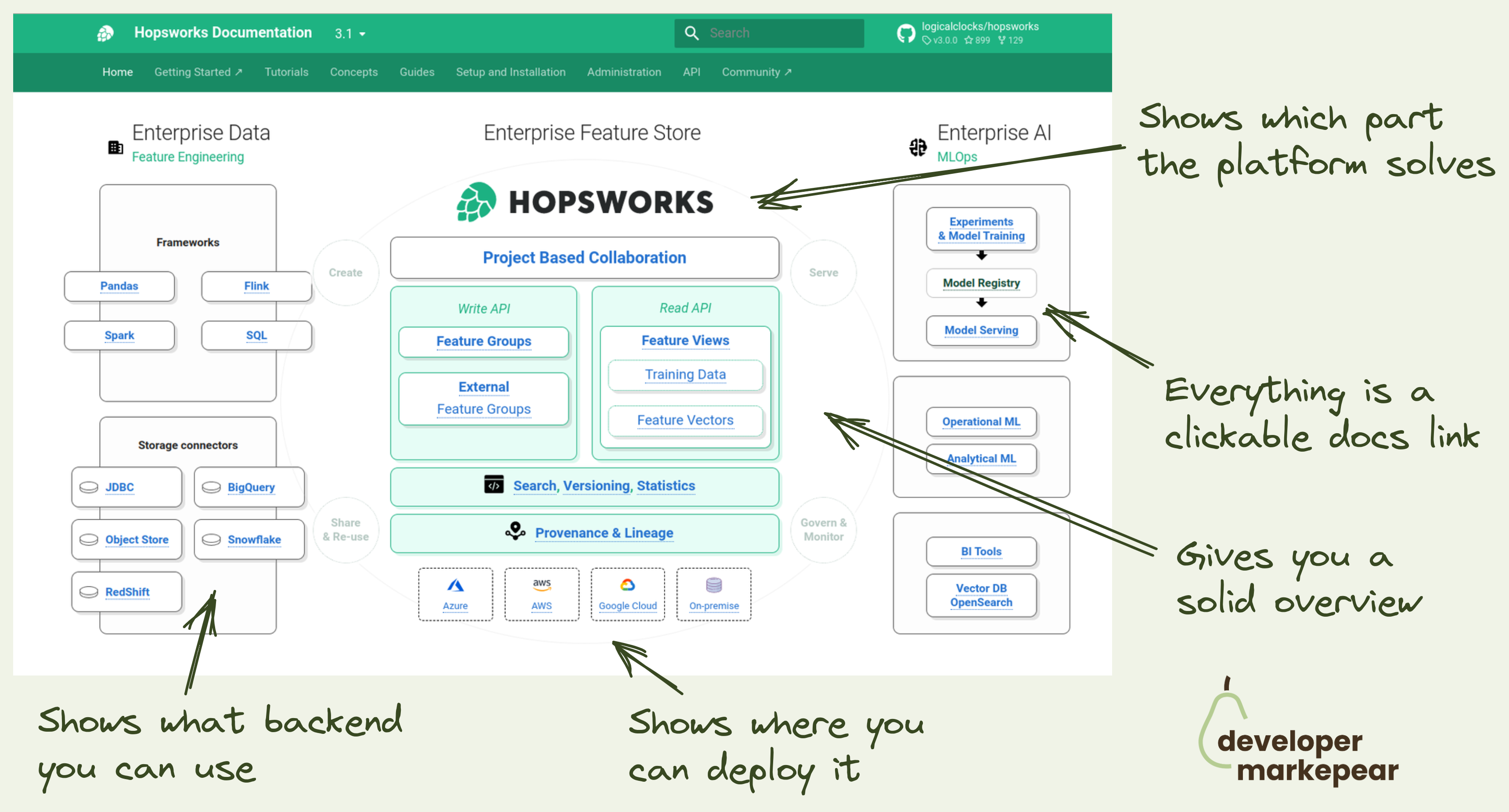
A docs header worth a thousand words.
For a dev platform or infrastructure tool it is hard to explain where you fit, what you do quickly, and how you connect to existing components quickly.
Hopsworks docs team does a great job here.
So instead of using words, they use a diagram:
All of that in a single diagram.
Now that is a dev-focused header visual.

Action-focused copy is usually better than "sign up".
But sometimes it is hard to find a good copy for this.
Some teams like Vercel or Auth0 do "Start building "
But that doesn't always work.
I really like this "Get API keys" CTA copy.
Now for the Hero section I really like those two CTAs:
Really great job imho.

Mux does a few things beautifully in this header.
Value proposition:
Animated visual that is really good for dev tools:

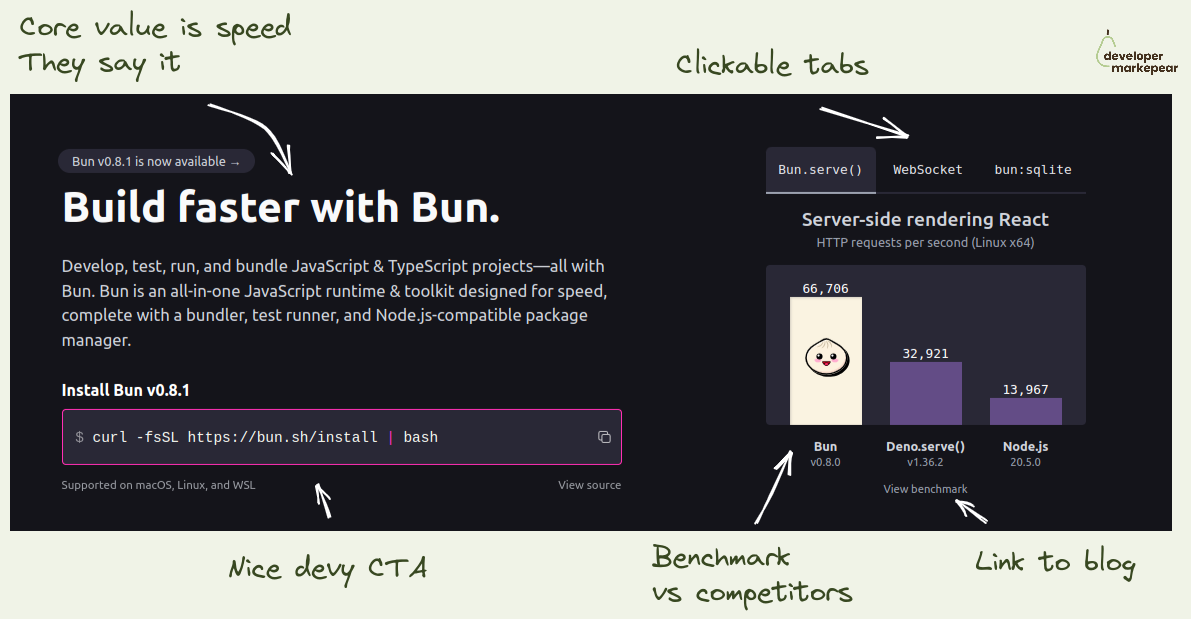
If your dev tool's USP is that it is faster -> Show it in the header
I like how folks from Bun focus on the fact that they are a faster library.
They show the benchmark as the key visual on the homepage header.
I love it.
If you think about it how else do you really want to show that you are faster?
This is believable, especially with a link to the benchmark so that I can dig deeper.
They show competitors, they don't pretend they don't exist.
And they talk about being faster left right and center.
I mean, they drive this "we are faster" home for me.
If that was important to me, I'd check it out.

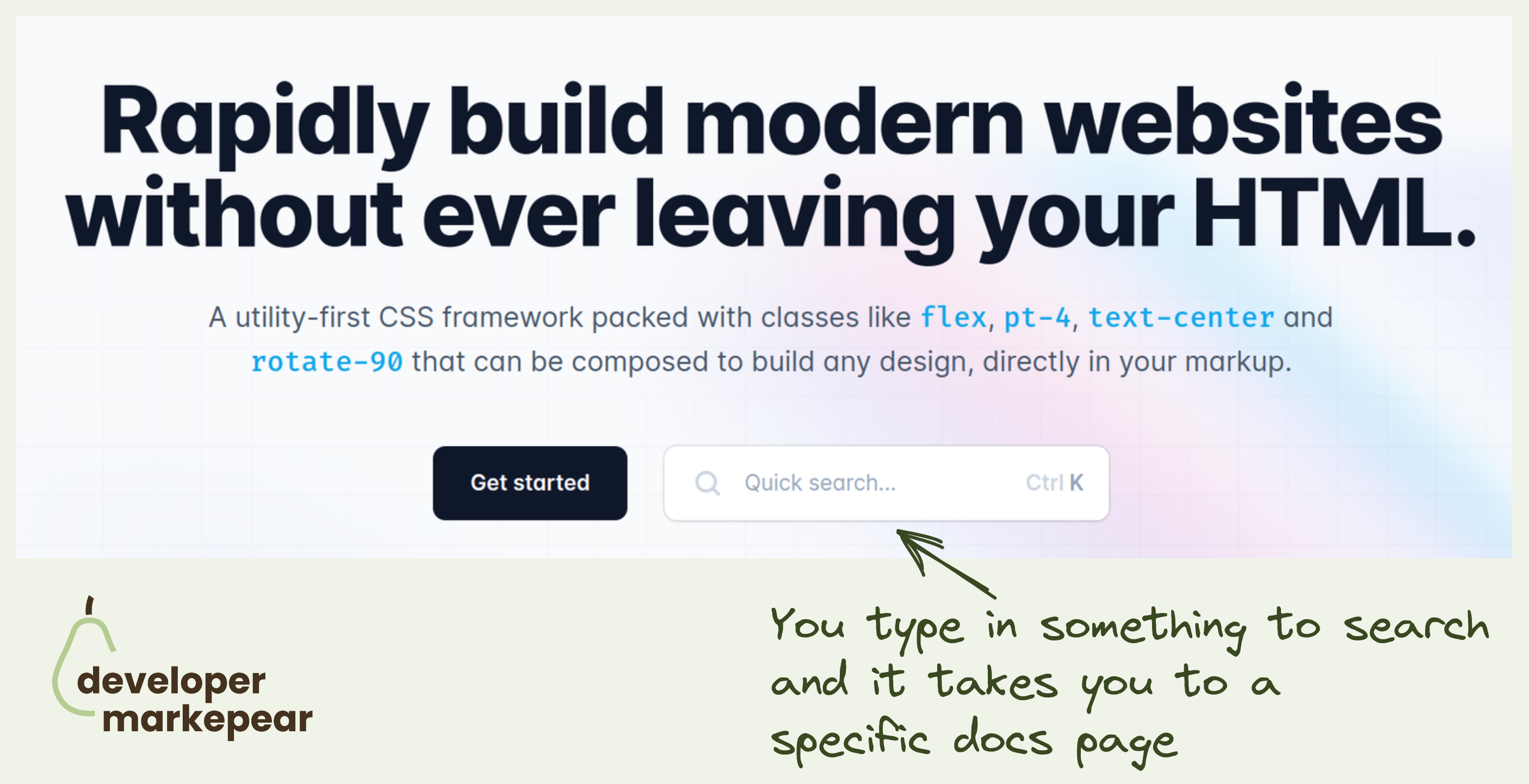
"See docs" is one of my favorite secondary CTA on dev-focused pages.
TailwindCSS takes it to the next level by inserting docs search right into the header CTA.
This takes devs directly to the page they are interested in rather than have them try and find things for themselves.
They could have searched the docs in the docs, of course.
But this is just this slightly more delightful developer experience that TailwindCSS is known for.

This has to be one of the better dev-focused headers I've seen in a while.
Headers should deliver your core product message and get people interested. That is true at any stage but early stage especially.
💡You want everyone, even those folks who just take a look and leave to remember. You want them to recall it in their next conversation around this topic.
There may be supporting messages for sure but there is always that one core thing. Make sure it lands.
In the case of Clickhouse, that core message is that they are a database that is fast at a huge scale.
Their supporting messages are:
💚And they deliver that beautifully with:
Headline
Clear as day headline speaking to value delivered at a level that builds rapport with their audience.
Not "Give users seamless web experience at scale" but "Query billions of rows in milliseconds". I like that little touch with "rows" which makes who they speak to obvious
Subhead
Subhead supporting it with "fastest and most resource-efficient DB"
+ talking about the use cases "real time apps and analytics" and it being open-source
Calls to action
These CTAs make the audience feel at home. There are docs in there + clear "we are open-source" CTA
Visual
That supporting visual is just amazing.
It shows the value in the most believable way you could deliver it here imho. Query and an Output that shows the size of the database and speed of the query
Social proof
Social proof in the navbar, almost 34k stars and a GitHub icon.
+ a way to get people to that repository, check it out and leave a star.
There is more social proof below the fold with big logos and stuff but the GitHub icon and stars make it immediately clear that this is a project that people care about.
It is remarkable how brilliantly simple it is all presented. Just a fantastic work IMHO.

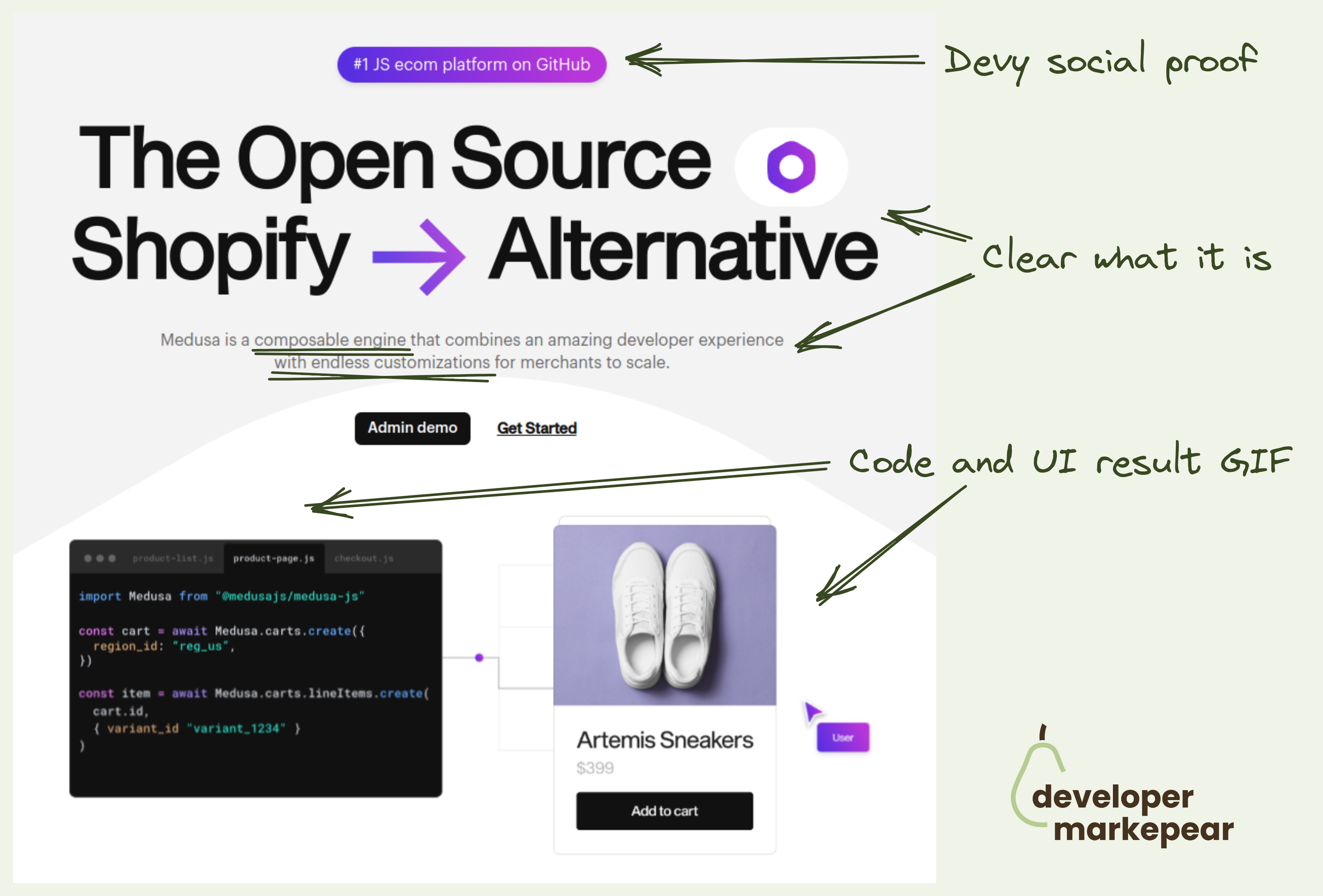
Great above the fold
The subheader explains the value proposition.
Header handles major objections:
Then we have 3 CTAs but they are super focused on devs:
Then it goes on to explain how it works with a simple, static graphic.
This whole thing makes me feel peaceful.

What to say when you have many products?
Dev tool companies over time grow from one product to suite of products to platforms with products built on top of the core one.
The result is that it is harder to communicate without going full-on fluff mode (my fav "built better software faster").
But for most companies, there is this core capability/product where people start. The entry product. Why not use that?
I really liked what Stripe did on their docs page here:
Even though this is docs, the same applies to homepages and other dev comms.
If you have many products, figure out what is the most important one, the one where most people enter. Focus on that. "Upsell" to other products later.

Devs are builders.
Make your home page for builders.
Go directly into the "how" instead of the way.
Many devs when they land on your home page, already know the "why".
I love that it:

With infrastructure tools, it is notoriously difficult to show people the value quickly.
To really see it they would need to set up everything at their company infra, create dashboards for their use case, and so on.
A lot of work.
That is why creating a sandbox experience is a good way of giving people a taste.
I like the way Axiom calls it a playground and says "Play with Axiom" and "Launch playground".
This copy is good because:

There are many things that I like about it.
Overall with very little effort, I understand what it is, and what it does.
And I can go and dig deeper for myself or spread the word with my circles.

Many dev tools have complex pricing and packaging.
Say your dev tool/platform has many product offerings.
And you offer usage-based pricing but also enterprise plans but also per-product options, and additional customizations.
But you want to present it in a way that is manageable for the developer reading your pricing page.
Mux solves it this way:
Extended headers on pricing pages are not common as they add friction.
But sometimes adding friction is exactly what you need to do.
Mux managed to make this page (and their offering) easy to navigate by adding a little bit of friction at the beginning.
Maybe you don't browse plans right away but at least you don't waste energy (and attention) on the parts of the page that doesn't matter to you.
Good stuff.

In a mature category, it is safe to assume that people know about other tools.
Especially devs.
I love how Axiom owns its unique selling point and how it stands out from the competition.
Takes guts but I love it.

In dev tools, you really can solve the problem for a narrow market and extend to adjacent markets over time.
Use that -> Snyk did.
Their value proposition stayed pretty much the same for 7 years!
"Find and fix vulnerabilities in open-source software you use."
But the market they served got so much bigger over time:
Again, their core value prop is the same in 2023 as it was in 2016.
But their target market (and revenue share) grew by... a lot ;)
Isn't that just beautiful marketing-wise?
So the takeaway is this:
Start narrow, solve the problem, and extend to other frameworks/languages/tech can still work.