
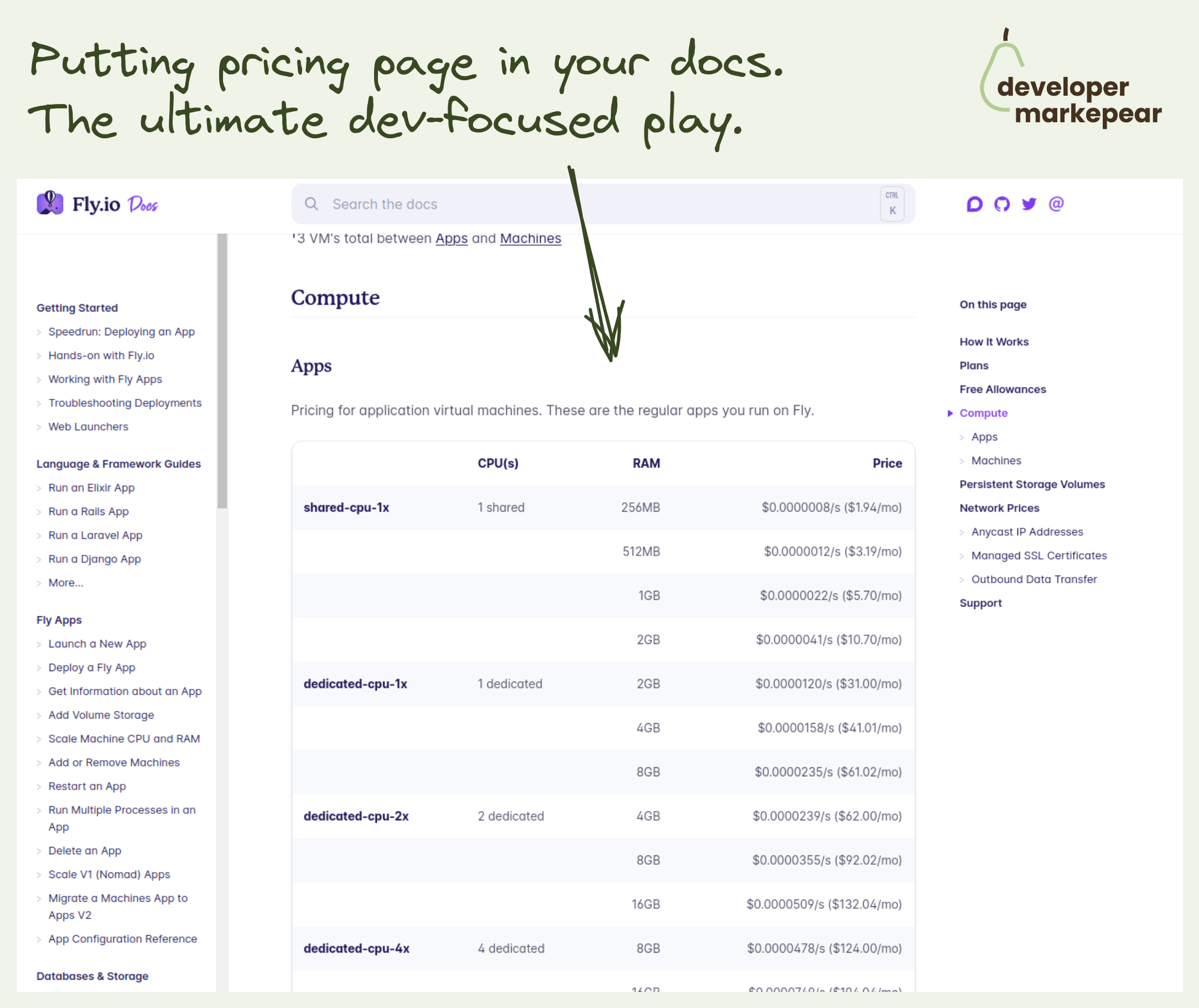
Pricing in your docs? That is how @Fly.io does it.
You click a pricing page link on their homepage and you go to the docs!
No 3 boxes with the "most popular" being the middle paid plan ;)
They just give it to you how it is. Exactly what you'd expect from the docs.
There are tables, explanations, and links to other docs pages.
Very bold decision imho. It definitely makes them feel super developer focused.
Plus if you do want a more standard, enterprise stuff you see:
"If you need more support or compliance options, you can choose one of our paid plans. These come with usage included and additional support options."
And that page looks like a classic pricing page.
But they focus on the developer buying experience here. Super interesting.