Nice way to show code and results straight from the React docs that people love.
And this pattern can be used outside of the docs for sure.
Anyway, a classic situation:
- you want to show the code
- you want to show the result of that code
- you want to let people play with the code/results
- you want to make it easy to read and copy/use
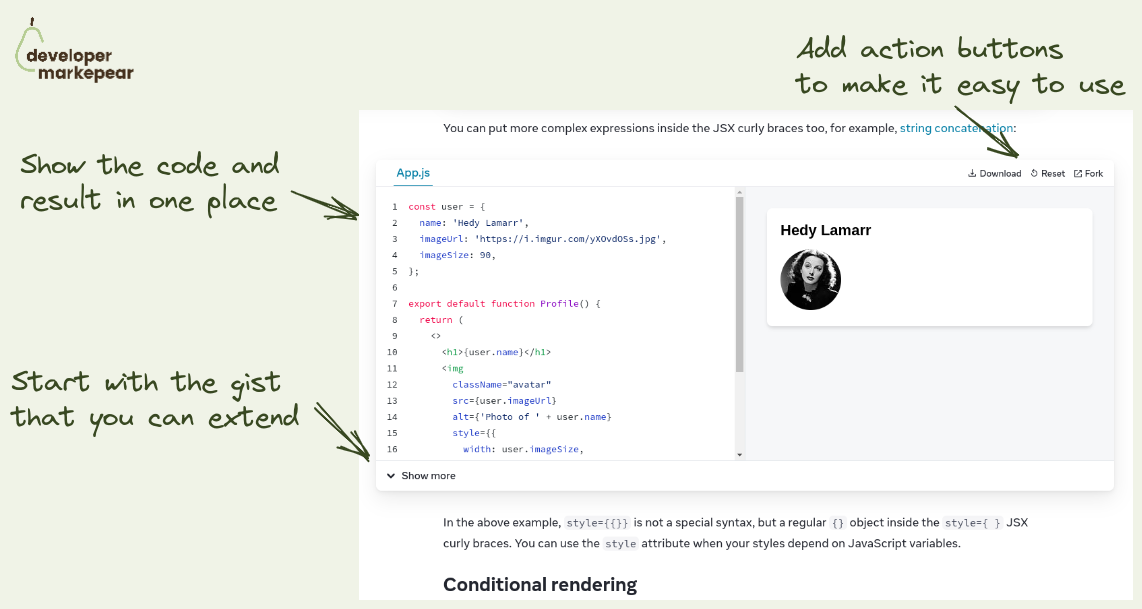
And folks behind React docs solved it nicely by:
- Giving you a spit screen of code and results
- Not showing the entire code but giving you the option to "show more"
- You can change the code and see the results change (and errors pop up)
- You can use buttons to reset the example, copy it, or fork on CodeSandbox
Not groundbreaking maybe but a beautiful implementation that is just a delight to use.