
How to present many features at once?
Sometimes your dev tool has many features/products that you want to show.
❌ Showing all of them as separate sections doesn't work with more than 3. It just gets too long very quickly.
✅ You can go with the tabs pattern where each tab has copy+visual for a feature.
💡 But there is another option that makes a ton of sense when you have many features to show.
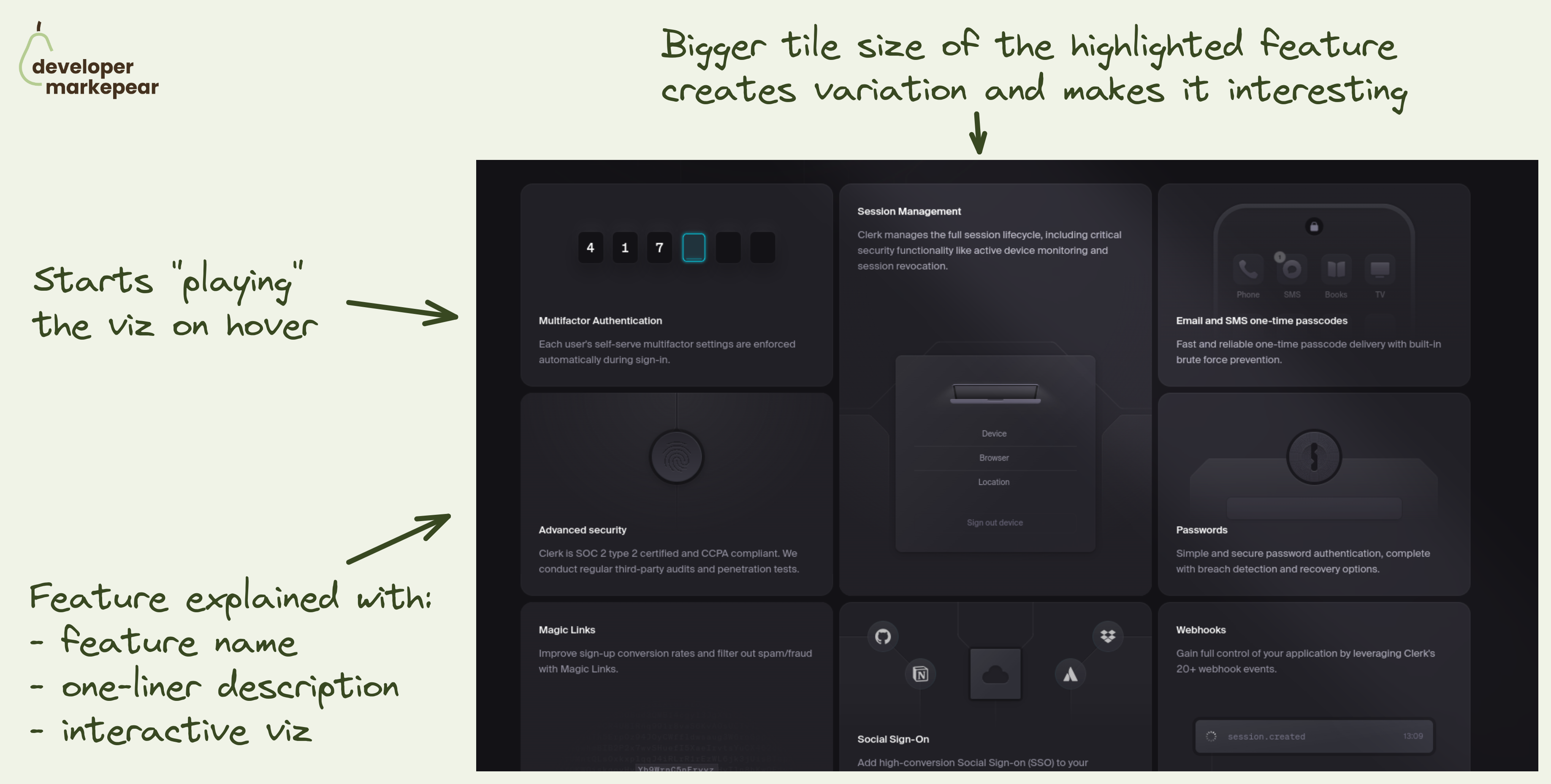
Interactive tiles of different sizes.
💚 I like the implementation of that pattern coming from Clerk:
That pattern can work really well on blogs or learning centers too but I think we're going to see more of it on dev tool websites.