
Great example of programmatic SEO from Snyk.
They created a page called snyk advisor.
It is a repository of pages about open-source packages.
Each page is created automatically out of publicly available information.
Enhances it with Snyk-generated security scans and reports.
It builds awareness for other Snyk products in the security space.
A lot of those pages rank high in google for the {package} keyword which is incredible.
And when people land on the package report page the CTAs to Snyk products push conversions.

What CTAs should you choose for your open-source project homepage?
Was always wondering what is my default.
There are many options: "See docs", "Get started", "Sign up", "Start X"
But in open-source you want people to start playing with it, install it.
So what should you choose?
Recently came across Astro homepage and loved what they chose.
"Get started"
Install code
Whatever I choose I will actually get my hands dirty.
I think this will be my default from now on.

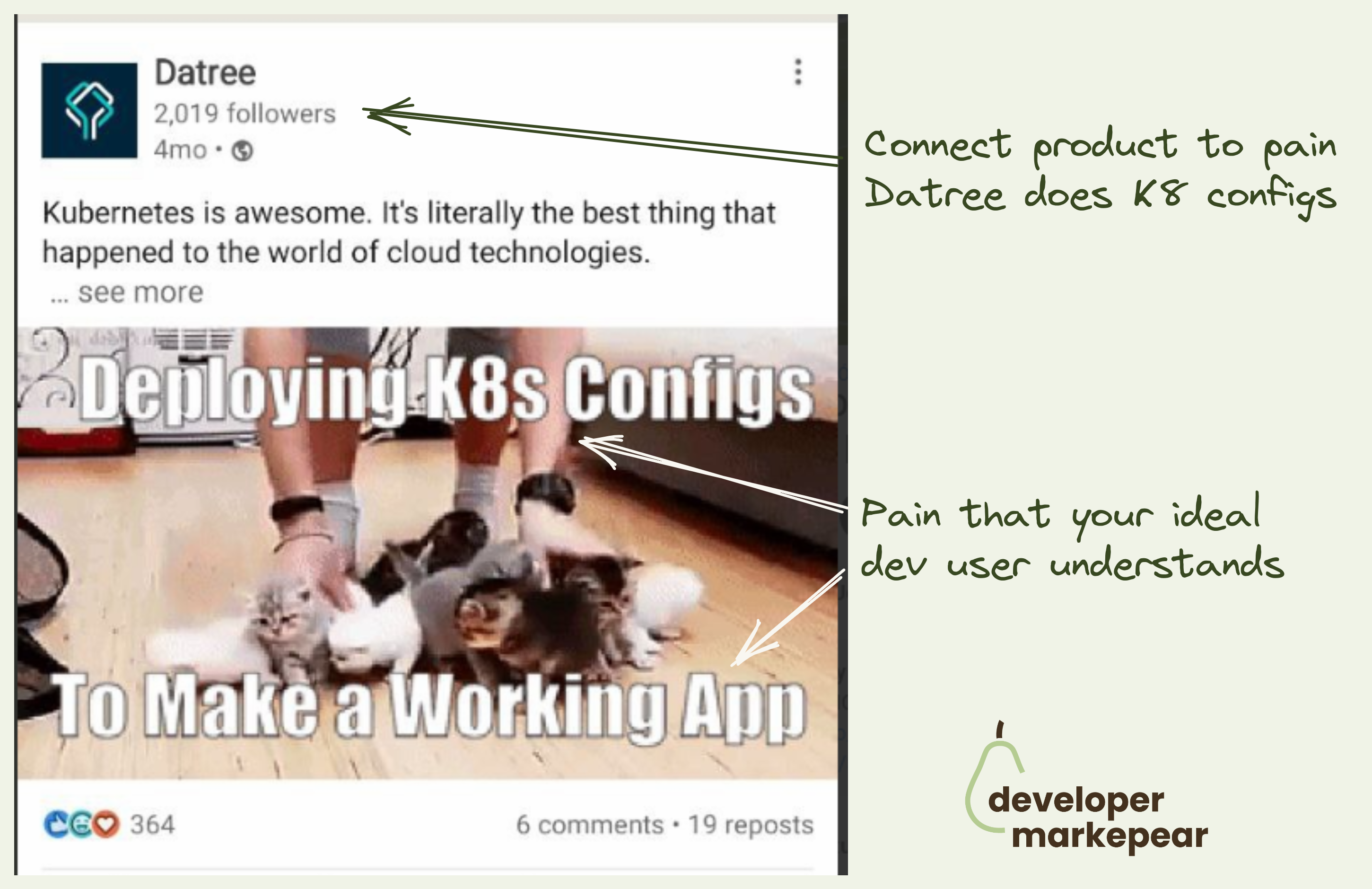
Memes are good top-of-funnel, awareness-type content.
Many companies use them on socials as they can "go viral".
But.
You need to either:
I like how Datree connects it to the product here.
They are a Kubernetes configuration tool and talk about exactly that here.
They do that with jargon too "k8", "config". When used well it can help you belong to the tribe you are marketing to.

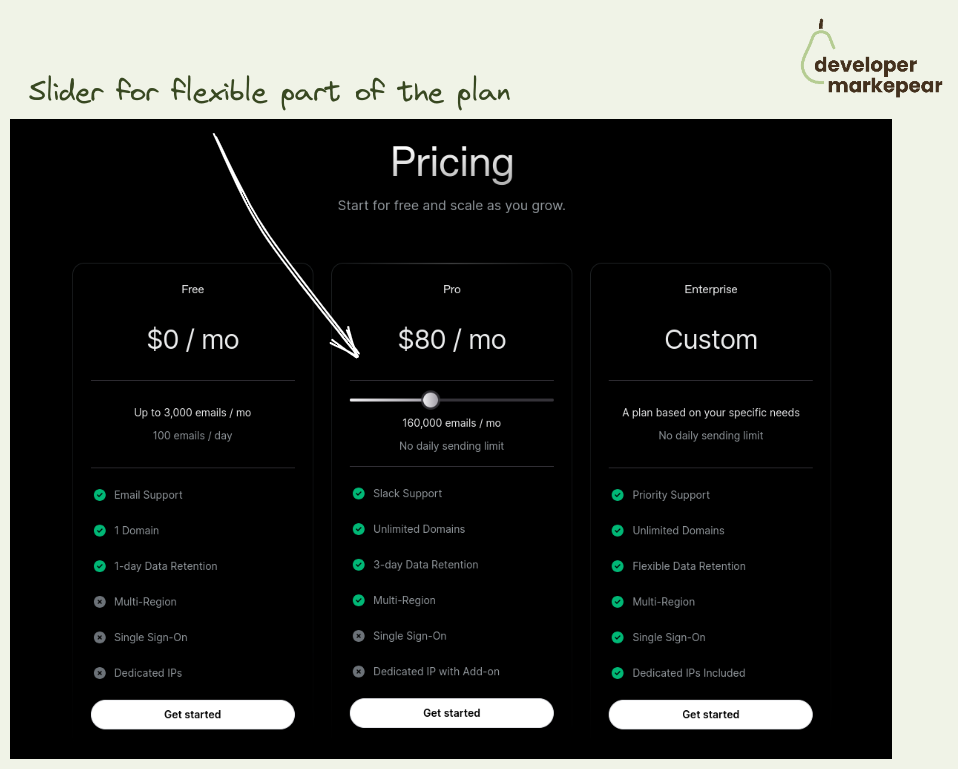
How to communicate the flexible part of your plan?
Many dev tools have 3 plans:
Especially the ones doing some flavor of product-led-sales or open-source go-to-market.
Now, the Team plan is often a self-served version.
And for many dev tools, this part is partially or entirely usage-based.
So how do you present it?
You can just have "+ what you use" and explain it in the big table below.
But if you have just one usage dimension then why not do it here?
Resend does it beautifully communicating right away that it starts at 20$ / month and grows with the amount of emails you send.
Very clear. Very nice.

Beautiful growth loop that uses GitHub PRs to spread awareness even internally in the org.
And just one dev needs to sign up for the product to start it.
Works like this:
Heard about it on Lenny's podcast episode with Ben Williams (the story starts at 20:53)
... and then signed up to see the actual PR.
I really love this one as it allows you to spread inside the organization even if everything is on-prem and you never get to see it.
Those PRs are just working behind the scenes doing marketing for you.
Brilliant!

Many dev tools have complex pricing and packaging.
Say your dev tool/platform has many product offerings.
And you offer usage-based pricing but also enterprise plans but also per-product options, and additional customizations.
But you want to present it in a way that is manageable for the developer reading your pricing page.
Mux solves it this way:
Extended headers on pricing pages are not common as they add friction.
But sometimes adding friction is exactly what you need to do.
Mux managed to make this page (and their offering) easy to navigate by adding a little bit of friction at the beginning.
Maybe you don't browse plans right away but at least you don't waste energy (and attention) on the parts of the page that doesn't matter to you.
Good stuff.

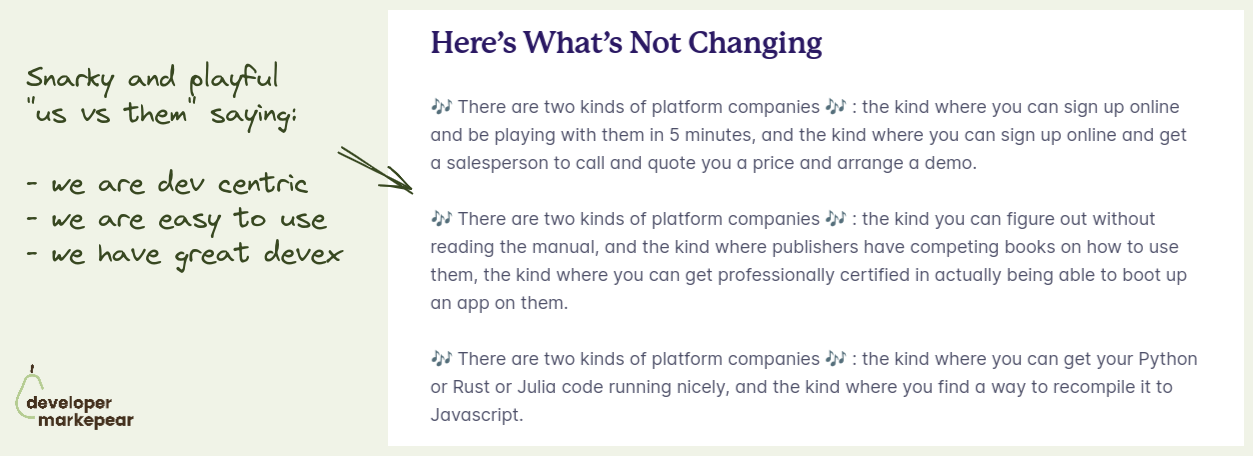
"There are two types of companies": Just a beautiful piece of copy from Fly.io
Doing us vs them doesn't always play out well.
But folks from Fly made it snarky and playful and fun.
And they basically said that they are:
And this is just such a nice brand play as well.
You just show personality and confidence in this devy snarky way.
I dig it.

This is a really clever billboard campaign.
Show don't tell they say.
And Segment did exactly that by putting billboards with the wrong location printed on them (LA in SF etc).
The theme/message was "What good is bad data?" which was exactly what they wanted to convey.
What I like about is the alignment between:
This is hard to do imho so big kudos to them 🎉!
Downside?
Reportedly many folks who saw billboards didn't get that it was intentional and Tweeted at them about the error.
Or maybe they were next-level jokers...

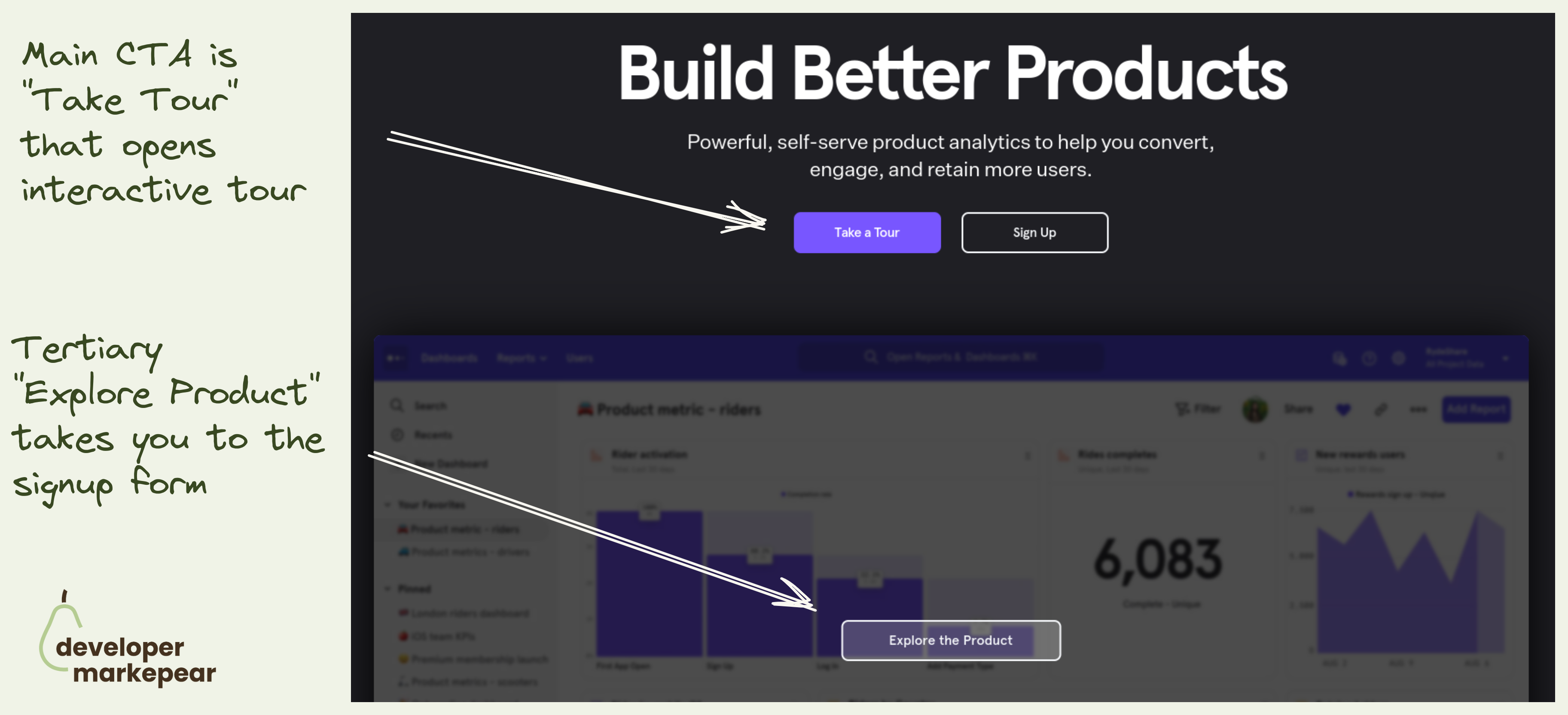
Mixpanel primary CTA is to take an interactive tour.
They take you to a 30min video + a guided UI tour.
Not a signup.
That is because with products that have long time to value (like analytics, observability etc) dev will not see value in the first session.
I mean to really see value you need to see real data, real use cases. And if you were to actually test it would take weeks.
That is why many companies do demos. But demos have their own problems (and most are bad).
Interactive tools make it possible for me to explore the value without talking to anyone.
I love this option.

When selling dev tools you typically have 3 "buyer" levels:
Individual dev:
Team lead:
Org lead:
How does Postman solve it?:
They even go the extra mile. Something I didn't see too often.
They understand their customer's reality and identified one more level between Org and Team.
Basically a department-level unit that probably has multiple teams but is not at the organization/enterprise level.
I really like what they did hear. Solid.

I really love this hand-drawn feel.
It makes it super authentic.
Also, starting from scratch (not a ready diagram) makes following it more fun and less overwhelming.
Great stuff.
BTW the tool used for this is called excalidraw.com

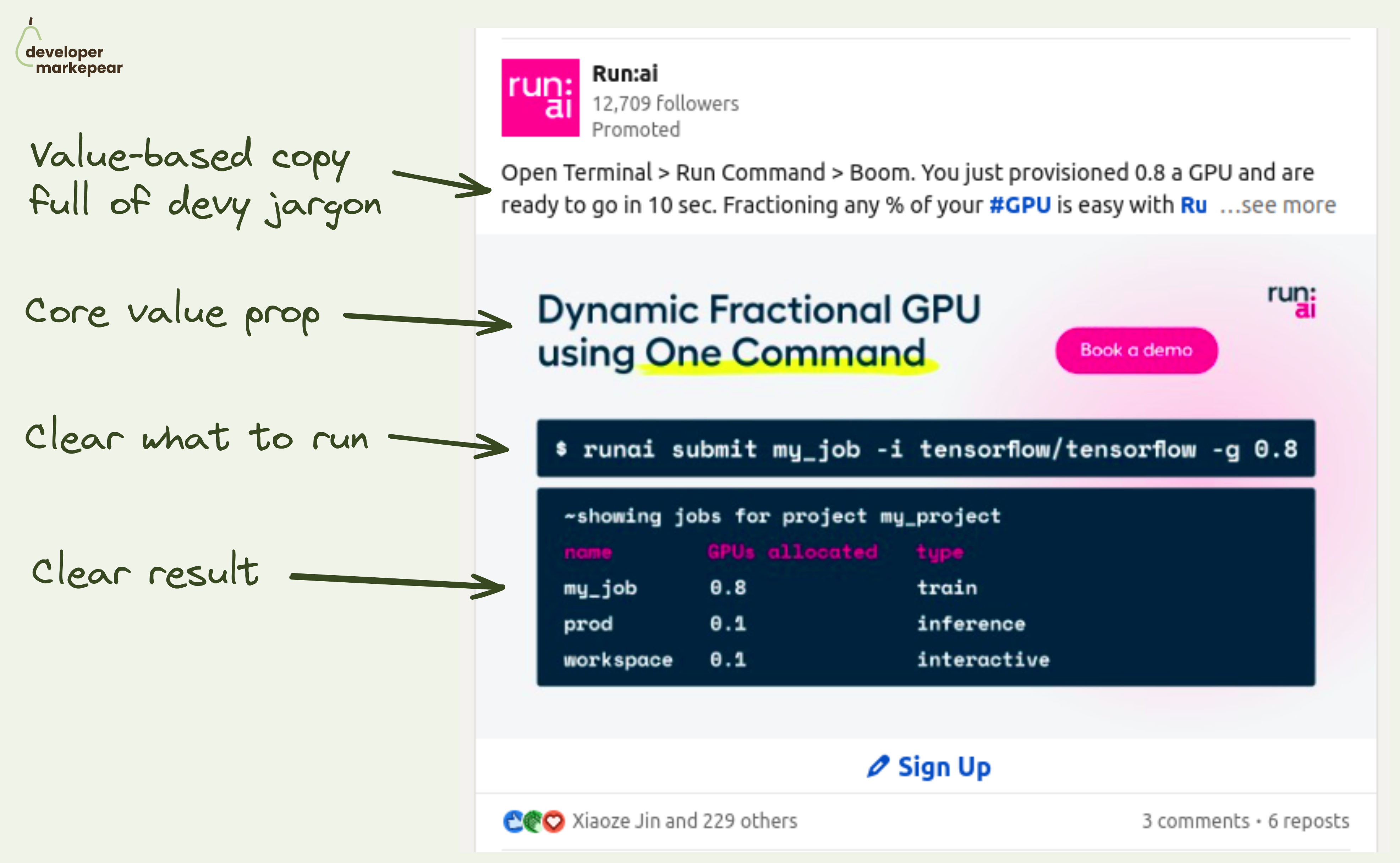
𝗔𝘁𝘁𝗿𝗮𝗰𝘁𝗶𝘃𝗲 𝗮𝗱 𝗰𝗿𝗲𝗮𝘁𝗶𝘃𝗲 𝗳𝗼𝗿 𝗮𝗻 𝗶𝗻𝗳𝗿𝗮 𝗽𝗿𝗼𝗱𝘂𝗰𝘁 𝘁𝗵𝗮𝘁 𝗿𝘂𝗻𝘀 𝗶𝗻 𝗮 𝘁𝗲𝗿𝗺𝗶𝗻𝗮𝗹?
Hard, but Run.ai did that.
Infra products are not "obviously cool".
There is no shiny UI, no happy people wearing your sneakers,
So what do you show on your ads?
First off, the rules still apply:
• Catch your audience's attention
• Say what you do in their language
• Better yet, show how it actually does it
And Run.ai ai and MLOps infra tool managed to create a beautiful Linkedin ad IMHO:
• They catch attention with the code visual
• They say what they do quickly with "Dynamic Fractional GPU using One Command"
• They extend on that in the post copy with an action-driven "Open Terminal -> Run Command -> Boom"
• The code shows what it feels like to use the tool
• And it shows you the result -> fractional GPUs
Job well done!

Understand who is reading. Add social proof that speaks to them.
Social proof is about showing people/companies who are similar to the reader that they got success with the tool.
Company logos can be good if your reader knows and likes those companies.
But if those are random companies, I am not sure how much value does it bring.
Devs care what other devs who use your product have to say about it.
That's why I like testimonials.
Not the crafted, clean ones with features and values.
But the real stuff. Real devs sharing real stories.
Bonus points for "Okay, I get the point" button copy.
It changes from "Show more" when you click.
Nice!

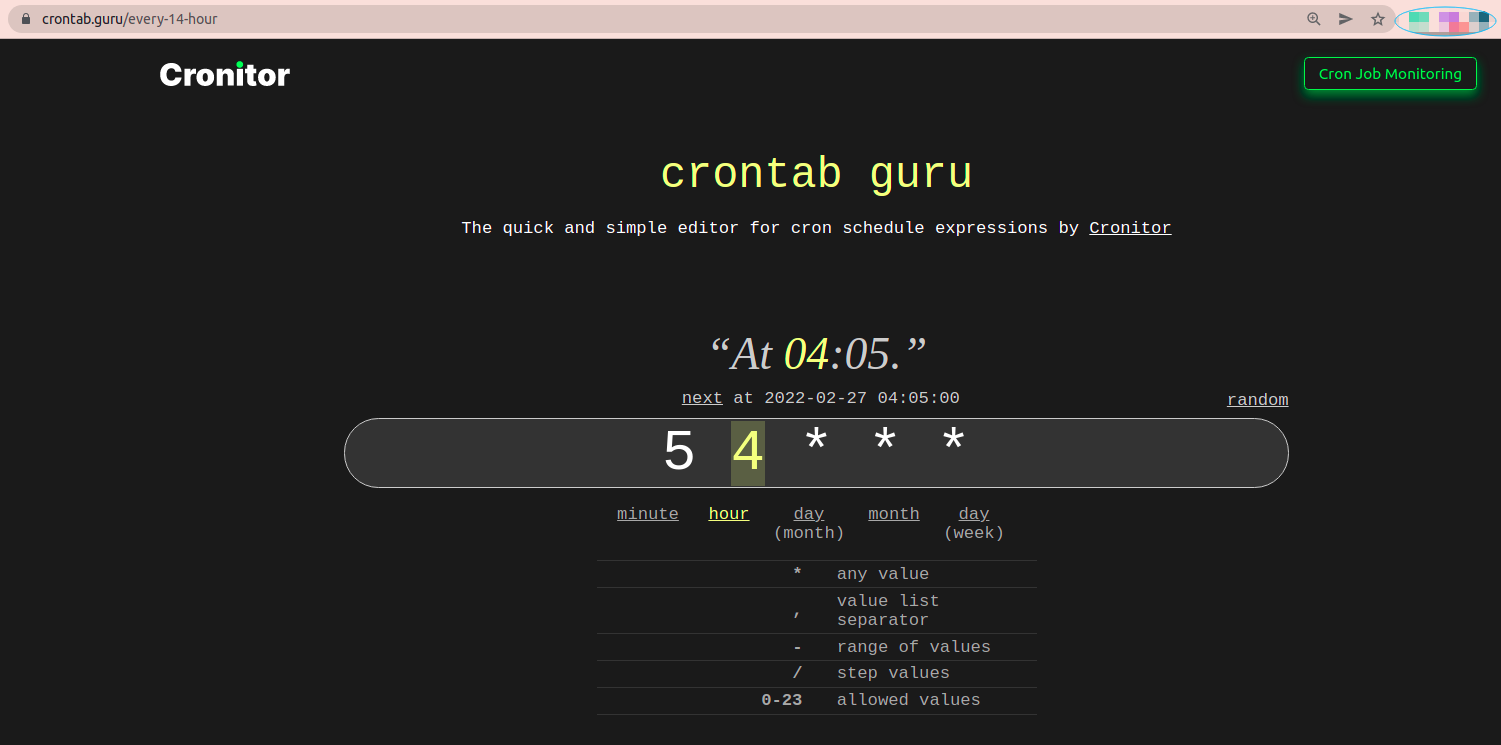
Great SEO tactic.
What folks from Cronitor did is:
This can be used for many dev-focused tools as by definition they use commands which can be templated.
I've heard about it originally from Harry Dry over at https://marketingexamples.com/seo/cronitor

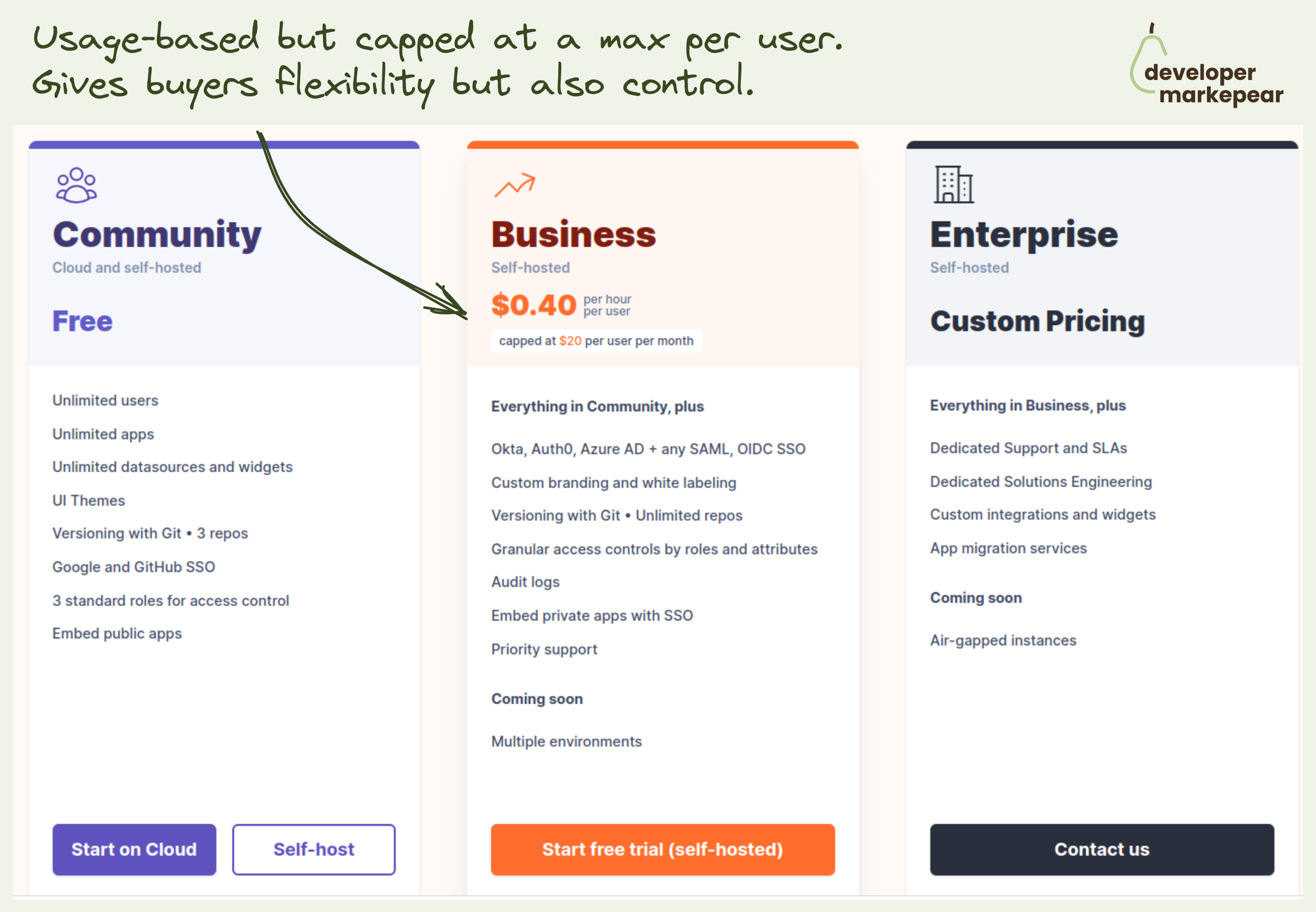
Usage-based pricing is loved by devs. But has its own problems.
Ok, so first what are those problems?
Value metric:
Predictability and procurement:
But devs love usage-based pricing:
It is great for a dev tool company:
But pulling it off is not as easy as you may think.
Choosing that value metric, packaging it, and presenting it is a struggle.
@Appsmith solved it in the following way:
Very interesting approach.

There are many things that I like about it.
Overall with very little effort, I understand what it is, and what it does.
And I can go and dig deeper for myself or spread the word with my circles.

The problem with presenting API is that it is hidden. It gets the job done in the background.
So it is not "attractive" in the way some other dev tools can be.
But you can:
That is how Mux, video API, solves it.
Found this awesome crossover on their homepage.
They give you:
Love it!

"How fast do you ship?"
Not many dev tools answer that on their homepage. PostHog does.
In a typical (enterprise) sales process, people often ask:
And you show them the roadmap or get someone from the product on the next call.
But I haven't yet seen dev tools talk about it on their homepage.
But why not?
Devs who want to buy self-serve want to know it almost just as much.
After all, they won't be able to twist your arm to build that custom feature cause "we are your biggest client and we need it".
I like it, it builds trust, it shows me you are transparent,
And it shows me that those features I can see on the public roadmap will come true.

Super short dev tool case study on a single viewport.
Many case studies follow a Hero -> Problem -> Solution -> Results framework.
Many try and do it on a one-pager.
But what @Resend did is next level and I like it.
Especially with devs, you want to be technical and succinct.
And Resend took all the possible fluff out of it.
I'd like to have some before or after probably or a stronger results (or pain) ) focused headline.
But I think this is great actually.

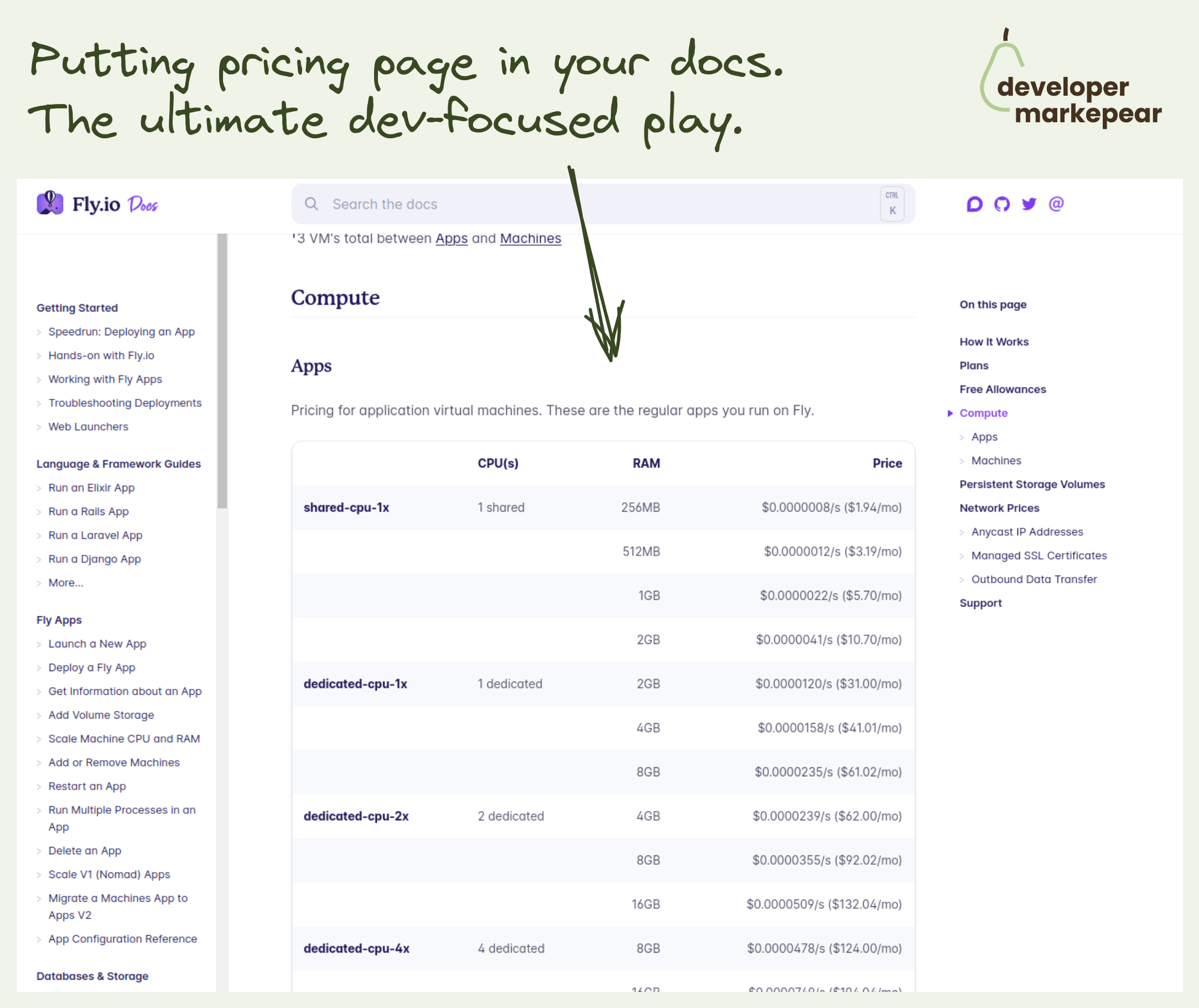
Pricing in your docs? That is how @Fly.io does it.
You click a pricing page link on their homepage and you go to the docs!
No 3 boxes with the "most popular" being the middle paid plan ;)
They just give it to you how it is. Exactly what you'd expect from the docs.
There are tables, explanations, and links to other docs pages.
Very bold decision imho. It definitely makes them feel super developer focused.
Plus if you do want a more standard, enterprise stuff you see:
"If you need more support or compliance options, you can choose one of our paid plans. These come with usage included and additional support options."
And that page looks like a classic pricing page.
But they focus on the developer buying experience here. Super interesting.

This is one of the most interesting content pieces I have seen in dev tools recently 👇
Comes from @SST and believe it or not is a comedy video created to promote integrations.
That's right.
So SST integrated with Astro and instead of creating "just another how-to use X+Y" video they created this:
It was a fun brand play but got way more views than a tutorial ever could.
And it connected with their audience in a human way that will be remembered (and shared).
Nice.

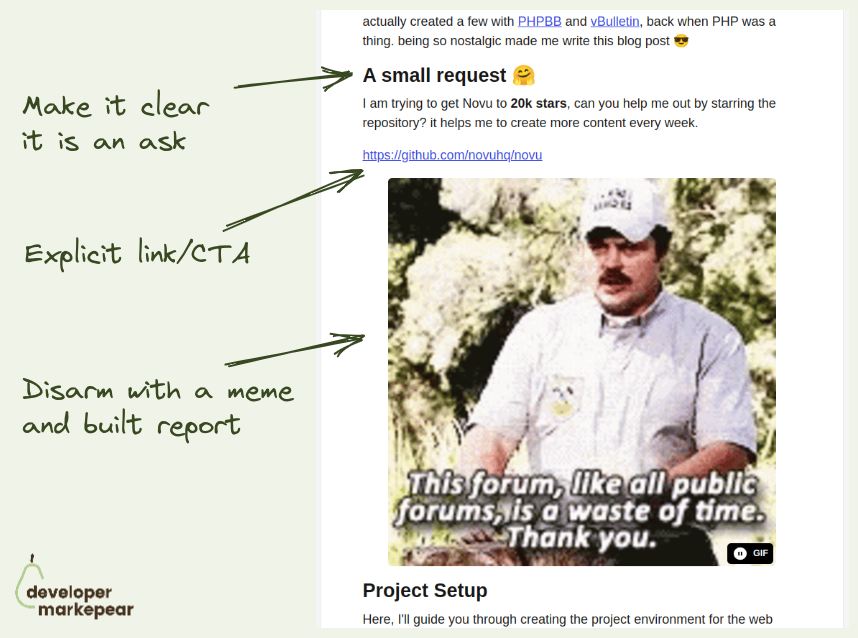
Funny dev newsletter CTA. From shiftmag .dev by Infobip.
It starts with a chuckle-worthy:
"Sarcastic headline, but funny enough for engineers to sign up"
Then they follow up by disarming the "is that spam" and building more rapport with:
They end with an alternative call to action. RSS feed.
Most newsletters don't do RSS.
But for many devs RSS feed is the preferred content subscription.
Great job!

A great example of a dev-focused Linkedin post format from Khuyen Tran 👇
What I like about this:
Just great job!

Awesome sponsorship ad from Trieve in the Cassidy Williams newsletter.
Not sure who wrote it but it must have been a dev ;) It is just so refreshingly to the point.
💚 What I like:
This ad does it so gracefully and quickly it is just hard not to love.

Make a {X} cry in 5 words or less.
Great Linkedin (or Twitter) post format.
This is one of those fantastic self-selecting mechanisms as well.
People who understand the joke are the people you are looking for.
You may get the exact people you want to follow your profile.
With a nicely targeted joke.
Love it.

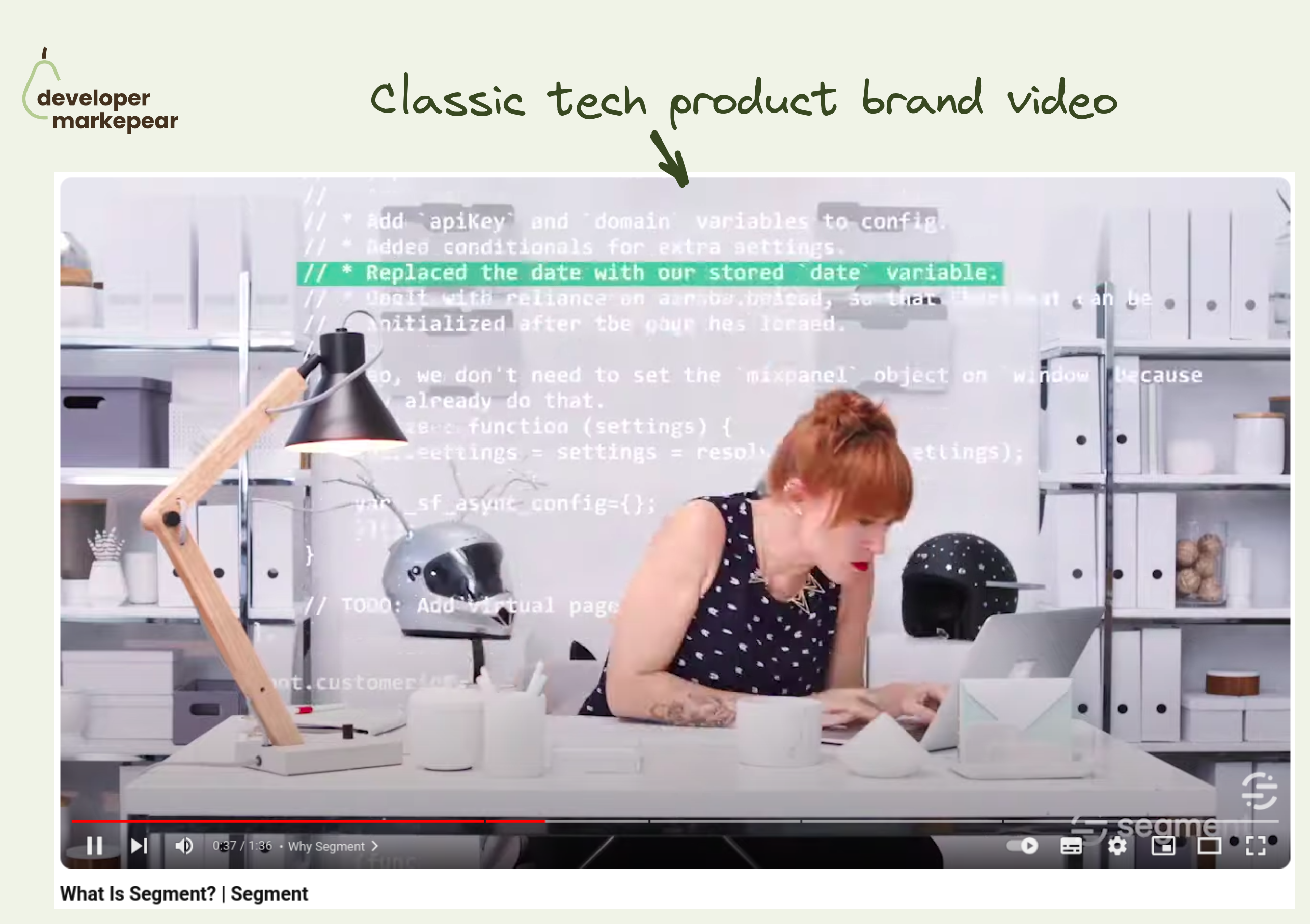
Came across this classic What is Segment brand video while watching an interview with one of the folks behind it, Maya Spivak (she is awesome btw).
What I like about it is that:
• it is fun, not formal, builds rapport
• it introduces the core problem the tool solves
• it shows the tech and explains it in a way that is simple but not simplistic
And it follows a flavor of the classic AIDA format:
Putting all that in 90 seconds is hard.
And even though this video is 4 years old it could easily still work today IMHO.
Really solid baseline to s̶t̶e̶a̶l̶ get inspired by ;)

The idea behind this conversion play is to put an "Aside CTA" that is unrelated to the content early in the article.
And get that clicked.
But obviously, if you do that it will be pushy and intrusive.
So?
Nevo David from Novu shared this idea on one of the podcasts:
Btw, Nevo says that cat memes work best.

A classic "It doesn't suck" campaign.
Afaik, Barebones ran the first version of this campaign 20 years ago and it was a huge success.
It is so simple, it just speaks to that inner skeptic.
It doesn't say we are the best, we revolutionize software.
It says it doesn't suck.
That is way more believable and makes me think that there is a dev on the other side of that copy.
And there is something cool about this message that makes me want to wear it to the next conference.
Good stuff.

I like that this is both strong and subtle.
It comes right after I've delivered a smell of value with a technical intro.
And I can see that there is more value to come after thanks to the table of contents.
The CTA itself feels like an info box in the docs rather than a typical subscribe CTA.
Good stuff.

There are a lot of boring vendor t-shirts at conferences.
And they get boring results.
I like this bold design from GitGuardian:
Nice.

Adding CTA in dev-focused articles is hard.
You don't want to be too pushy, but you do want to get conversions.
DigitalOcean strikes a great balance with its in-text article CTA design.
They make this CTA look like an info box that you'd typically see in the documentation.
It is clear that it is a Digital Ocean CTA but it doesn't feel pushy.
It feels like a piece of potentially useful information.
Love it.

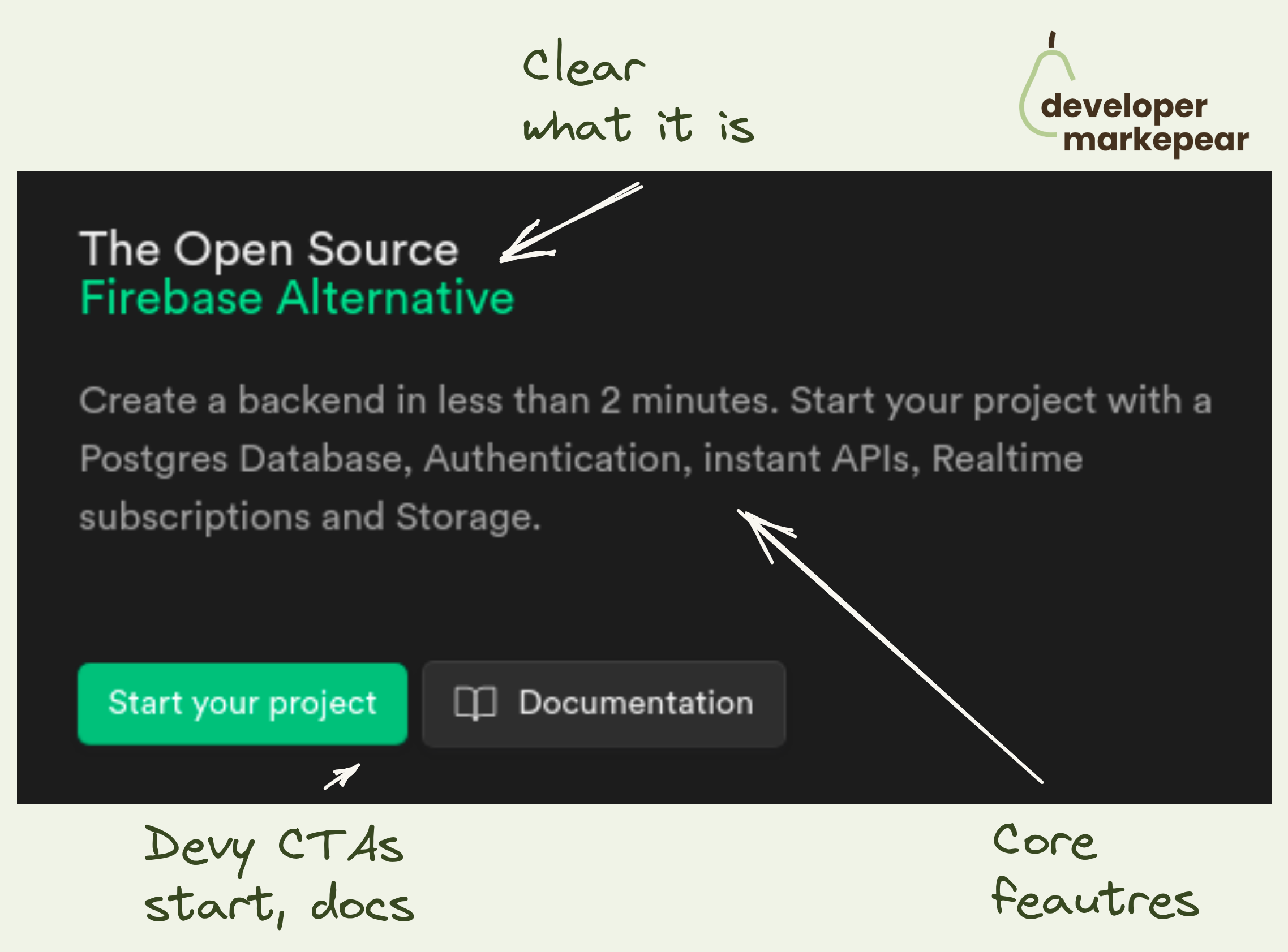
Great above the fold
The subheader explains the value proposition.
Header handles major objections:
Then we have 3 CTAs but they are super focused on devs:
Then it goes on to explain how it works with a simple, static graphic.
This whole thing makes me feel peaceful.

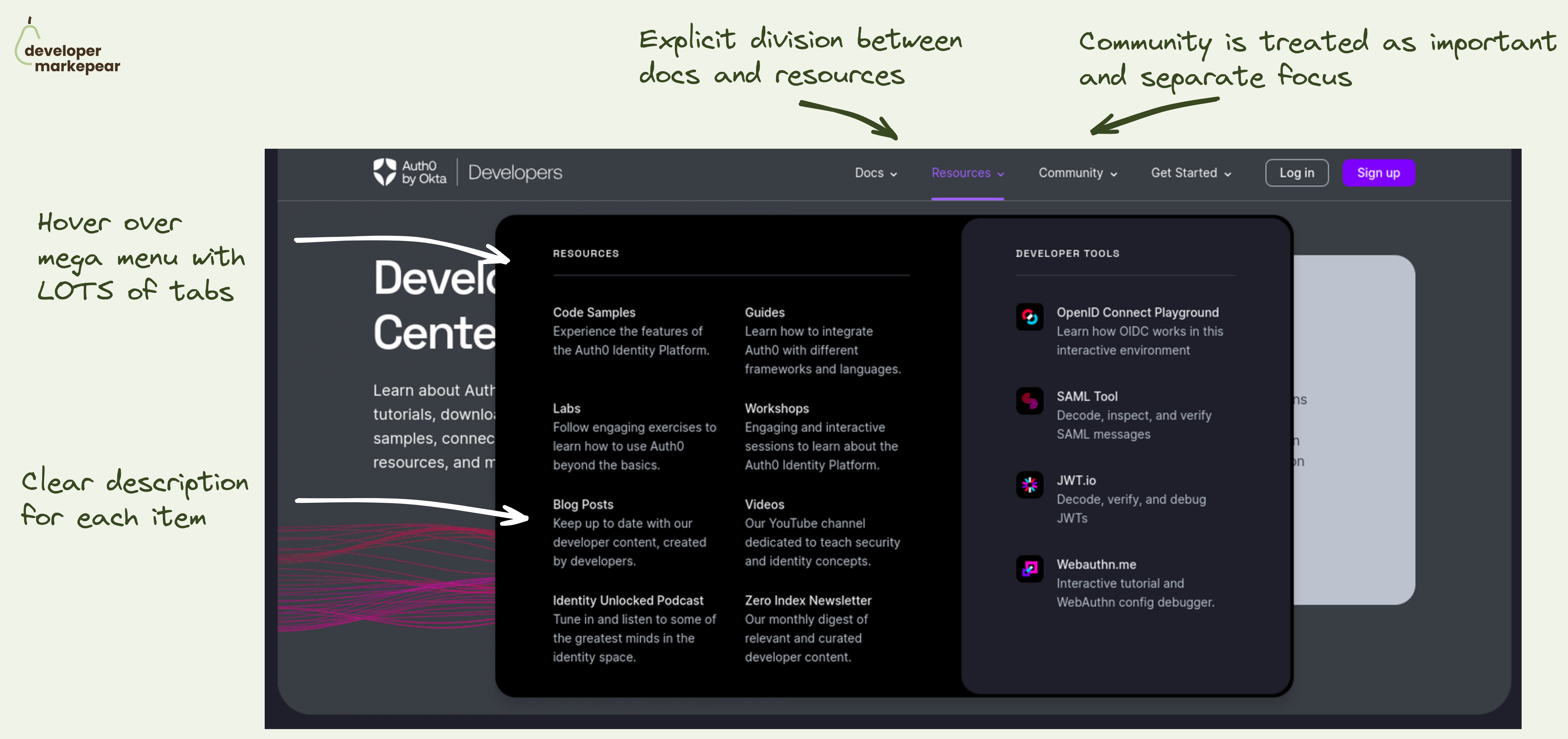
Navbar is a hugely important conversion lever on the dev-facing website. I saw it move the needle by x times in some cases/conversion events.
So, what does a good one look like?
Auth0 did a great job on their developer portal. But the learnings can be applied to your marketing website too.
What I like:
That makes it easy for devs to explore. Without having to click out to see what each tab/item means. And when devs know what you mean they are more likely to actually click out. And convert.

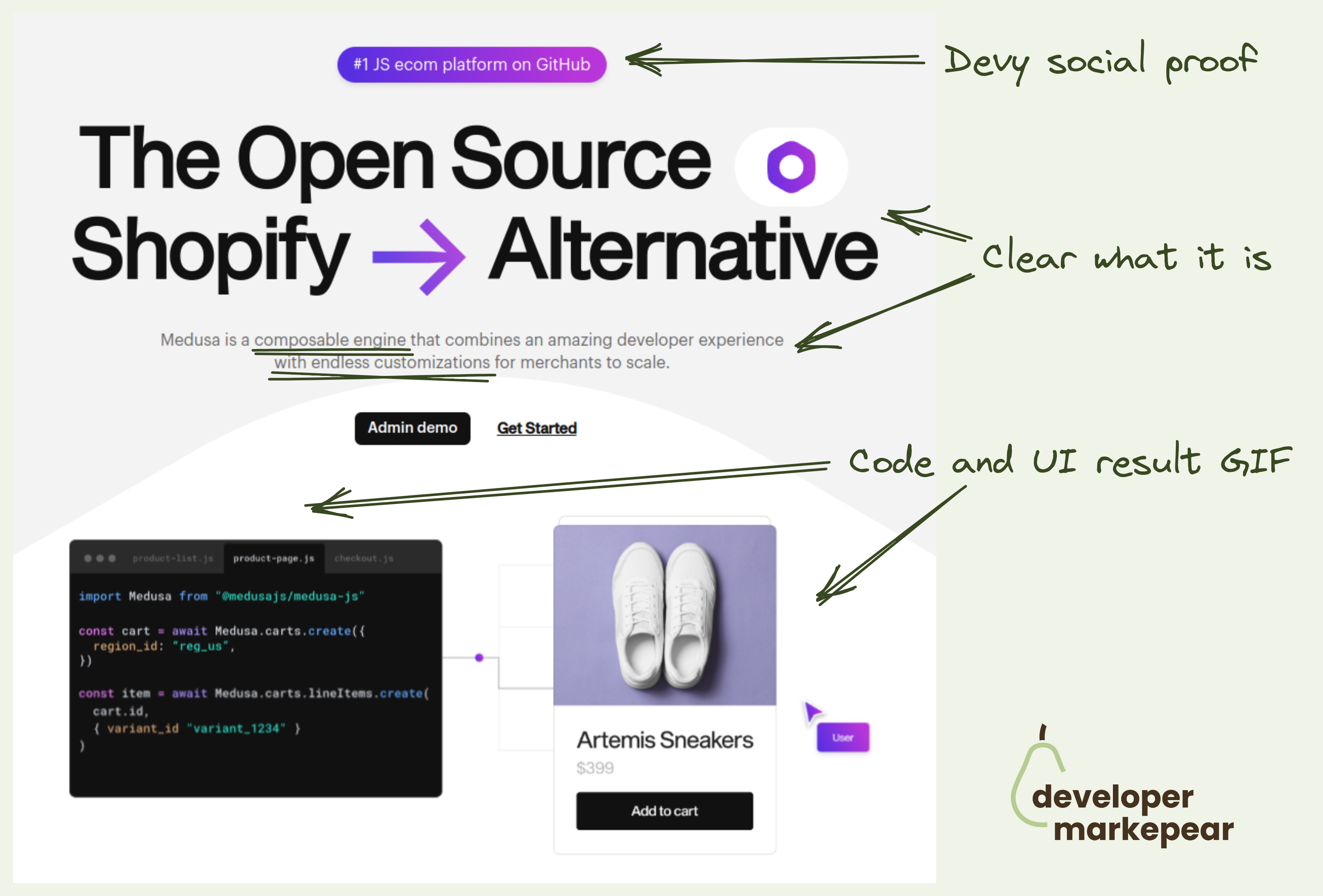
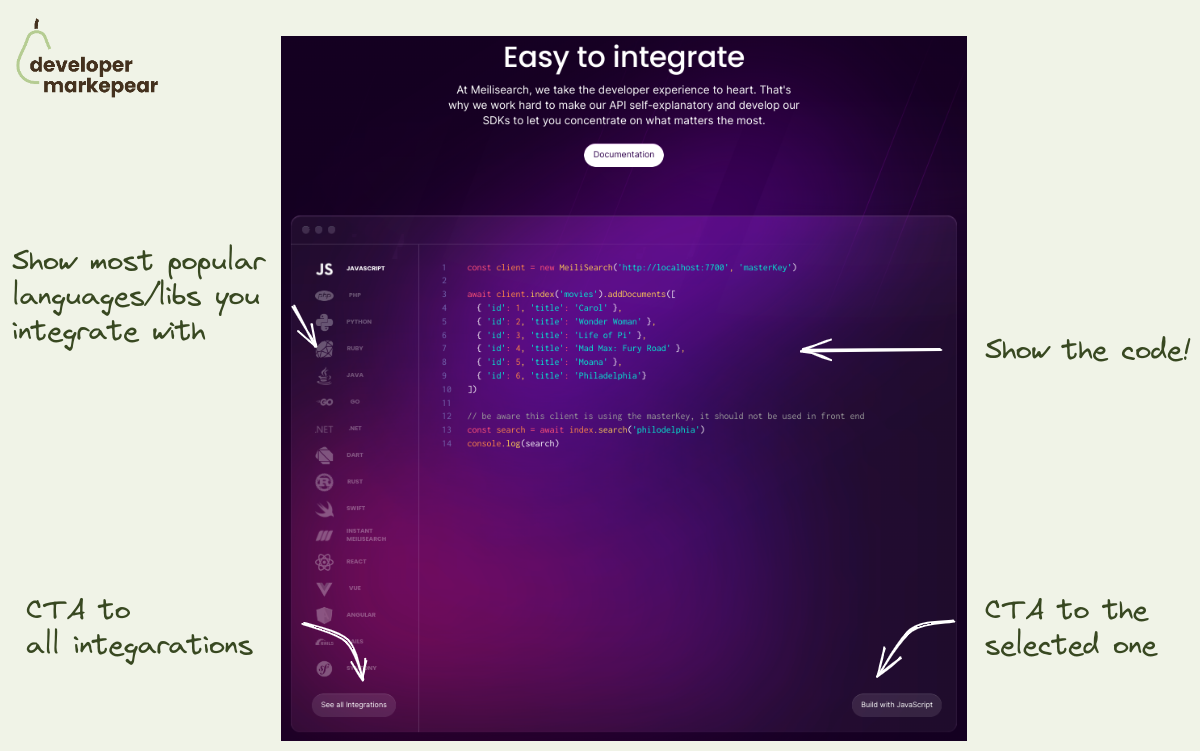
How to show integrations on your dev tool homepage?
Every dev tool needs to integrate with other libraries in the space.
And you want to show how well integrated with the ecosystem you are.
But you ctually want to do a bit more than that.
You want devs to see how easy / flexible / clean it would be for them to use it.
That is why instead of showing just logos from your ecosystem it is good to show the code too.
Meilisearch does that beautifully:
I am sure this is getting more clicks than just a list of logos.

Sometimes your pricing is just complex. But you can still make it work.
If you want devs to convert, make it possible for them to estimate the cost.
@Mux does it nicely with a calculator:
What is crucial is that the calculator dimensions need to be understandable and familiar to the reader.:
The goal of this is to make it possible for a person to get an estimate right here right now.
Not have to setup a meeting with half the team to figure your pricing out.

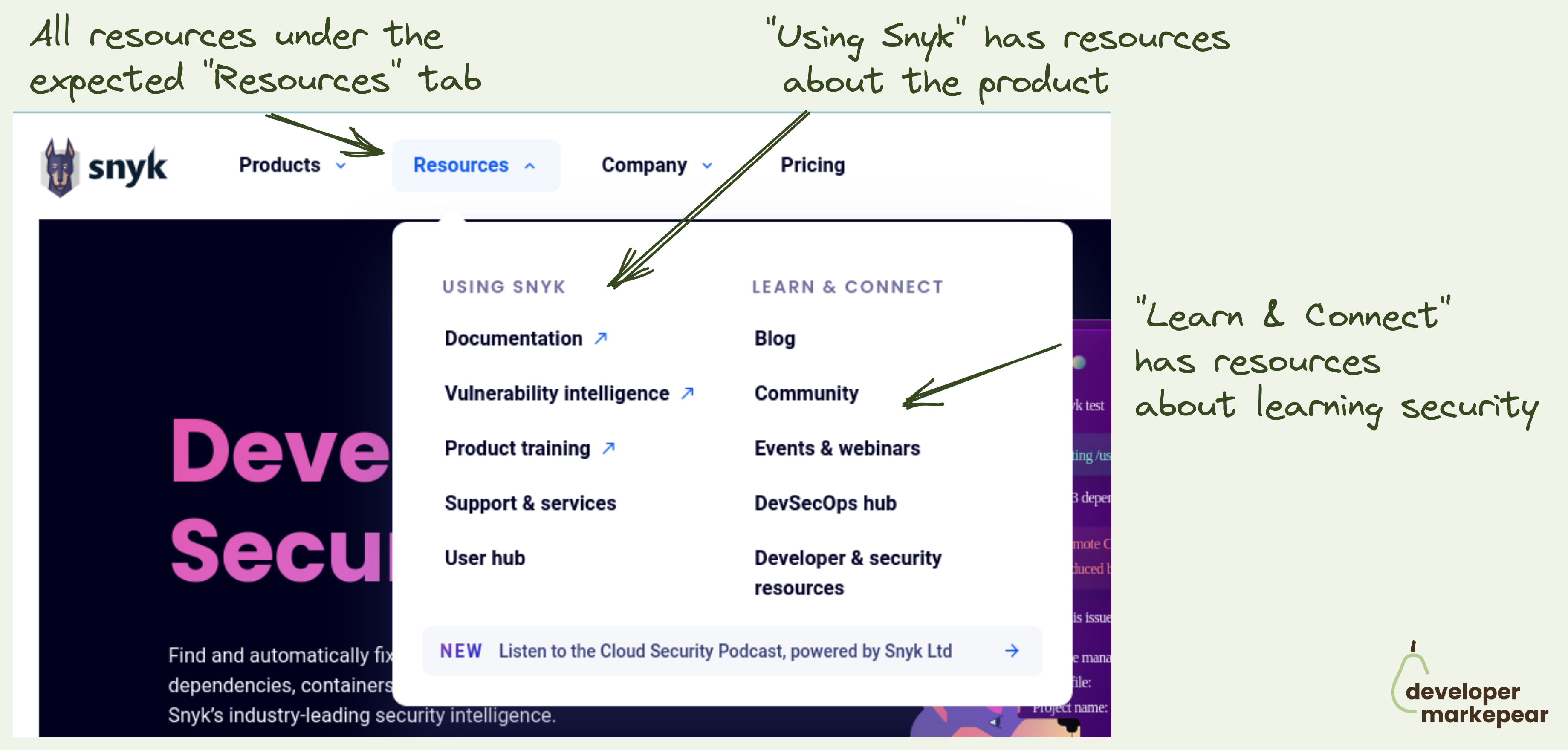
The "Resources" tab is the most loved and hated tab for developer marketers.
Ok so the common problem is that you have lots of different resources:
You want to showcase them in the navbar but where do you put them?
Under product? Company? Docs?
How to make sure that people don't go to your blog to read about your product just to find out that you talk about the industry problems there?
Enter the "Resources" tab. The "Miscellaneous" of the navbar world.
And typically it is just crammed with all stuff that doesn't fit anywhere. Just like any respectable misc folder would.
How do you deal with that?
Snyk approached it in a clear and logical way:
I love this (and already stole the idea for our site).

Digital Ocean went for an ad for the Hactoberfest in a tricky place.
To keep it in the medium that fits YouTube shorts they:
I think doing YouTube shorts is an interesting opportunity in a yet unsaturated market (as of 2022).
And doing ads that fit that medium so nicely is an art.
Good job DO!

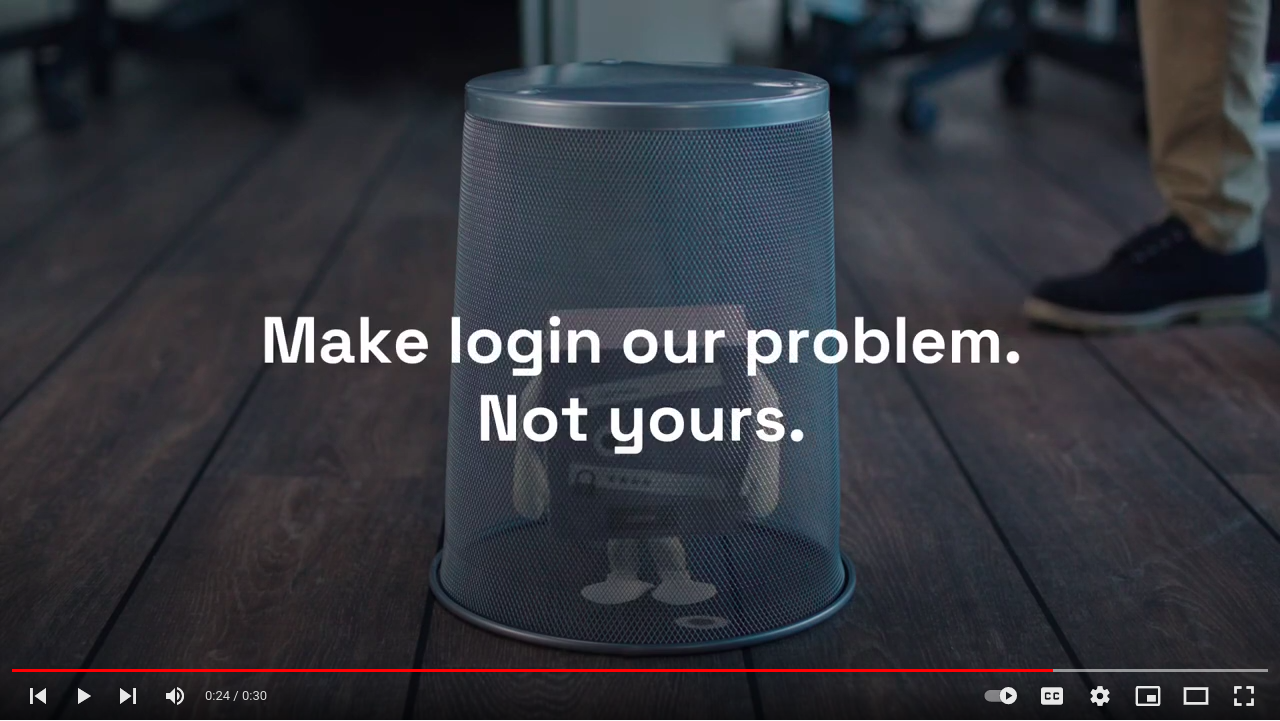
Make login our problem. Not yours.
This is a beautiful messaging of Auth0 solution.
Login
Simple explanation of what it does/gives you.
Simplified of course
Our problem. Not yours.
You "outsource" this boring but important problem to someone else.
It also has a feel of SaaS in there.
They will take care of it.

Hacker News developer audience doesn't love promotion to put it mildly.
But some dev tool companies manage to make this audience their biggest ally.
Fly.io is one of those companies.
And they had a super successful product launch a few years back.
So how did they do it?
Let's go through these in detail.
Who are you? Why should I listen?
What is the problem really?
What does your product do and how does it work?
Speak "dev to dev"
By doing it this way you have a chance of gaining love from the prolific HN crowd.
Fly.io definitely did, and is still reaping rewards with constant HN exposure.

How to get more ROI from your dev conference booth? -> Add obvious CTAs.
Yes, giveaway stuff.
Yes, make it nice and branded.
Yes, make it funny, shareable, and cool.
But give people an easy and obvious option to give back and support you and your goals.
I really liked how Union.ai approached it at the recent MLOps World conference:
Just a nice little tactic but I bet it squeezed a bit more of that ROI juice that we all need in 2023 ;)

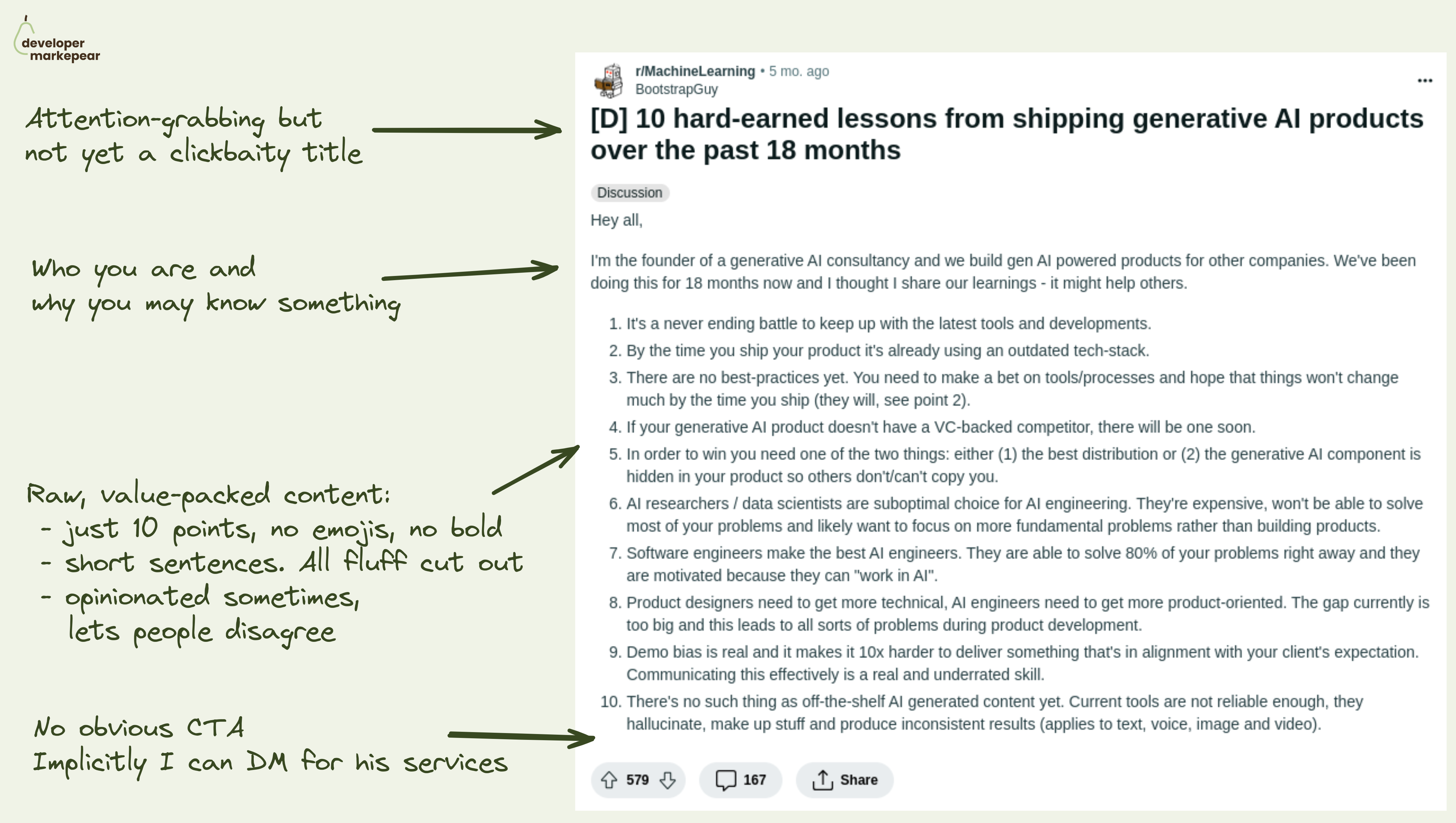
Nicely done Reddit post that went viral on r/MachineLearning.
Reddit dev communities are notoriously hard to market in.
You need to have something really valuable to say to that dev crowd.
But even if you do, it is so easy to screw it up and get trolled or downvoted for "obvious promo".
I know that from experience. So painful to watch.
This is a really nice example of how to do it right:
Try something like that next time you post and see what happens.
Obviously, it is nearly impossible to do when:
But then why would you even post something?

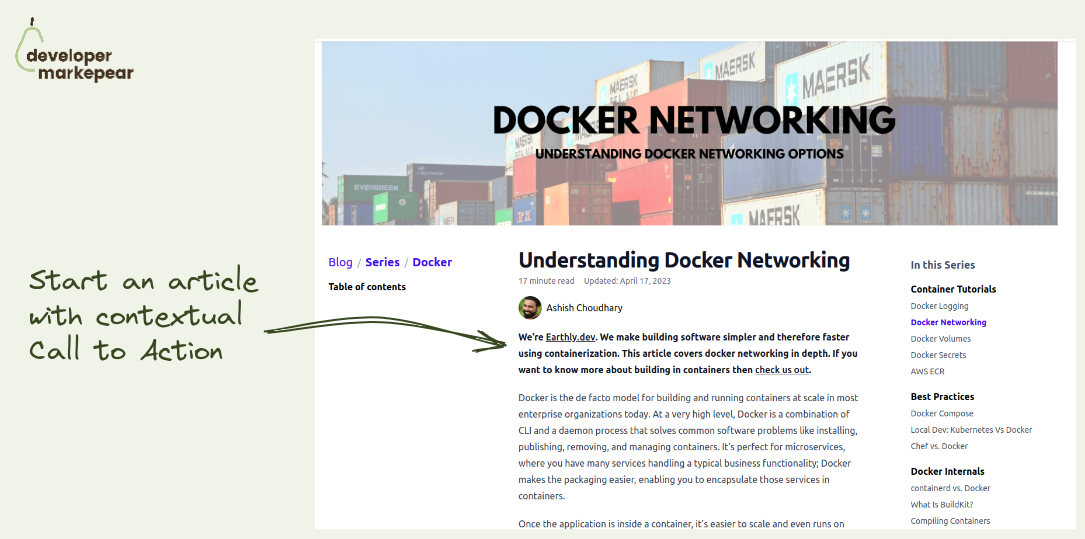
Need one more call to action idea for your dev tool blog?
How about starting an article with it?
Sounds weird but if done right it can work. Even with devs (or maybe especially with devs).
Earthly did and they are known for great dev-focused content.
Ok, so how does it work?
You start your article with a contextual call to action where you explain:
And then you let people read.
Those who find the topic important will remember you and/or maybe click out to see more.
I like it. It's explicit, transparent, and actually noninvasive.

I like how it has a proper "hero section" feel to it but it adds a developer-focused twist:
The rest of the Readme is great as well but the hero section is gold imho.

Beautiful mockery of classic conversion tactics from PostHog website.
So what do we have here:
I have to admit I chuckled ;)
And I bet many devs who don't think of marketing very highly chucked too.
That builds rapport. (hopefully) makes you one of the tribe rather than another faceless corpo.
BTW, they used it as a bottom of the homepage call to action.
I like it.
Most of the people who scrolled there are not going to buy anyway.
But they may share the website with someone who will.

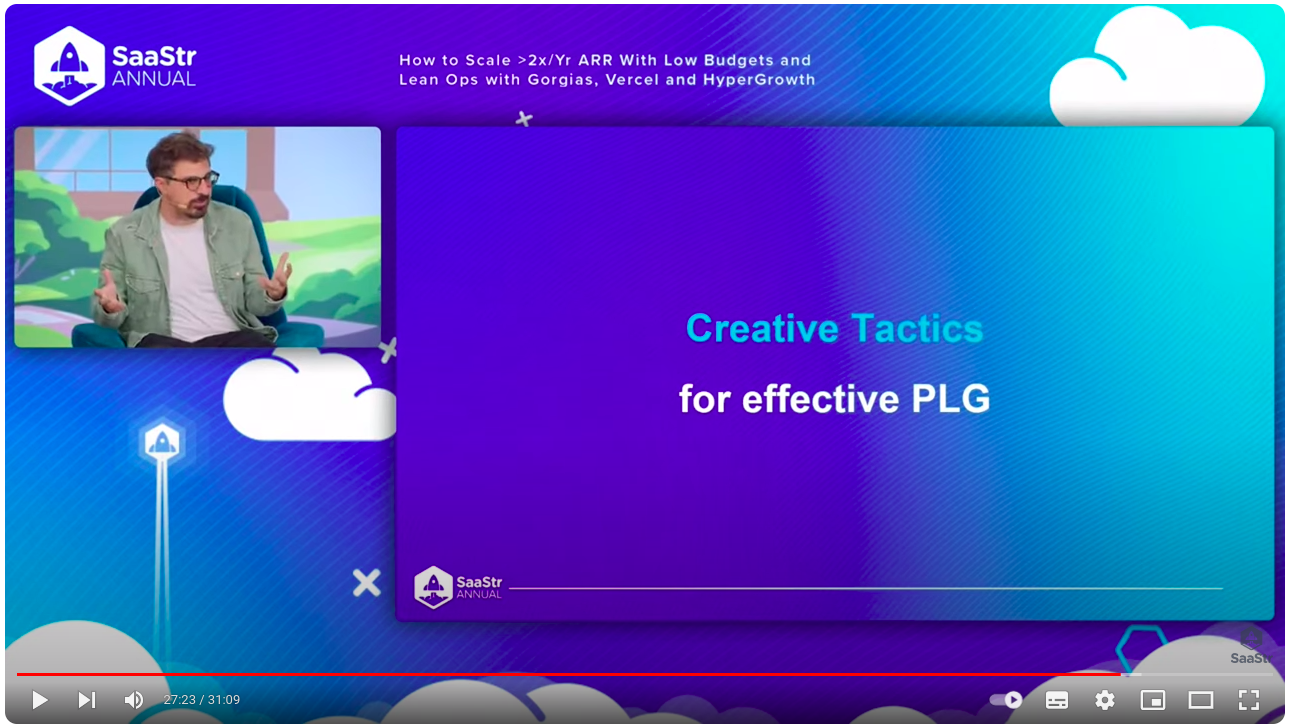
How to do a dev-focused brand video and get 10M+ views?
Making a memorable brand video is hard.
Doing that for a boring tech product is harder.
Doing that to the developer audience is next level.
Postman managed to create not one but three of those brand videos that got from 4M to 10M youtube views.
The videos I am talking about are:
So what did they do right?
Honestly, I am not exactly sure what special sauce they added but those are just great videos that you watch.
And I definitely remember them and the company which is exactly what you want to achieve with brand ads.

This has to be one of the better dev-focused headers I've seen in a while.
Headers should deliver your core product message and get people interested. That is true at any stage but early stage especially.
💡You want everyone, even those folks who just take a look and leave to remember. You want them to recall it in their next conversation around this topic.
There may be supporting messages for sure but there is always that one core thing. Make sure it lands.
In the case of Clickhouse, that core message is that they are a database that is fast at a huge scale.
Their supporting messages are:
💚And they deliver that beautifully with:
Headline
Clear as day headline speaking to value delivered at a level that builds rapport with their audience.
Not "Give users seamless web experience at scale" but "Query billions of rows in milliseconds". I like that little touch with "rows" which makes who they speak to obvious
Subhead
Subhead supporting it with "fastest and most resource-efficient DB"
+ talking about the use cases "real time apps and analytics" and it being open-source
Calls to action
These CTAs make the audience feel at home. There are docs in there + clear "we are open-source" CTA
Visual
That supporting visual is just amazing.
It shows the value in the most believable way you could deliver it here imho. Query and an Output that shows the size of the database and speed of the query
Social proof
Social proof in the navbar, almost 34k stars and a GitHub icon.
+ a way to get people to that repository, check it out and leave a star.
There is more social proof below the fold with big logos and stuff but the GitHub icon and stars make it immediately clear that this is a project that people care about.
It is remarkable how brilliantly simple it is all presented. Just a fantastic work IMHO.

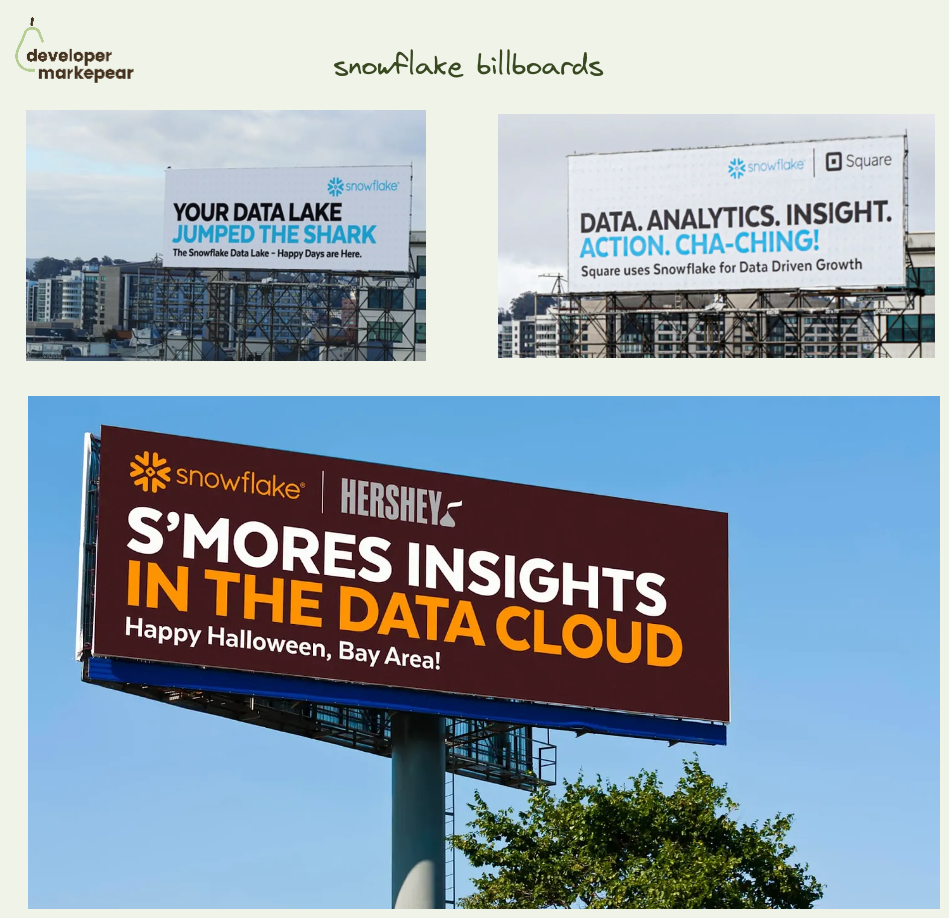
Ideating how to do dev tool billboards?
I like these from Snowflake.
Especially the customer showcase ones as the format can almost be copy-pasted ;)
One more interesting thing about those billboards though:
By doing that they seem to have billboards everywhere, fight ad fatigue, and stay top of mind.
Love it.

Say what we are all thinking.
This tweet is great as it states something that most of us feel.
It is something that you may have had a discussion about with someone recently.
You might have fought about one tool or another.
But at the end of the day tools don't matter.
You can share it with someone as:

This is one of the more devy blog designs I've seen in a while.
It has this docs-like feel.
But is just a bit more fun and loose than most docs would allow.
Here is what I like:
And if your posts are code-heavy, then a docs-like experience is where you want to be anyway.
But you can spice it up with things that wouldn't fit the docs.
Like a Twitter/X embed or a meme.

This is one of my favorite our dev tool vs competitor blog posts.
With these pages, you want to explain when you are better.
But you don't want to berate your competitor.
And above all, you want to help people make a decision.
Chances are (almost 100% ;)) that you are not better for every use case. And your developer audience knows it.
But there should be use cases, tool stacks, or situations when you are the best option.
Talk about those. Dev to dev.
@Convex did a great job in this post that I think can be a template for how to write these:
After reading that post you are fairly convinced that if your situation matches the one described and if it makes sense to use it.
Love it.

Gonto shared an interesting play that they tried at Auth0 when he was running growth there.
So the story goes like this:
I think that doing just the sponsorship for the retargeting pixel could work.
But when you add that branding consistency between the sponsored site and the product the CTR is better.
Interesting one for sure.

This is how you write dev tool JTBD blog posts.
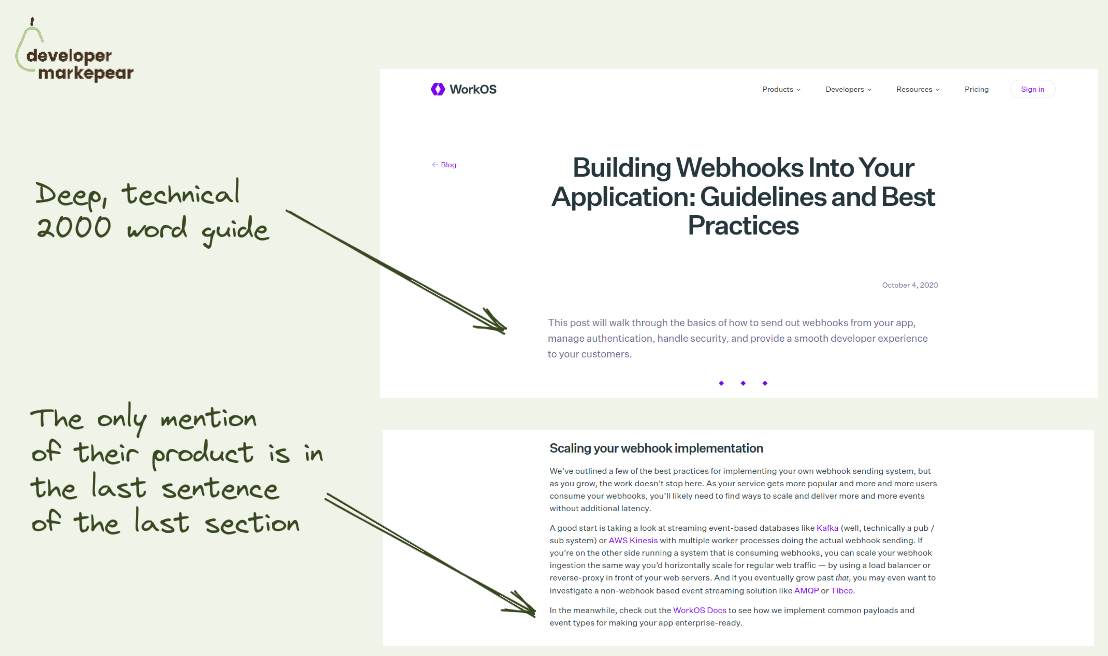
Masterclass of writing this type of content from @WorkOS imho.
Deep 2000 word guide that explains how to add webhooks the your application.
Goes into examples, best practices, everything.
One thing it doesn't do?
It doesn't push the product left right and center.
In fact, the only CTA is hidden in the very last sentence of the very last section.
Why?
Because most likely, the reader's intent is around understanding the problem at this point.
They want to understand what adding webhooks to their app really means from the practitioner's standpoint.
And they did that beautifully.
Could you have pushed the product a bit more? Sure.
But by answering the actual questions devs came here for they managed to build trust.
And I am sure got their fair share of click-throughs and signups anyway.

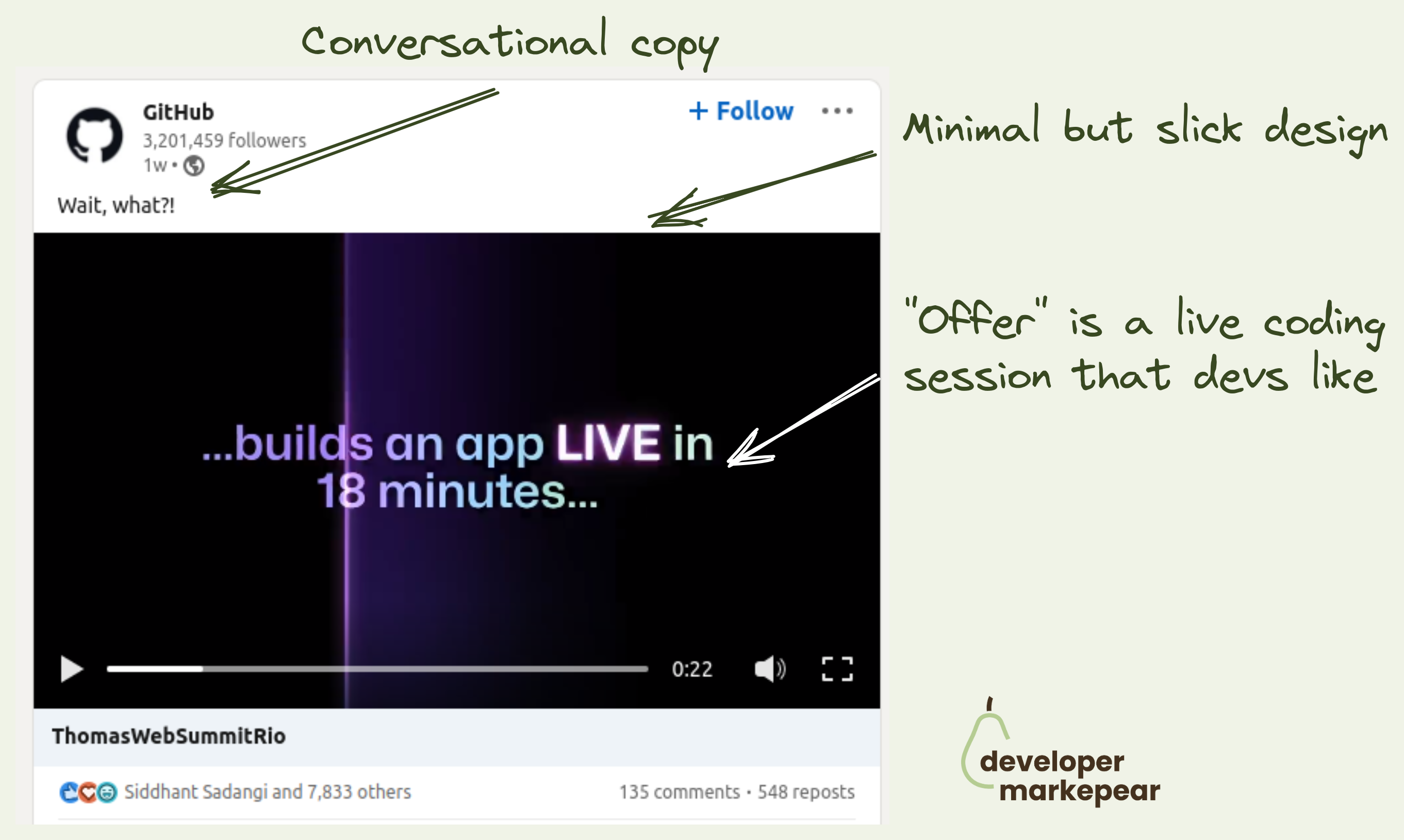
7k likes on an event promo post to the dev audience.
I don't think I've ever seen 7k likes on a developer company post on Linkedin.
Ok, this is Github, but still.
This is a 26sec video where they go:
This is a job well done:
And they could have done:
This is how to promote an event. LOVED IT!

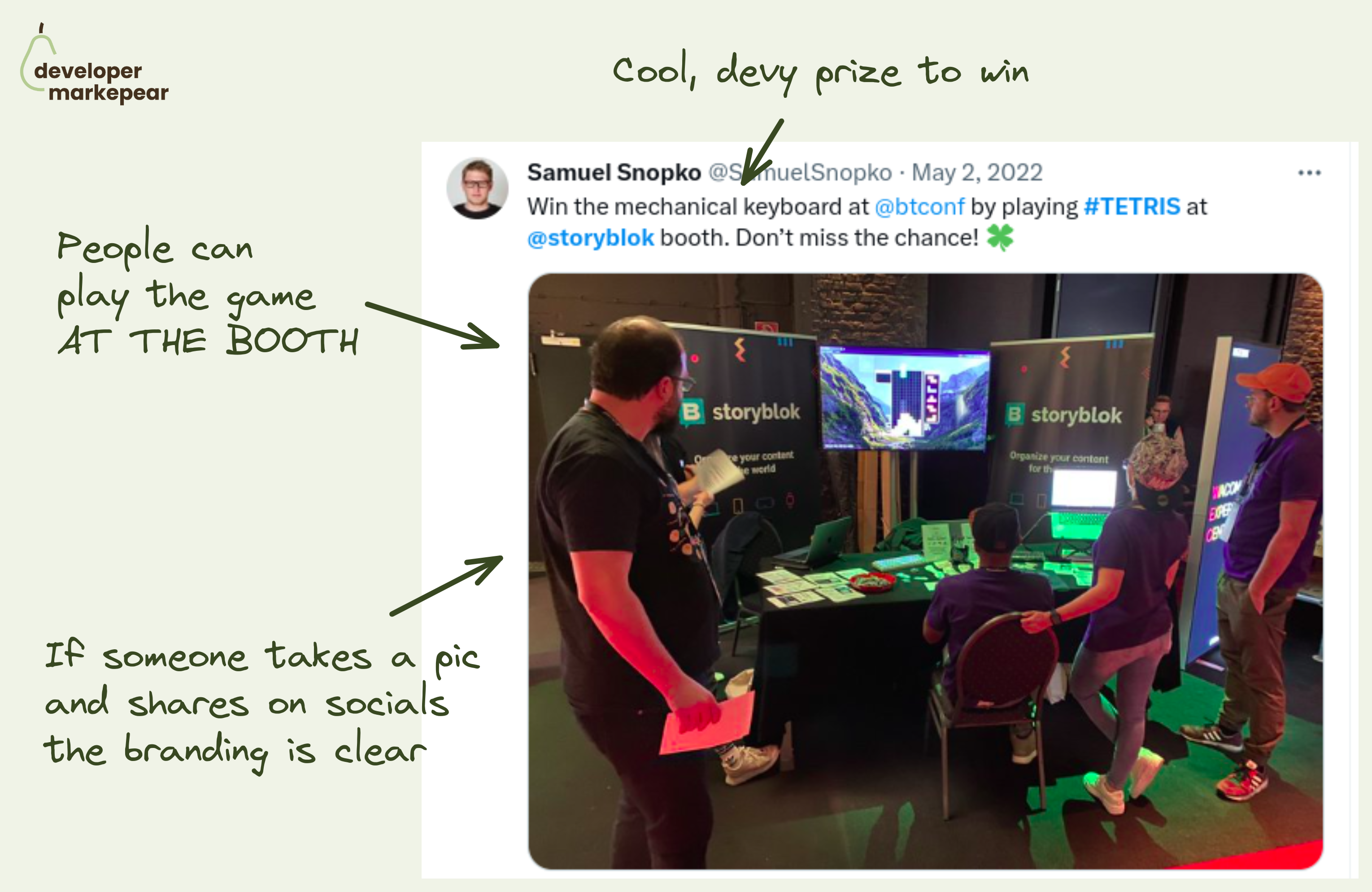
Conference activation idea: Tetris competition at the booth.
It is hard to get devs to your booth if all you offer is a "do you want to see a quick demo" spiel.
You need to get a bit more creative than that.
💚 The team at Storyblok ran a Tetris competition:
Afaik it was a big hit and I can definitely see why.
📒 A few more notes:
btw, I read about it on DX Tips. You want to check out that article on dev conferences from DX Tips

𝗛𝗼𝘄 𝘁𝗼 𝗰𝗿𝗲𝗮𝘁𝗲 𝗴𝗼𝗼𝗱 𝘁𝗲𝗰𝗵𝗻𝗶𝗰𝗮𝗹 𝗰𝗼𝗻𝘁𝗲𝗻𝘁 𝘁𝗵𝗮𝘁 𝘁𝗵𝗲 𝗛𝗮𝗰𝗸𝗲𝗿 𝗡𝗲𝘄𝘀 𝗮𝘂𝗱𝗶𝗲𝗻𝗰𝗲 𝗹𝗶𝗸𝗲𝘀?
The general tip is simple. Create content that the HN audience finds interesting.
𝗧𝗵𝗮𝘁 𝘁𝘆𝗽𝗶𝗰𝗮𝗹𝗹𝘆 𝗺𝗲𝗮𝗻𝘀:
But how do you actually do that?
𝗢𝗻𝗲 𝗼𝗳 𝘁𝗵𝗲 𝗽𝗹𝗮𝘆𝗯𝗼𝗼𝗸𝘀 𝘁𝗵𝗮𝘁 𝘀𝗼𝗺𝗲 𝘁𝗲𝗰𝗵𝗻𝗶𝗰𝗮𝗹 𝗳𝗼𝘂𝗻𝗱𝗲𝗿𝘀 𝗱𝗲𝗽𝗹𝗼𝘆𝗲𝗱 𝘄𝗮𝘀 𝘁𝗵𝗶𝘀:
That was exactly what folks from CockroachDB did at the beginning. Heard about it on one of the episodes of the Unusual Ventures podcast with Peter Mattis from Cockroach Labs.
𝗘𝘅𝗮𝗺𝗽𝗹𝗲𝘀 𝘁𝗵𝗮𝘁 𝗵𝗶𝘁 𝘁𝗵𝗲 𝘁𝗼𝗽 𝗼𝗳 𝗛𝗡:
• "CockroachDB Stability Post-Mortem: From 1 Node to 100 Nodes"
• "Serializable, lockless, distributed: Isolation in CockroachDB"
• "How CockroachDB Does Distributed, Atomic Transactions"
Kudos Cockroach Labs team and thanks for sharing!

An interesting option to push people to read the next article.
You use a slide-in triggered on a 75% scroll with a "read next" CTA in the bottom left.
On the aggressive side for sure but when the article you propose is clearly technical it could work.
And if your articles are not connected to the product explicitly you do need some ways to keep people reading and see more of your brand.

In a mature category, it is safe to assume that people know about other tools.
Especially devs.
I love how Axiom owns its unique selling point and how it stands out from the competition.
Takes guts but I love it.

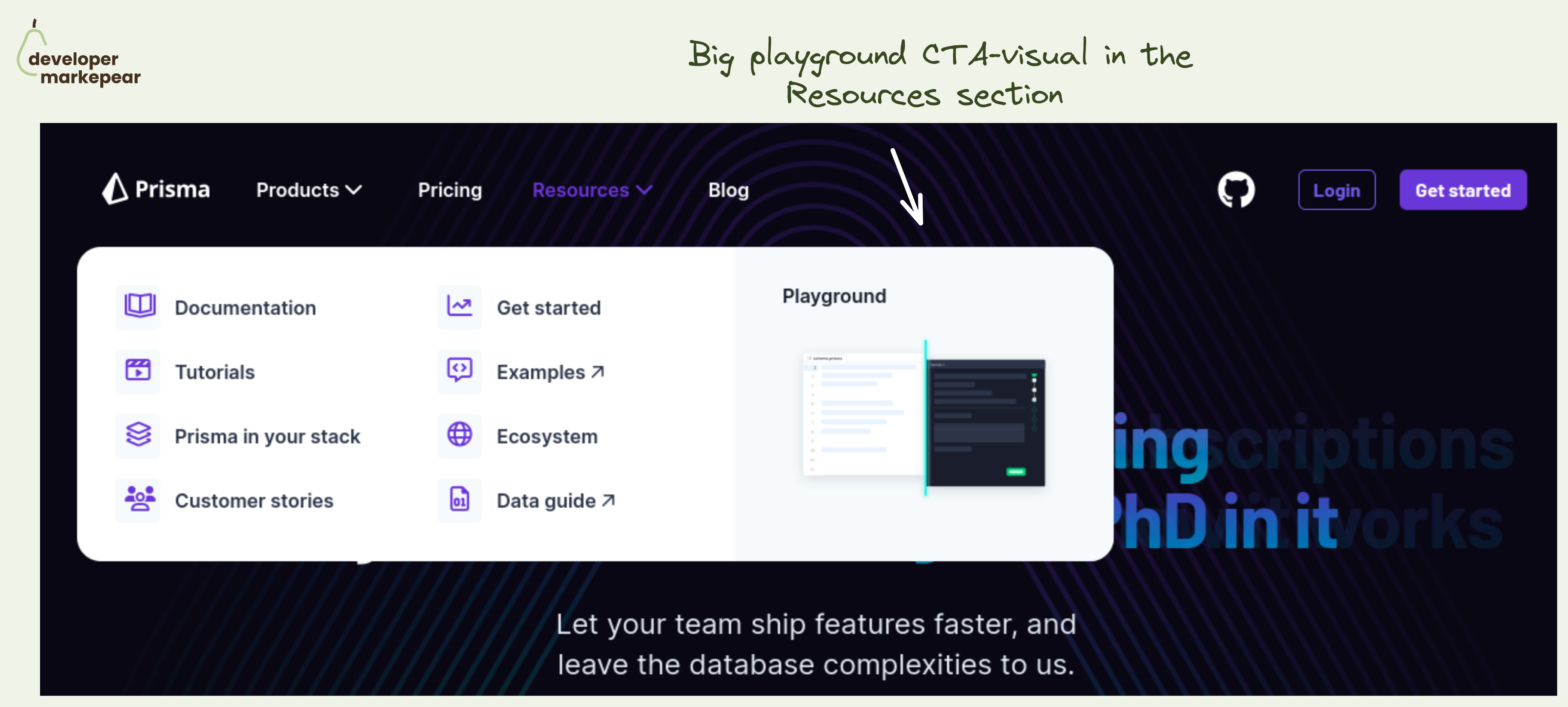
Simple yet powerful CTA in the navbar resources section.
The resources section in the navbar is mostly navigational. Well, the entire navbar is ;)
But you always have that one action that is more impactful than others.
💚 And I think that a Plauground is a great option. You get people to see how your product works. You let people play with it and see for themselves.
Not many next actions can be as impactful as getting people to experience the product.
Especially if you are a heavier infra tool that people cannot really test out in that first session. I mean, you won't really create a realistic example of your core database in 15 minutes to see how that new tool that you just saw works.
🔥 Making this CTA "big and shiny" and showing a glimpse of what will happen after clicking is great too.
🤔 2 changes I'd test out:
But the core idea behind making the playground your core navbar resource section CTA is just great.

Classic widget PLG loop.
Algolia really crashed it with these. Here is how they made it so successful.
Some time ago I did some research on Algolia marketing looking for gems. Found quite a few as they are truly amazing at this.
One angle that is bringing a lot of traffic to their site is that classic PLG widget.
So what they did is:
And the sites that brought the most traffic were:
I love this tactic as it aligns:
Win Win Win
When you find those "Win Win Win" tactics/strategies you are golden.

With infrastructure tools, it is notoriously difficult to show people the value quickly.
To really see it they would need to set up everything at their company infra, create dashboards for their use case, and so on.
A lot of work.
That is why creating a sandbox experience is a good way of giving people a taste.
I like the way Axiom calls it a playground and says "Play with Axiom" and "Launch playground".
This copy is good because:

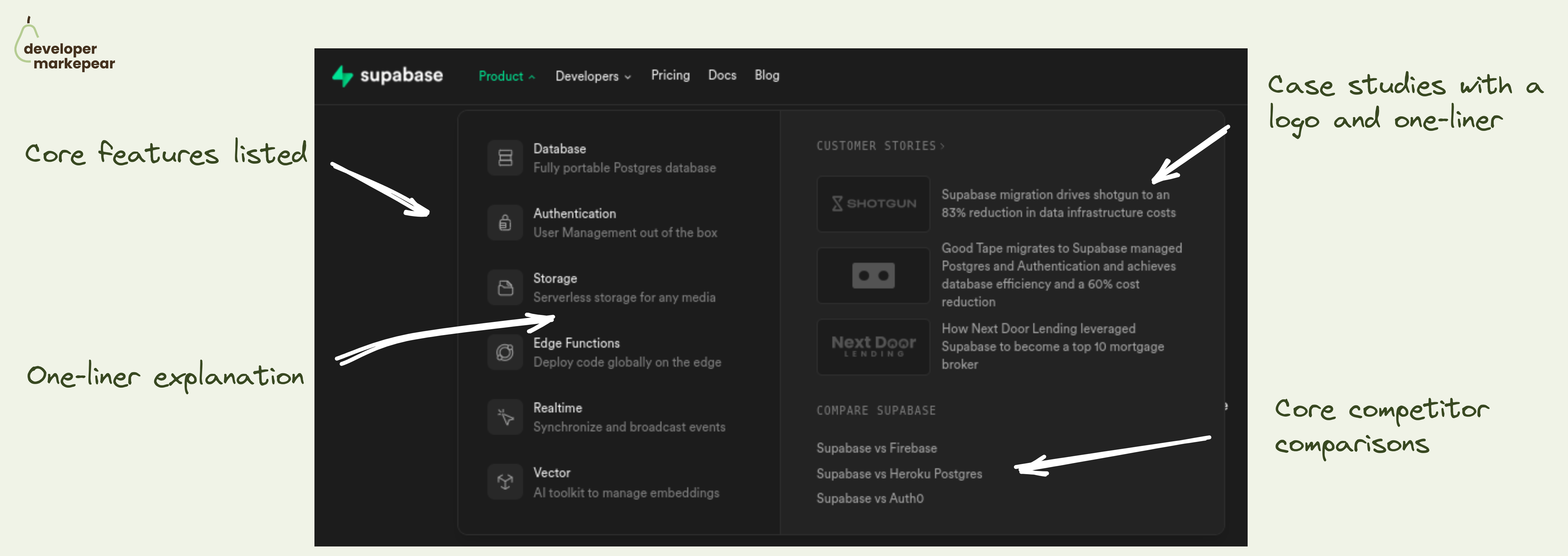
Really good product navbar tab from Supabase.
The product tab in your navbar is likely the most visited one on your site.
And there are a million ways of organizing information in there.
But ultimately, you want to help people understand what this product is about at a glance.
Even before they click. Even if they never click.
And how do you explain your product to devs?
By answering common questions:
Supabase does it really nicely:
Very solid pattern imho.
What I'd improve:

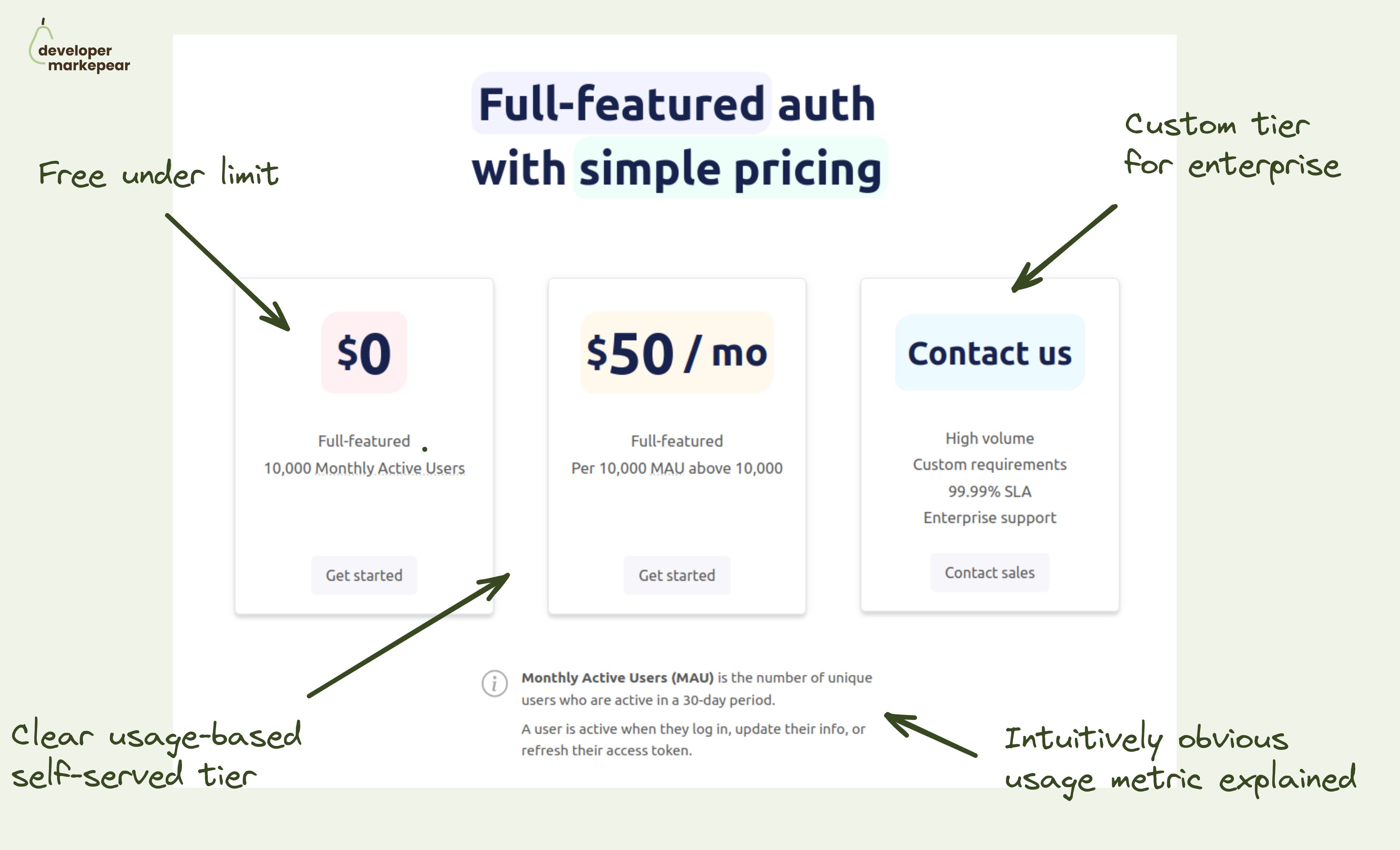
How do you make your dev tool pricing simple?
I really like this one.
Saw someone share a pricing page from Userfront some time ago and really liked it. They changed it now but I really like the thinking behind the older version.
It is just remarkably simple while hitting all the boxes:
Just a very good baseline.

Testimonial ads are a format that helps you move people from "I know what you are doing" to "I trust you enough to do business with you".
Video testimonials are even better.
You see the person who has a similar role that you do saying things about the product you are considering.
CircleCI did a solid job here.
And so if you are running remarketing to people who went to pricing but didn't sign up, or signed up to a free trial but haven't converted yet this is a good format candidate.

What to say when you have many products?
Dev tool companies over time grow from one product to suite of products to platforms with products built on top of the core one.
The result is that it is harder to communicate without going full-on fluff mode (my fav "built better software faster").
But for most companies, there is this core capability/product where people start. The entry product. Why not use that?
I really liked what Stripe did on their docs page here:
Even though this is docs, the same applies to homepages and other dev comms.
If you have many products, figure out what is the most important one, the one where most people enter. Focus on that. "Upsell" to other products later.

Devs are builders.
Make your home page for builders.
Go directly into the "how" instead of the way.
Many devs when they land on your home page, already know the "why".
I love that it:

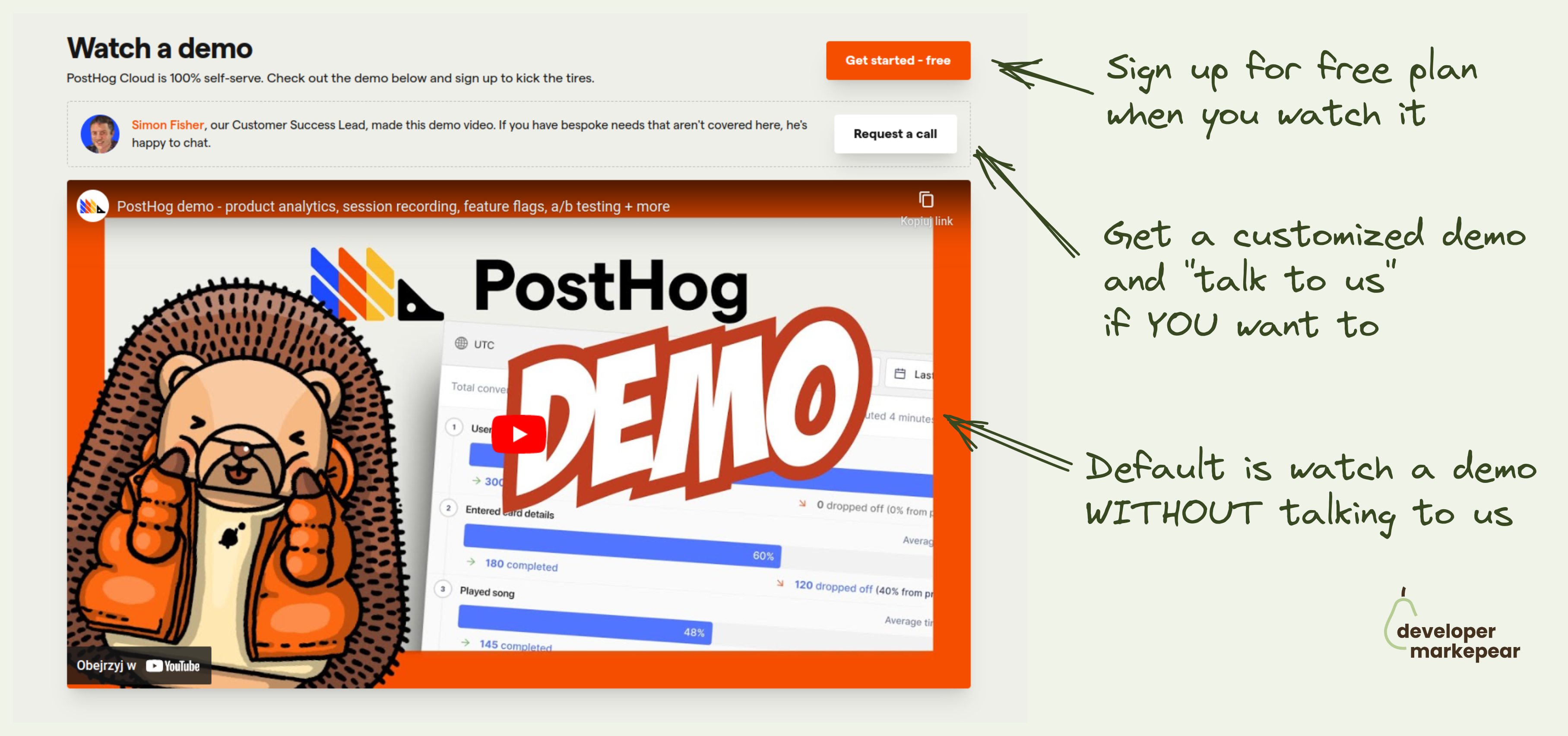
Devs have a love/hate relationship with "Book a demo" call to action.
Mostly hate though.
Especially if what they want is:
Let's just say that sitting through an hour demo call with a salesperson just to get the pricing is not what most devs love to do with their time.
But there are moments in the buyer journey when devs do want to have that live session:
Then, having a live session/demo is the fastest way to move forward.
@PostHog handles this dev journey reality nicely with:
This approach solves both scenarios really nicely.

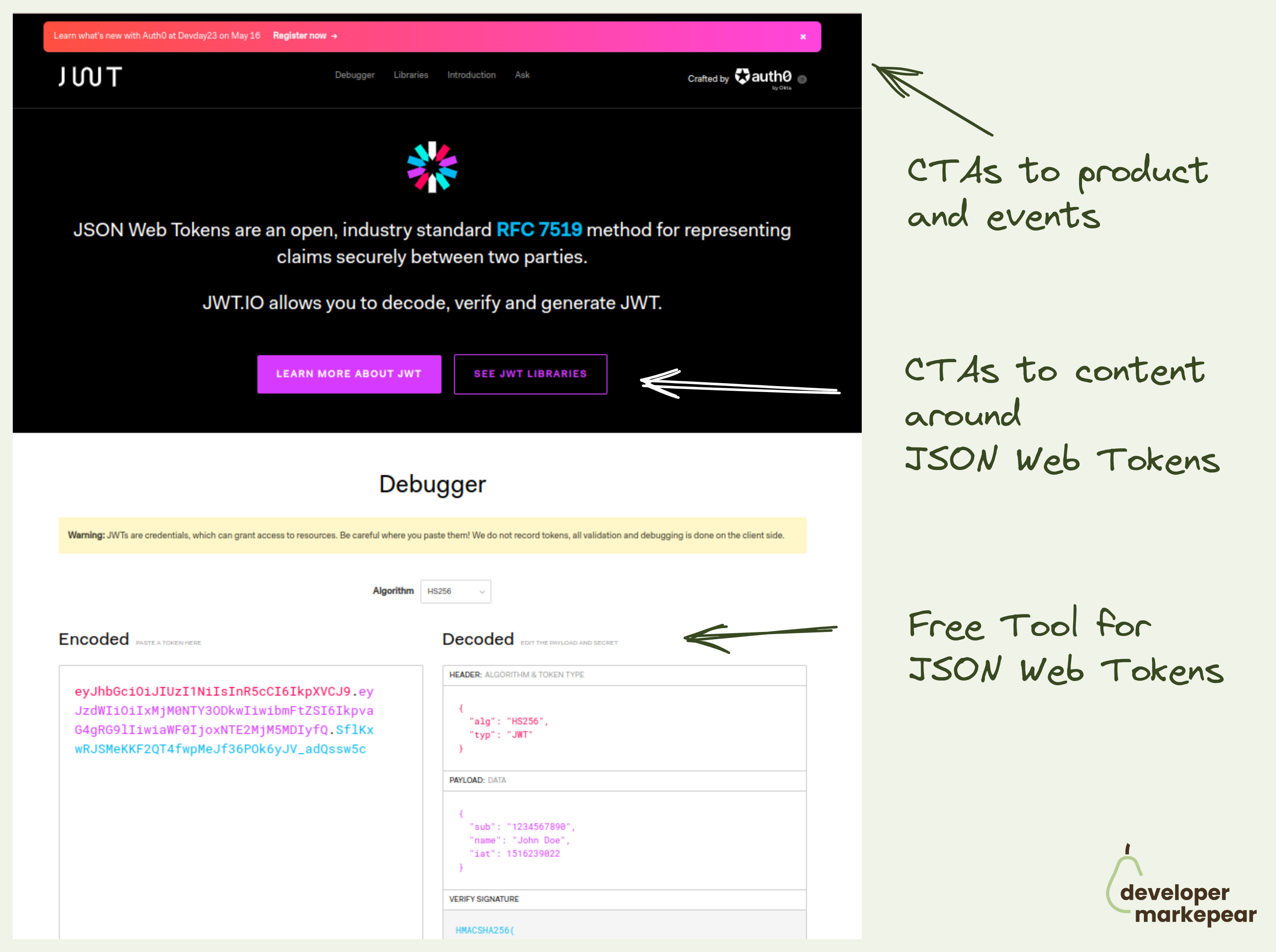
Marketing through free tools is powerful. And Auth0 implemented it beautifully.
In an old article from Gonto I read about some free tools that Auth0 created years ago.
And those tools are still generating traffic and leads today.
And they are helpful to developers and make the Auht0 brand even more appreciated by the community.
One of those tools is JSON Web Token Debugger.
So how this works for them is this:
Now, Gonto suggested that is important to do it on a separate domain to make it less promotional.
I am not sold on that especially when I know there are companies like @VEED.IO that build "SEO tool clusters" in the /tools/ subfolder of their page and crush it in search.
But either way, if you can solve a real problem your target devs have, no matter how small, you should be able to get some developer love (and $) from the value you created.

Just an awesome billboard/ad format for a dev too company coming from Vercel.
What I like about it is:
Simple and beautiful.
Btw, they actually run similar ads on Reddit and it makes a lot of sense IMHO.

How to present benchmark results masterclass from RavenDB
The biggest problem with the software benchmarks that you run is?
People don't trust you. Especially when the results are good.
𝗬𝗼𝘂 𝗷𝘂𝘀𝘁 𝗻𝗲𝗲𝗱 𝘁𝗼 𝗯𝘂𝗶𝗹𝗱 𝘁𝗵𝗮𝘁 𝘁𝗿𝘂𝘀𝘁. 𝗢𝗻𝗲 𝗼𝗳 𝘁𝗵𝗲 𝘄𝗮𝘆𝘀 𝗶𝘀 𝘁𝗵𝗿𝗼𝘂𝗴𝗵 𝘁𝗿𝗮𝗻𝘀𝗽𝗮𝗿𝗲𝗻𝗰𝘆.
People from RavenDB do it by:
This looks solid because it feels like I could re-run what they did myself.And so I trust them and I probably won't ;)

Say what you do and how you do it.
What:
How:
CTA (bonus):