
Showing code and UI in an explainer video is always a dance and rarely ends well.
You want to show the code to make it devy.
But you don't want to show everything not to overwhelm.
The same goes for UI which should look like your UI.
But show only what is necessary.
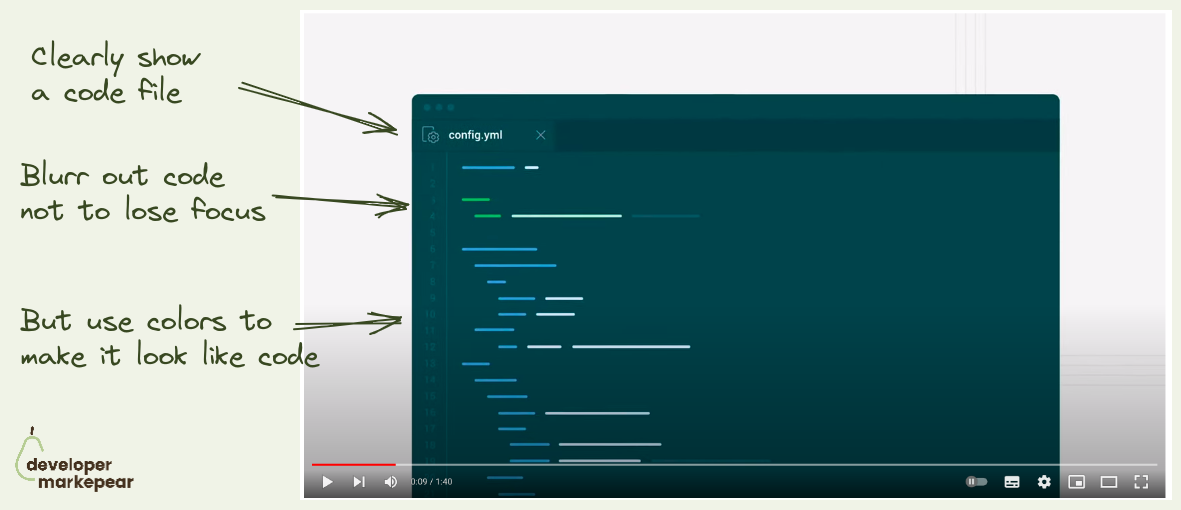
It's a struggle but CircleCI does it really nicely in this explainer:
They do the same for the UI later in the video.Just a really clean way of explaining things. Nice!