
This is how you write dev tool JTBD blog posts.
Masterclass of writing this type of content from @WorkOS imho.
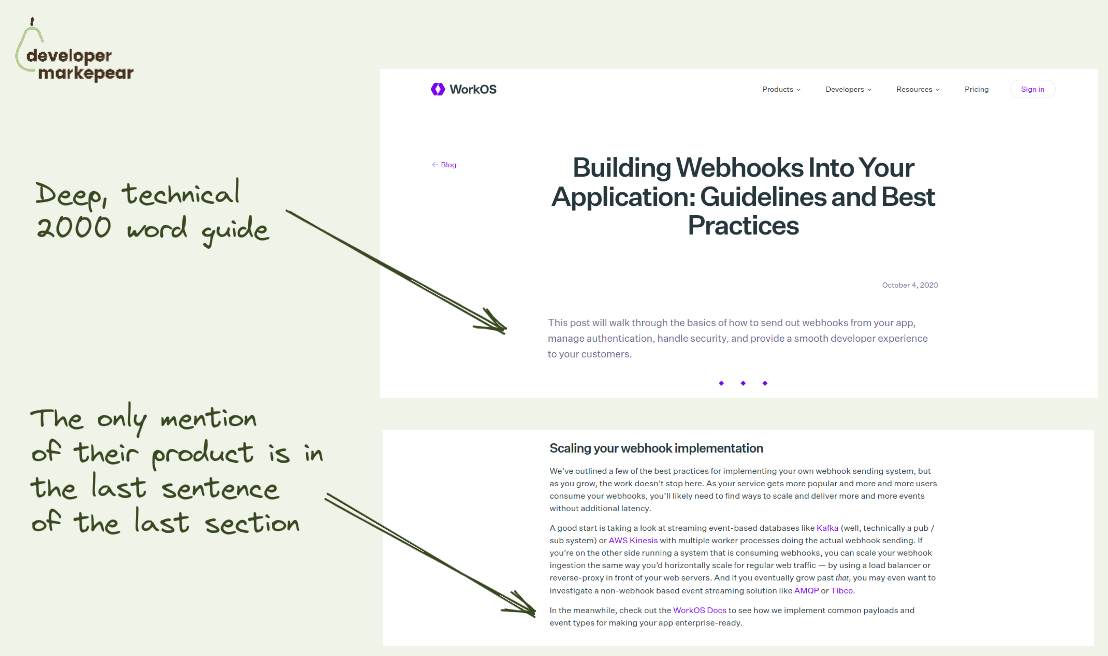
Deep 2000 word guide that explains how to add webhooks the your application.
Goes into examples, best practices, everything.
One thing it doesn't do?
It doesn't push the product left right and center.
In fact, the only CTA is hidden in the very last sentence of the very last section.
Why?
Because most likely, the reader's intent is around understanding the problem at this point.
They want to understand what adding webhooks to their app really means from the practitioner's standpoint.
And they did that beautifully.
Could you have pushed the product a bit more? Sure.
But by answering the actual questions devs came here for they managed to build trust.
And I am sure got their fair share of click-throughs and signups anyway.