
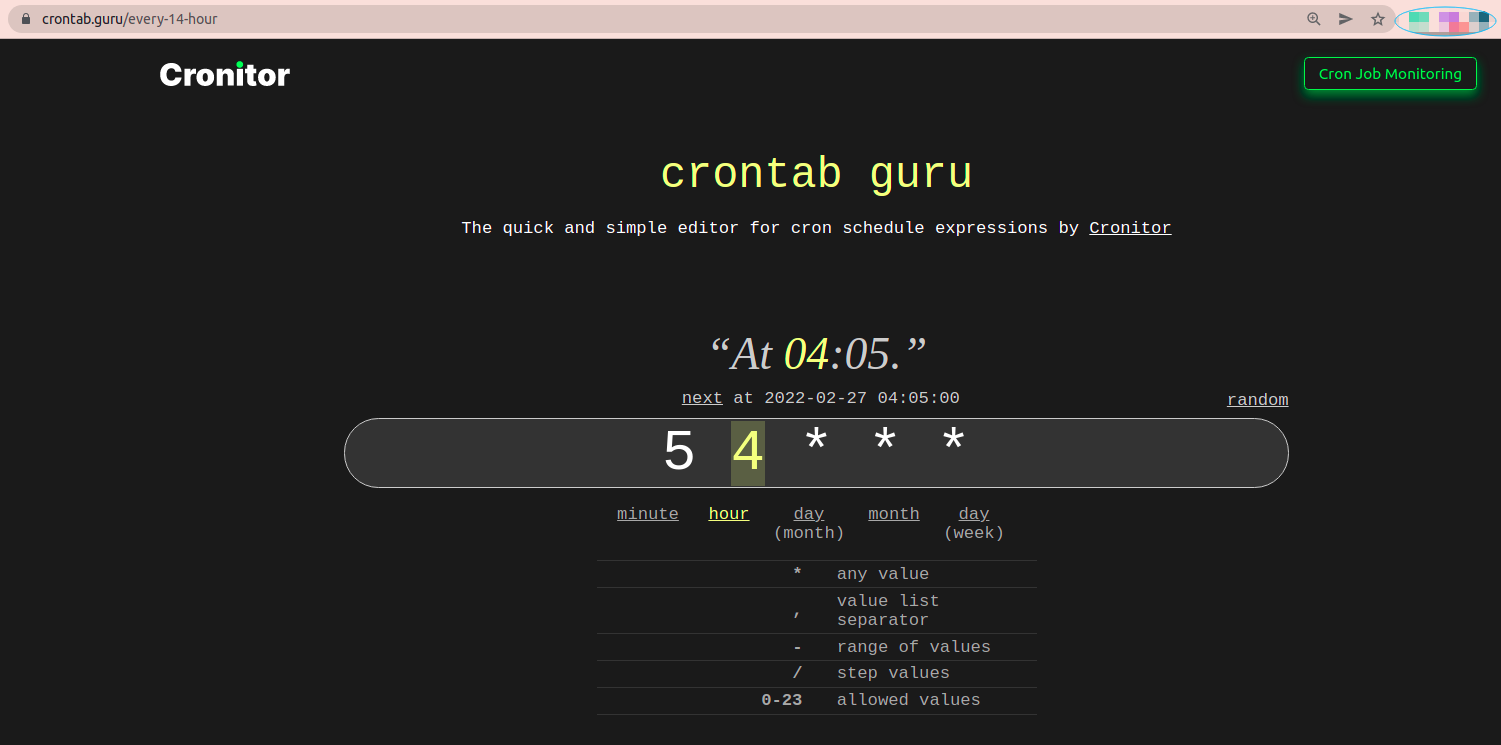
Great SEO tactic.
What folks from Cronitor did is:
This can be used for many dev-focused tools as by definition they use commands which can be templated.
I've heard about it originally from Harry Dry over at https://marketingexamples.com/seo/cronitor

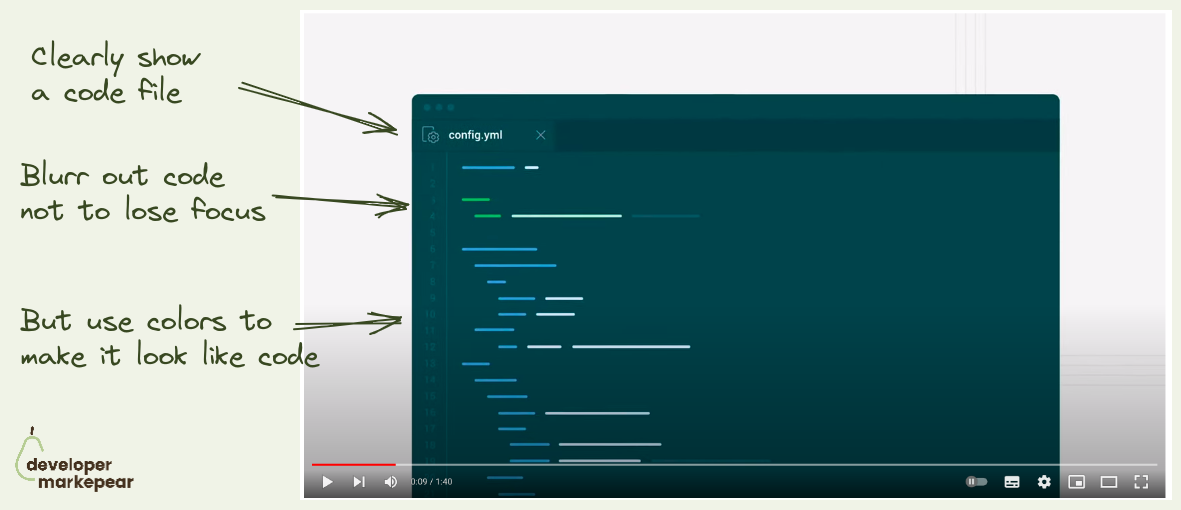
Showing code and UI in an explainer video is always a dance and rarely ends well.
You want to show the code to make it devy.
But you don't want to show everything not to overwhelm.
The same goes for UI which should look like your UI.
But show only what is necessary.
It's a struggle but CircleCI does it really nicely in this explainer:
They do the same for the UI later in the video.Just a really clean way of explaining things. Nice!

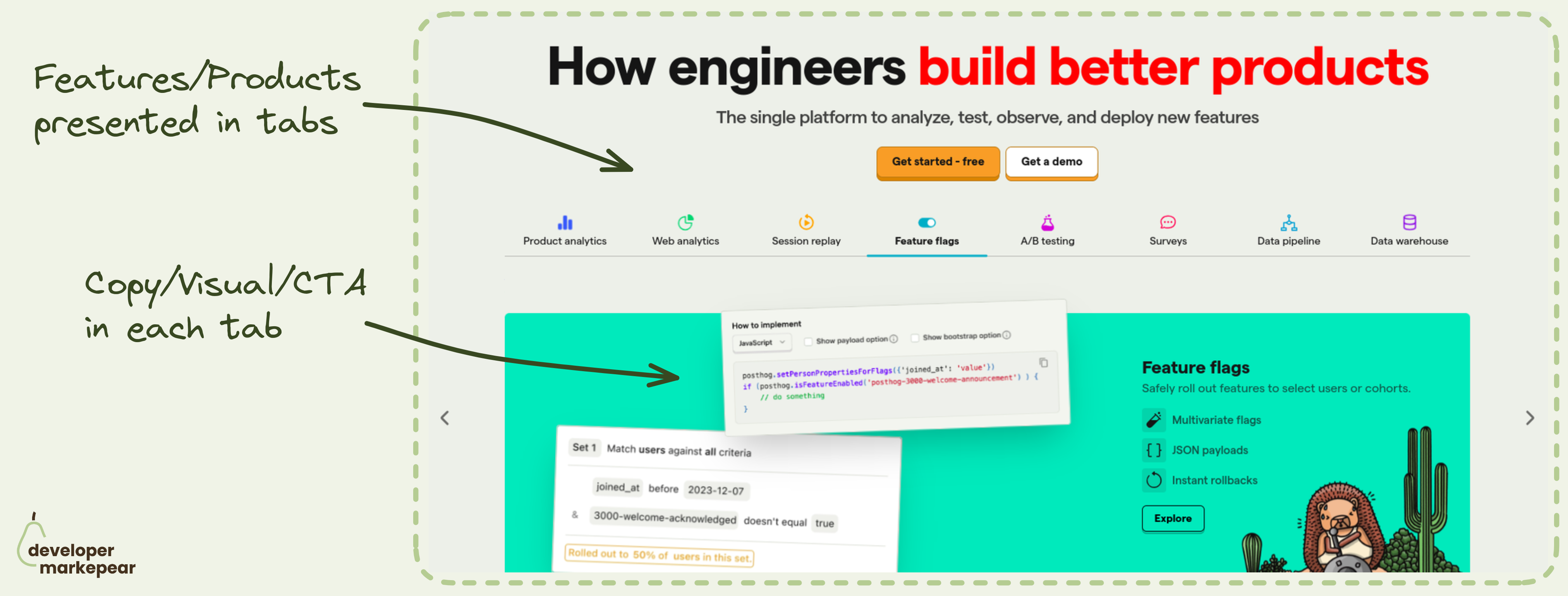
Which feature/product to show in the header?
How about all?
Many dev tool products are feature-rich. And you want to show those awesome features.
But it is easy to overwhelm the reader when showing so much info.
That is why I really like the header tabs pattern that @PostHog uses:
This pattern is especially powerful when you want to communicate completeness.
Posthog definitely wants to do that. If you are on that train I'd strongly suggest considering/testing it.

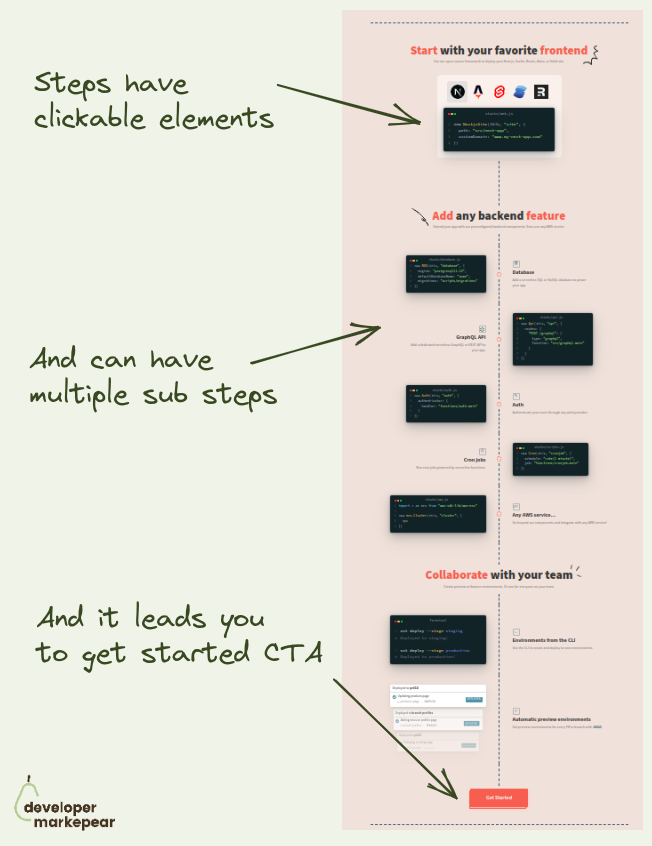
I like this idea of showing how your dev tool works.
With developers, you almost have to explain how it works on your homepage.
Many products do some version of Step 1 -> Step 2 -> Step 3 -> Success.
I really like how @SST approached it with a timeline.
I find it more engaging than those disconnected steps.
And when I follow this journey the final and logical step is to try it out. Get started.

When selling dev tools you typically have 3 "buyer" levels:
Individual dev:
Team lead:
Org lead:
How does Postman solve it?:
They even go the extra mile. Something I didn't see too often.
They understand their customer's reality and identified one more level between Org and Team.
Basically a department-level unit that probably has multiple teams but is not at the organization/enterprise level.
I really like what they did hear. Solid.

Interesting dev blog CTA idea from V7.
CTAs in technical articles is a tricky subject:
I like how V7 approached it here:
What I'd change/test is making this CTA not a generic value prop but something closely connected to the rest of the article.

A classic dev tool blog call to action that is somewhat underused these days.
Was going through Martin Gontovnikas blog and found a post from a couple of years back.
He called this "Aside CTA" and the idea is this:
Why this can work well with devs is:
Definitely a classic that is worth trying.

I like that this is both strong and subtle.
It comes right after I've delivered a smell of value with a technical intro.
And I can see that there is more value to come after thanks to the table of contents.
The CTA itself feels like an info box in the docs rather than a typical subscribe CTA.
Good stuff.

I really like this Reddit ad from Sentry.
Powerful simplicity.
They don't do:
• long value-based copy
• fancy, in-your-face CTAs
• creative that feels "professional
They go for:
• focus on the pain
• creative that speaks to that pain
• low-key CTA ", get Sentry" rather than "Get Sentry Free!"
• building rapport with the dev with copy "If seeing this in React makes you 🤮"
And through simplicity and focus they deliver a message:
• Stack traces in React are not much fun
• They seem to understand that
• Sentry helps you solve that
Good format.

How to do a dev-focused brand video and get 10M+ views?
Making a memorable brand video is hard.
Doing that for a boring tech product is harder.
Doing that to the developer audience is next level.
Postman managed to create not one but three of those brand videos that got from 4M to 10M youtube views.
The videos I am talking about are:
So what did they do right?
Honestly, I am not exactly sure what special sauce they added but those are just great videos that you watch.
And I definitely remember them and the company which is exactly what you want to achieve with brand ads.

Instead of giving away hundreds of small things that people will forget give away one thing that leaves an impression.
And a huge LEGO set is a great candidate for that one big thing. There is a big overlap between devs and folks who love LEGOs. They are both builders after in their hearts.
Now, some important considerations:
You need to commit to it too.
Don't do 3 different things like that at a conference. Focus on one play like this at a time and try other cool ideas at another conference.
Folks from Sigma Computing ticked all these boxes. Love it!

VS competitor ads are hard to pull off with devs. Not impossible though. 👇
So the problem is that:
@Convex does it really nicely here:
And even though this is by a "aggressive" competitor marketing hundreds of devs liked/bookmarked this tweet.
Good job!

𝗔𝘁𝘁𝗿𝗮𝗰𝘁𝗶𝘃𝗲 𝗮𝗱 𝗰𝗿𝗲𝗮𝘁𝗶𝘃𝗲 𝗳𝗼𝗿 𝗮𝗻 𝗶𝗻𝗳𝗿𝗮 𝗽𝗿𝗼𝗱𝘂𝗰𝘁 𝘁𝗵𝗮𝘁 𝗿𝘂𝗻𝘀 𝗶𝗻 𝗮 𝘁𝗲𝗿𝗺𝗶𝗻𝗮𝗹?
Hard, but Run.ai did that.
Infra products are not "obviously cool".
There is no shiny UI, no happy people wearing your sneakers,
So what do you show on your ads?
First off, the rules still apply:
• Catch your audience's attention
• Say what you do in their language
• Better yet, show how it actually does it
And Run.ai ai and MLOps infra tool managed to create a beautiful Linkedin ad IMHO:
• They catch attention with the code visual
• They say what they do quickly with "Dynamic Fractional GPU using One Command"
• They extend on that in the post copy with an action-driven "Open Terminal -> Run Command -> Boom"
• The code shows what it feels like to use the tool
• And it shows you the result -> fractional GPUs
Job well done!

Just wanted to share this classic dev tool branding campaign.
There is even a book about this from Jeff Lawson at Twilio.
But I recently saw someone share on HN that it got changed to "How can I reduce acquisition costs by 65%". Made me a bit sad.
But perhaps after years and years of working it stopped delivering any additional brand awareness/affinity.
Could they have come up with another flavor of "Ask your developer."?
Maybe. But maybe at their levels of mind share you are playing a different game.
The good thing is, you are not at that stage ;)
And f you pull off something that is 1% of the success of that famous Twilio campaign you can make your brand noticed and remembered.
I know we are in the year of doing what brings results right now. And branding campaigns may not make the cut.
But maybe we can (and should) afford to do something that helps us deliver that pipeline next year or a year after that?

Sometimes your pricing is just complex. But you can still make it work.
If you want devs to convert, make it possible for them to estimate the cost.
@Mux does it nicely with a calculator:
What is crucial is that the calculator dimensions need to be understandable and familiar to the reader.:
The goal of this is to make it possible for a person to get an estimate right here right now.
Not have to setup a meeting with half the team to figure your pricing out.

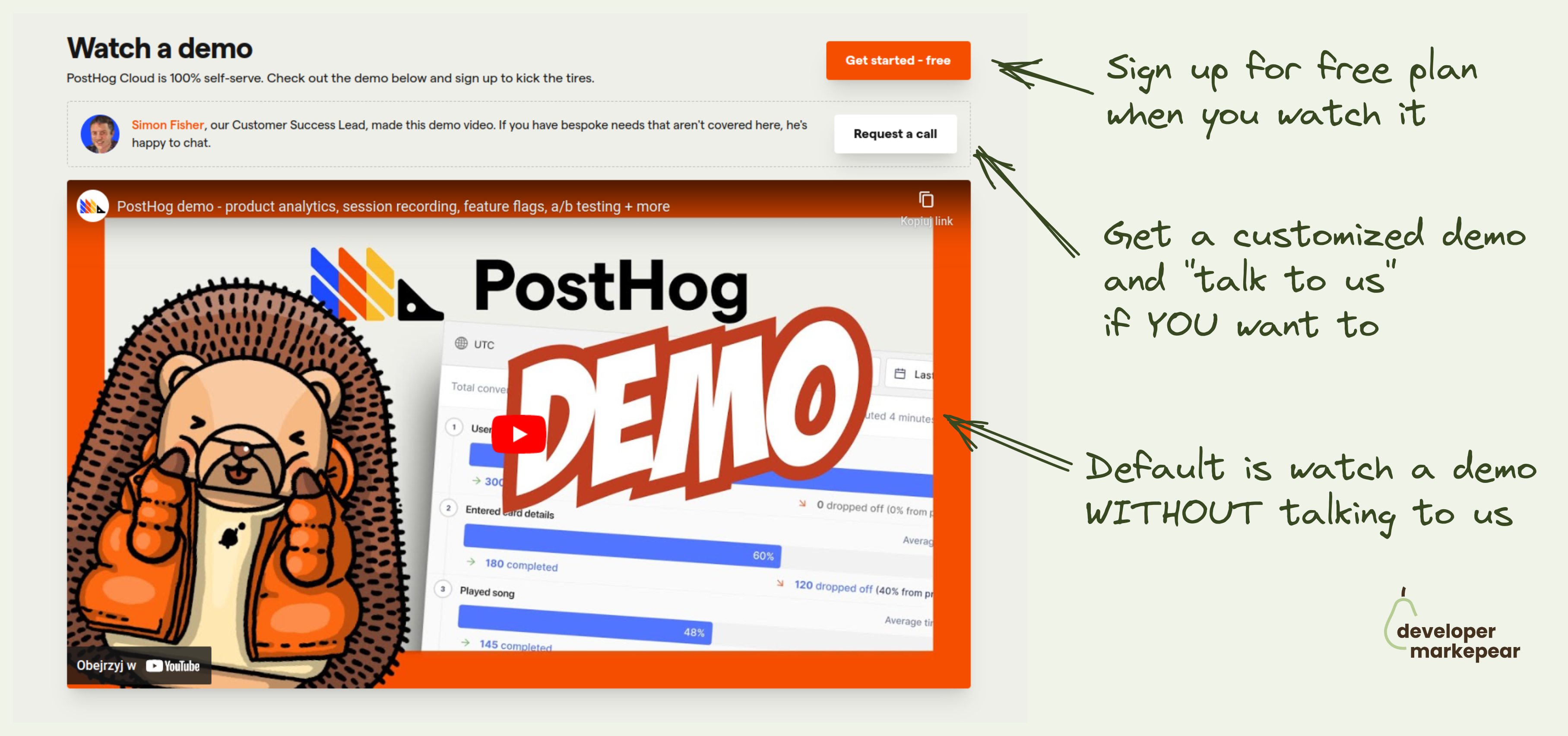
Devs have a love/hate relationship with "Book a demo" call to action.
Mostly hate though.
Especially if what they want is:
Let's just say that sitting through an hour demo call with a salesperson just to get the pricing is not what most devs love to do with their time.
But there are moments in the buyer journey when devs do want to have that live session:
Then, having a live session/demo is the fastest way to move forward.
@PostHog handles this dev journey reality nicely with:
This approach solves both scenarios really nicely.

Digital Ocean went for an ad for the Hactoberfest in a tricky place.
To keep it in the medium that fits YouTube shorts they:
I think doing YouTube shorts is an interesting opportunity in a yet unsaturated market (as of 2022).
And doing ads that fit that medium so nicely is an art.
Good job DO!

There are a few developer experience gems here:
Also, their design is super clean, non-invasive, and simple which makes for easy content consumption and more developer love.

There are many things that I like about it.
Overall with very little effort, I understand what it is, and what it does.
And I can go and dig deeper for myself or spread the word with my circles.

Mux does a few things beautifully in this header.
Value proposition:
Animated visual that is really good for dev tools:

The problem with presenting API is that it is hidden. It gets the job done in the background.
So it is not "attractive" in the way some other dev tools can be.
But you can:
That is how Mux, video API, solves it.
Found this awesome crossover on their homepage.
They give you:
Love it!

What to say when you have many products?
Dev tool companies over time grow from one product to suite of products to platforms with products built on top of the core one.
The result is that it is harder to communicate without going full-on fluff mode (my fav "built better software faster").
But for most companies, there is this core capability/product where people start. The entry product. Why not use that?
I really liked what Stripe did on their docs page here:
Even though this is docs, the same applies to homepages and other dev comms.
If you have many products, figure out what is the most important one, the one where most people enter. Focus on that. "Upsell" to other products later.

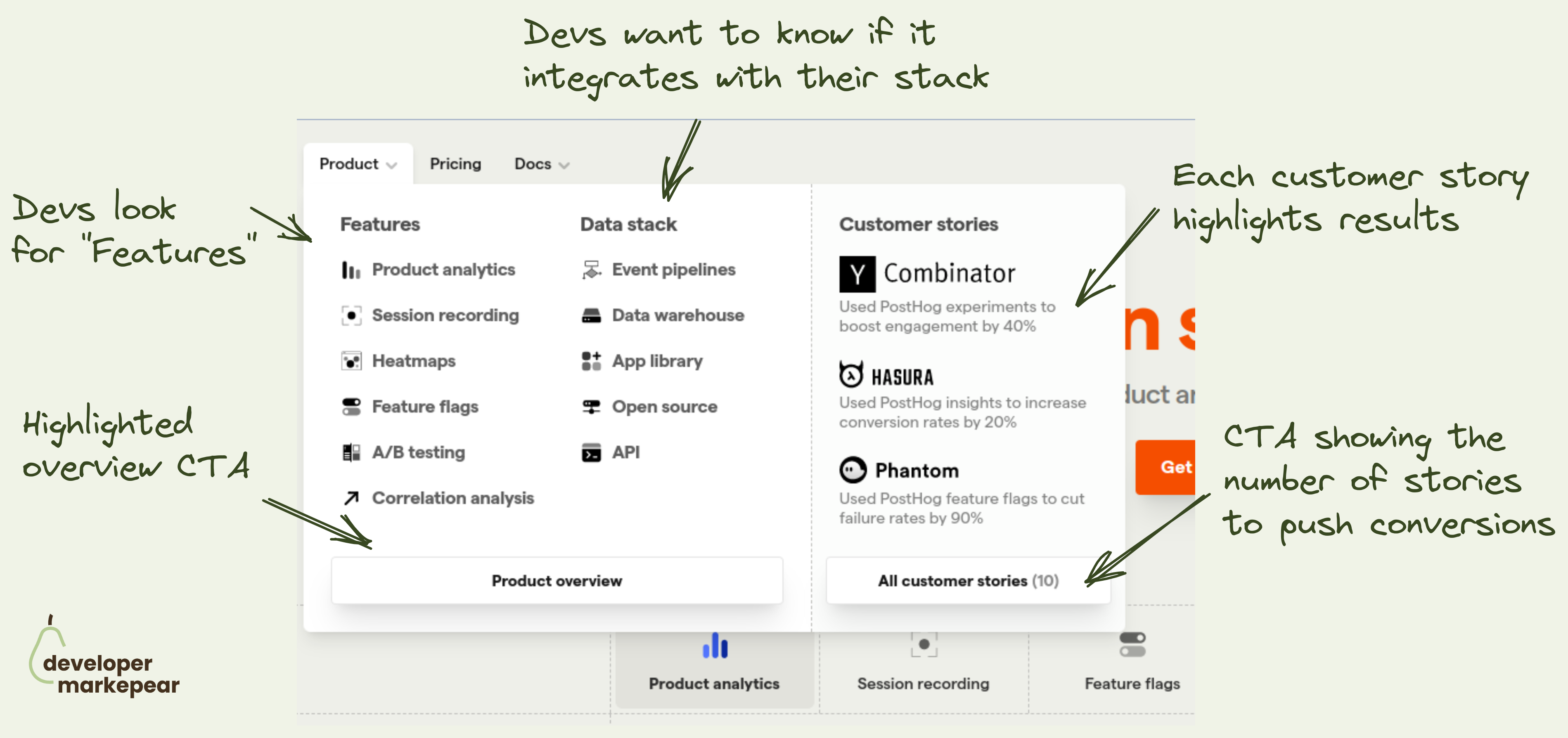
How to design the navbar product tab? This is what @PostHog does 👇
Figuring out what to put in the navbar is tricky:
The "Product" tab is especially tricky.
It can get overloaded with a ton of content.
I like how Posthog approached it:
I like it.

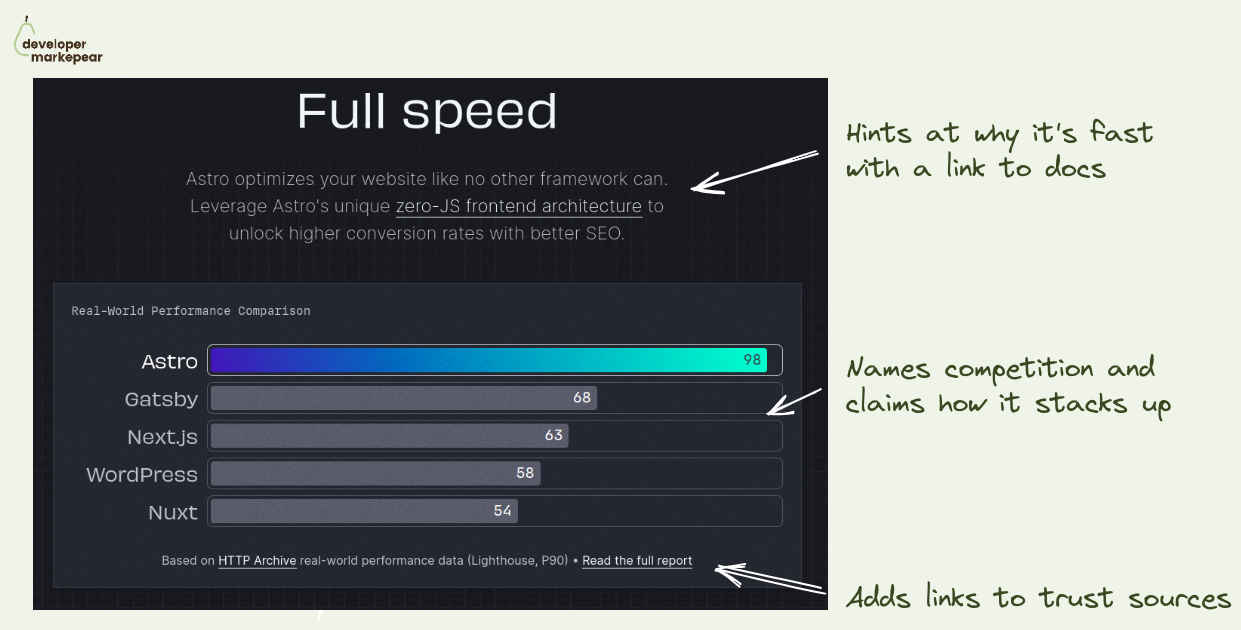
Your dev tool is faster/more scalable/more X -> show it with benchmarks.
For some tools the entire unique selling point is that they are faster.
You build your messaging around that, put a flavor of "fastest Y for X" in the header and call it a day.
But devs who come to your website cannot just take your word for it. They need to see it, test it.
For some tools it is possible to just see it for themselves, get started.
But you cannot expect devs to really take a database or an observability platform for a spin.
As to test the speed or scalability on realistic use case you need to...
... set up a realistic use case. Which takes a lot of time.
But you can set that use case and test it for them. With benchmarks.
I really like how Astro approached it:
If your usp is that you are faster/more scalable/ more whatever. Back it up. This is the nr 1 thing devs on your website need to trust you with to move forward.

Sometimes your product just wins on price.
I like how New Relic owns it on this page:
After reading this I'd trust them to give me a solid price estimate and that it will likely be cheaper than Datadog.
Obviously price is not the only reason why we choose tools, but if that was a problem I had with Datadog, they have my attention.

"How fast do you ship?"
Not many dev tools answer that on their homepage. PostHog does.
In a typical (enterprise) sales process, people often ask:
And you show them the roadmap or get someone from the product on the next call.
But I haven't yet seen dev tools talk about it on their homepage.
But why not?
Devs who want to buy self-serve want to know it almost just as much.
After all, they won't be able to twist your arm to build that custom feature cause "we are your biggest client and we need it".
I like it, it builds trust, it shows me you are transparent,
And it shows me that those features I can see on the public roadmap will come true.

Interactive product tours are all the rage.
But how do you make them work for the dev audience?
How do you deal with:
That is hard.
But Vercel somehow made it.
This is by far the best product tour I have seen so far.
What I love:
This product tour is what dev tool startups will aspire to for years (or months ;) ) to come.
Mark my words.

Classic widget PLG loop.
Algolia really crashed it with these. Here is how they made it so successful.
Some time ago I did some research on Algolia marketing looking for gems. Found quite a few as they are truly amazing at this.
One angle that is bringing a lot of traffic to their site is that classic PLG widget.
So what they did is:
And the sites that brought the most traffic were:
I love this tactic as it aligns:
Win Win Win
When you find those "Win Win Win" tactics/strategies you are golden.

Funniest dev tool explainer ever? Coming from Wasp.
Let's face it, introducing a problem in an explainer video is often boring. Especially if the problem is
How do you introduce a SaaS boilerplate? Good luck pitching faster time to value or something.
Wasp did something out of the box:
Got me hooked and kept me watching for sure.
+ funny is memorable so you will get a better recall too.

Algolia gets over 80% of referral traffic from a single free tool they created called Search Hacker News.
But why does it work so well for them?
Hacker News doesn't really have a native search experience.
Algolia gives devs an amazing search experience out of the box.
So folks from Algolia created their own website where you can search Hackernews... with Algolia search engine.
Of course, when you click on "Search by Algolia" you get directed to the website and can learn how to set up a similar search, which you have just used yourself.
What I love about this:
And looking at the results it delivers.

Vs pages are a classic SaaS marketing.
But I like how Ably adjusts them to the developer audience:

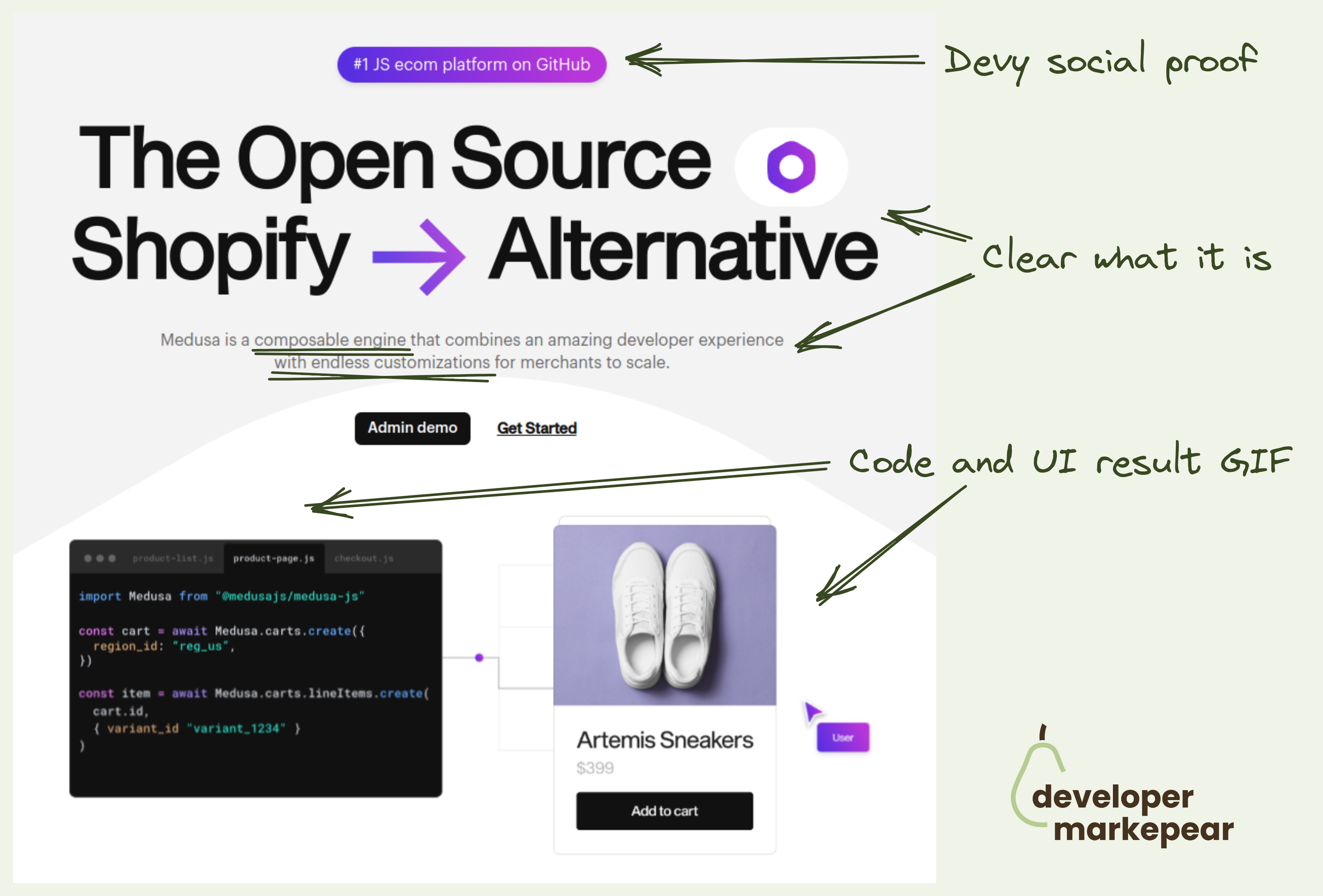
Devs are builders.
Make your home page for builders.
Go directly into the "how" instead of the way.
Many devs when they land on your home page, already know the "why".
I love that it:

I really love this hand-drawn feel.
It makes it super authentic.
Also, starting from scratch (not a ready diagram) makes following it more fun and less overwhelming.
Great stuff.
BTW the tool used for this is called excalidraw.com

How to get people to sign up for your office hours?
Why not put it on your docs homepage?
Btw, I really like the concept of office hours.
You get your devrels or product to do those weekly and then you just have to figure out how to get people there.
Classic options are to put info in onboarding sequences, in the app, or on the website hello bar.
But Flatfile had another idea. They put it in their docs homepage header.
I find this idea brilliant as many people who browse your docs (especially for the first time) are in that evaluation mode and would actually want to do that.
Plus calls to action in the docs get more respect by design ;)

Funny and memorable competitive billboard ad from @Statsig 👇
You have a big incumbent, everyone knows them. Use it to anchor your brand.
And tell the story of how you do things differently.
👀 But first, make people see you. And remember you in the next conversation when the big known brand or a category comes up.
And being funny is one of the best ways of getting attention and being remembered.
💚 I love how folks from Statsig did it here. Such a playful pun on the feature flag category incumbent Launch Darkly. Job well done.
Btw, this was shared by Oleksii Klochai in the Developer Marketing Community (you joined yet?).

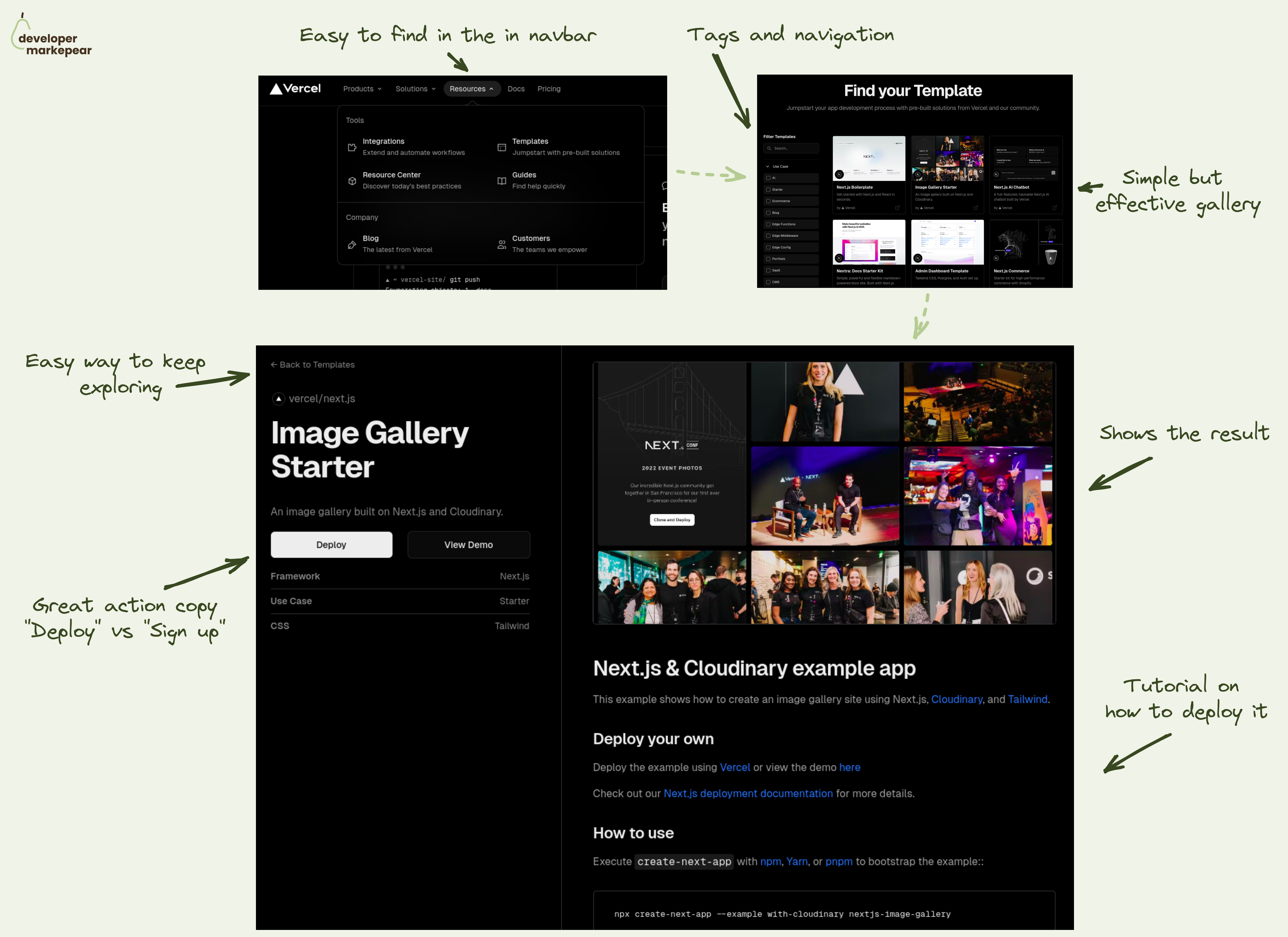
Well done templates gallery from Vercel.
For developer-focused products, having an examples/templates/code samples gallery can be a powerful growth lever.
✅ It helps people:
Just a great touchpoint in the developer journey.
💚 And Vercel does this one really well IMHO.
They start with an easy-to-find CTA in the navbar resources section. Bonus points for adding one-liner descriptions that make it clear what is on the other side of the click.
On the templates library page, they give you solid use case navigation with tags. And each template tile has a result thumbnail and a one-liner description. The beauty of this is in the simplicity and what they didn't put in here.
Each template page shows the result, gives you a tutorial on how to use this, and clear CTAs to either see this live or deploy yourself. Bonus points for the "Deploy" action copy (instead of "Sign up").
Kudos to the Vercel team. They are one of my favorite inspirations.

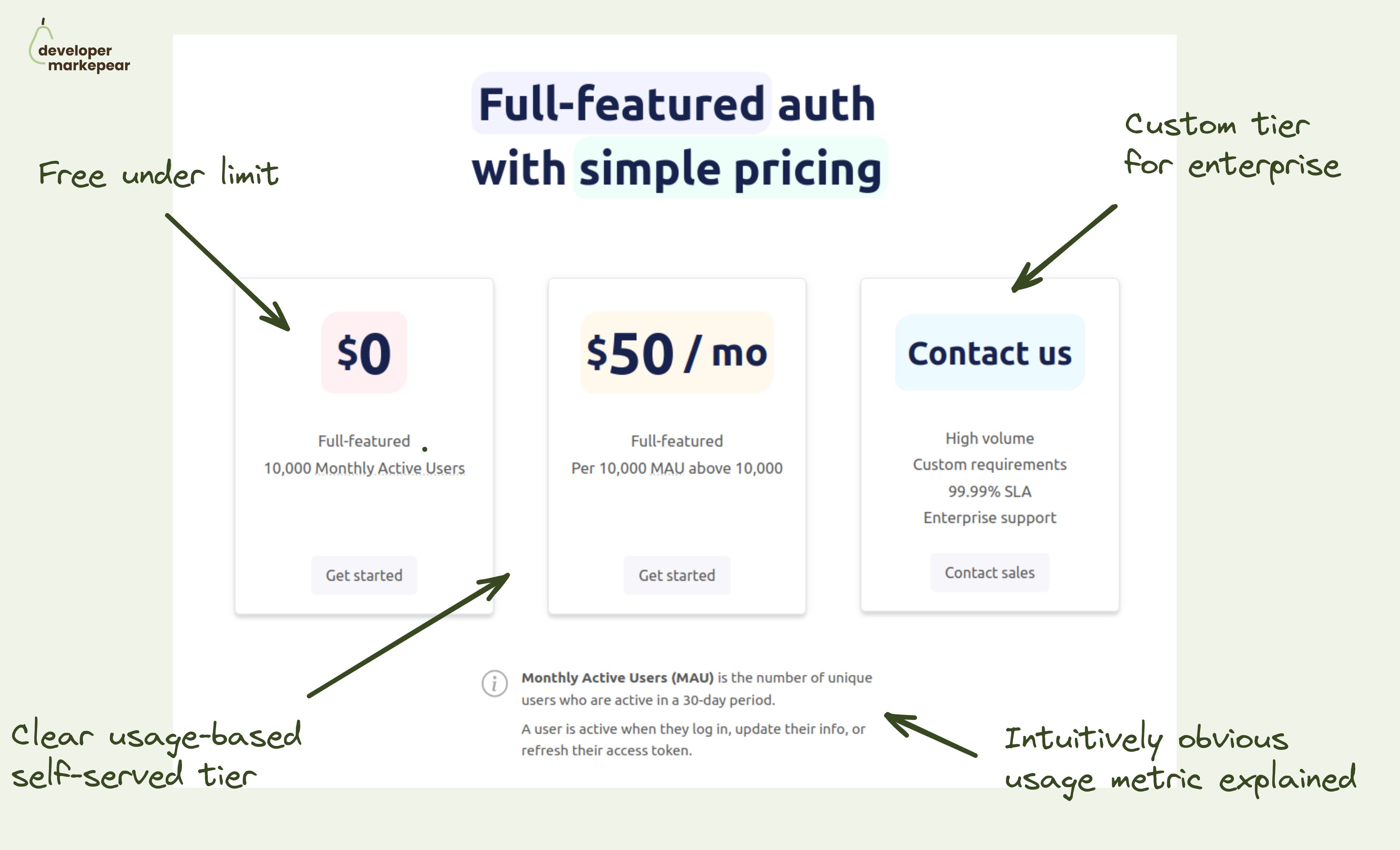
How do you make your dev tool pricing simple?
I really like this one.
Saw someone share a pricing page from Userfront some time ago and really liked it. They changed it now but I really like the thinking behind the older version.
It is just remarkably simple while hitting all the boxes:
Just a very good baseline.

Make a {X} cry in 5 words or less.
Great Linkedin (or Twitter) post format.
This is one of those fantastic self-selecting mechanisms as well.
People who understand the joke are the people you are looking for.
You may get the exact people you want to follow your profile.
With a nicely targeted joke.
Love it.

There are a lot of boring vendor t-shirts at conferences.
And they get boring results.
I like this bold design from GitGuardian:
Nice.

This is one of the most interesting content pieces I have seen in dev tools recently 👇
Comes from @SST and believe it or not is a comedy video created to promote integrations.
That's right.
So SST integrated with Astro and instead of creating "just another how-to use X+Y" video they created this:
It was a fun brand play but got way more views than a tutorial ever could.
And it connected with their audience in a human way that will be remembered (and shared).
Nice.

How to get more ROI from your dev conference booth? -> Add obvious CTAs.
Yes, giveaway stuff.
Yes, make it nice and branded.
Yes, make it funny, shareable, and cool.
But give people an easy and obvious option to give back and support you and your goals.
I really liked how Union.ai approached it at the recent MLOps World conference:
Just a nice little tactic but I bet it squeezed a bit more of that ROI juice that we all need in 2023 ;)

Copy that lands makes a huge difference in dev tool website conversion.
Earthly proved it with this "tiny" change.
So I am a huge believer in good copy.
Not the clever one but the one that is written with words that your customers use.
That is rooted in product and research.
But I often hear devs or founders say things like "it's just copy".
It is not "just copy" it is your message, it is your positioning.
It is the difference between "cool, let's try it" and "now for me, whatever".
So some time ago I came across this article from the Earthly CEO Vlad Ionescu.
He shared that at some point they decided to run this A/B test with just a "tiny" change.
They changed the word "CI" -> "Build" across the homepage.
And their core website conversion doubled.
So next time you work on website copy give it some more thought and you may be surprised that "just copy" made a huge difference.

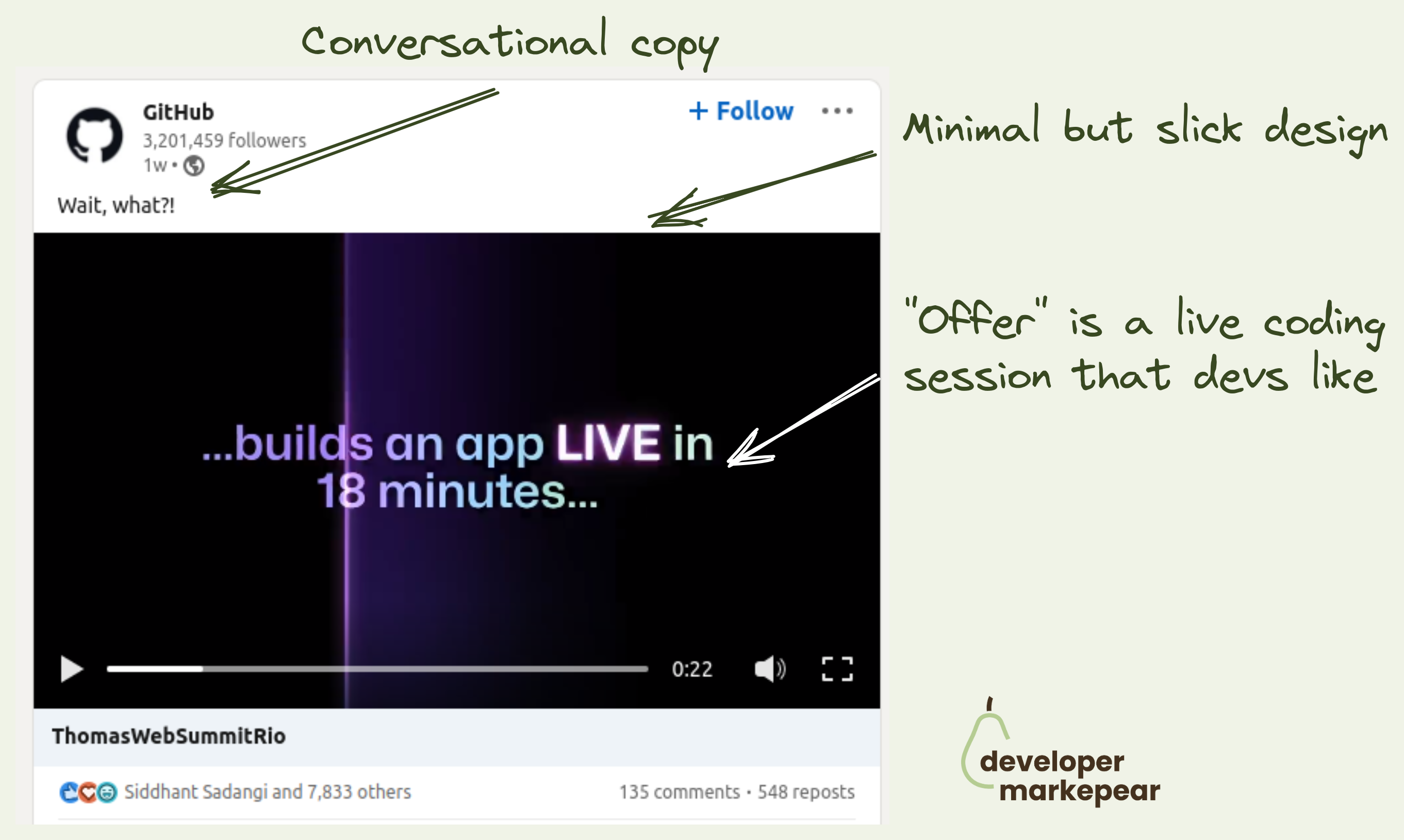
7k likes on an event promo post to the dev audience.
I don't think I've ever seen 7k likes on a developer company post on Linkedin.
Ok, this is Github, but still.
This is a 26sec video where they go:
This is a job well done:
And they could have done:
This is how to promote an event. LOVED IT!

How easy it is to get started is a big conversion factor for any dev tool.
Devs want to test things out and if it is hard to do they will be gone testing a competitor that made it easy.
And so a good how-to section on your homepage can make a big difference in getting devs to that first experience.
Appsmith does it beautifully with their 1-2-3 How-to section:
It is so engaging and just beautifully designed. And the CTA to additional resources like integrations, widget library, and docs make the message land. I do believe it is easy to set this up.
Great pattern to copy-paste imho.

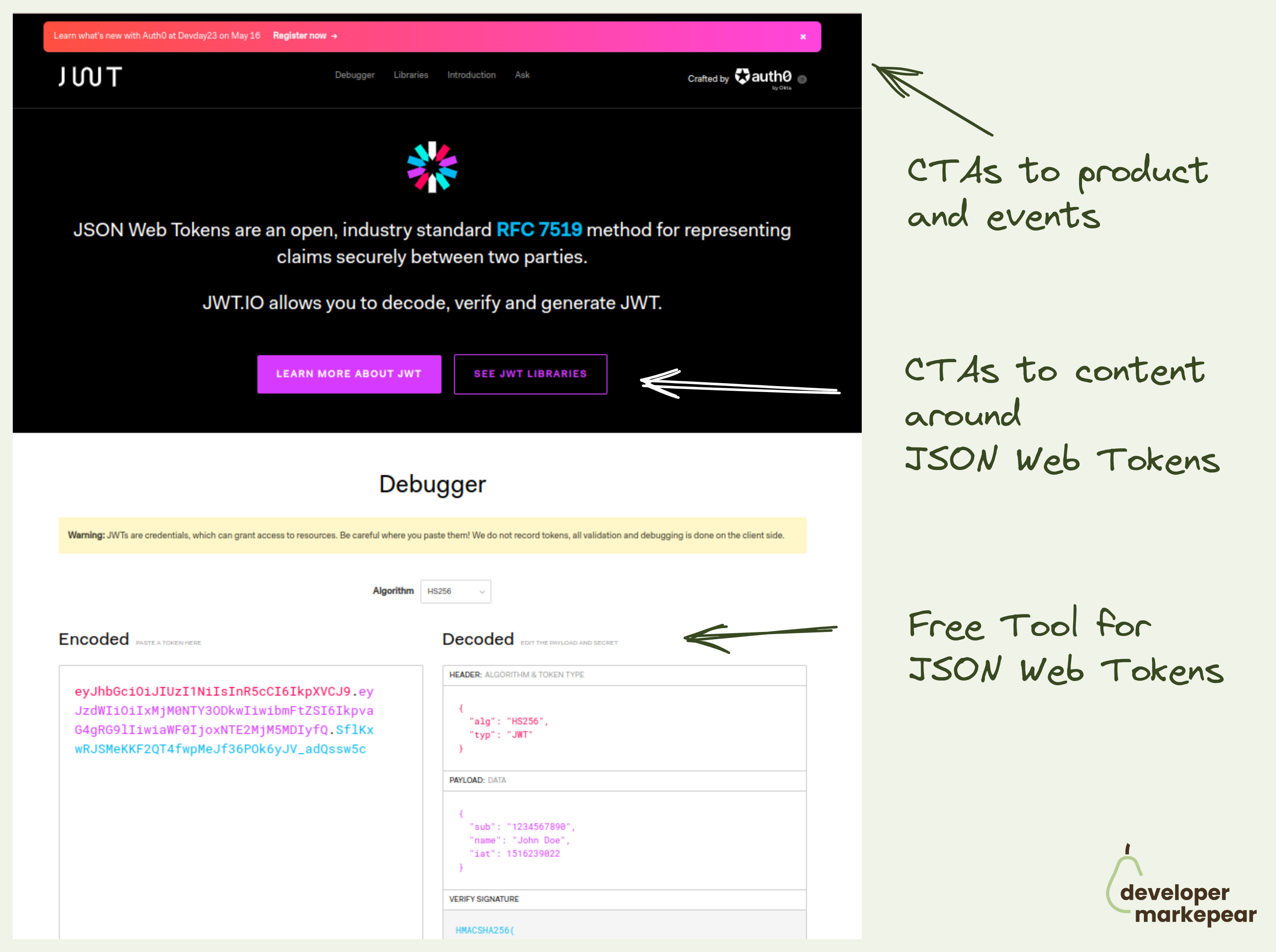
Marketing through free tools is powerful. And Auth0 implemented it beautifully.
In an old article from Gonto I read about some free tools that Auth0 created years ago.
And those tools are still generating traffic and leads today.
And they are helpful to developers and make the Auht0 brand even more appreciated by the community.
One of those tools is JSON Web Token Debugger.
So how this works for them is this:
Now, Gonto suggested that is important to do it on a separate domain to make it less promotional.
I am not sold on that especially when I know there are companies like @VEED.IO that build "SEO tool clusters" in the /tools/ subfolder of their page and crush it in search.
But either way, if you can solve a real problem your target devs have, no matter how small, you should be able to get some developer love (and $) from the value you created.

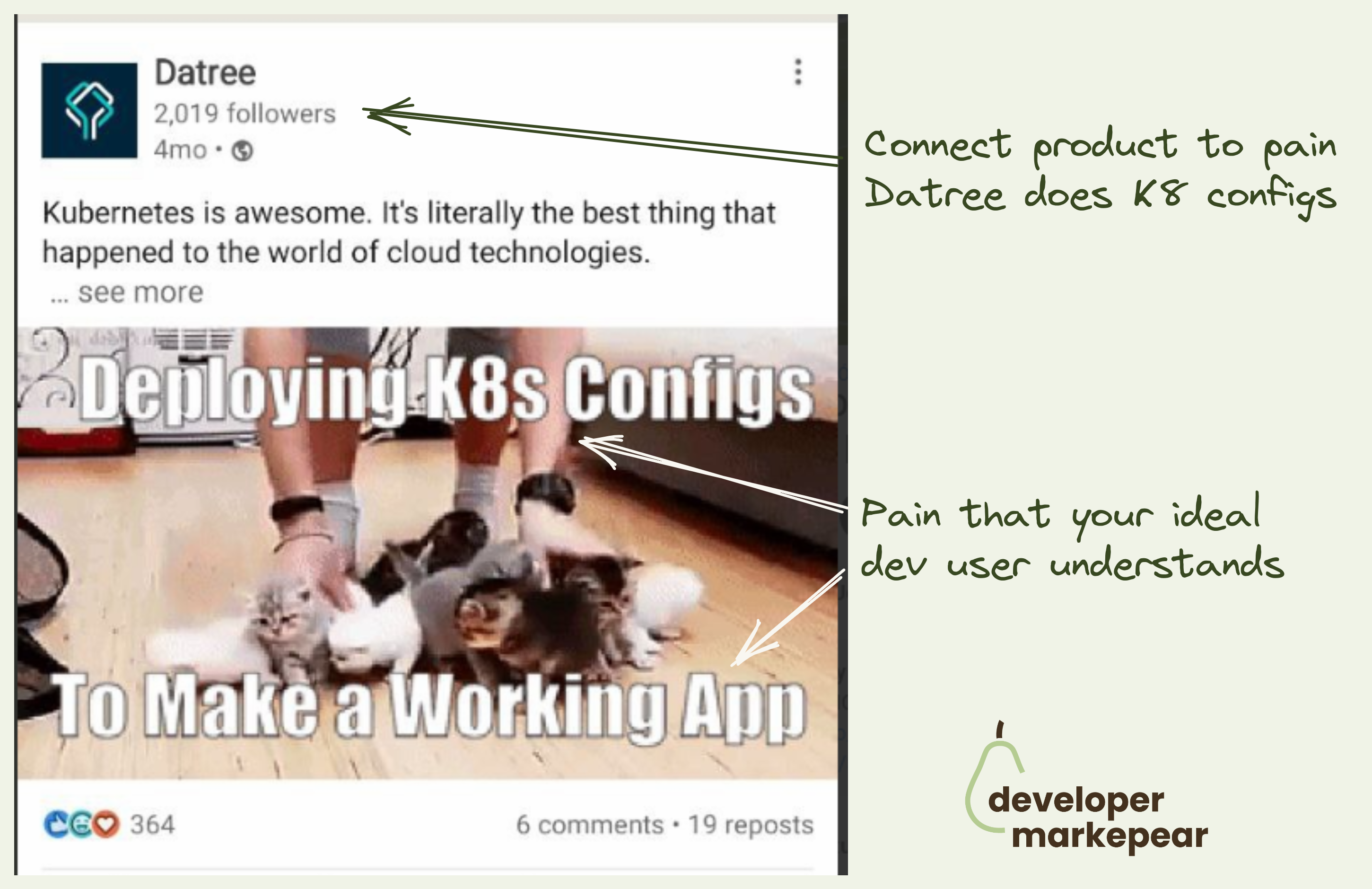
Memes are good top-of-funnel, awareness-type content.
Many companies use them on socials as they can "go viral".
But.
You need to either:
I like how Datree connects it to the product here.
They are a Kubernetes configuration tool and talk about exactly that here.
They do that with jargon too "k8", "config". When used well it can help you belong to the tribe you are marketing to.

Beautiful growth loop that uses GitHub PRs to spread awareness even internally in the org.
And just one dev needs to sign up for the product to start it.
Works like this:
Heard about it on Lenny's podcast episode with Ben Williams (the story starts at 20:53)
... and then signed up to see the actual PR.
I really love this one as it allows you to spread inside the organization even if everything is on-prem and you never get to see it.
Those PRs are just working behind the scenes doing marketing for you.
Brilliant!

Great above the fold
The subheader explains the value proposition.
Header handles major objections:
Then we have 3 CTAs but they are super focused on devs:
Then it goes on to explain how it works with a simple, static graphic.
This whole thing makes me feel peaceful.

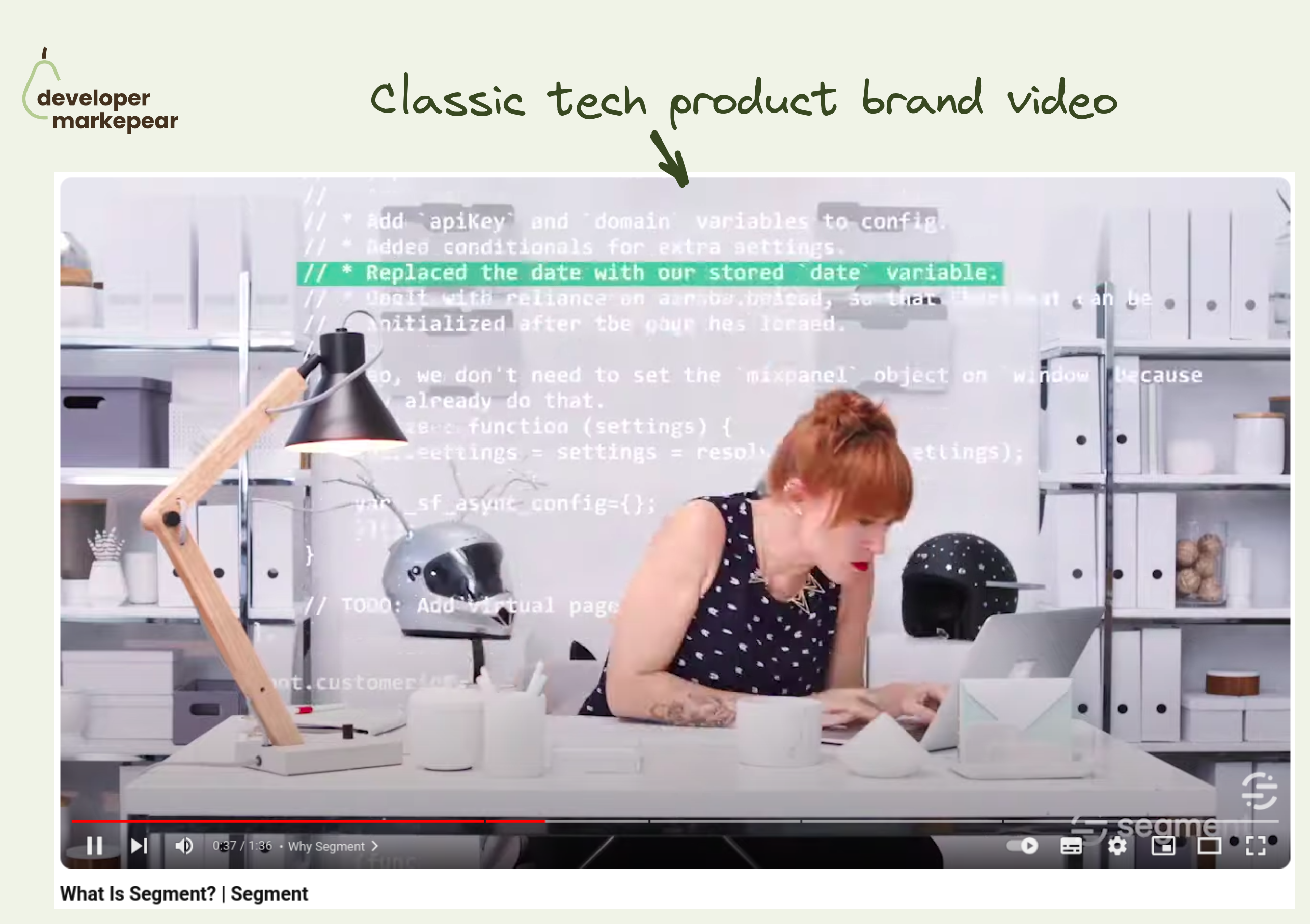
Came across this classic What is Segment brand video while watching an interview with one of the folks behind it, Maya Spivak (she is awesome btw).
What I like about it is that:
• it is fun, not formal, builds rapport
• it introduces the core problem the tool solves
• it shows the tech and explains it in a way that is simple but not simplistic
And it follows a flavor of the classic AIDA format:
Putting all that in 90 seconds is hard.
And even though this video is 4 years old it could easily still work today IMHO.
Really solid baseline to s̶t̶e̶a̶l̶ get inspired by ;)

Many dev tools have complex pricing and packaging.
Say your dev tool/platform has many product offerings.
And you offer usage-based pricing but also enterprise plans but also per-product options, and additional customizations.
But you want to present it in a way that is manageable for the developer reading your pricing page.
Mux solves it this way:
Extended headers on pricing pages are not common as they add friction.
But sometimes adding friction is exactly what you need to do.
Mux managed to make this page (and their offering) easy to navigate by adding a little bit of friction at the beginning.
Maybe you don't browse plans right away but at least you don't waste energy (and attention) on the parts of the page that doesn't matter to you.
Good stuff.

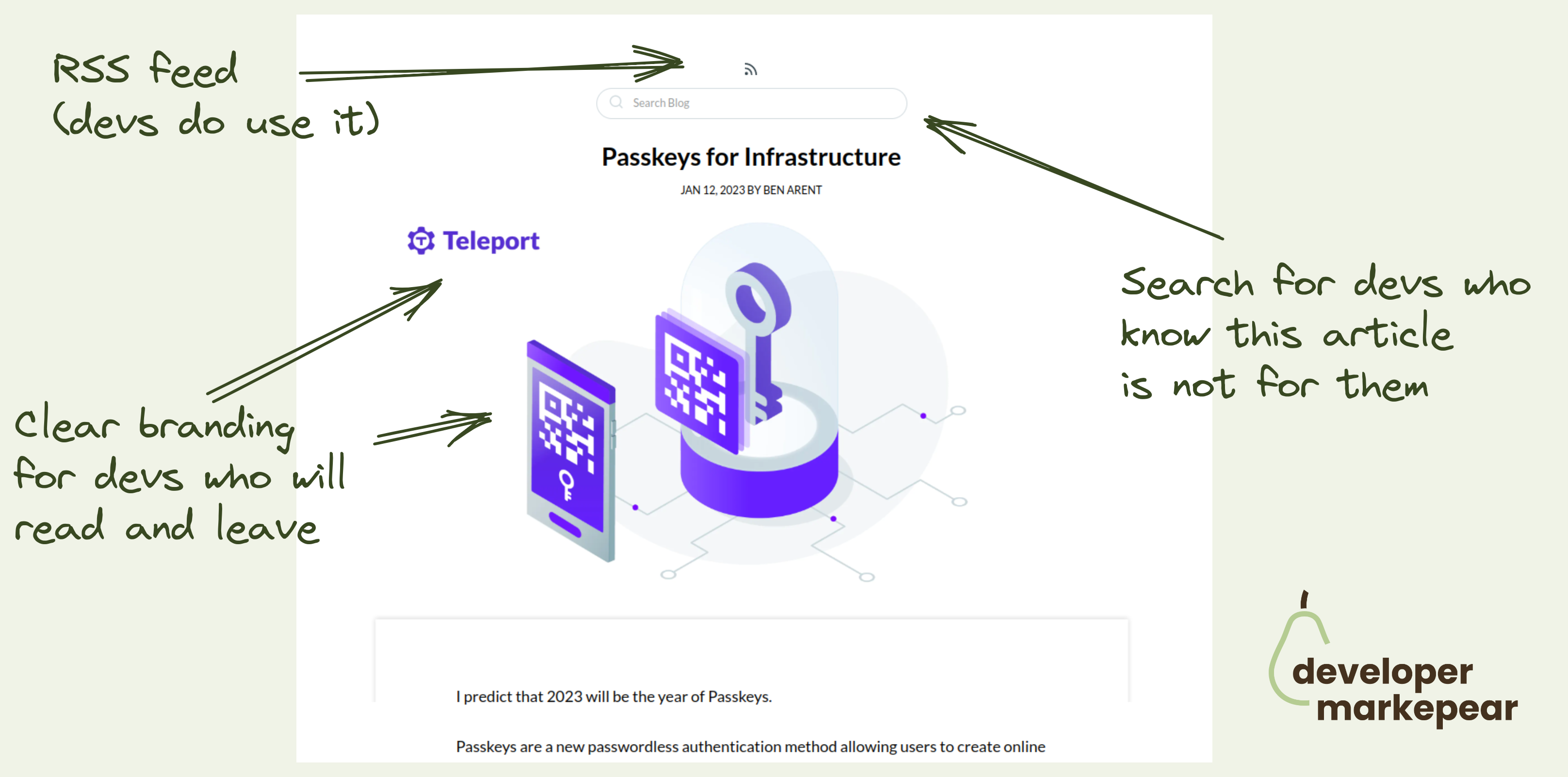
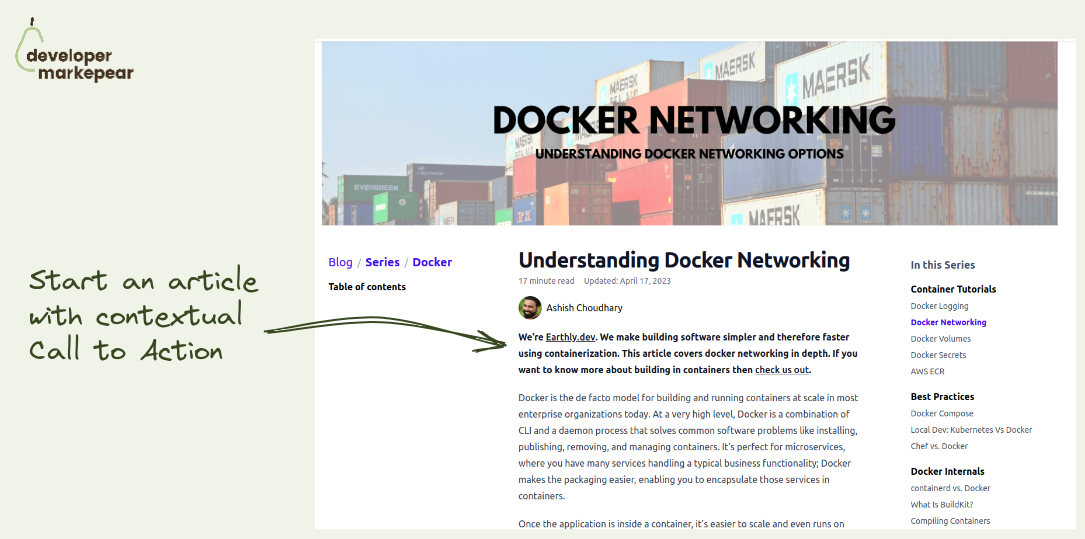
Need one more call to action idea for your dev tool blog?
How about starting an article with it?
Sounds weird but if done right it can work. Even with devs (or maybe especially with devs).
Earthly did and they are known for great dev-focused content.
Ok, so how does it work?
You start your article with a contextual call to action where you explain:
And then you let people read.
Those who find the topic important will remember you and/or maybe click out to see more.
I like it. It's explicit, transparent, and actually noninvasive.

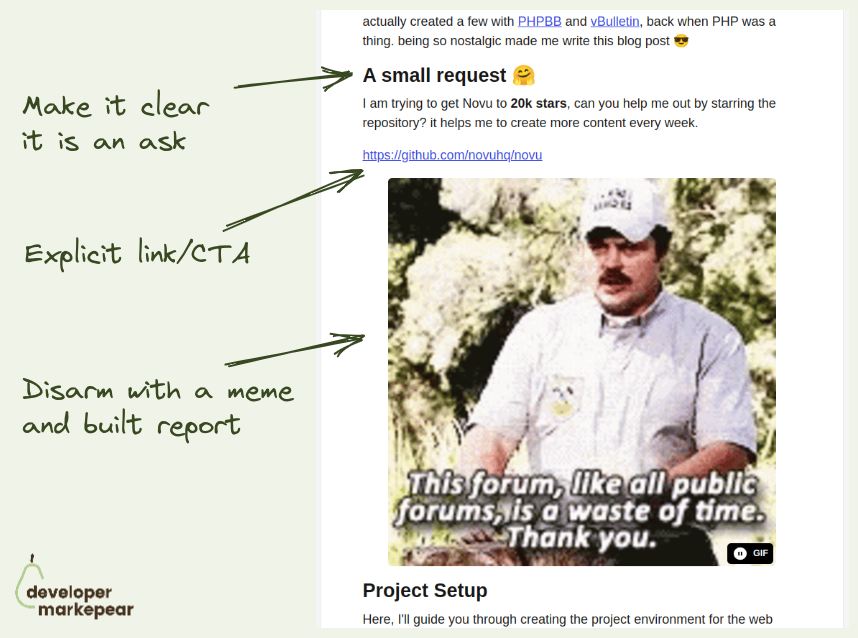
The idea behind this conversion play is to put an "Aside CTA" that is unrelated to the content early in the article.
And get that clicked.
But obviously, if you do that it will be pushy and intrusive.
So?
Nevo David from Novu shared this idea on one of the podcasts:
Btw, Nevo says that cat memes work best.

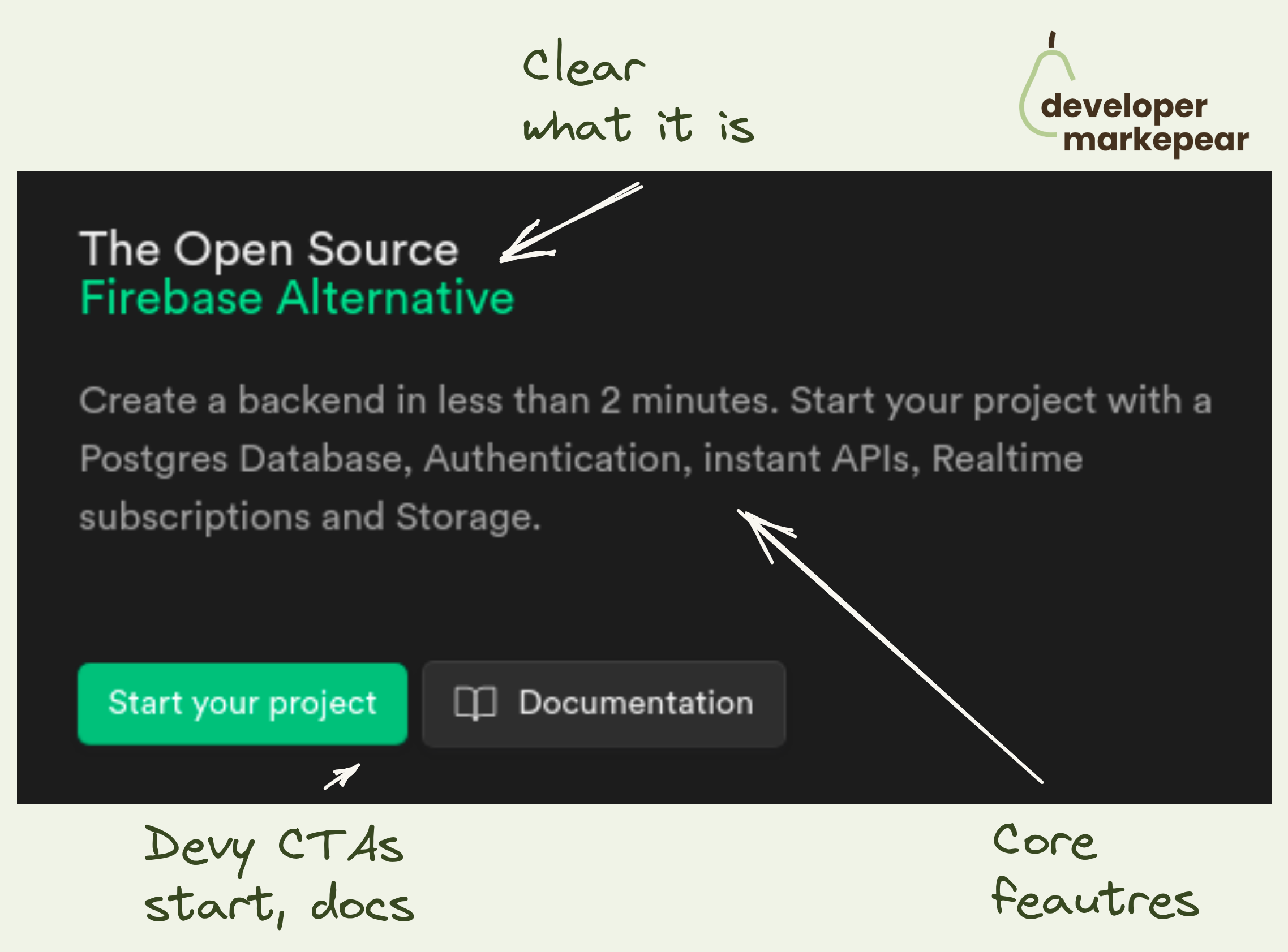
Say what you do and how you do it.
What:
How:
CTA (bonus):

Gonto shared an interesting play that they tried at Auth0 when he was running growth there.
So the story goes like this:
I think that doing just the sponsorship for the retargeting pixel could work.
But when you add that branding consistency between the sponsored site and the product the CTR is better.
Interesting one for sure.

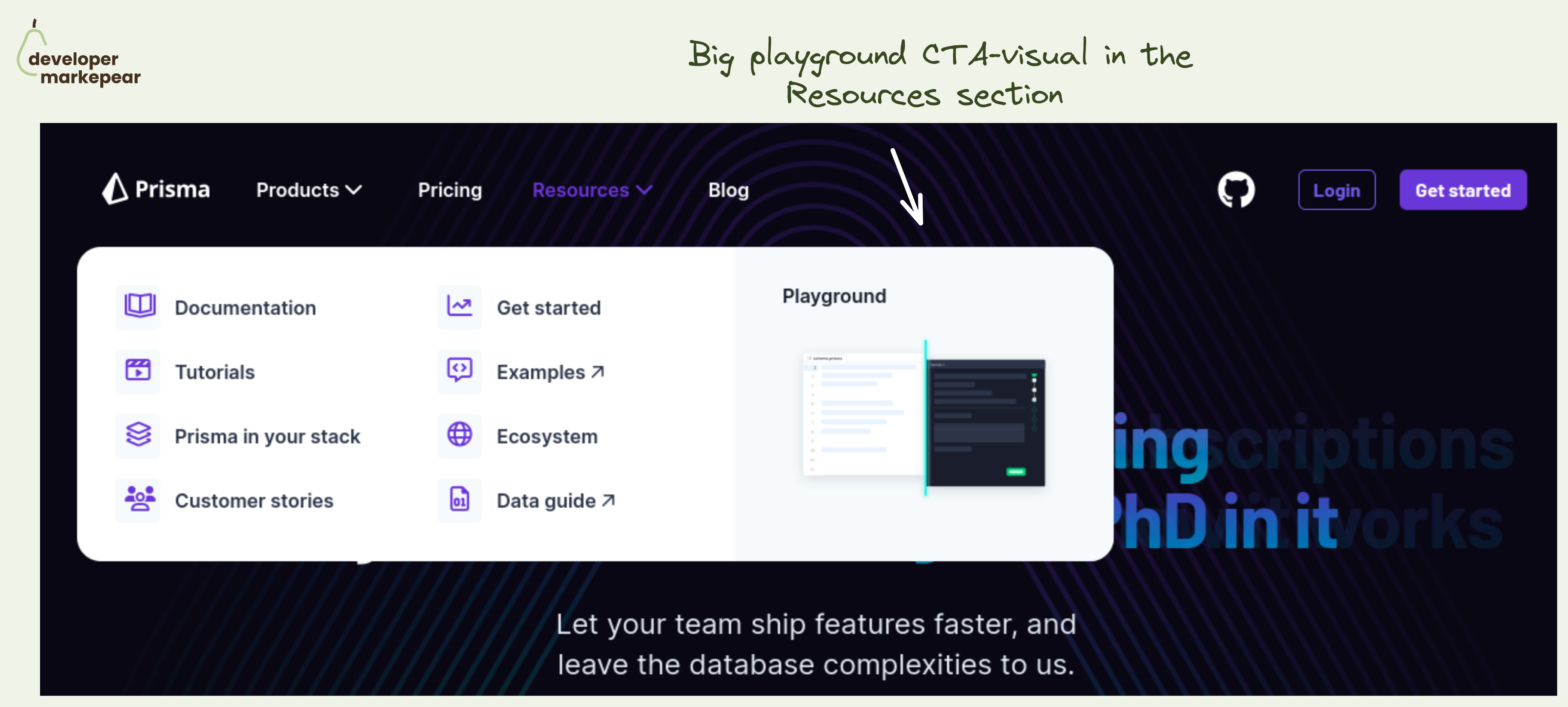
Simple yet powerful CTA in the navbar resources section.
The resources section in the navbar is mostly navigational. Well, the entire navbar is ;)
But you always have that one action that is more impactful than others.
💚 And I think that a Plauground is a great option. You get people to see how your product works. You let people play with it and see for themselves.
Not many next actions can be as impactful as getting people to experience the product.
Especially if you are a heavier infra tool that people cannot really test out in that first session. I mean, you won't really create a realistic example of your core database in 15 minutes to see how that new tool that you just saw works.
🔥 Making this CTA "big and shiny" and showing a glimpse of what will happen after clicking is great too.
🤔 2 changes I'd test out:
But the core idea behind making the playground your core navbar resource section CTA is just great.

In dev tools, you really can solve the problem for a narrow market and extend to adjacent markets over time.
Use that -> Snyk did.
Their value proposition stayed pretty much the same for 7 years!
"Find and fix vulnerabilities in open-source software you use."
But the market they served got so much bigger over time:
Again, their core value prop is the same in 2023 as it was in 2016.
But their target market (and revenue share) grew by... a lot ;)
Isn't that just beautiful marketing-wise?
So the takeaway is this:
Start narrow, solve the problem, and extend to other frameworks/languages/tech can still work.

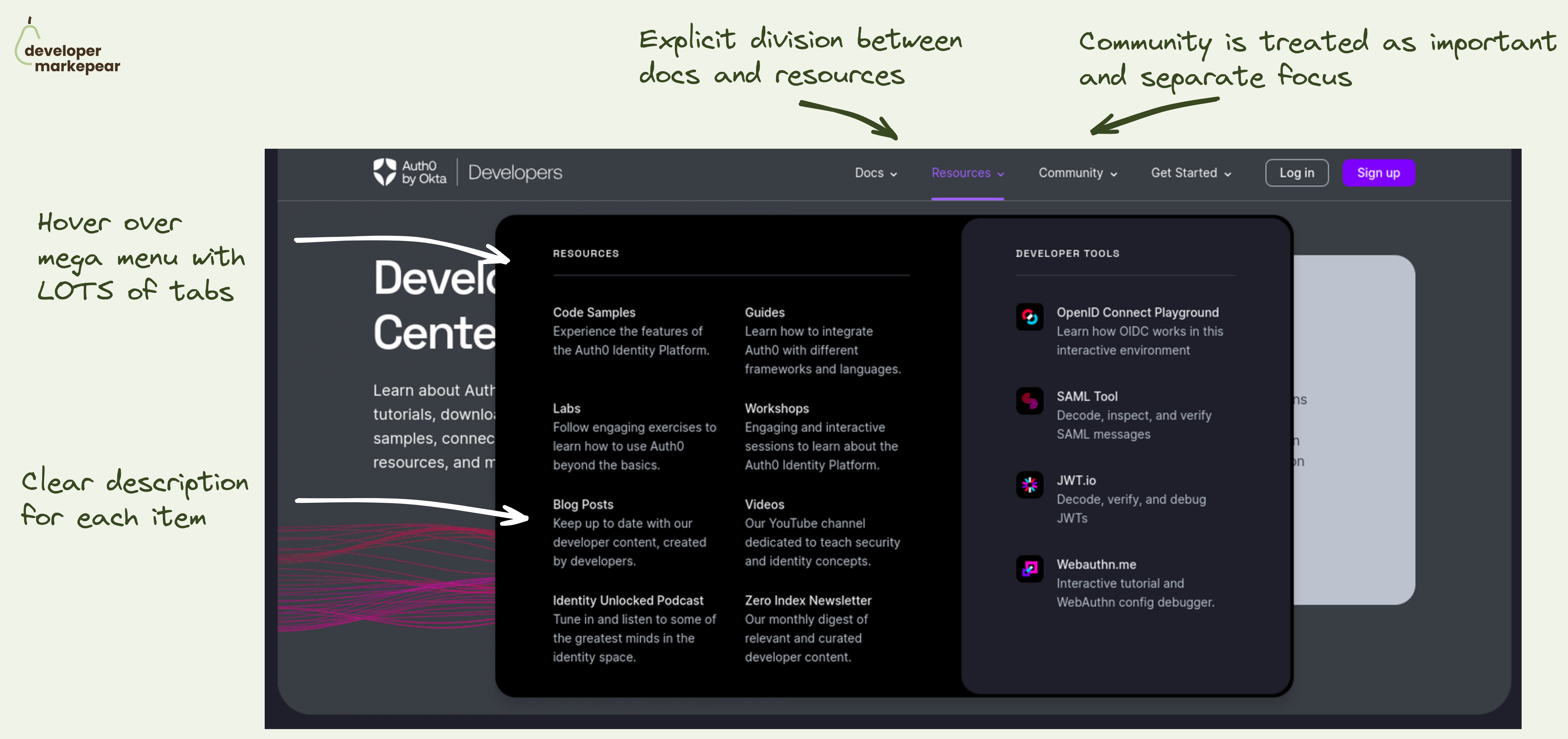
Navbar is a hugely important conversion lever on the dev-facing website. I saw it move the needle by x times in some cases/conversion events.
So, what does a good one look like?
Auth0 did a great job on their developer portal. But the learnings can be applied to your marketing website too.
What I like:
That makes it easy for devs to explore. Without having to click out to see what each tab/item means. And when devs know what you mean they are more likely to actually click out. And convert.

Dorky joke right?
But it does two very important things beautifully.
It gets a smirk (from some people) and when it does you know you just moved someone closer to your brand.
It has a clear CTA which is hard to do with joke-format ads.
This subtle call to conversation/check us out does the job.
Love it!

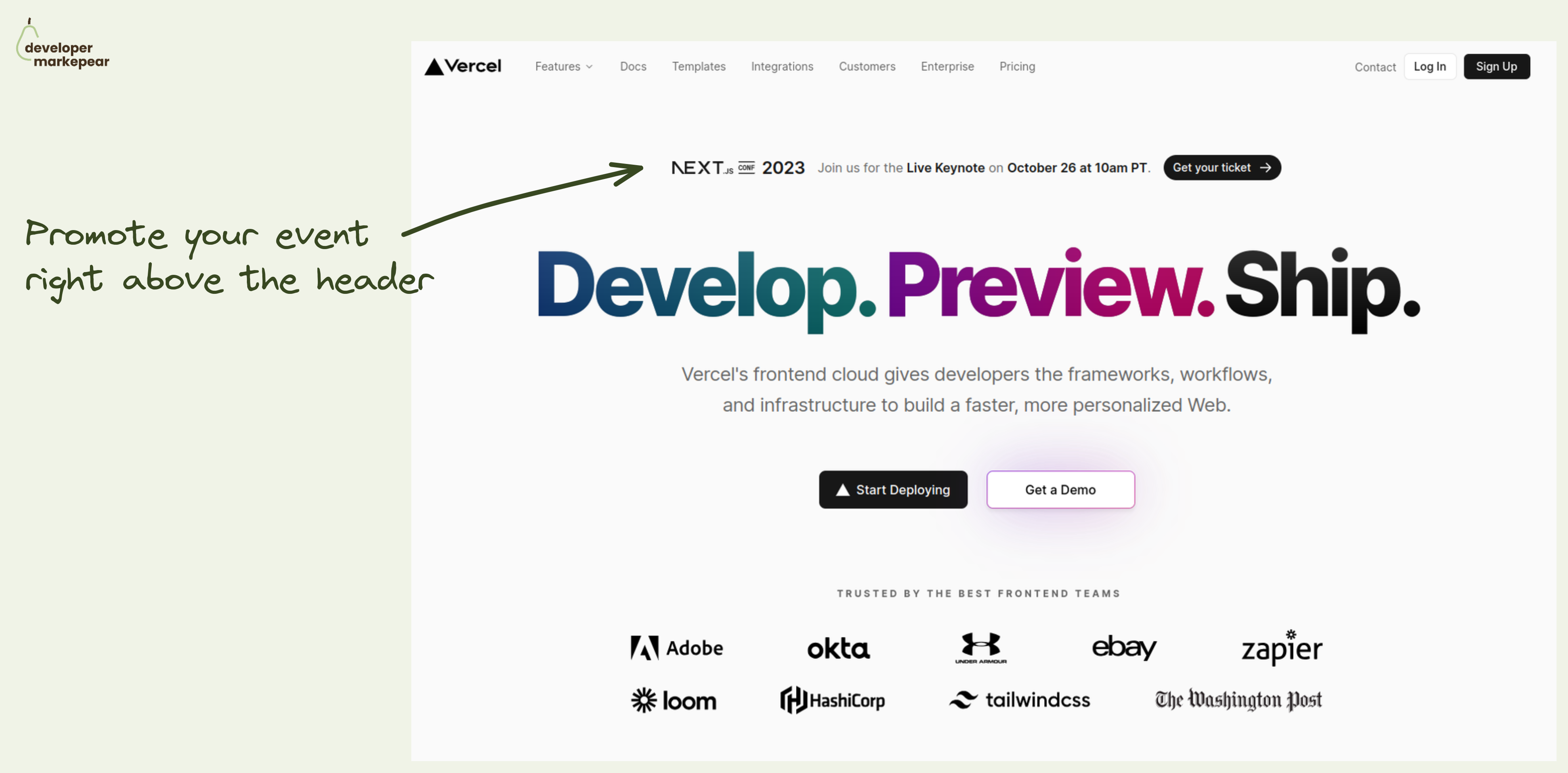
How to promote your important company event? How about right there in the header.
A typical approach to promoting events on your site is to have them in the Hello bar (right above the navbar). This is a solid option of course.
But what if this is a super duper important event that you really want to push?
Put it in the header.
The header is the most viewed part of the most visited page on your site.
Doesn't get much better than that.
But you don't want to distract people from your value propositions and main CTAs too much.
How do you do that?
This is how Vercel did with last year's NEXT.js conf.
Nice execution on that pattern.

Most dev tools have two deployment options:
And then companies present it on their pricing page with some flavor of two tabs.
And you need to name them somehow.
And how you describe those things sometimes adds confusion for your buyers:
I like how nice and simple solution Retool used on their pricing page:
Explicit, obvious and to the point.
Love it.

An interesting option to push people to read the next article.
You use a slide-in triggered on a 75% scroll with a "read next" CTA in the bottom left.
On the aggressive side for sure but when the article you propose is clearly technical it could work.
And if your articles are not connected to the product explicitly you do need some ways to keep people reading and see more of your brand.

Adding CTA in dev-focused articles is hard.
You don't want to be too pushy, but you do want to get conversions.
DigitalOcean strikes a great balance with its in-text article CTA design.
They make this CTA look like an info box that you'd typically see in the documentation.
It is clear that it is a Digital Ocean CTA but it doesn't feel pushy.
It feels like a piece of potentially useful information.
Love it.

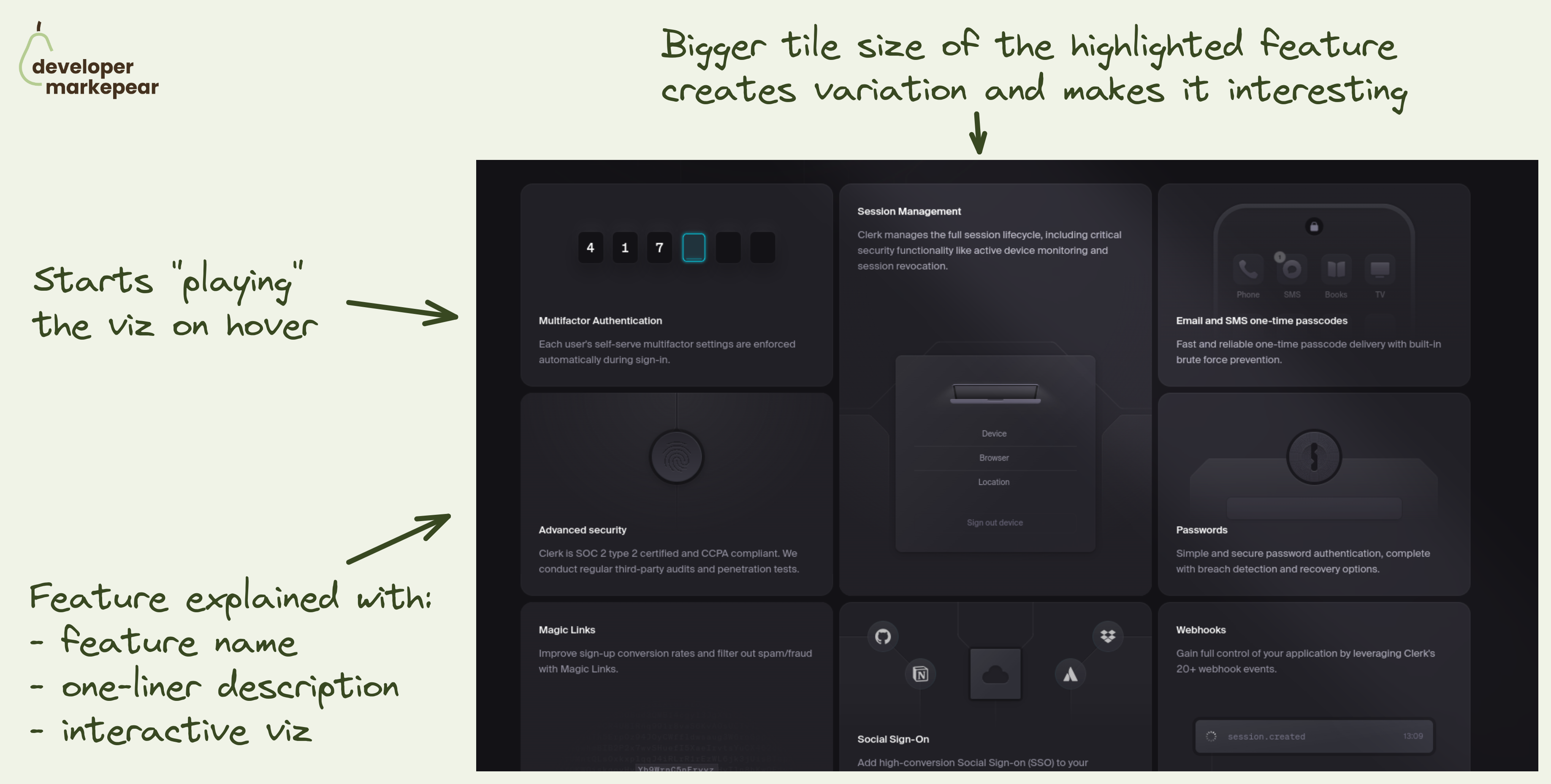
How to present many features at once?
Sometimes your dev tool has many features/products that you want to show.
❌ Showing all of them as separate sections doesn't work with more than 3. It just gets too long very quickly.
✅ You can go with the tabs pattern where each tab has copy+visual for a feature.
💡 But there is another option that makes a ton of sense when you have many features to show.
Interactive tiles of different sizes.
💚 I like the implementation of that pattern coming from Clerk:
That pattern can work really well on blogs or learning centers too but I think we're going to see more of it on dev tool websites.

With infrastructure tools, it is notoriously difficult to show people the value quickly.
To really see it they would need to set up everything at their company infra, create dashboards for their use case, and so on.
A lot of work.
That is why creating a sandbox experience is a good way of giving people a taste.
I like the way Axiom calls it a playground and says "Play with Axiom" and "Launch playground".
This copy is good because:

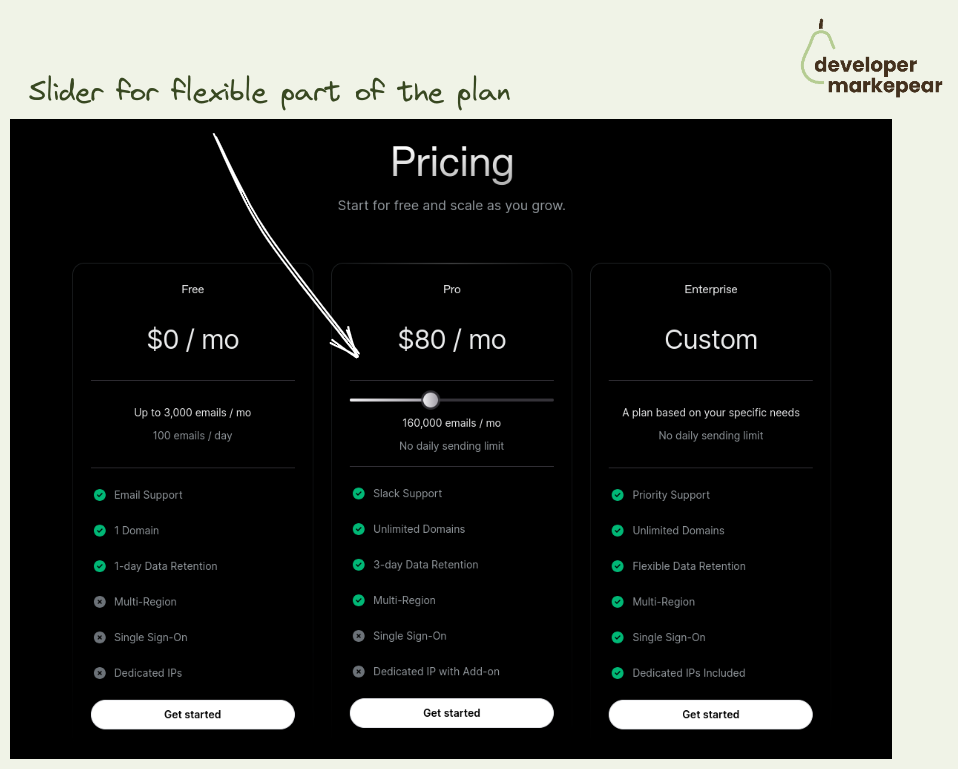
How to communicate the flexible part of your plan?
Many dev tools have 3 plans:
Especially the ones doing some flavor of product-led-sales or open-source go-to-market.
Now, the Team plan is often a self-served version.
And for many dev tools, this part is partially or entirely usage-based.
So how do you present it?
You can just have "+ what you use" and explain it in the big table below.
But if you have just one usage dimension then why not do it here?
Resend does it beautifully communicating right away that it starts at 20$ / month and grows with the amount of emails you send.
Very clear. Very nice.

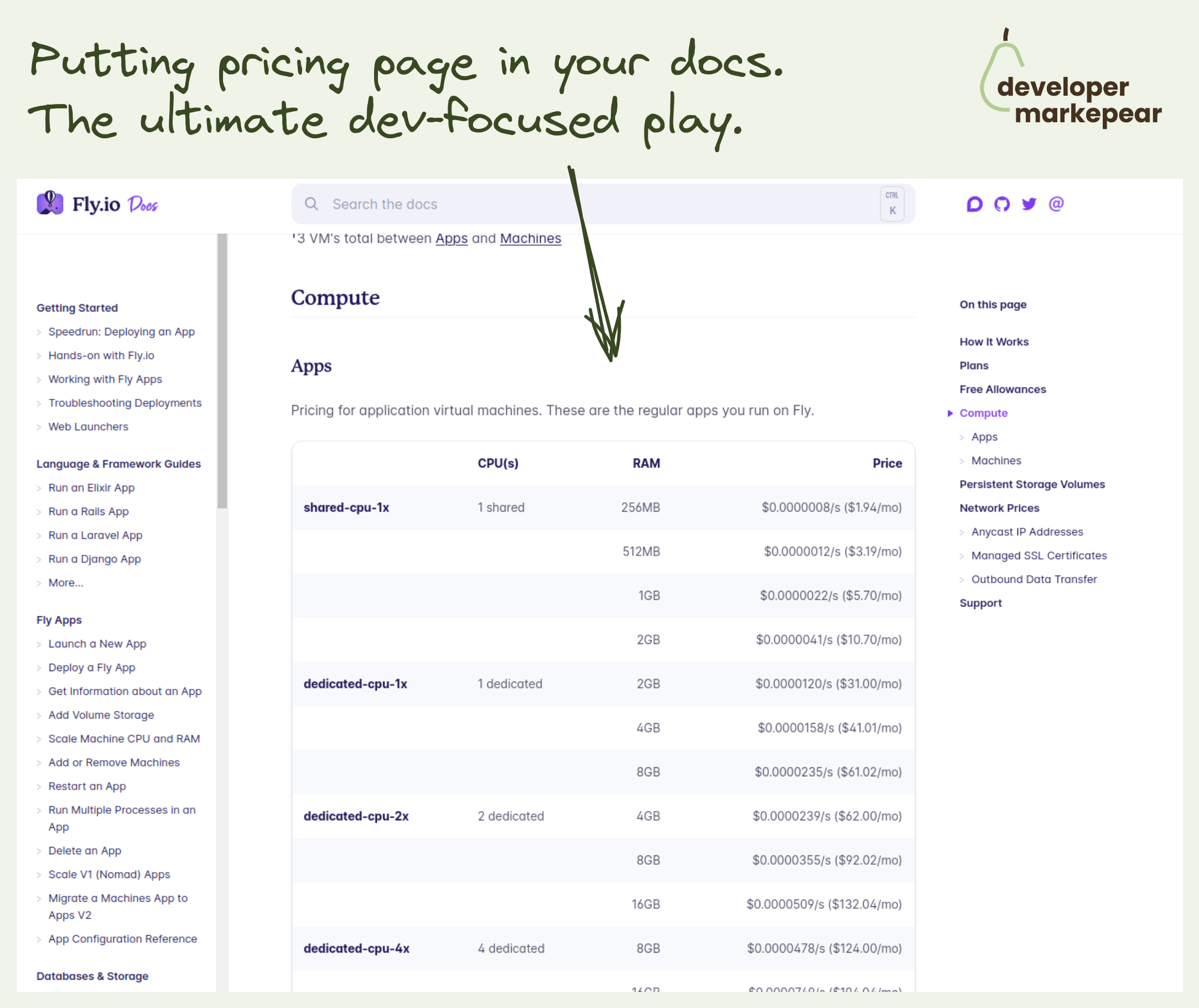
Pricing in your docs? That is how @Fly.io does it.
You click a pricing page link on their homepage and you go to the docs!
No 3 boxes with the "most popular" being the middle paid plan ;)
They just give it to you how it is. Exactly what you'd expect from the docs.
There are tables, explanations, and links to other docs pages.
Very bold decision imho. It definitely makes them feel super developer focused.
Plus if you do want a more standard, enterprise stuff you see:
"If you need more support or compliance options, you can choose one of our paid plans. These come with usage included and additional support options."
And that page looks like a classic pricing page.
But they focus on the developer buying experience here. Super interesting.

What if your next swag was a donation? That's what Cockroach Labs did.
Ok, so the typical way of doing swag at a conference is to give out t-shirts for badge scans.
And then folks either wear them or throw them away (or keep wearing them when they should have thrown them away but that is another story).
After the conference you take leftovers with you, ship them home or, you guessed it, throw them away.
A lot of throwing away for a badge scan if you ask me.
Cockroach Labs decided to do something completely different.
They donate a few $ to a great charity @Women Who Code for every badge scan they get.
I love it.
An extra benefit (and where the idea originated) is that with this, you can do virtual badge scans too.