
Looking for a good dev-focused case study format?
People tell you to follow a classic Hero > Problem > Solution > Results.
They tell you to show numbers, talk value, etc.
And it is true. Great format.
But packaging this for devs is hard.
For example, putting numbers in there, and framing it in a "save 28min every week" is a recipe for losing trust with that dev reader.
That is if you can even get those numbers from your customers.
I like how @LaunchDarkly solves it.
Hero section:
Case study body:
They keep the content down to earth and devy but still frame it in a value-focused way.
I like that that they speak in the currency that devs care about.
Wasted time.
Before: "Took 2-3 weeks to ship"
After: "Can ship experiments every day"
The cool thing is you could actually use this hero section format and then have a more technical user story below. By doing that you could speak to the why and how.
That depends on your target reader for this page of course.
Anyhow, I do like this format and I am planning to take it for a spin.

I love this dev tool header copy from Neon.
❌ They could have gone with "We make your data fly" or "10x your database developer efficiency" or other stuff like that.
💚 Instead, they spoke in a clear dev-to-dev language:
Simple, clear, and to the point. No fluffs given. Love that.
"But we are selling to the boss of a boss of that developer user persona"
Then let that dev champion understand what you are doing and bring it to their boss.
"But we are going pure top-down"
Then does that boss of a boss of a boss actually evaluate your infra tool themselves or send their architect?
Maybe 90% of your site traffic is the buyer-persona CTO. But my bet is, it isn't even 1%.

There are a lot of boring vendor t-shirts at conferences.
And they get boring results.
I like this bold design from GitGuardian:
Nice.

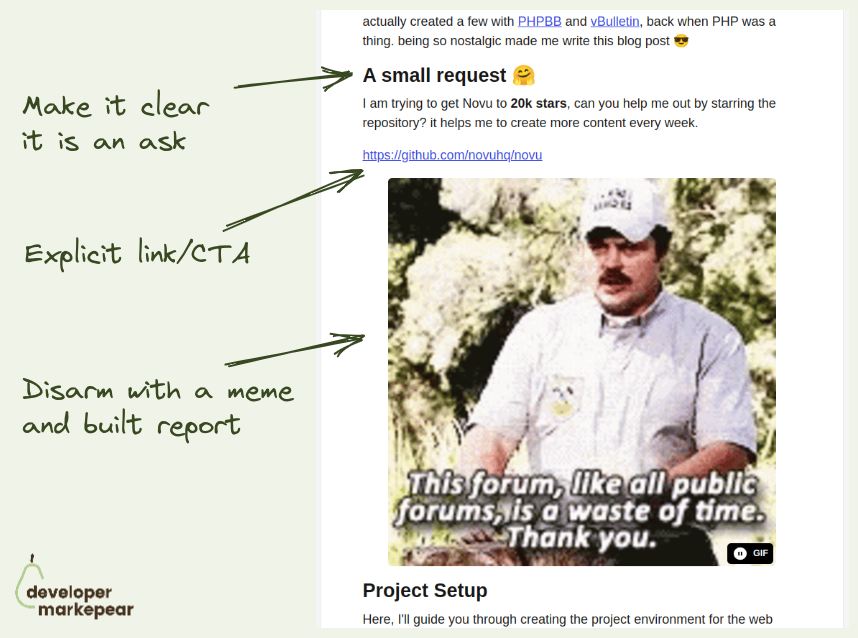
The idea behind this conversion play is to put an "Aside CTA" that is unrelated to the content early in the article.
And get that clicked.
But obviously, if you do that it will be pushy and intrusive.
So?
Nevo David from Novu shared this idea on one of the podcasts:
Btw, Nevo says that cat memes work best.

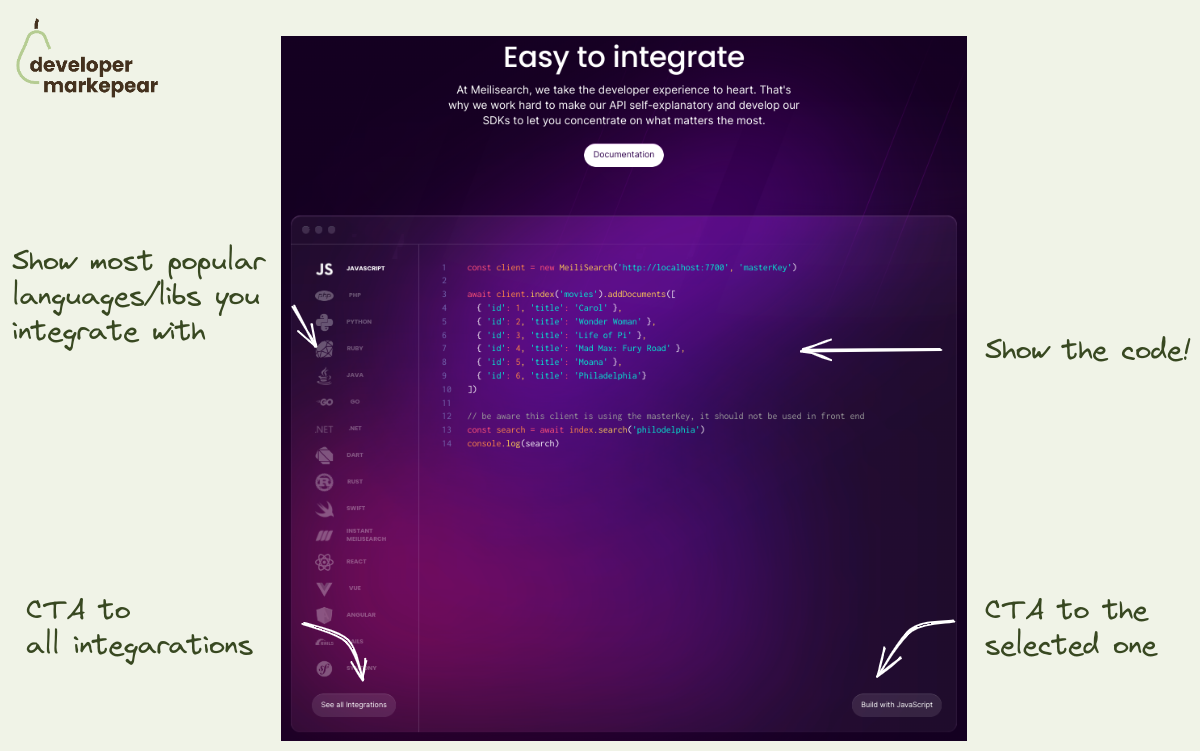
How to show integrations on your dev tool homepage?
Every dev tool needs to integrate with other libraries in the space.
And you want to show how well integrated with the ecosystem you are.
But you ctually want to do a bit more than that.
You want devs to see how easy / flexible / clean it would be for them to use it.
That is why instead of showing just logos from your ecosystem it is good to show the code too.
Meilisearch does that beautifully:
I am sure this is getting more clicks than just a list of logos.

Make a {X} cry in 5 words or less.
Great Linkedin (or Twitter) post format.
This is one of those fantastic self-selecting mechanisms as well.
People who understand the joke are the people you are looking for.
You may get the exact people you want to follow your profile.
With a nicely targeted joke.
Love it.

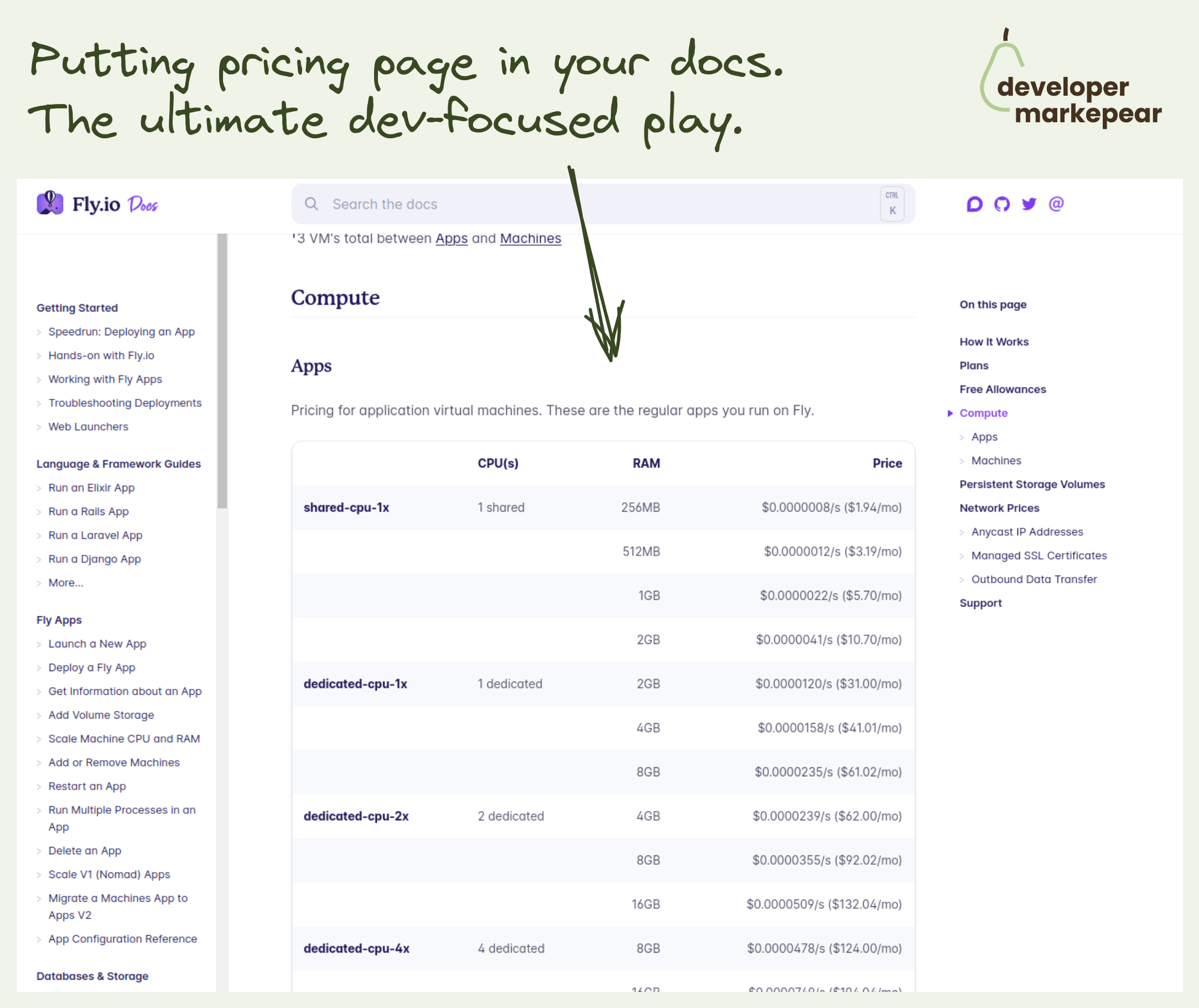
Pricing in your docs? That is how @Fly.io does it.
You click a pricing page link on their homepage and you go to the docs!
No 3 boxes with the "most popular" being the middle paid plan ;)
They just give it to you how it is. Exactly what you'd expect from the docs.
There are tables, explanations, and links to other docs pages.
Very bold decision imho. It definitely makes them feel super developer focused.
Plus if you do want a more standard, enterprise stuff you see:
"If you need more support or compliance options, you can choose one of our paid plans. These come with usage included and additional support options."
And that page looks like a classic pricing page.
But they focus on the developer buying experience here. Super interesting.

"How fast do you ship?"
Not many dev tools answer that on their homepage. PostHog does.
In a typical (enterprise) sales process, people often ask:
And you show them the roadmap or get someone from the product on the next call.
But I haven't yet seen dev tools talk about it on their homepage.
But why not?
Devs who want to buy self-serve want to know it almost just as much.
After all, they won't be able to twist your arm to build that custom feature cause "we are your biggest client and we need it".
I like it, it builds trust, it shows me you are transparent,
And it shows me that those features I can see on the public roadmap will come true.

OK, the best way of getting GitHub stars is by creating a project that solves real developer problems well.
I assume you have done that already and the metric that people love to hate ⭐ is growing organically.
What do you do now?
I mean you got to ask people in one way or another.
Many companies put it in their navbars or hello bars.
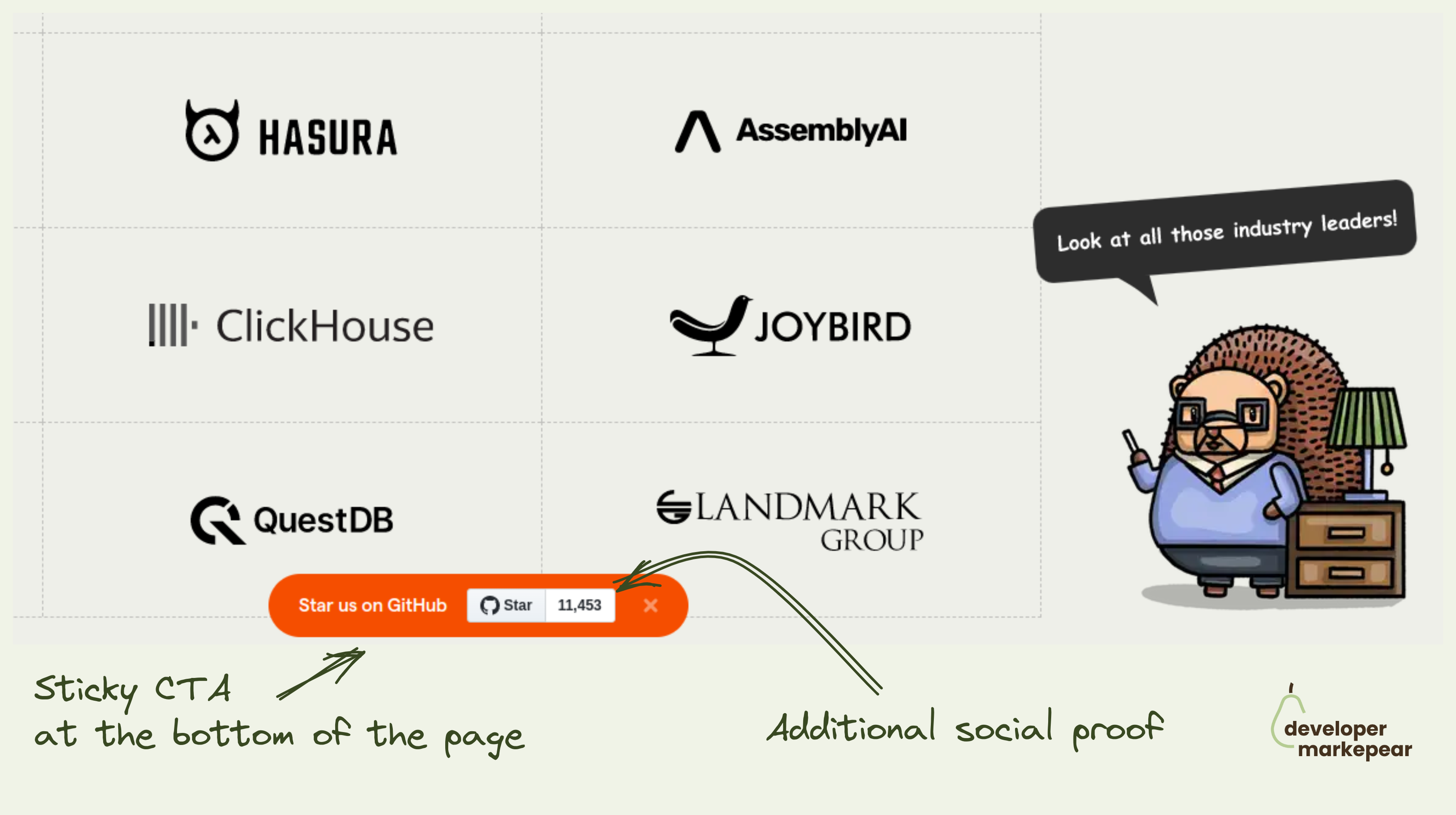
Posthog adds a sticky banner at the bottom of the page that follows you as you scroll.
It also shows a start count which at their size (11k + stars) acts as social proof.
You can close it and the next time you visit the page it will be off not to push too much.
I like the concept makes sense to test it out this way imho.

Mux does a few things beautifully in this header.
Value proposition:
Animated visual that is really good for dev tools:

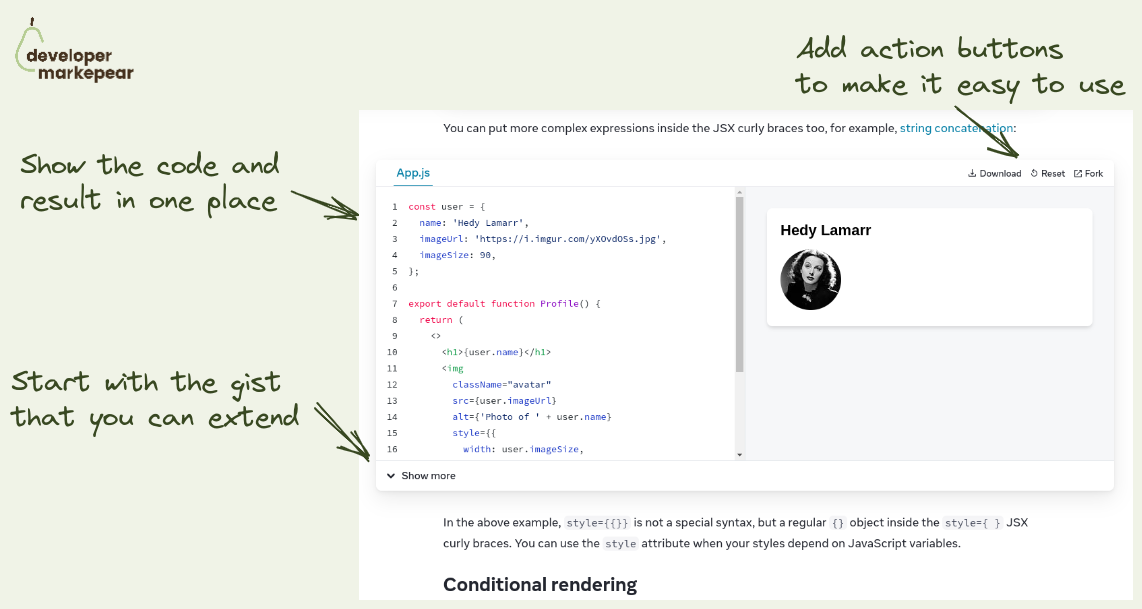
Nice way to show code and results straight from the React docs that people love.
And this pattern can be used outside of the docs for sure.
Anyway, a classic situation:
And folks behind React docs solved it nicely by:
Not groundbreaking maybe but a beautiful implementation that is just a delight to use.

When selling dev tools you typically have 3 "buyer" levels:
Individual dev:
Team lead:
Org lead:
How does Postman solve it?:
They even go the extra mile. Something I didn't see too often.
They understand their customer's reality and identified one more level between Org and Team.
Basically a department-level unit that probably has multiple teams but is not at the organization/enterprise level.
I really like what they did hear. Solid.

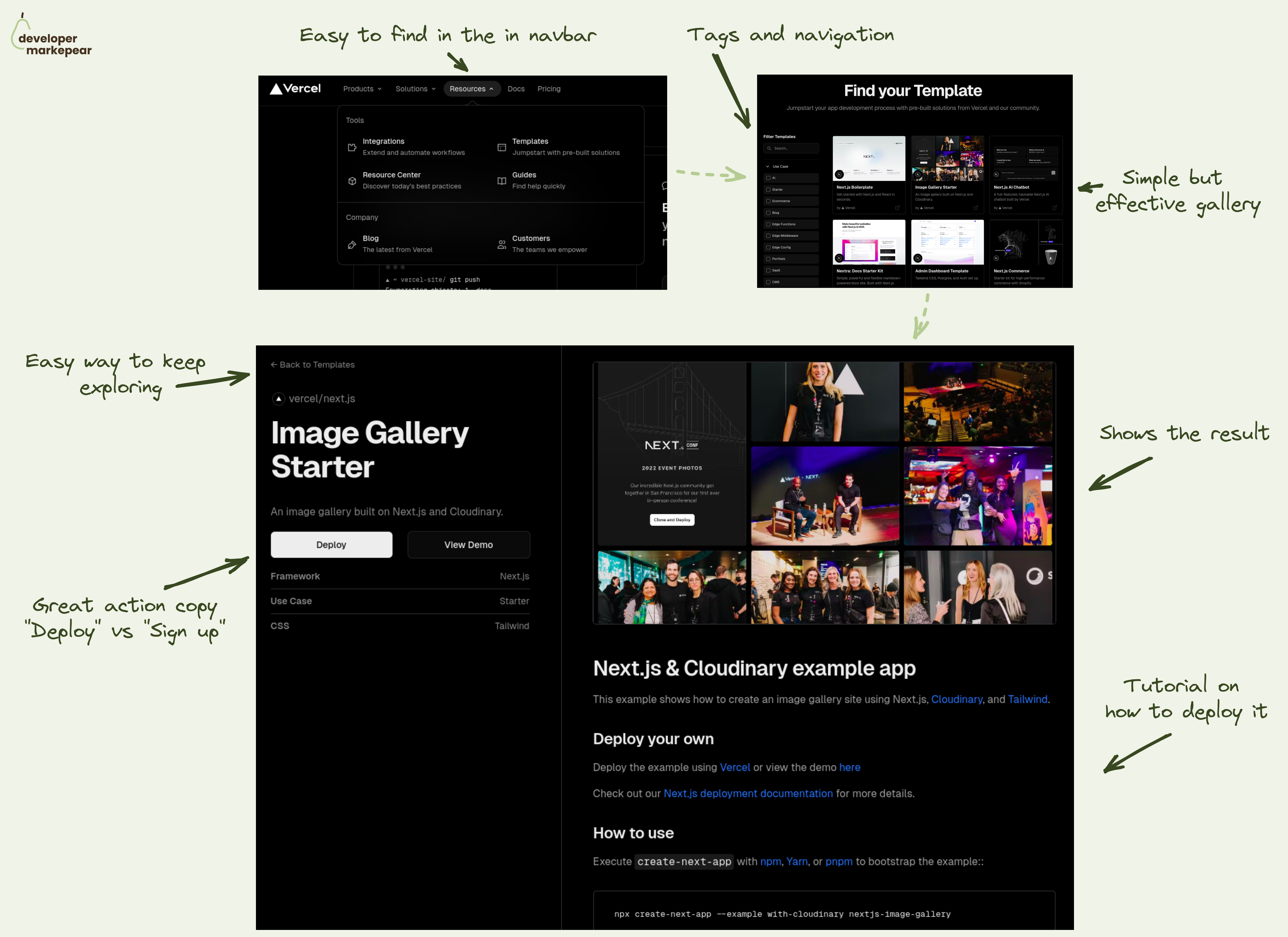
Well done templates gallery from Vercel.
For developer-focused products, having an examples/templates/code samples gallery can be a powerful growth lever.
✅ It helps people:
Just a great touchpoint in the developer journey.
💚 And Vercel does this one really well IMHO.
They start with an easy-to-find CTA in the navbar resources section. Bonus points for adding one-liner descriptions that make it clear what is on the other side of the click.
On the templates library page, they give you solid use case navigation with tags. And each template tile has a result thumbnail and a one-liner description. The beauty of this is in the simplicity and what they didn't put in here.
Each template page shows the result, gives you a tutorial on how to use this, and clear CTAs to either see this live or deploy yourself. Bonus points for the "Deploy" action copy (instead of "Sign up").
Kudos to the Vercel team. They are one of my favorite inspirations.

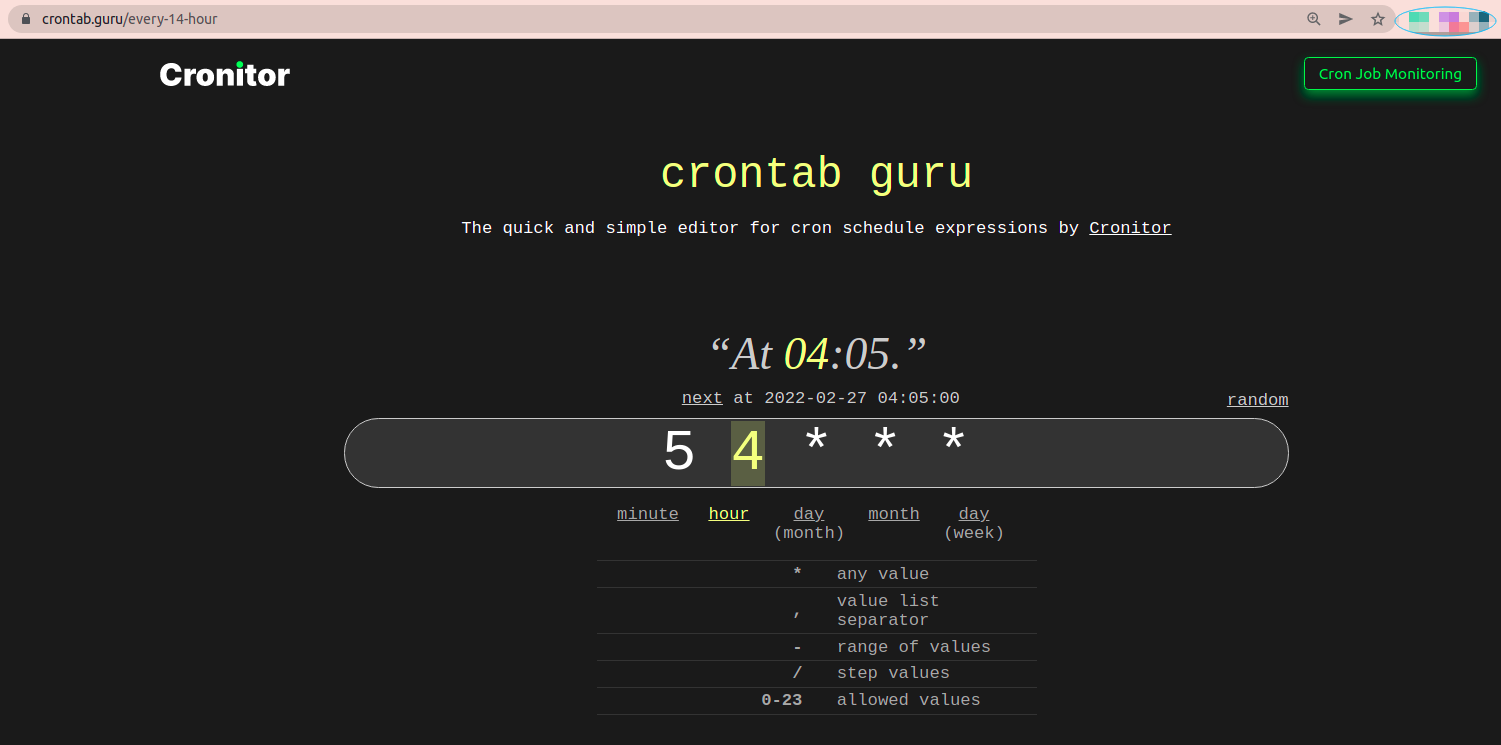
Great SEO tactic.
What folks from Cronitor did is:
This can be used for many dev-focused tools as by definition they use commands which can be templated.
I've heard about it originally from Harry Dry over at https://marketingexamples.com/seo/cronitor

A great example of a quote-style ad.
I like it because:
Great stuff.

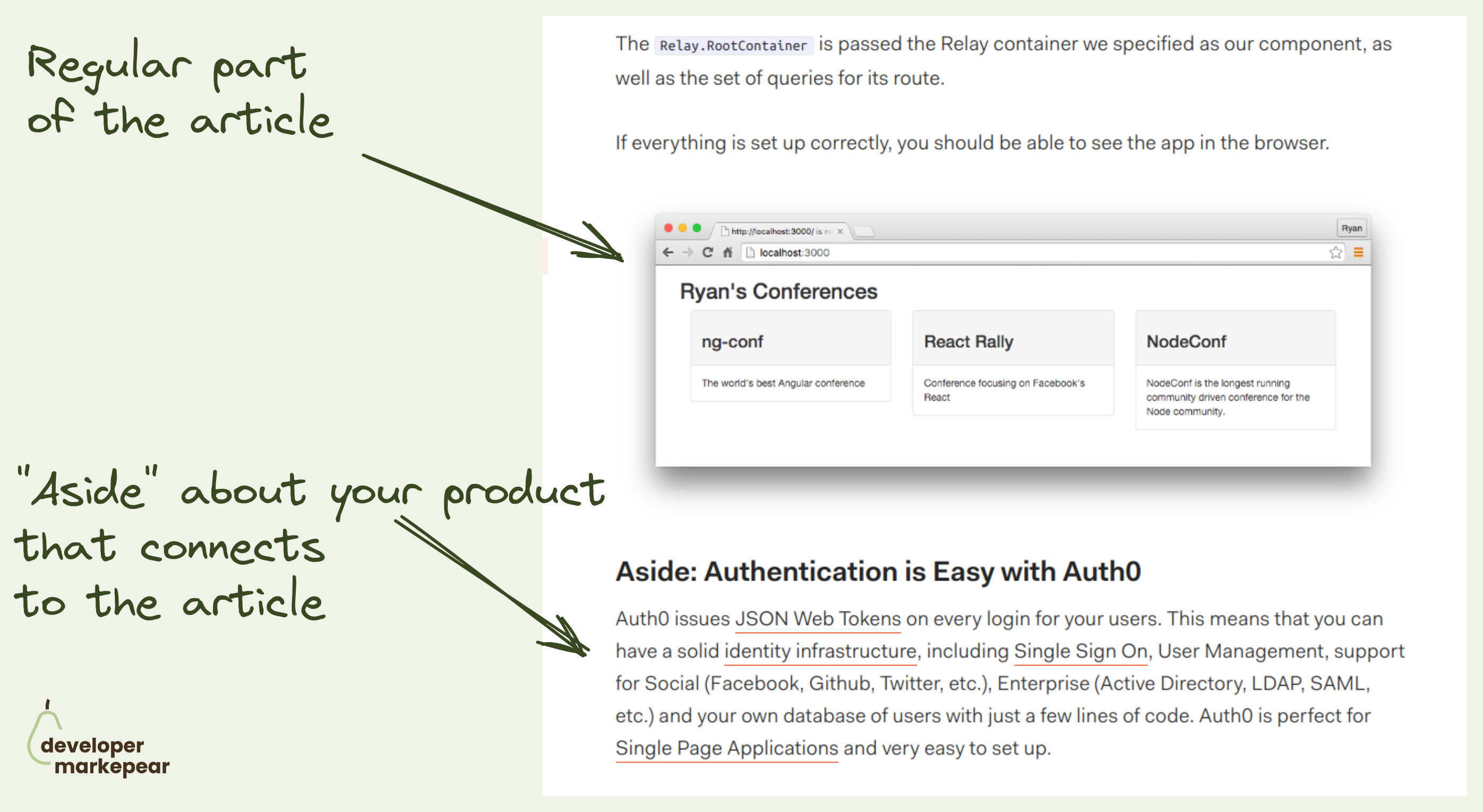
A classic dev tool blog call to action that is somewhat underused these days.
Was going through Martin Gontovnikas blog and found a post from a couple of years back.
He called this "Aside CTA" and the idea is this:
Why this can work well with devs is:
Definitely a classic that is worth trying.

Pushing cold blog readers to try your tool rarely works.
So you need a transitional CTA, something that worms them up.
But it needs to be aligned with the goals of the reader.
And I think pushing folks to a community discord is a solid option.
I like the copy "Discuss this blog on Discord" as it is very reader-focused.
Some folks read the article and have more questions.
They want to discuss it somewhere.
And while you could just do a comments section, a community gives you more options to get people closer to the product.

What if your next swag was a donation? That's what Cockroach Labs did.
Ok, so the typical way of doing swag at a conference is to give out t-shirts for badge scans.
And then folks either wear them or throw them away (or keep wearing them when they should have thrown them away but that is another story).
After the conference you take leftovers with you, ship them home or, you guessed it, throw them away.
A lot of throwing away for a badge scan if you ask me.
Cockroach Labs decided to do something completely different.
They donate a few $ to a great charity @Women Who Code for every badge scan they get.
I love it.
An extra benefit (and where the idea originated) is that with this, you can do virtual badge scans too.

Make login our problem. Not yours.
This is a beautiful messaging of Auth0 solution.
Login
Simple explanation of what it does/gives you.
Simplified of course
Our problem. Not yours.
You "outsource" this boring but important problem to someone else.
It also has a feel of SaaS in there.
They will take care of it.

This is one of my favorite our dev tool vs competitor blog posts.
With these pages, you want to explain when you are better.
But you don't want to berate your competitor.
And above all, you want to help people make a decision.
Chances are (almost 100% ;)) that you are not better for every use case. And your developer audience knows it.
But there should be use cases, tool stacks, or situations when you are the best option.
Talk about those. Dev to dev.
@Convex did a great job in this post that I think can be a template for how to write these:
After reading that post you are fairly convinced that if your situation matches the one described and if it makes sense to use it.
Love it.

The problem with presenting API is that it is hidden. It gets the job done in the background.
So it is not "attractive" in the way some other dev tools can be.
But you can:
That is how Mux, video API, solves it.
Found this awesome crossover on their homepage.
They give you:
Love it!

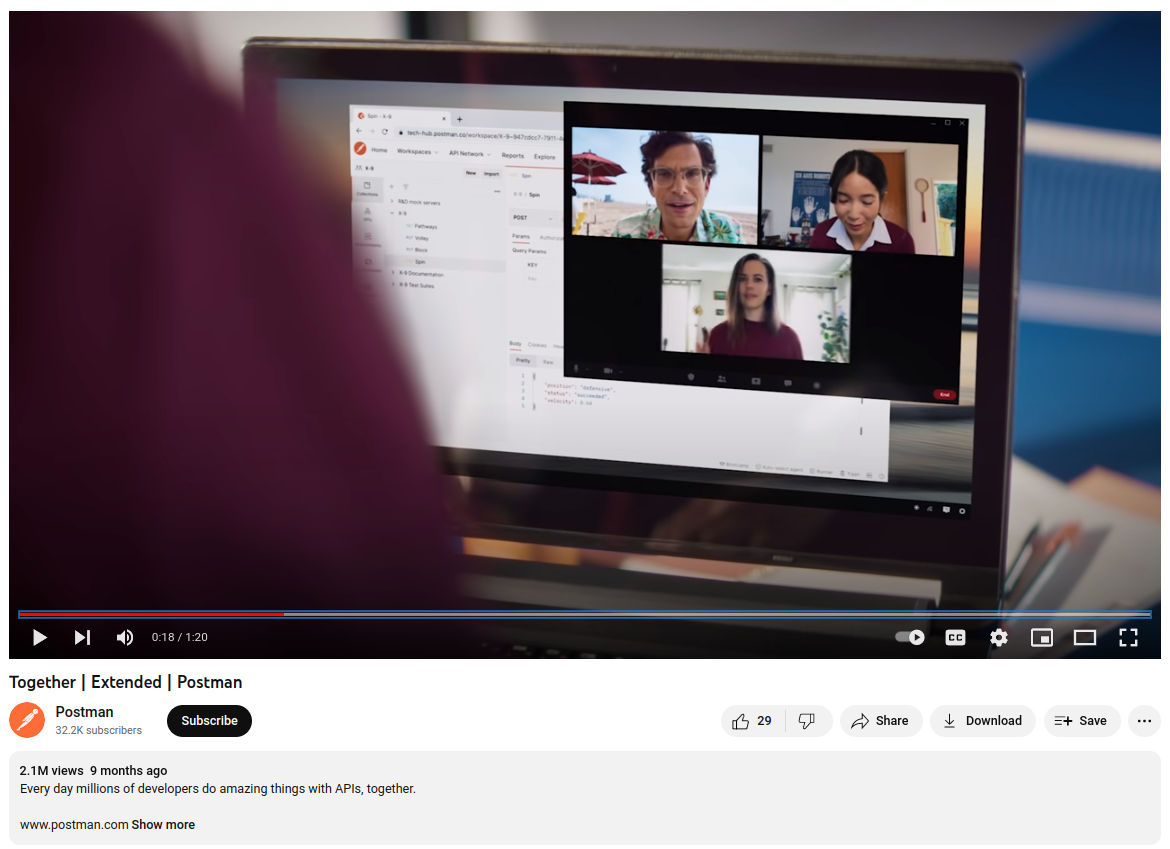
How to do a dev-focused brand video and get 10M+ views?
Making a memorable brand video is hard.
Doing that for a boring tech product is harder.
Doing that to the developer audience is next level.
Postman managed to create not one but three of those brand videos that got from 4M to 10M youtube views.
The videos I am talking about are:
So what did they do right?
Honestly, I am not exactly sure what special sauce they added but those are just great videos that you watch.
And I definitely remember them and the company which is exactly what you want to achieve with brand ads.

How to run developer-focused Reddit ads that get upvoted?
Reddit is well known for anti-promotional sentiments.
Just post something along the lines "you can solve that with our dev tool" and see.
So running ads on Reddit feels even more like a no-no.
Especially if you add problems with bot clicks and attribution as most devs will have some sort of blocks.
But you know your audience is on Reddit.
And for some of us, it may very well be the only social platform they are on.
So what do you do?
This is how @Featureform approached it to get almost 100 upvotes on an ad:
If you are going for brand awareness rather than a direct conversion those types of ads can work very well.
I liked it for sure.

Many dev tools have complex pricing and packaging.
Say your dev tool/platform has many product offerings.
And you offer usage-based pricing but also enterprise plans but also per-product options, and additional customizations.
But you want to present it in a way that is manageable for the developer reading your pricing page.
Mux solves it this way:
Extended headers on pricing pages are not common as they add friction.
But sometimes adding friction is exactly what you need to do.
Mux managed to make this page (and their offering) easy to navigate by adding a little bit of friction at the beginning.
Maybe you don't browse plans right away but at least you don't waste energy (and attention) on the parts of the page that doesn't matter to you.
Good stuff.

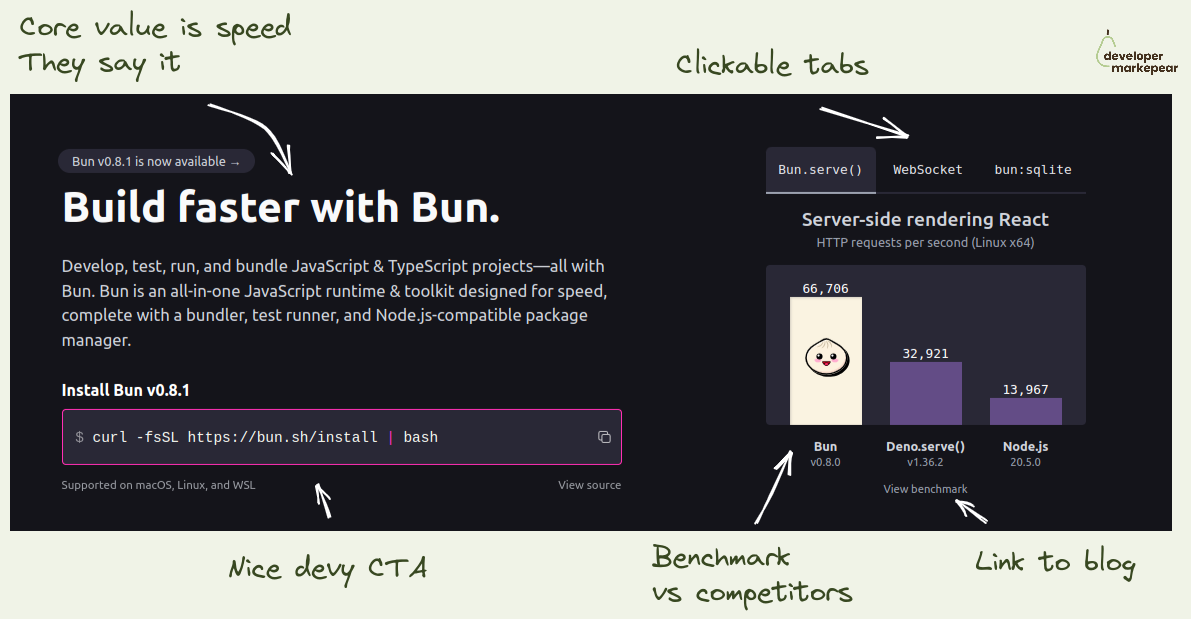
If your dev tool's USP is that it is faster -> Show it in the header
I like how folks from Bun focus on the fact that they are a faster library.
They show the benchmark as the key visual on the homepage header.
I love it.
If you think about it how else do you really want to show that you are faster?
This is believable, especially with a link to the benchmark so that I can dig deeper.
They show competitors, they don't pretend they don't exist.
And they talk about being faster left right and center.
I mean, they drive this "we are faster" home for me.
If that was important to me, I'd check it out.

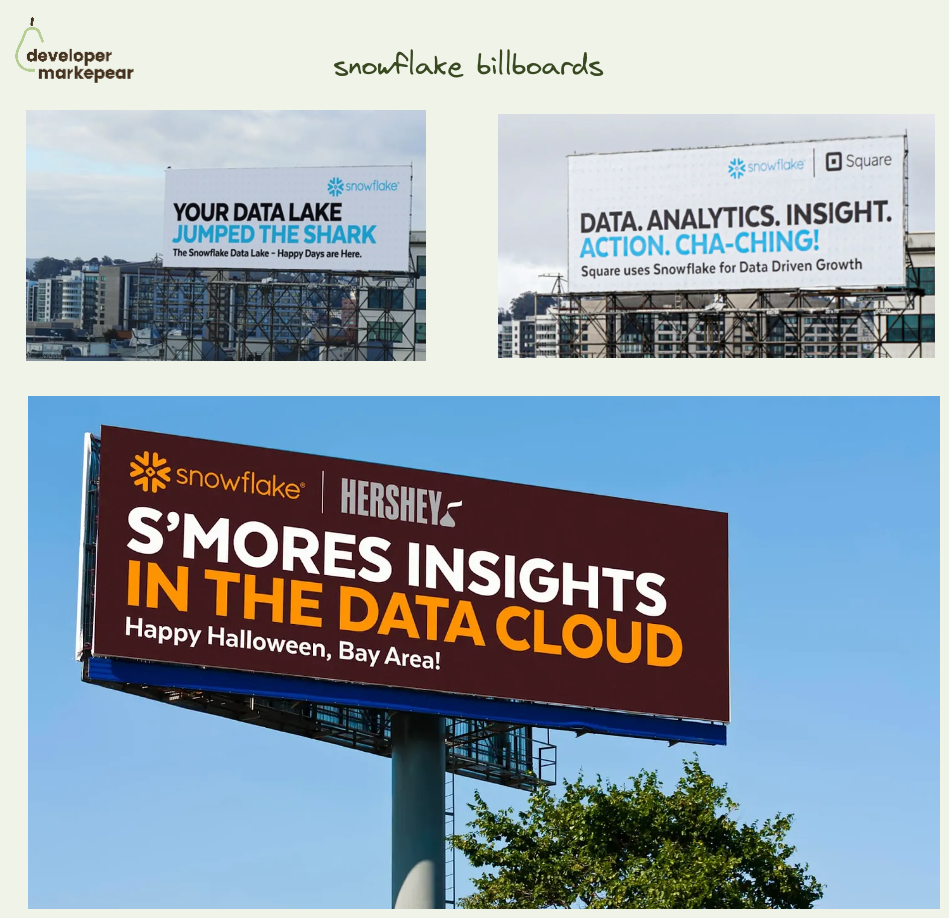
Ideating how to do dev tool billboards?
I like these from Snowflake.
Especially the customer showcase ones as the format can almost be copy-pasted ;)
One more interesting thing about those billboards though:
By doing that they seem to have billboards everywhere, fight ad fatigue, and stay top of mind.
Love it.

How easy it is to get started is a big conversion factor for any dev tool.
Devs want to test things out and if it is hard to do they will be gone testing a competitor that made it easy.
And so a good how-to section on your homepage can make a big difference in getting devs to that first experience.
Appsmith does it beautifully with their 1-2-3 How-to section:
It is so engaging and just beautifully designed. And the CTA to additional resources like integrations, widget library, and docs make the message land. I do believe it is easy to set this up.
Great pattern to copy-paste imho.

I like how it has a proper "hero section" feel to it but it adds a developer-focused twist:
The rest of the Readme is great as well but the hero section is gold imho.

Great above the fold
The subheader explains the value proposition.
Header handles major objections:
Then we have 3 CTAs but they are super focused on devs:
Then it goes on to explain how it works with a simple, static graphic.
This whole thing makes me feel peaceful.

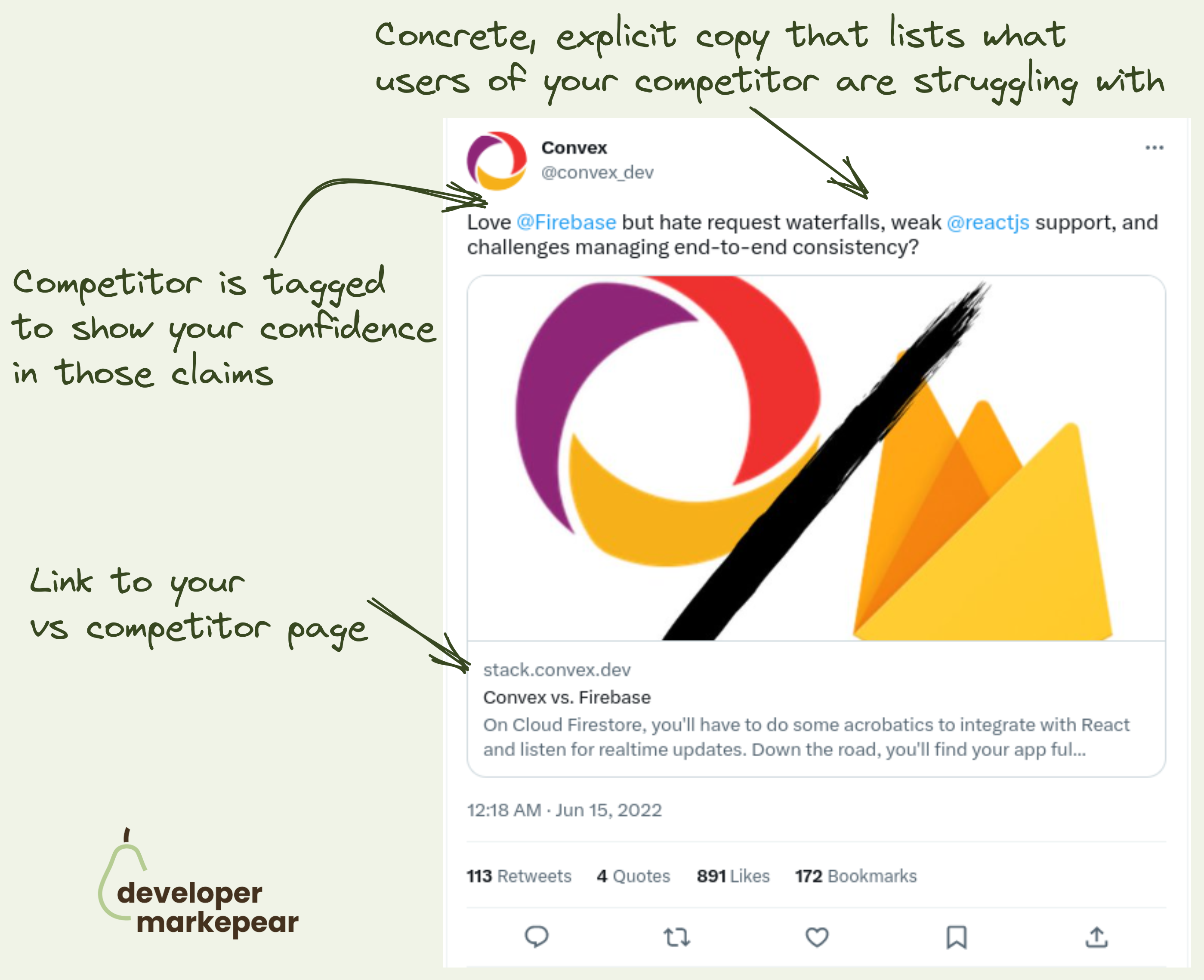
VS competitor ads are hard to pull off with devs. Not impossible though. 👇
So the problem is that:
@Convex does it really nicely here:
And even though this is by a "aggressive" competitor marketing hundreds of devs liked/bookmarked this tweet.
Good job!

Most dev tools have two deployment options:
And then companies present it on their pricing page with some flavor of two tabs.
And you need to name them somehow.
And how you describe those things sometimes adds confusion for your buyers:
I like how nice and simple solution Retool used on their pricing page:
Explicit, obvious and to the point.
Love it.

Say what we are all thinking.
This tweet is great as it states something that most of us feel.
It is something that you may have had a discussion about with someone recently.
You might have fought about one tool or another.
But at the end of the day tools don't matter.
You can share it with someone as:

How to get more ROI from your dev conference booth? -> Add obvious CTAs.
Yes, giveaway stuff.
Yes, make it nice and branded.
Yes, make it funny, shareable, and cool.
But give people an easy and obvious option to give back and support you and your goals.
I really liked how Union.ai approached it at the recent MLOps World conference:
Just a nice little tactic but I bet it squeezed a bit more of that ROI juice that we all need in 2023 ;)

Classic widget PLG loop.
Algolia really crashed it with these. Here is how they made it so successful.
Some time ago I did some research on Algolia marketing looking for gems. Found quite a few as they are truly amazing at this.
One angle that is bringing a lot of traffic to their site is that classic PLG widget.
So what they did is:
And the sites that brought the most traffic were:
I love this tactic as it aligns:
Win Win Win
When you find those "Win Win Win" tactics/strategies you are golden.

Just an awesome billboard/ad format for a dev too company coming from Vercel.
What I like about it is:
Simple and beautiful.
Btw, they actually run similar ads on Reddit and it makes a lot of sense IMHO.

Developer-focused Reddit ad. 33 upvotes, 30 comments.
So @Zesty is a company that targets devops folks and helps with cloud cost optimization.
And they decided to run Reddit ads.
So they:
And they got 33 upvotes and 30 comments.
Some of the comments were technical.
One comment that got 67 upvotes was actually
"Okay, this ad is pretty funny"
And I agree, this is a pretty funny ad that I am sure brought them some brand awareness and clicks.

There are many things that I like about it.
Overall with very little effort, I understand what it is, and what it does.
And I can go and dig deeper for myself or spread the word with my circles.

Thinking about your next conference giveaway idea?
How about a coconut? Datafold did just that!
Coconut + logo burned on it + a person who can open them up
=
A memorable, shareable, fresh (literally), and wholesome conference experience.
And I bet it didn't cost an arm and a leg too.
It goes to show how creativity matters when planning those things.
Thinking about doing a similar thing in Poland... with potatoes of course ;)

Interactive product tours are all the rage.
But how do you make them work for the dev audience?
How do you deal with:
That is hard.
But Vercel somehow made it.
This is by far the best product tour I have seen so far.
What I love:
This product tour is what dev tool startups will aspire to for years (or months ;) ) to come.
Mark my words.

Action-focused copy is usually better than "sign up".
But sometimes it is hard to find a good copy for this.
Some teams like Vercel or Auth0 do "Start building "
But that doesn't always work.
I really like this "Get API keys" CTA copy.
Now for the Hero section I really like those two CTAs:
Really great job imho.

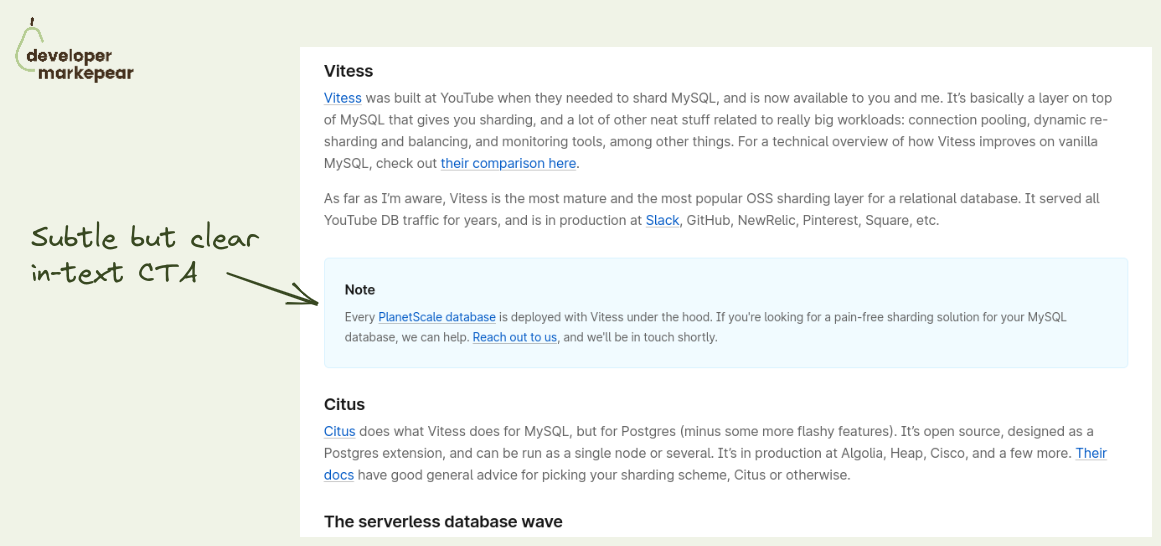
Subtle but effective dev blog CTA -> info box.
Basically a plain article in-text CTA but there is something special about it.
It looks like a docs info box.
It is not a "buy now" style call to action but rather a subtle "you may want to know about X" push.
But for it to really feel like an info box it needs to connect to the section of the section of the article around it.
Otherwise, it will just feel like an intrusive ad anyway.
PlanetScale does a great job here.
They link the part of the article about the sharding library Vitess with their product that was built on top of it.
It feels natural and I am sure it gets clicks and if not then product awareness.

In dev tools, you really can solve the problem for a narrow market and extend to adjacent markets over time.
Use that -> Snyk did.
Their value proposition stayed pretty much the same for 7 years!
"Find and fix vulnerabilities in open-source software you use."
But the market they served got so much bigger over time:
Again, their core value prop is the same in 2023 as it was in 2016.
But their target market (and revenue share) grew by... a lot ;)
Isn't that just beautiful marketing-wise?
So the takeaway is this:
Start narrow, solve the problem, and extend to other frameworks/languages/tech can still work.

Dorky joke right?
But it does two very important things beautifully.
It gets a smirk (from some people) and when it does you know you just moved someone closer to your brand.
It has a clear CTA which is hard to do with joke-format ads.
This subtle call to conversation/check us out does the job.
Love it!

Beautiful growth loop that uses GitHub PRs to spread awareness even internally in the org.
And just one dev needs to sign up for the product to start it.
Works like this:
Heard about it on Lenny's podcast episode with Ben Williams (the story starts at 20:53)
... and then signed up to see the actual PR.
I really love this one as it allows you to spread inside the organization even if everything is on-prem and you never get to see it.
Those PRs are just working behind the scenes doing marketing for you.
Brilliant!

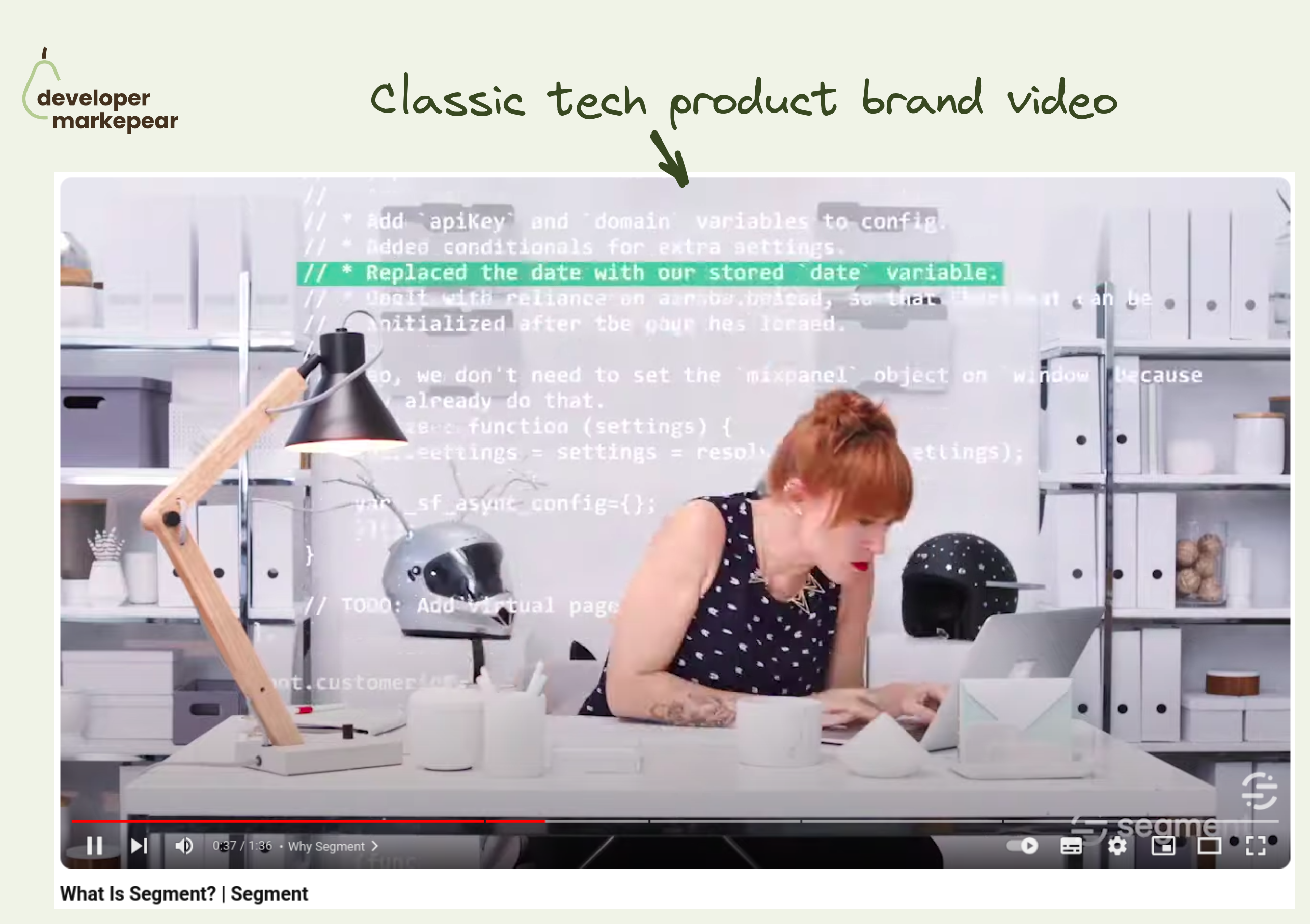
Came across this classic What is Segment brand video while watching an interview with one of the folks behind it, Maya Spivak (she is awesome btw).
What I like about it is that:
• it is fun, not formal, builds rapport
• it introduces the core problem the tool solves
• it shows the tech and explains it in a way that is simple but not simplistic
And it follows a flavor of the classic AIDA format:
Putting all that in 90 seconds is hard.
And even though this video is 4 years old it could easily still work today IMHO.
Really solid baseline to s̶t̶e̶a̶l̶ get inspired by ;)

A classic "It doesn't suck" campaign.
Afaik, Barebones ran the first version of this campaign 20 years ago and it was a huge success.
It is so simple, it just speaks to that inner skeptic.
It doesn't say we are the best, we revolutionize software.
It says it doesn't suck.
That is way more believable and makes me think that there is a dev on the other side of that copy.
And there is something cool about this message that makes me want to wear it to the next conference.
Good stuff.

Funny and memorable competitive billboard ad from @Statsig 👇
You have a big incumbent, everyone knows them. Use it to anchor your brand.
And tell the story of how you do things differently.
👀 But first, make people see you. And remember you in the next conversation when the big known brand or a category comes up.
And being funny is one of the best ways of getting attention and being remembered.
💚 I love how folks from Statsig did it here. Such a playful pun on the feature flag category incumbent Launch Darkly. Job well done.
Btw, this was shared by Oleksii Klochai in the Developer Marketing Community (you joined yet?).

This is one of the most interesting content pieces I have seen in dev tools recently 👇
Comes from @SST and believe it or not is a comedy video created to promote integrations.
That's right.
So SST integrated with Astro and instead of creating "just another how-to use X+Y" video they created this:
It was a fun brand play but got way more views than a tutorial ever could.
And it connected with their audience in a human way that will be remembered (and shared).
Nice.

Fantastic all-text Reddit ad from Latitude.
Dev ads are hard. Promotion on Reddit is harder. Running a dev ad on Reddit that gets 50 comments and 90 likes is expert-level hard.
But folks from Latitude managed 🔥
They used one of my favorite Reddit ad formats: all text.
Here is what I liked:
Great execution. Chapeau bas Latitude.

Just wanted to share this classic dev tool branding campaign.
There is even a book about this from Jeff Lawson at Twilio.
But I recently saw someone share on HN that it got changed to "How can I reduce acquisition costs by 65%". Made me a bit sad.
But perhaps after years and years of working it stopped delivering any additional brand awareness/affinity.
Could they have come up with another flavor of "Ask your developer."?
Maybe. But maybe at their levels of mind share you are playing a different game.
The good thing is, you are not at that stage ;)
And f you pull off something that is 1% of the success of that famous Twilio campaign you can make your brand noticed and remembered.
I know we are in the year of doing what brings results right now. And branding campaigns may not make the cut.
But maybe we can (and should) afford to do something that helps us deliver that pipeline next year or a year after that?

Instead of giving away hundreds of small things that people will forget give away one thing that leaves an impression.
And a huge LEGO set is a great candidate for that one big thing. There is a big overlap between devs and folks who love LEGOs. They are both builders after in their hearts.
Now, some important considerations:
You need to commit to it too.
Don't do 3 different things like that at a conference. Focus on one play like this at a time and try other cool ideas at another conference.
Folks from Sigma Computing ticked all these boxes. Love it!

How did this super basic ad get so much engagement on Reddit?
First of all, the value prop is succinct, to the point, and says what it is.
No "streamlining", "boosting", or "democratizing" is involved.
No clever tagline or pains, benefits, or values just says what it is.
But what it is, is "free and open-source" which is what many devs, especially on Reddit want to hear.
And Heroku is a known brand so if you know what Heroku does, you know what Kubero does.
I liked that they linked out to the GitHub project too.
Not 100% sure if that would perform better than a landing page or home. But I see how it feels more in sync with the channel you are running your ads on.
The screenshot? I don't like it but perhaps it doesn't matter as much here?
What do you think?
Oh, and if you read the comments, you'll see that people actually talked about the project, said that they liked the ad etc.
Good stuff.

Digital Ocean went for an ad for the Hactoberfest in a tricky place.
To keep it in the medium that fits YouTube shorts they:
I think doing YouTube shorts is an interesting opportunity in a yet unsaturated market (as of 2022).
And doing ads that fit that medium so nicely is an art.
Good job DO!

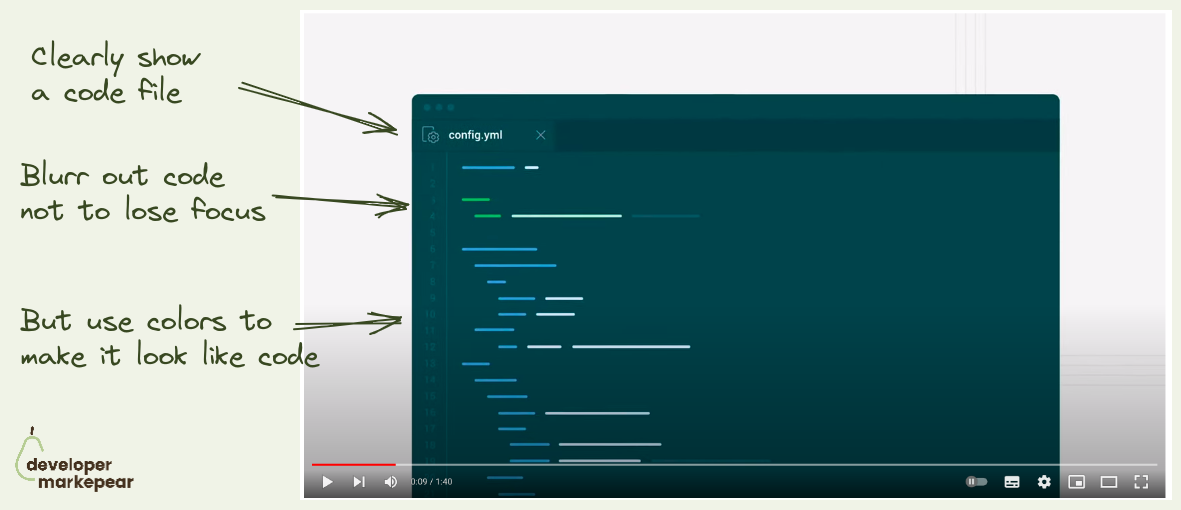
Showing code and UI in an explainer video is always a dance and rarely ends well.
You want to show the code to make it devy.
But you don't want to show everything not to overwhelm.
The same goes for UI which should look like your UI.
But show only what is necessary.
It's a struggle but CircleCI does it really nicely in this explainer:
They do the same for the UI later in the video.Just a really clean way of explaining things. Nice!

Super short dev tool case study on a single viewport.
Many case studies follow a Hero -> Problem -> Solution -> Results framework.
Many try and do it on a one-pager.
But what @Resend did is next level and I like it.
Especially with devs, you want to be technical and succinct.
And Resend took all the possible fluff out of it.
I'd like to have some before or after probably or a stronger results (or pain) ) focused headline.
But I think this is great actually.

Testimonial ads are a format that helps you move people from "I know what you are doing" to "I trust you enough to do business with you".
Video testimonials are even better.
You see the person who has a similar role that you do saying things about the product you are considering.
CircleCI did a solid job here.
And so if you are running remarketing to people who went to pricing but didn't sign up, or signed up to a free trial but haven't converted yet this is a good format candidate.

Algolia gets over 80% of referral traffic from a single free tool they created called Search Hacker News.
But why does it work so well for them?
Hacker News doesn't really have a native search experience.
Algolia gives devs an amazing search experience out of the box.
So folks from Algolia created their own website where you can search Hackernews... with Algolia search engine.
Of course, when you click on "Search by Algolia" you get directed to the website and can learn how to set up a similar search, which you have just used yourself.
What I love about this:
And looking at the results it delivers.

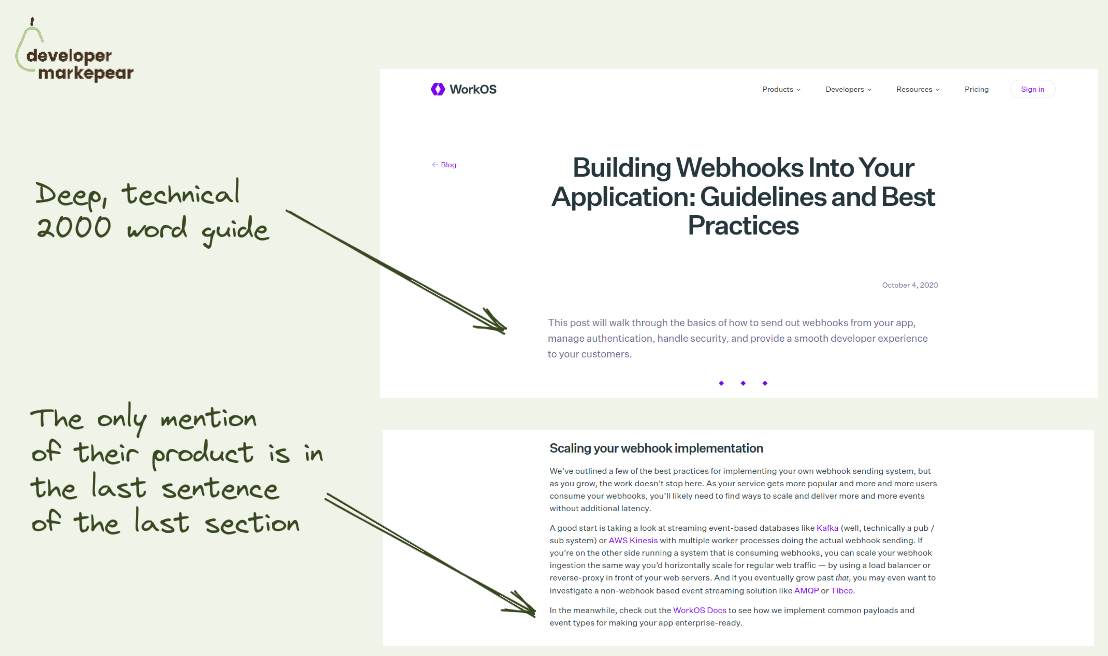
This is how you write dev tool JTBD blog posts.
Masterclass of writing this type of content from @WorkOS imho.
Deep 2000 word guide that explains how to add webhooks the your application.
Goes into examples, best practices, everything.
One thing it doesn't do?
It doesn't push the product left right and center.
In fact, the only CTA is hidden in the very last sentence of the very last section.
Why?
Because most likely, the reader's intent is around understanding the problem at this point.
They want to understand what adding webhooks to their app really means from the practitioner's standpoint.
And they did that beautifully.
Could you have pushed the product a bit more? Sure.
But by answering the actual questions devs came here for they managed to build trust.
And I am sure got their fair share of click-throughs and signups anyway.

Beautiful mockery of classic conversion tactics from PostHog website.
So what do we have here:
I have to admit I chuckled ;)
And I bet many devs who don't think of marketing very highly chucked too.
That builds rapport. (hopefully) makes you one of the tribe rather than another faceless corpo.
BTW, they used it as a bottom of the homepage call to action.
I like it.
Most of the people who scrolled there are not going to buy anyway.
But they may share the website with someone who will.

One of the top-performing conversion flows in dev-focused articles.
"Aside CTA" in the "How to do {jobs to be done}" article.
You know the drill:
And Export SDK executes it (almost) perfectly:
One thing that could be tested and changed is putting this "Aside CTA" mid-article and not at the end (tip from Martin Gontovnikas).
A good thing to try if you are running the "How to do {jbtd}" article strategy.

How to write a "What is {MY CORE KEYWORD}" article that gets to the top of HackerNews? 👇
First of all, almost no one succeeds at that as you write those articles for SEO distribution, not HN distribution.
To get an SEO-first article on HN your content quality bar needs to be super high.
But you can do it.
PlanetScale managed to get their "What is database sharding and how does it work?" on the orange page (kudos to Justin Gage!).
Here is what was interesting about that article:
𝗦𝘂𝗽𝗲𝗿 𝘁𝗼 𝘁𝗵𝗲 𝗽𝗼𝗶𝗻𝘁 𝗶𝗻𝘁𝗿𝗼.
• ❌ No "In today's fast-paced data-driven world enterprises work with data" stuff.
• ✅ Just "Learn what database sharding is, how sharding works, and some common sharding frameworks and tools."
𝗛𝗶𝘁𝘁𝗶𝗻𝗴 𝗸𝗲𝘆𝘄𝗼𝗿𝗱𝘀 𝘄𝗵𝗶𝗹𝗲 𝗯𝘂𝗶𝗹𝗱𝗶𝗻𝗴 𝗿𝗮𝗽𝗽𝗼𝗿𝘁 𝘄𝗶𝘁𝗵 𝘁𝗵𝗲 𝗱𝗲𝘃 𝗿𝗲𝗮𝗱𝗲𝗿.
💚 Speaking peer to peer, not authority-student:
• "You’ve probably seen this table before, about how scaling out helps you take this users table, all stored on a single server:"
• "And turn it into this users table, stored across 2 (or 1,000) servers:"
• "But that’s only one type of sharding (row level, or horizontal). "
𝗨𝘀𝗶𝗻𝗴 𝗷𝗮𝗿𝗴𝗼𝗻 𝗮𝗻𝗱 𝘂𝗻𝗱𝗲𝗿𝘀𝘁𝗮𝗻𝗱𝗶𝗻𝗴 𝘆𝗼𝘂𝗿 𝗮𝘂𝗱𝗶𝗲𝗻𝗰𝗲
Things like:
• "Partitioning has existed – especially in OLAP setups"
• "Sifting through HDFS partitions to find the missing snapshot "
𝗔𝗰𝘁𝘂𝗮𝗹𝗹𝘆 𝗲𝘅𝗽𝗹𝗮𝗶𝗻𝗶𝗻𝗴 𝘁𝗲𝗰𝗵𝗻𝗶𝗰𝗮𝗹𝗹𝘆 𝗵𝗼𝘄 𝘁𝗵𝗶𝗻𝗴𝘀 𝘄𝗼𝗿𝗸
🔥 Look at the section "How database sharding works under the hood" with subsections:
• Sharding schemes and algorithms
• Deciding on what servers to use
• Routing your sharded queries to the right databases
• Planning and executing your migration to a sharded solution
🎁 𝗕𝗼𝗻𝘂𝘀: 𝗽𝗹𝘂𝗴 𝗶𝗻 𝘆𝗼𝘂𝗿 𝗽𝗿𝗼𝗱𝘂𝗰𝘁 𝗴𝗲𝗻𝘁𝗹𝘆
Section "Sharding frameworks and tools" shares open-source tools (every dev, but HN devs in particular like OS projects).
And there as an info box, you have the info that Planetscale comes with one of those OS projects deployed.
Just a beautifully executed piece of content marketing.

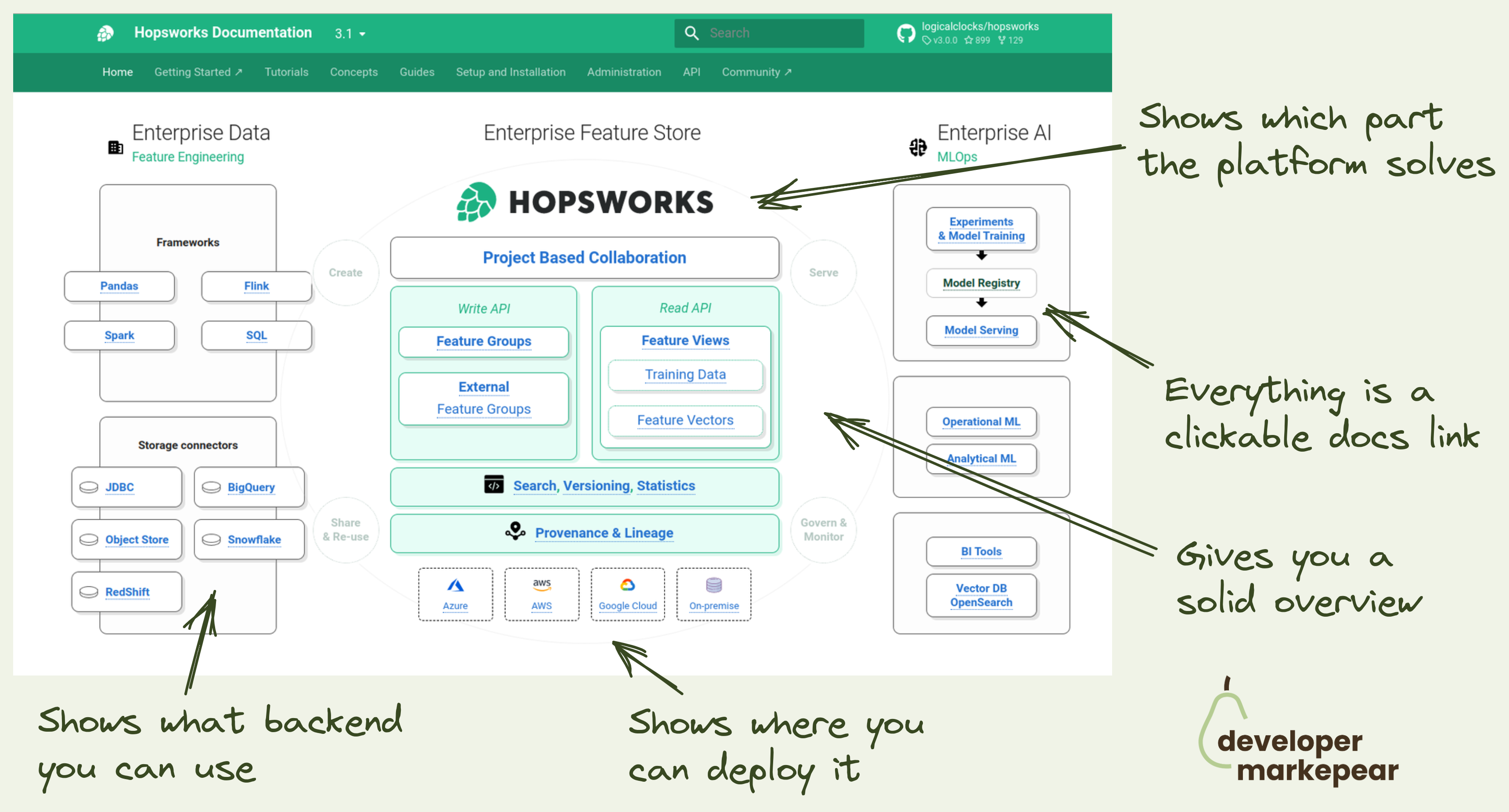
A docs header worth a thousand words.
For a dev platform or infrastructure tool it is hard to explain where you fit, what you do quickly, and how you connect to existing components quickly.
Hopsworks docs team does a great job here.
So instead of using words, they use a diagram:
All of that in a single diagram.
Now that is a dev-focused header visual.

A great example of a dev-focused Linkedin post format from Khuyen Tran 👇
What I like about this:
Just great job!

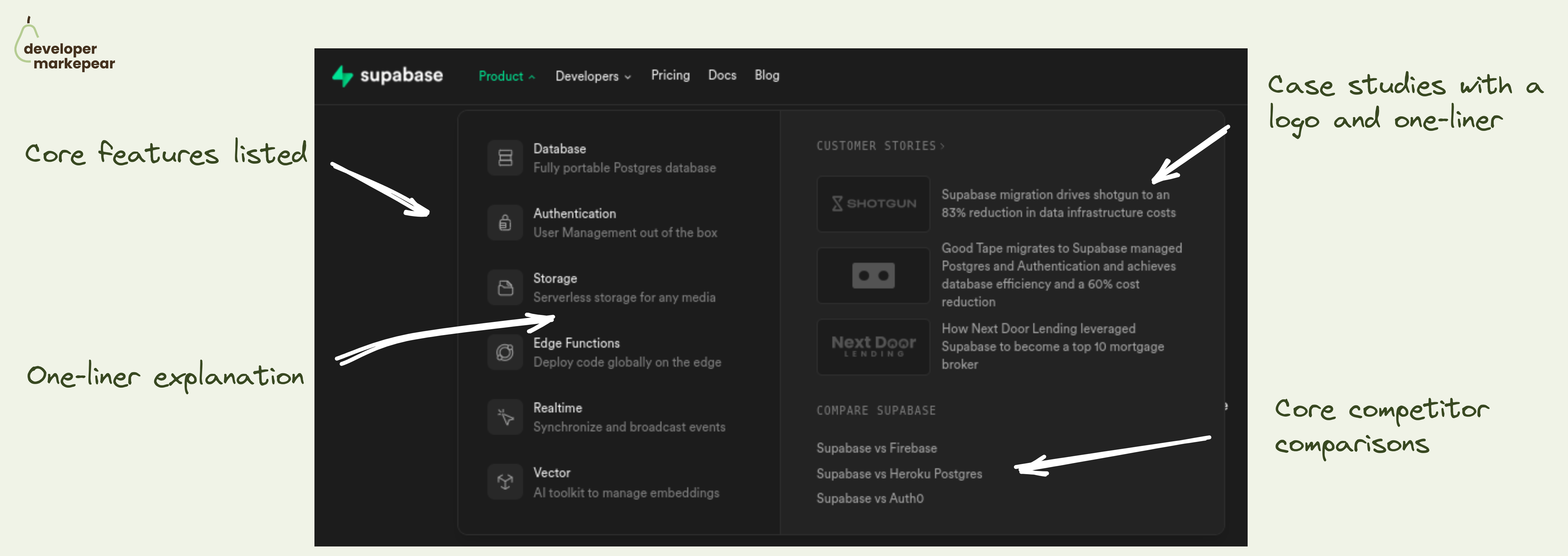
Really good product navbar tab from Supabase.
The product tab in your navbar is likely the most visited one on your site.
And there are a million ways of organizing information in there.
But ultimately, you want to help people understand what this product is about at a glance.
Even before they click. Even if they never click.
And how do you explain your product to devs?
By answering common questions:
Supabase does it really nicely:
Very solid pattern imho.
What I'd improve:

How to do a dev-focused brand video and get 10M+ views?
Making a memorable brand video is hard.
Doing that for a boring tech product is harder.
Doing that to the developer audience is next level.
Postman managed to create not one but three of those brand videos that got from 4M to 10M youtube views.
The videos I am talking about are:
So what did they do right?
Honestly, I am not exactly sure what special sauce they added but those are just great videos that you watch.
And I definitely remember them and the company which is exactly what you want to achieve with brand ads.

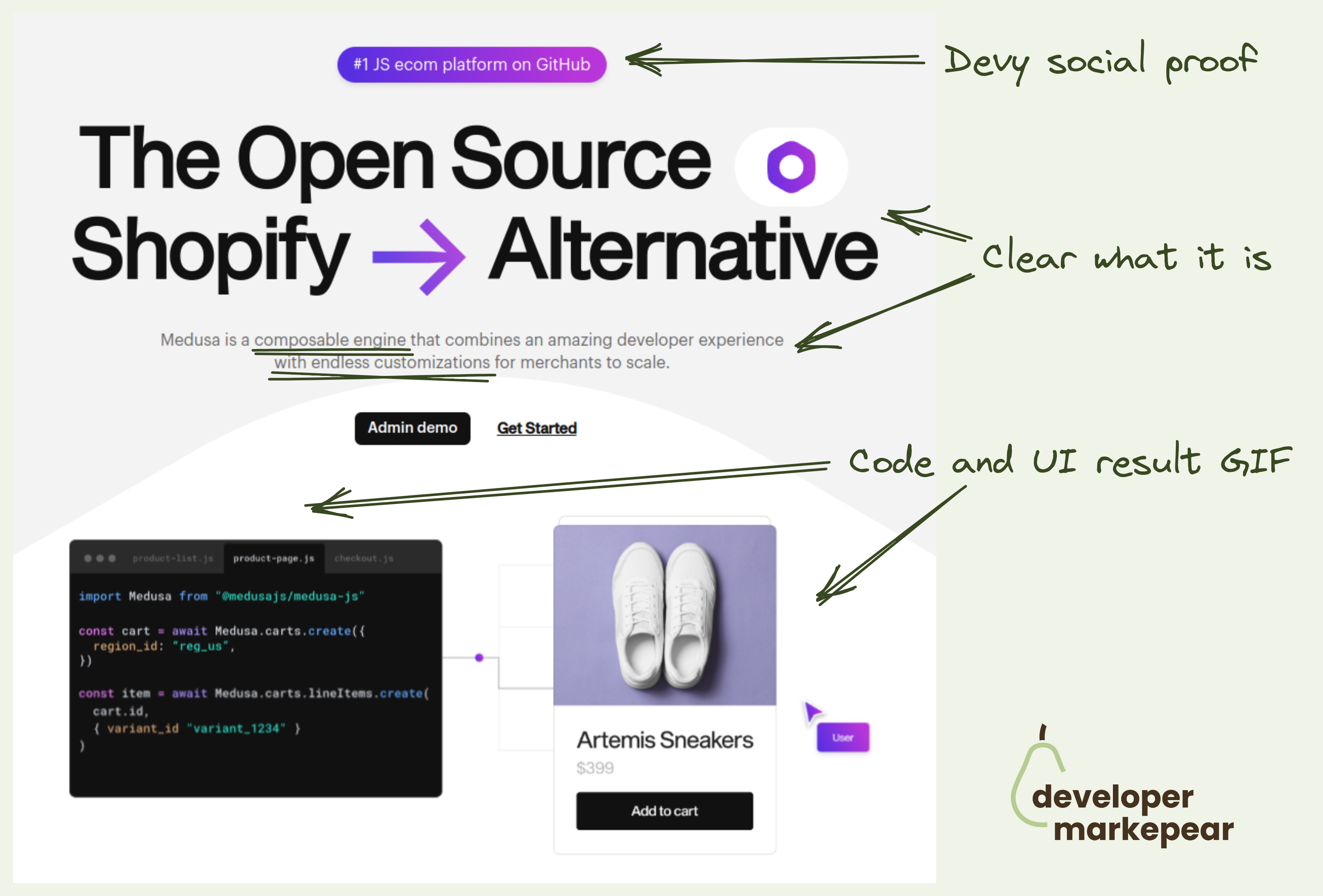
This has to be one of the better dev-focused headers I've seen in a while.
Headers should deliver your core product message and get people interested. That is true at any stage but early stage especially.
💡You want everyone, even those folks who just take a look and leave to remember. You want them to recall it in their next conversation around this topic.
There may be supporting messages for sure but there is always that one core thing. Make sure it lands.
In the case of Clickhouse, that core message is that they are a database that is fast at a huge scale.
Their supporting messages are:
💚And they deliver that beautifully with:
Headline
Clear as day headline speaking to value delivered at a level that builds rapport with their audience.
Not "Give users seamless web experience at scale" but "Query billions of rows in milliseconds". I like that little touch with "rows" which makes who they speak to obvious
Subhead
Subhead supporting it with "fastest and most resource-efficient DB"
+ talking about the use cases "real time apps and analytics" and it being open-source
Calls to action
These CTAs make the audience feel at home. There are docs in there + clear "we are open-source" CTA
Visual
That supporting visual is just amazing.
It shows the value in the most believable way you could deliver it here imho. Query and an Output that shows the size of the database and speed of the query
Social proof
Social proof in the navbar, almost 34k stars and a GitHub icon.
+ a way to get people to that repository, check it out and leave a star.
There is more social proof below the fold with big logos and stuff but the GitHub icon and stars make it immediately clear that this is a project that people care about.
It is remarkable how brilliantly simple it is all presented. Just a fantastic work IMHO.

Classic remarketing ad. But things are classic because they work 👇
Youtube remarketing is one of the most popular ways to stay top of mind with devs who visit your site.
Lots of devs spend time on Youtube so it is a solid match.
But, "buy now" style ads rarely work because if they wanted to try/buy they would have already.
They need something more.
That "more" is often trust.
They simply don't trust you, your product, and your company.
They don't think you are the real deal and will solve their problems.
But you can build that trust. And to do that you can use testimonial-style ads:
That is it.
Show enough of these and % of people will trust you and convert.

This is a really clever billboard campaign.
Show don't tell they say.
And Segment did exactly that by putting billboards with the wrong location printed on them (LA in SF etc).
The theme/message was "What good is bad data?" which was exactly what they wanted to convey.
What I like about is the alignment between:
This is hard to do imho so big kudos to them 🎉!
Downside?
Reportedly many folks who saw billboards didn't get that it was intentional and Tweeted at them about the error.
Or maybe they were next-level jokers...

In a mature category, it is safe to assume that people know about other tools.
Especially devs.
I love how Axiom owns its unique selling point and how it stands out from the competition.
Takes guts but I love it.

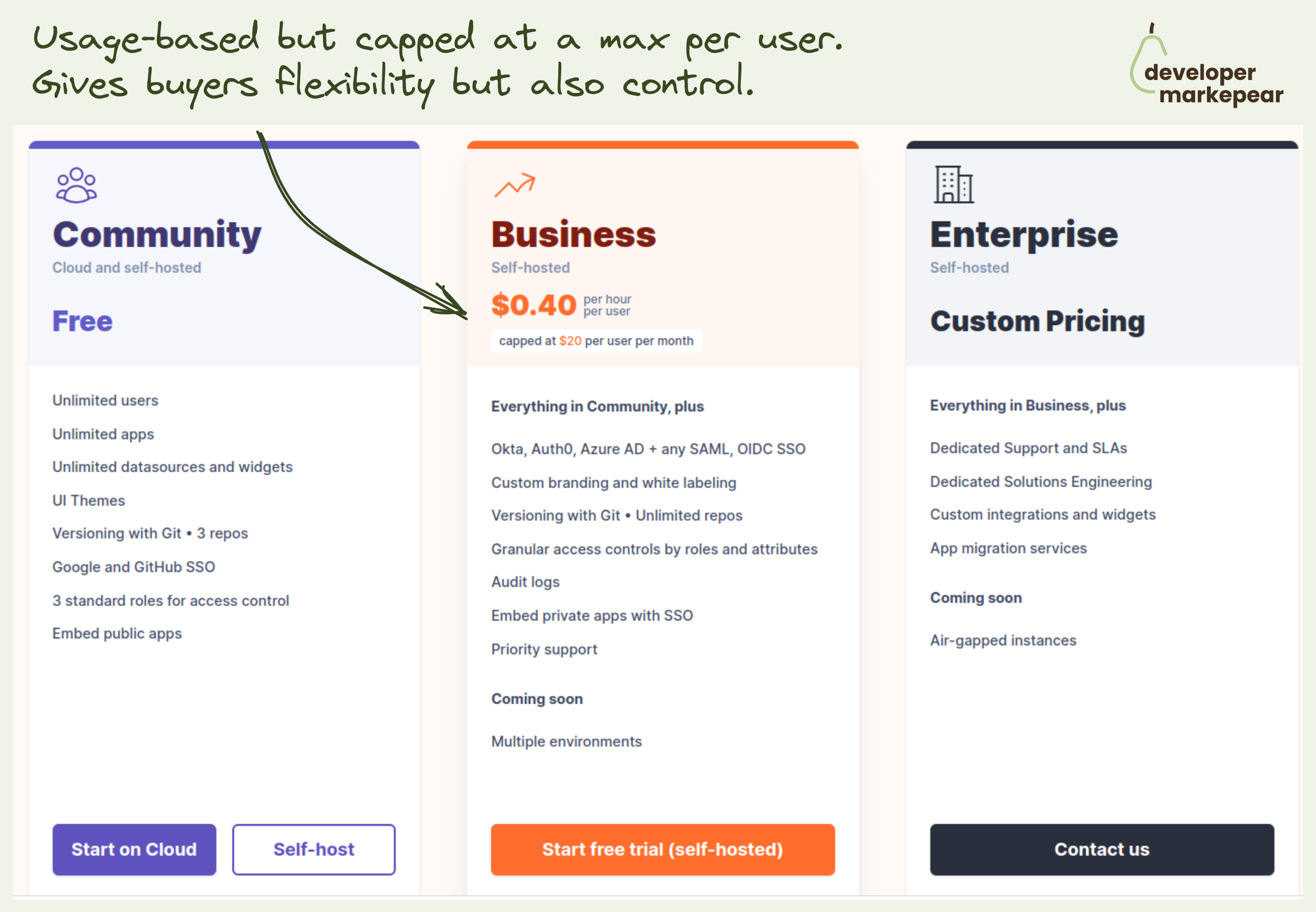
Usage-based pricing is loved by devs. But has its own problems.
Ok, so first what are those problems?
Value metric:
Predictability and procurement:
But devs love usage-based pricing:
It is great for a dev tool company:
But pulling it off is not as easy as you may think.
Choosing that value metric, packaging it, and presenting it is a struggle.
@Appsmith solved it in the following way:
Very interesting approach.

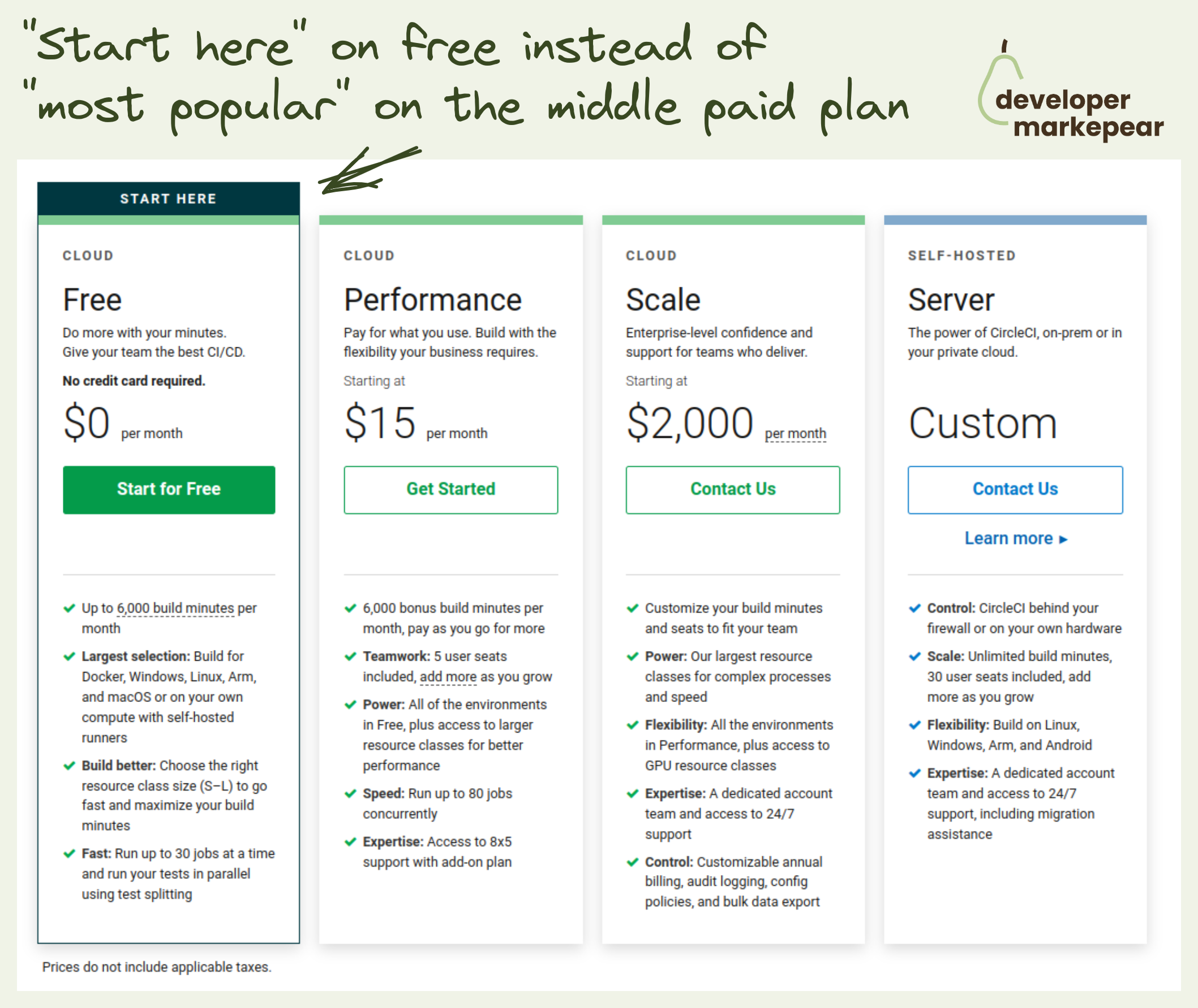
Why not highlight your free plan?
Most companies highlight their middle paid plan saying it is "most popular".
First thing, yeah, sure it is your most popular plan.
But more importantly, most visitors will not convert to your paid plans right away.
So why not try and capture as many devs as possible on the free plan?
If they like your dev tool there are many things you can do to convert some of them to paid plans.
But if they leave that pricing page and go with some other free tool, you are not converting anyone.
@CircleCI highlights free and they are in the mature, competitive market of CI CD tools.
Idk, it really does make a lot of sense to me.
If people need more advanced features they will choose higher plans anyway.
But if they want to get things started with the basic plans they will choose free or go elsewhere.
I'd rather have them choose free than none.