
Which feature/product to show in the header?
How about all?
Many dev tool products are feature-rich. And you want to show those awesome features.
But it is easy to overwhelm the reader when showing so much info.
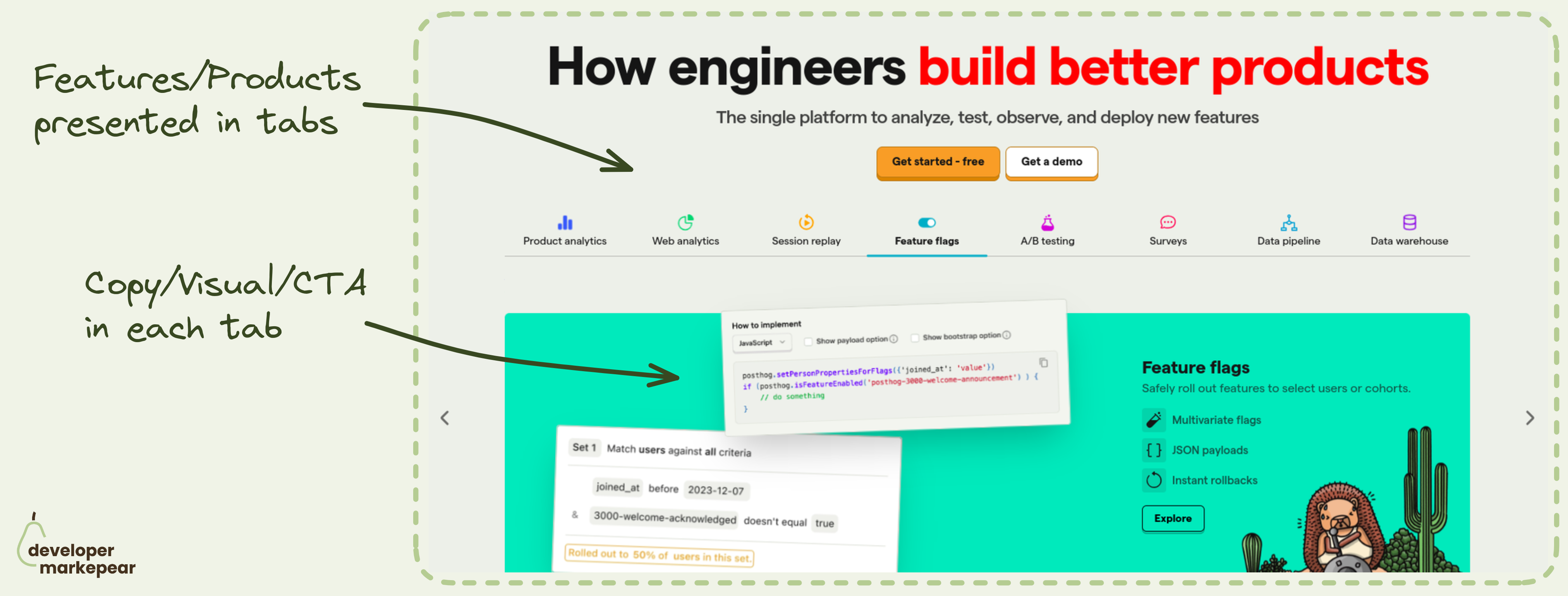
That is why I really like the header tabs pattern that @PostHog uses:
This pattern is especially powerful when you want to communicate completeness.
Posthog definitely wants to do that. If you are on that train I'd strongly suggest considering/testing it.