
𝗔𝘁𝘁𝗿𝗮𝗰𝘁𝗶𝘃𝗲 𝗮𝗱 𝗰𝗿𝗲𝗮𝘁𝗶𝘃𝗲 𝗳𝗼𝗿 𝗮𝗻 𝗶𝗻𝗳𝗿𝗮 𝗽𝗿𝗼𝗱𝘂𝗰𝘁 𝘁𝗵𝗮𝘁 𝗿𝘂𝗻𝘀 𝗶𝗻 𝗮 𝘁𝗲𝗿𝗺𝗶𝗻𝗮𝗹?
Hard, but Run.ai did that.
Infra products are not "obviously cool".
There is no shiny UI, no happy people wearing your sneakers,
So what do you show on your ads?
First off, the rules still apply:
• Catch your audience's attention
• Say what you do in their language
• Better yet, show how it actually does it
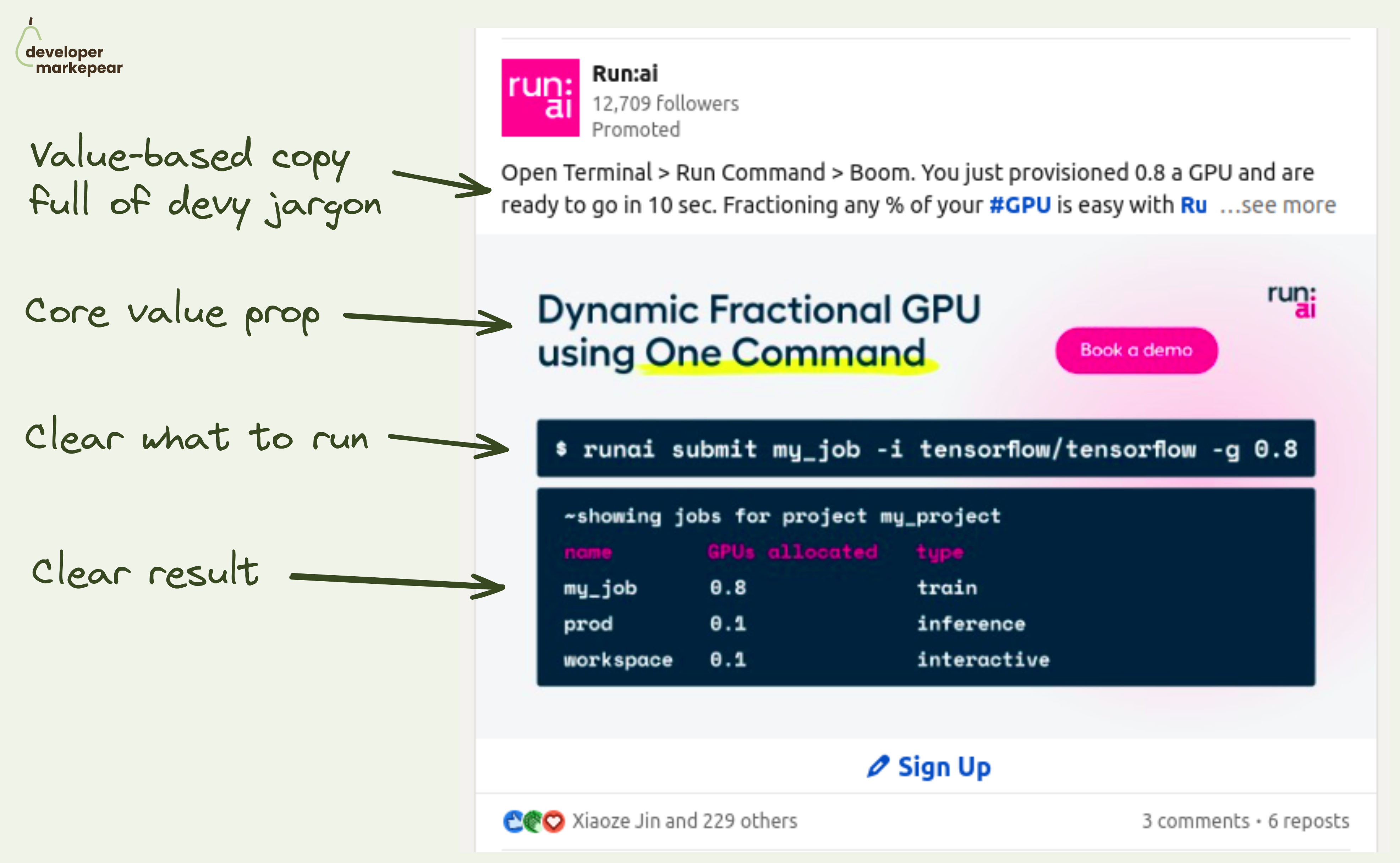
And Run.ai ai and MLOps infra tool managed to create a beautiful Linkedin ad IMHO:
• They catch attention with the code visual
• They say what they do quickly with "Dynamic Fractional GPU using One Command"
• They extend on that in the post copy with an action-driven "Open Terminal -> Run Command -> Boom"
• The code shows what it feels like to use the tool
• And it shows you the result -> fractional GPUs
Job well done!

VS competitor ads are hard to pull off with devs. Not impossible though. 👇
So the problem is that:
@Convex does it really nicely here:
And even though this is by a "aggressive" competitor marketing hundreds of devs liked/bookmarked this tweet.
Good job!

Make a {X} cry in 5 words or less.
Great Linkedin (or Twitter) post format.
This is one of those fantastic self-selecting mechanisms as well.
People who understand the joke are the people you are looking for.
You may get the exact people you want to follow your profile.
With a nicely targeted joke.
Love it.

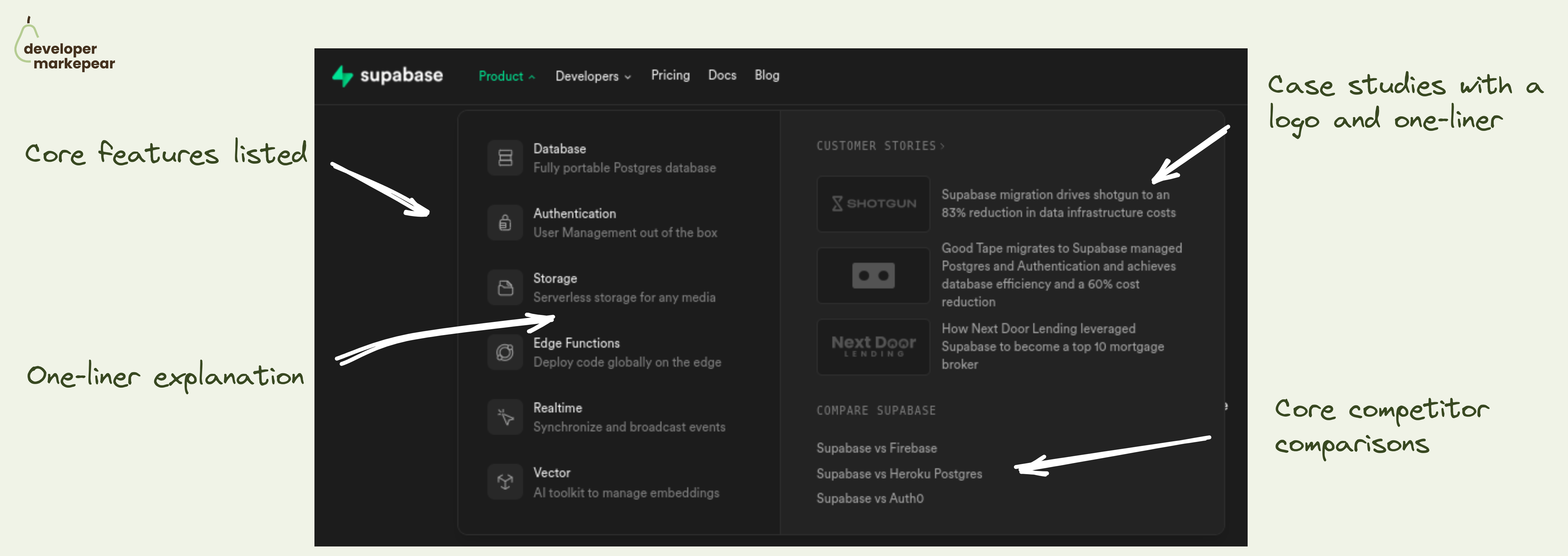
Really good product navbar tab from Supabase.
The product tab in your navbar is likely the most visited one on your site.
And there are a million ways of organizing information in there.
But ultimately, you want to help people understand what this product is about at a glance.
Even before they click. Even if they never click.
And how do you explain your product to devs?
By answering common questions:
Supabase does it really nicely:
Very solid pattern imho.
What I'd improve:

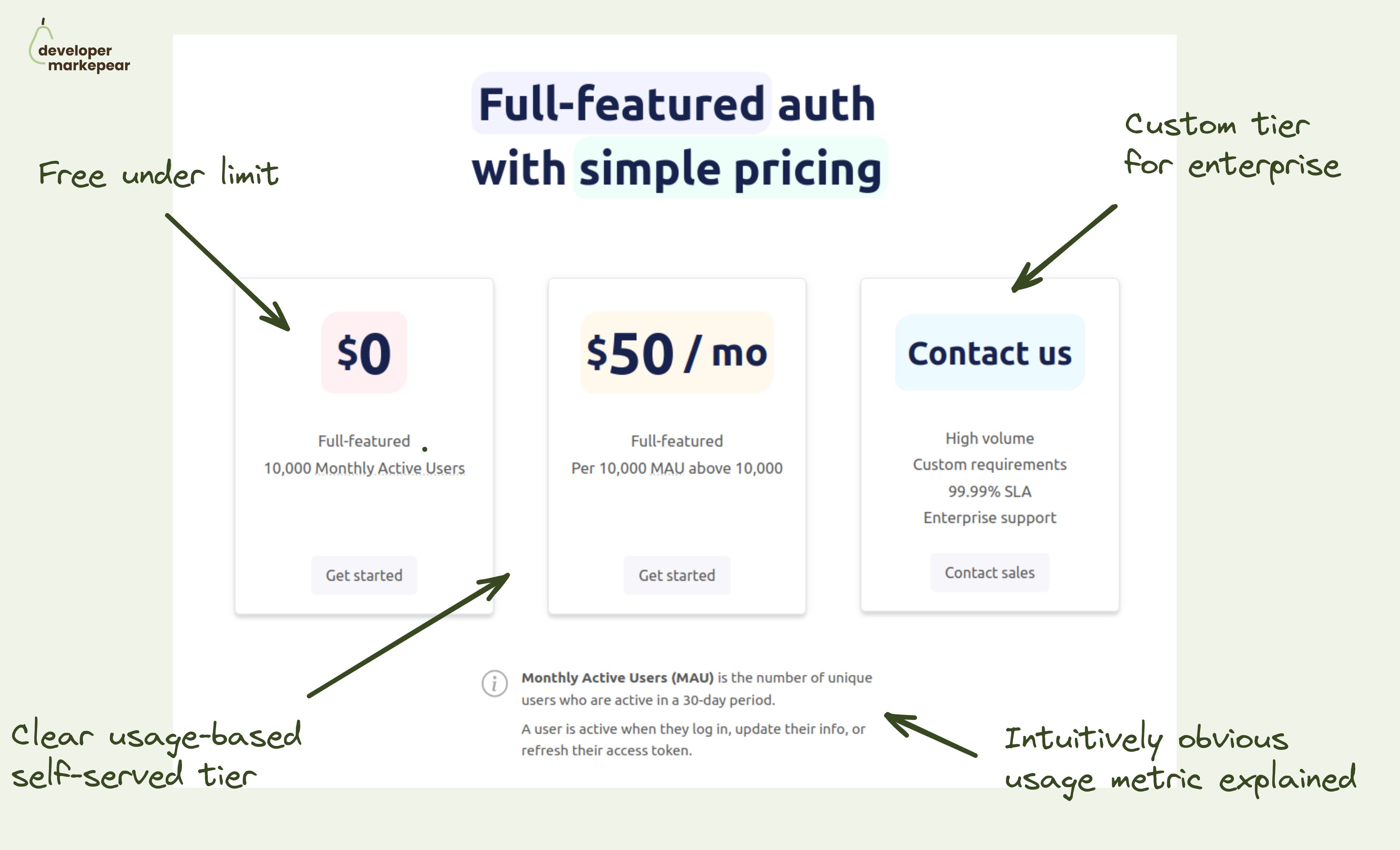
How do you make your dev tool pricing simple?
I really like this one.
Saw someone share a pricing page from Userfront some time ago and really liked it. They changed it now but I really like the thinking behind the older version.
It is just remarkably simple while hitting all the boxes:
Just a very good baseline.

"How fast do you ship?"
Not many dev tools answer that on their homepage. PostHog does.
In a typical (enterprise) sales process, people often ask:
And you show them the roadmap or get someone from the product on the next call.
But I haven't yet seen dev tools talk about it on their homepage.
But why not?
Devs who want to buy self-serve want to know it almost just as much.
After all, they won't be able to twist your arm to build that custom feature cause "we are your biggest client and we need it".
I like it, it builds trust, it shows me you are transparent,
And it shows me that those features I can see on the public roadmap will come true.

Copy that lands makes a huge difference in dev tool website conversion.
Earthly proved it with this "tiny" change.
So I am a huge believer in good copy.
Not the clever one but the one that is written with words that your customers use.
That is rooted in product and research.
But I often hear devs or founders say things like "it's just copy".
It is not "just copy" it is your message, it is your positioning.
It is the difference between "cool, let's try it" and "now for me, whatever".
So some time ago I came across this article from the Earthly CEO Vlad Ionescu.
He shared that at some point they decided to run this A/B test with just a "tiny" change.
They changed the word "CI" -> "Build" across the homepage.
And their core website conversion doubled.
So next time you work on website copy give it some more thought and you may be surprised that "just copy" made a huge difference.

Super short dev tool case study on a single viewport.
Many case studies follow a Hero -> Problem -> Solution -> Results framework.
Many try and do it on a one-pager.
But what @Resend did is next level and I like it.
Especially with devs, you want to be technical and succinct.
And Resend took all the possible fluff out of it.
I'd like to have some before or after probably or a stronger results (or pain) ) focused headline.
But I think this is great actually.

Action-focused copy is usually better than "sign up".
But sometimes it is hard to find a good copy for this.
Some teams like Vercel or Auth0 do "Start building "
But that doesn't always work.
I really like this "Get API keys" CTA copy.
Now for the Hero section I really like those two CTAs:
Really great job imho.

Most dev tools have two deployment options:
And then companies present it on their pricing page with some flavor of two tabs.
And you need to name them somehow.
And how you describe those things sometimes adds confusion for your buyers:
I like how nice and simple solution Retool used on their pricing page:
Explicit, obvious and to the point.
Love it.

How to present benchmark results masterclass from RavenDB
The biggest problem with the software benchmarks that you run is?
People don't trust you. Especially when the results are good.
𝗬𝗼𝘂 𝗷𝘂𝘀𝘁 𝗻𝗲𝗲𝗱 𝘁𝗼 𝗯𝘂𝗶𝗹𝗱 𝘁𝗵𝗮𝘁 𝘁𝗿𝘂𝘀𝘁. 𝗢𝗻𝗲 𝗼𝗳 𝘁𝗵𝗲 𝘄𝗮𝘆𝘀 𝗶𝘀 𝘁𝗵𝗿𝗼𝘂𝗴𝗵 𝘁𝗿𝗮𝗻𝘀𝗽𝗮𝗿𝗲𝗻𝗰𝘆.
People from RavenDB do it by:
This looks solid because it feels like I could re-run what they did myself.And so I trust them and I probably won't ;)

The problem with presenting API is that it is hidden. It gets the job done in the background.
So it is not "attractive" in the way some other dev tools can be.
But you can:
That is how Mux, video API, solves it.
Found this awesome crossover on their homepage.
They give you:
Love it!

There are many things that I like about it.
Overall with very little effort, I understand what it is, and what it does.
And I can go and dig deeper for myself or spread the word with my circles.

One of the top-performing conversion flows in dev-focused articles.
"Aside CTA" in the "How to do {jobs to be done}" article.
You know the drill:
And Export SDK executes it (almost) perfectly:
One thing that could be tested and changed is putting this "Aside CTA" mid-article and not at the end (tip from Martin Gontovnikas).
A good thing to try if you are running the "How to do {jbtd}" article strategy.

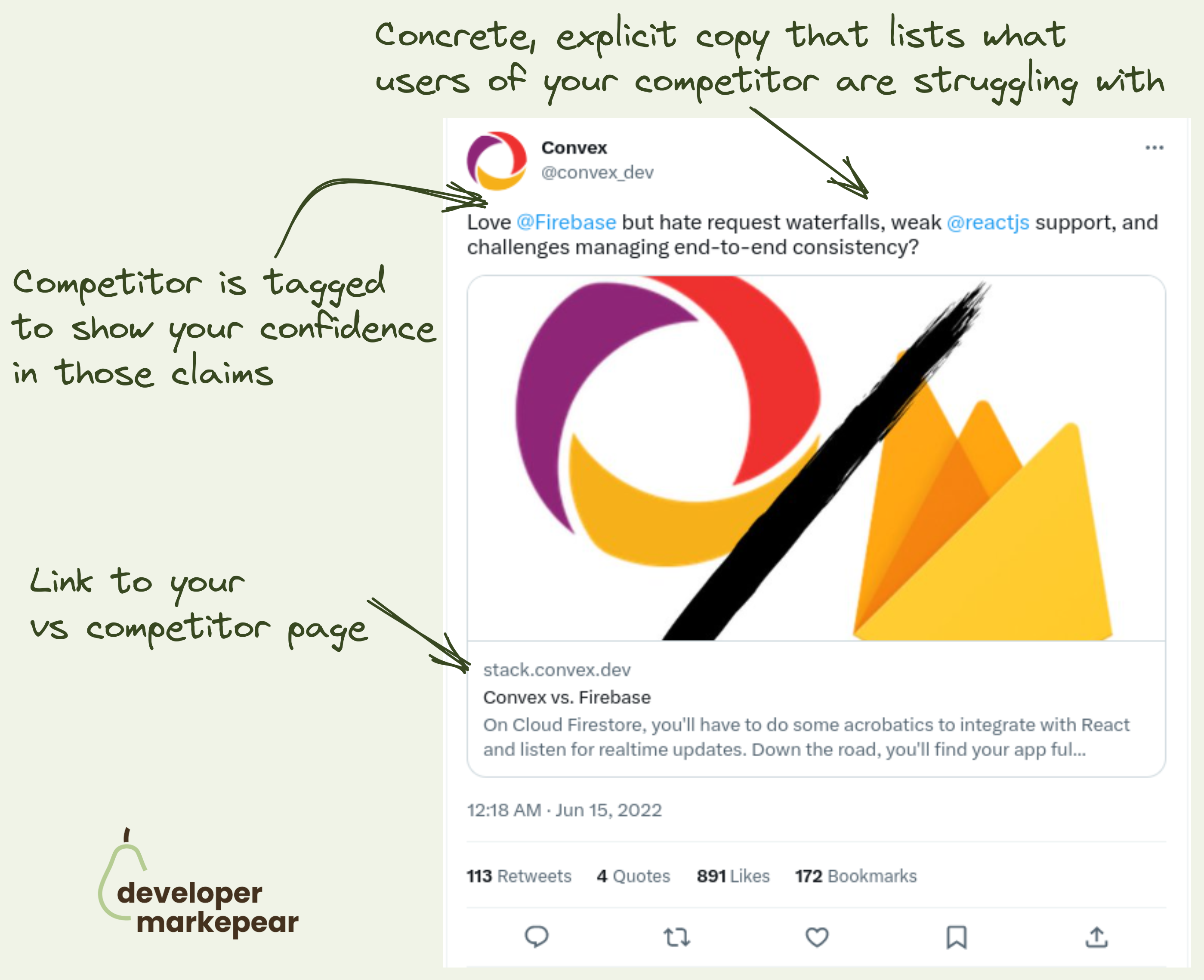
This is one of my favorite our dev tool vs competitor blog posts.
With these pages, you want to explain when you are better.
But you don't want to berate your competitor.
And above all, you want to help people make a decision.
Chances are (almost 100% ;)) that you are not better for every use case. And your developer audience knows it.
But there should be use cases, tool stacks, or situations when you are the best option.
Talk about those. Dev to dev.
@Convex did a great job in this post that I think can be a template for how to write these:
After reading that post you are fairly convinced that if your situation matches the one described and if it makes sense to use it.
Love it.

How easy it is to get started is a big conversion factor for any dev tool.
Devs want to test things out and if it is hard to do they will be gone testing a competitor that made it easy.
And so a good how-to section on your homepage can make a big difference in getting devs to that first experience.
Appsmith does it beautifully with their 1-2-3 How-to section:
It is so engaging and just beautifully designed. And the CTA to additional resources like integrations, widget library, and docs make the message land. I do believe it is easy to set this up.
Great pattern to copy-paste imho.

This is a really clever billboard campaign.
Show don't tell they say.
And Segment did exactly that by putting billboards with the wrong location printed on them (LA in SF etc).
The theme/message was "What good is bad data?" which was exactly what they wanted to convey.
What I like about is the alignment between:
This is hard to do imho so big kudos to them 🎉!
Downside?
Reportedly many folks who saw billboards didn't get that it was intentional and Tweeted at them about the error.
Or maybe they were next-level jokers...

𝗛𝗼𝘄 𝘁𝗼 𝗰𝗿𝗲𝗮𝘁𝗲 𝗴𝗼𝗼𝗱 𝘁𝗲𝗰𝗵𝗻𝗶𝗰𝗮𝗹 𝗰𝗼𝗻𝘁𝗲𝗻𝘁 𝘁𝗵𝗮𝘁 𝘁𝗵𝗲 𝗛𝗮𝗰𝗸𝗲𝗿 𝗡𝗲𝘄𝘀 𝗮𝘂𝗱𝗶𝗲𝗻𝗰𝗲 𝗹𝗶𝗸𝗲𝘀?
The general tip is simple. Create content that the HN audience finds interesting.
𝗧𝗵𝗮𝘁 𝘁𝘆𝗽𝗶𝗰𝗮𝗹𝗹𝘆 𝗺𝗲𝗮𝗻𝘀:
But how do you actually do that?
𝗢𝗻𝗲 𝗼𝗳 𝘁𝗵𝗲 𝗽𝗹𝗮𝘆𝗯𝗼𝗼𝗸𝘀 𝘁𝗵𝗮𝘁 𝘀𝗼𝗺𝗲 𝘁𝗲𝗰𝗵𝗻𝗶𝗰𝗮𝗹 𝗳𝗼𝘂𝗻𝗱𝗲𝗿𝘀 𝗱𝗲𝗽𝗹𝗼𝘆𝗲𝗱 𝘄𝗮𝘀 𝘁𝗵𝗶𝘀:
That was exactly what folks from CockroachDB did at the beginning. Heard about it on one of the episodes of the Unusual Ventures podcast with Peter Mattis from Cockroach Labs.
𝗘𝘅𝗮𝗺𝗽𝗹𝗲𝘀 𝘁𝗵𝗮𝘁 𝗵𝗶𝘁 𝘁𝗵𝗲 𝘁𝗼𝗽 𝗼𝗳 𝗛𝗡:
• "CockroachDB Stability Post-Mortem: From 1 Node to 100 Nodes"
• "Serializable, lockless, distributed: Isolation in CockroachDB"
• "How CockroachDB Does Distributed, Atomic Transactions"
Kudos Cockroach Labs team and thanks for sharing!

Thinking about your next conference giveaway idea?
How about a coconut? Datafold did just that!
Coconut + logo burned on it + a person who can open them up
=
A memorable, shareable, fresh (literally), and wholesome conference experience.
And I bet it didn't cost an arm and a leg too.
It goes to show how creativity matters when planning those things.
Thinking about doing a similar thing in Poland... with potatoes of course ;)

How to do a dev-focused brand video and get 10M+ views?
Making a memorable brand video is hard.
Doing that for a boring tech product is harder.
Doing that to the developer audience is next level.
Postman managed to create not one but three of those brand videos that got from 4M to 10M youtube views.
The videos I am talking about are:
So what did they do right?
Honestly, I am not exactly sure what special sauce they added but those are just great videos that you watch.
And I definitely remember them and the company which is exactly what you want to achieve with brand ads.

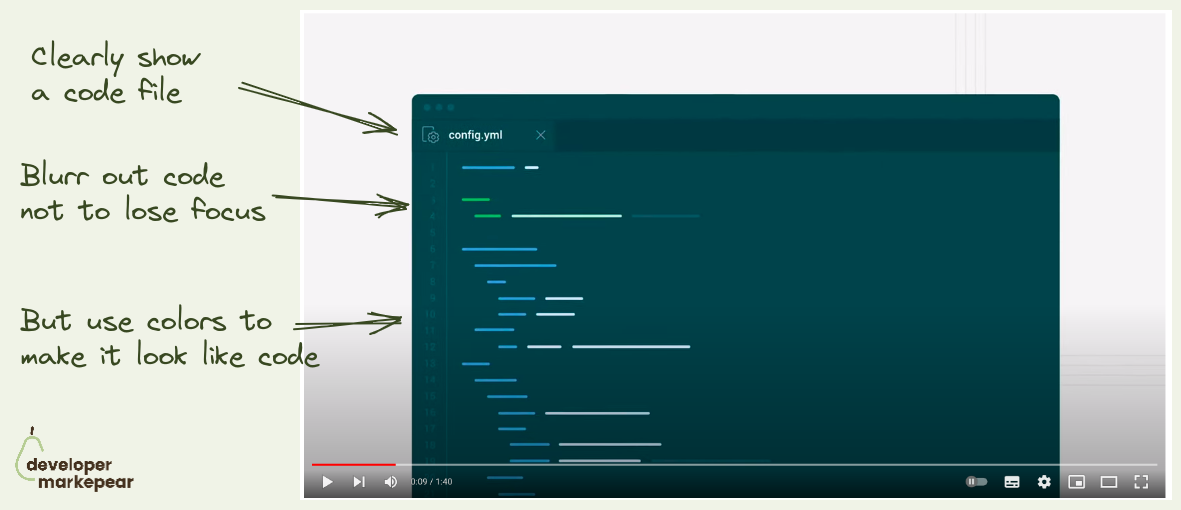
Showing code and UI in an explainer video is always a dance and rarely ends well.
You want to show the code to make it devy.
But you don't want to show everything not to overwhelm.
The same goes for UI which should look like your UI.
But show only what is necessary.
It's a struggle but CircleCI does it really nicely in this explainer:
They do the same for the UI later in the video.Just a really clean way of explaining things. Nice!

Say what we are all thinking.
This tweet is great as it states something that most of us feel.
It is something that you may have had a discussion about with someone recently.
You might have fought about one tool or another.
But at the end of the day tools don't matter.
You can share it with someone as:

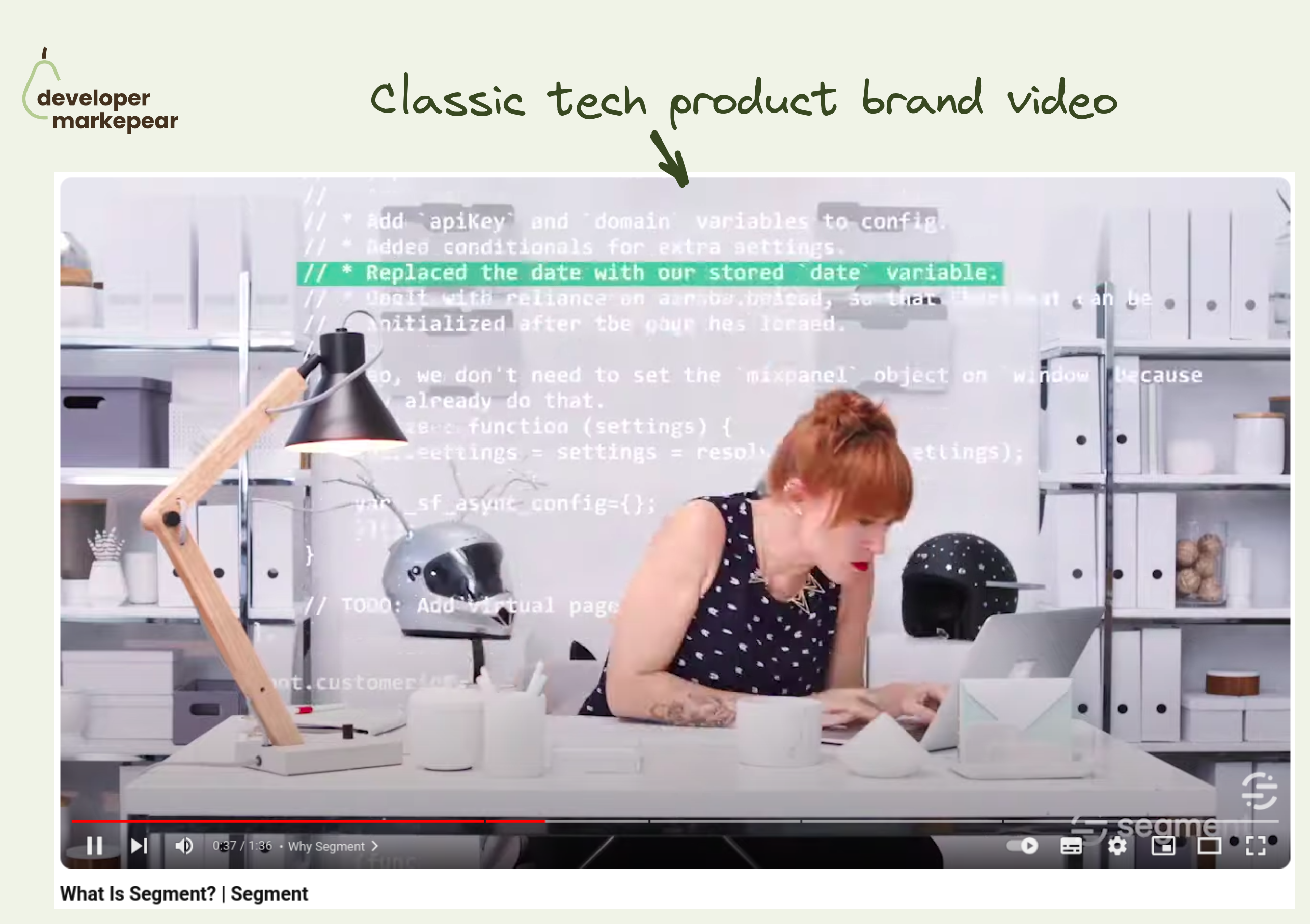
Came across this classic What is Segment brand video while watching an interview with one of the folks behind it, Maya Spivak (she is awesome btw).
What I like about it is that:
• it is fun, not formal, builds rapport
• it introduces the core problem the tool solves
• it shows the tech and explains it in a way that is simple but not simplistic
And it follows a flavor of the classic AIDA format:
Putting all that in 90 seconds is hard.
And even though this video is 4 years old it could easily still work today IMHO.
Really solid baseline to s̶t̶e̶a̶l̶ get inspired by ;)

Gonto shared an interesting play that they tried at Auth0 when he was running growth there.
So the story goes like this:
I think that doing just the sponsorship for the retargeting pixel could work.
But when you add that branding consistency between the sponsored site and the product the CTR is better.
Interesting one for sure.

Classic remarketing ad. But things are classic because they work 👇
Youtube remarketing is one of the most popular ways to stay top of mind with devs who visit your site.
Lots of devs spend time on Youtube so it is a solid match.
But, "buy now" style ads rarely work because if they wanted to try/buy they would have already.
They need something more.
That "more" is often trust.
They simply don't trust you, your product, and your company.
They don't think you are the real deal and will solve their problems.
But you can build that trust. And to do that you can use testimonial-style ads:
That is it.
Show enough of these and % of people will trust you and convert.

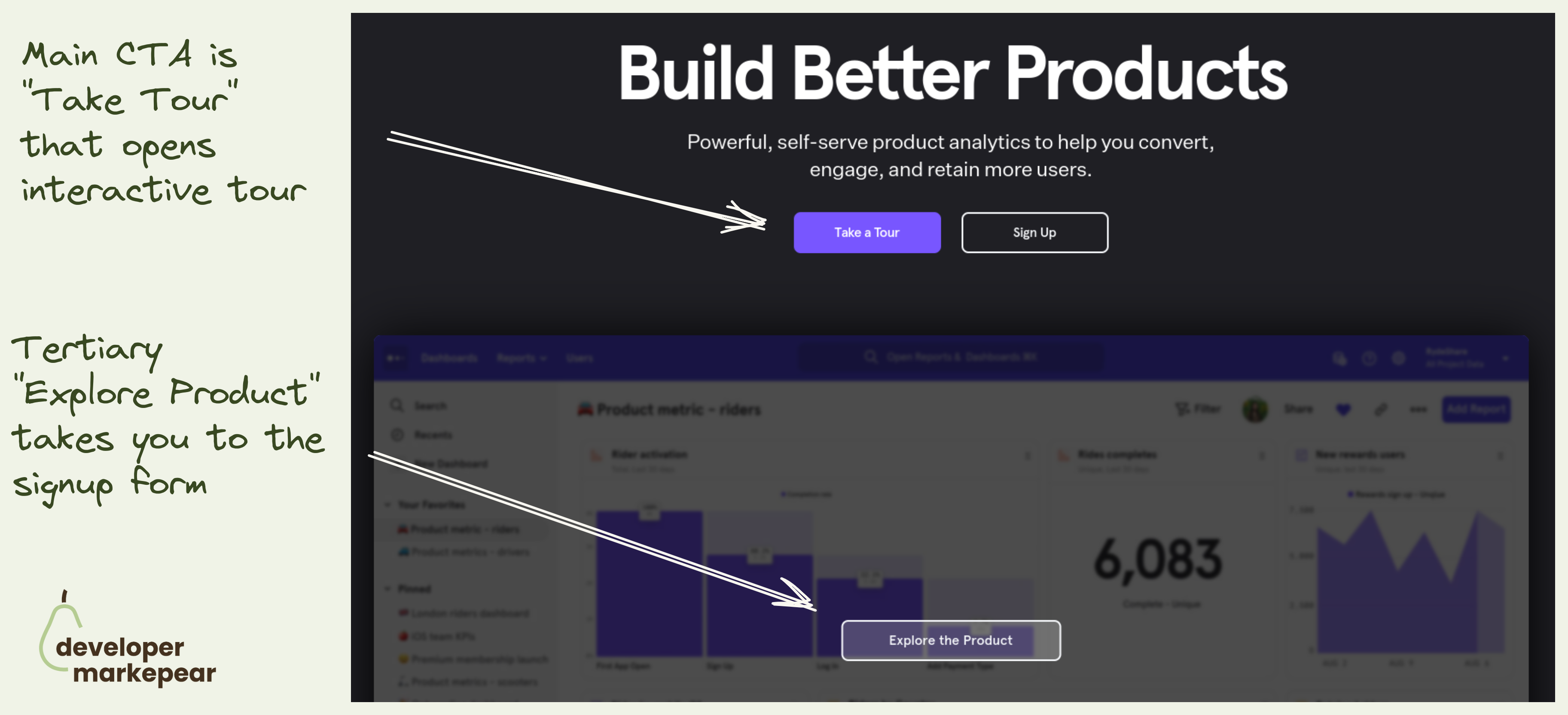
Mixpanel primary CTA is to take an interactive tour.
They take you to a 30min video + a guided UI tour.
Not a signup.
That is because with products that have long time to value (like analytics, observability etc) dev will not see value in the first session.
I mean to really see value you need to see real data, real use cases. And if you were to actually test it would take weeks.
That is why many companies do demos. But demos have their own problems (and most are bad).
Interactive tools make it possible for me to explore the value without talking to anyone.
I love this option.

Mux does a few things beautifully in this header.
Value proposition:
Animated visual that is really good for dev tools:

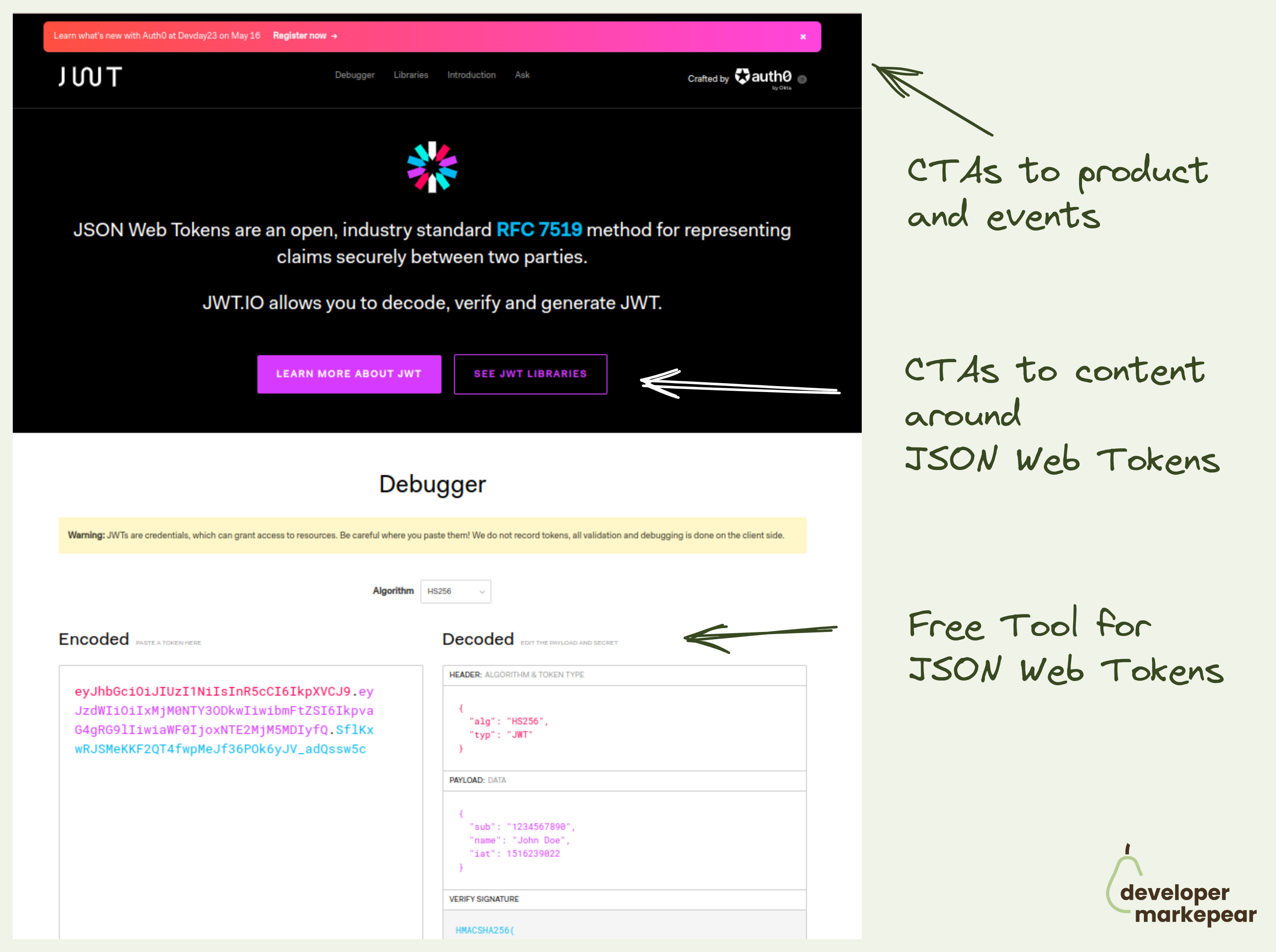
Marketing through free tools is powerful. And Auth0 implemented it beautifully.
In an old article from Gonto I read about some free tools that Auth0 created years ago.
And those tools are still generating traffic and leads today.
And they are helpful to developers and make the Auht0 brand even more appreciated by the community.
One of those tools is JSON Web Token Debugger.
So how this works for them is this:
Now, Gonto suggested that is important to do it on a separate domain to make it less promotional.
I am not sold on that especially when I know there are companies like @VEED.IO that build "SEO tool clusters" in the /tools/ subfolder of their page and crush it in search.
But either way, if you can solve a real problem your target devs have, no matter how small, you should be able to get some developer love (and $) from the value you created.

Vs pages are a classic SaaS marketing.
But I like how Ably adjusts them to the developer audience:

How to get people to sign up for your office hours?
Why not put it on your docs homepage?
Btw, I really like the concept of office hours.
You get your devrels or product to do those weekly and then you just have to figure out how to get people there.
Classic options are to put info in onboarding sequences, in the app, or on the website hello bar.
But Flatfile had another idea. They put it in their docs homepage header.
I find this idea brilliant as many people who browse your docs (especially for the first time) are in that evaluation mode and would actually want to do that.
Plus calls to action in the docs get more respect by design ;)

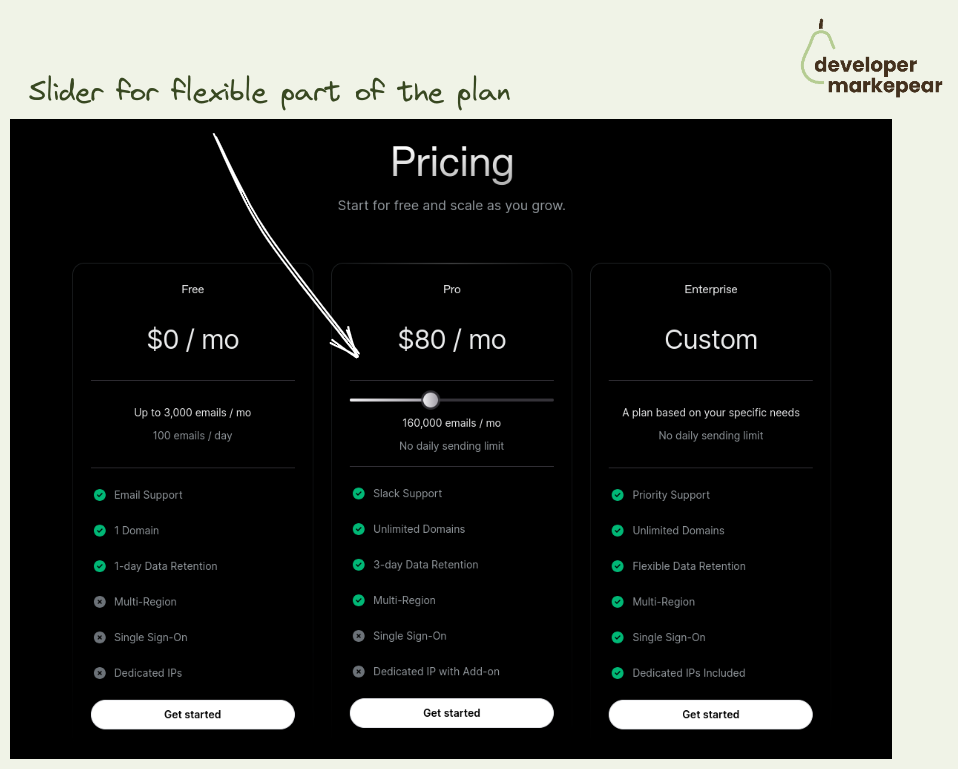
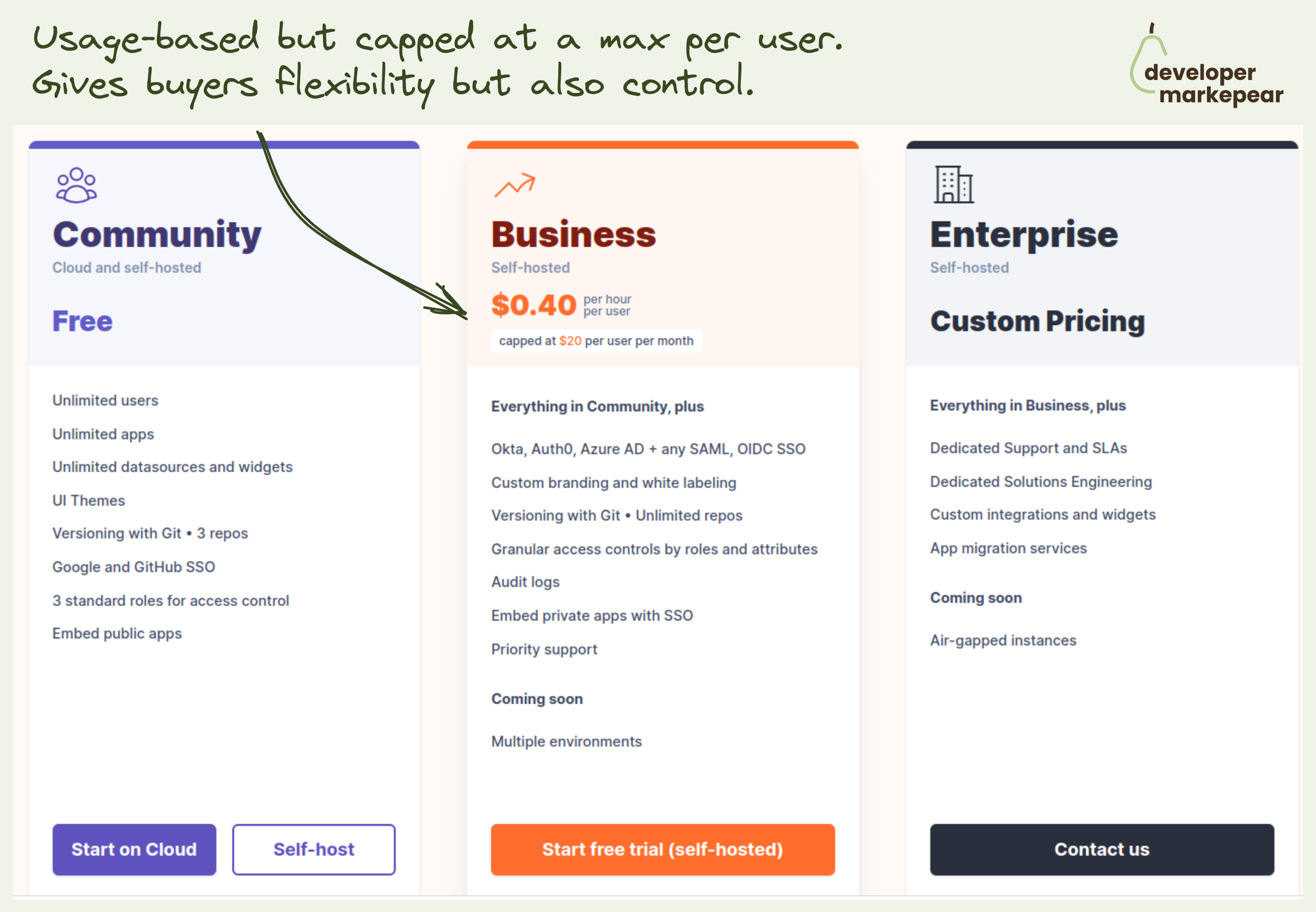
How to communicate the flexible part of your plan?
Many dev tools have 3 plans:
Especially the ones doing some flavor of product-led-sales or open-source go-to-market.
Now, the Team plan is often a self-served version.
And for many dev tools, this part is partially or entirely usage-based.
So how do you present it?
You can just have "+ what you use" and explain it in the big table below.
But if you have just one usage dimension then why not do it here?
Resend does it beautifully communicating right away that it starts at 20$ / month and grows with the amount of emails you send.
Very clear. Very nice.

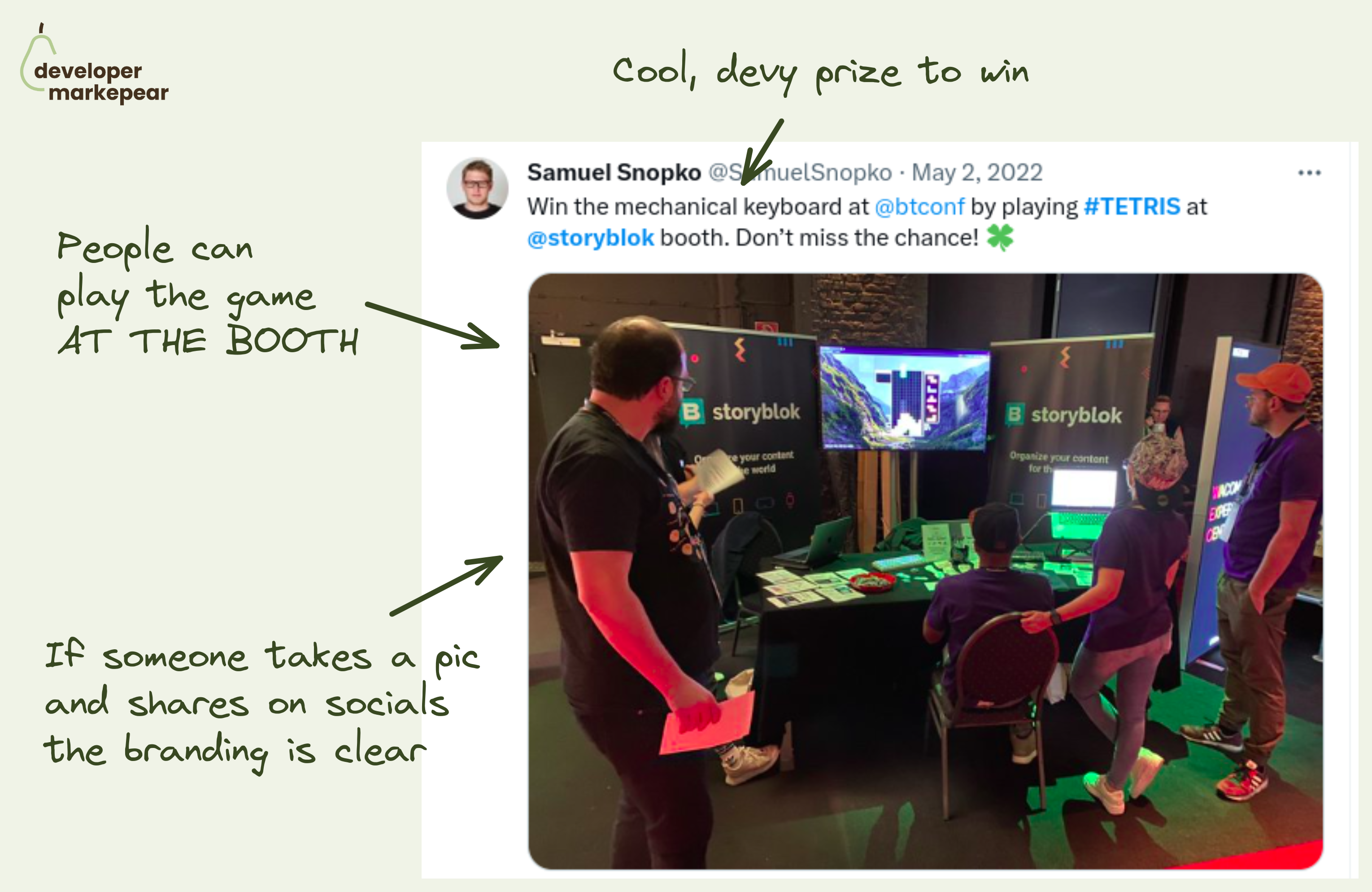
Conference activation idea: Tetris competition at the booth.
It is hard to get devs to your booth if all you offer is a "do you want to see a quick demo" spiel.
You need to get a bit more creative than that.
💚 The team at Storyblok ran a Tetris competition:
Afaik it was a big hit and I can definitely see why.
📒 A few more notes:
btw, I read about it on DX Tips. You want to check out that article on dev conferences from DX Tips

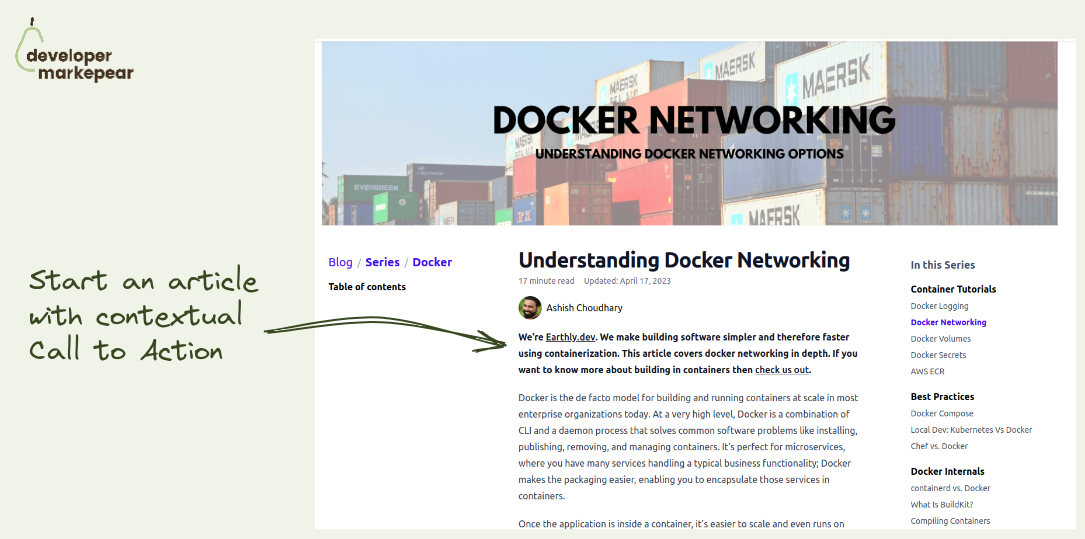
Need one more call to action idea for your dev tool blog?
How about starting an article with it?
Sounds weird but if done right it can work. Even with devs (or maybe especially with devs).
Earthly did and they are known for great dev-focused content.
Ok, so how does it work?
You start your article with a contextual call to action where you explain:
And then you let people read.
Those who find the topic important will remember you and/or maybe click out to see more.
I like it. It's explicit, transparent, and actually noninvasive.

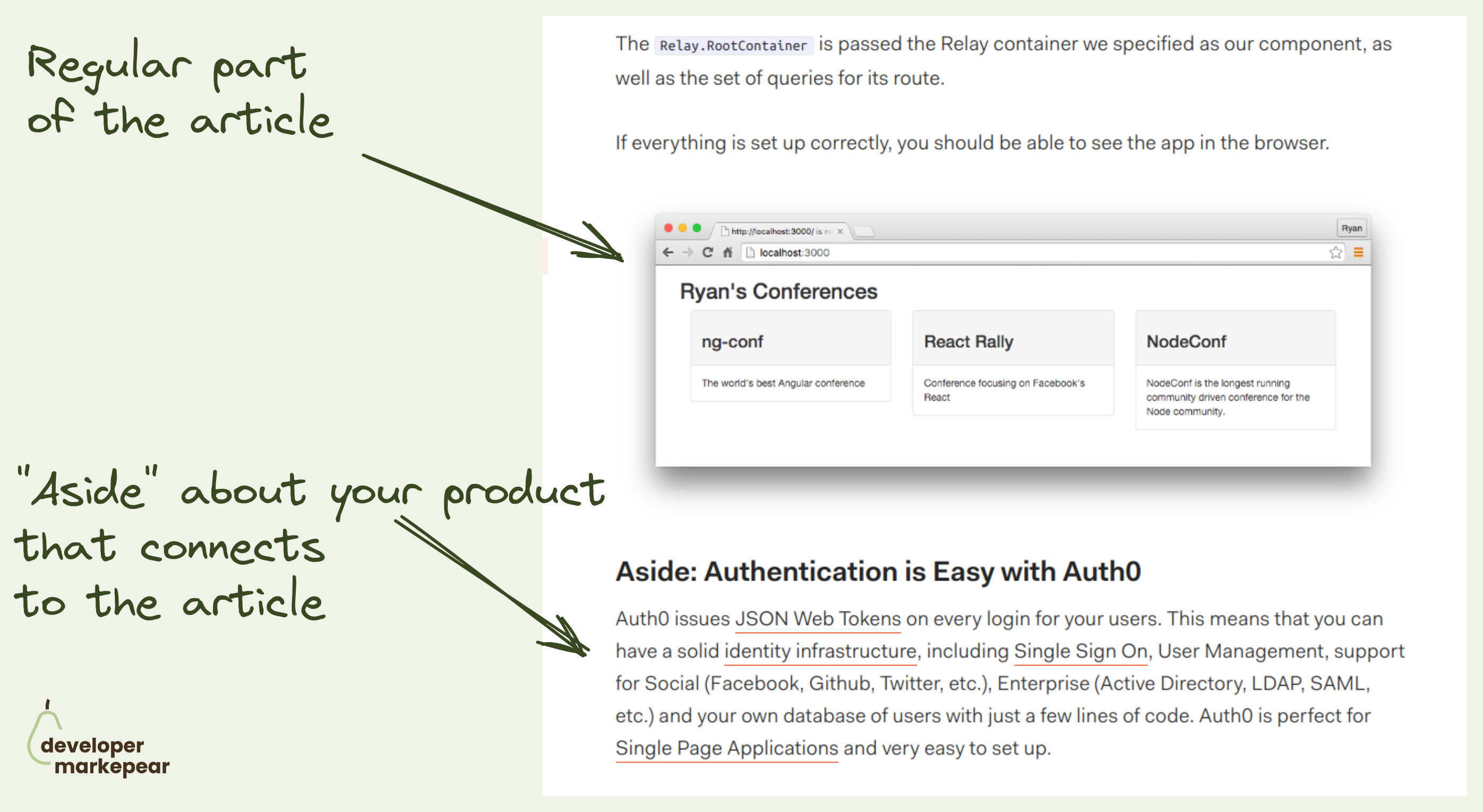
A classic dev tool blog call to action that is somewhat underused these days.
Was going through Martin Gontovnikas blog and found a post from a couple of years back.
He called this "Aside CTA" and the idea is this:
Why this can work well with devs is:
Definitely a classic that is worth trying.

What CTAs should you choose for your open-source project homepage?
Was always wondering what is my default.
There are many options: "See docs", "Get started", "Sign up", "Start X"
But in open-source you want people to start playing with it, install it.
So what should you choose?
Recently came across Astro homepage and loved what they chose.
"Get started"
Install code
Whatever I choose I will actually get my hands dirty.
I think this will be my default from now on.

When selling dev tools you typically have 3 "buyer" levels:
Individual dev:
Team lead:
Org lead:
How does Postman solve it?:
They even go the extra mile. Something I didn't see too often.
They understand their customer's reality and identified one more level between Org and Team.
Basically a department-level unit that probably has multiple teams but is not at the organization/enterprise level.
I really like what they did hear. Solid.

Just an awesome billboard/ad format for a dev too company coming from Vercel.
What I like about it is:
Simple and beautiful.
Btw, they actually run similar ads on Reddit and it makes a lot of sense IMHO.

I really love this hand-drawn feel.
It makes it super authentic.
Also, starting from scratch (not a ready diagram) makes following it more fun and less overwhelming.
Great stuff.
BTW the tool used for this is called excalidraw.com

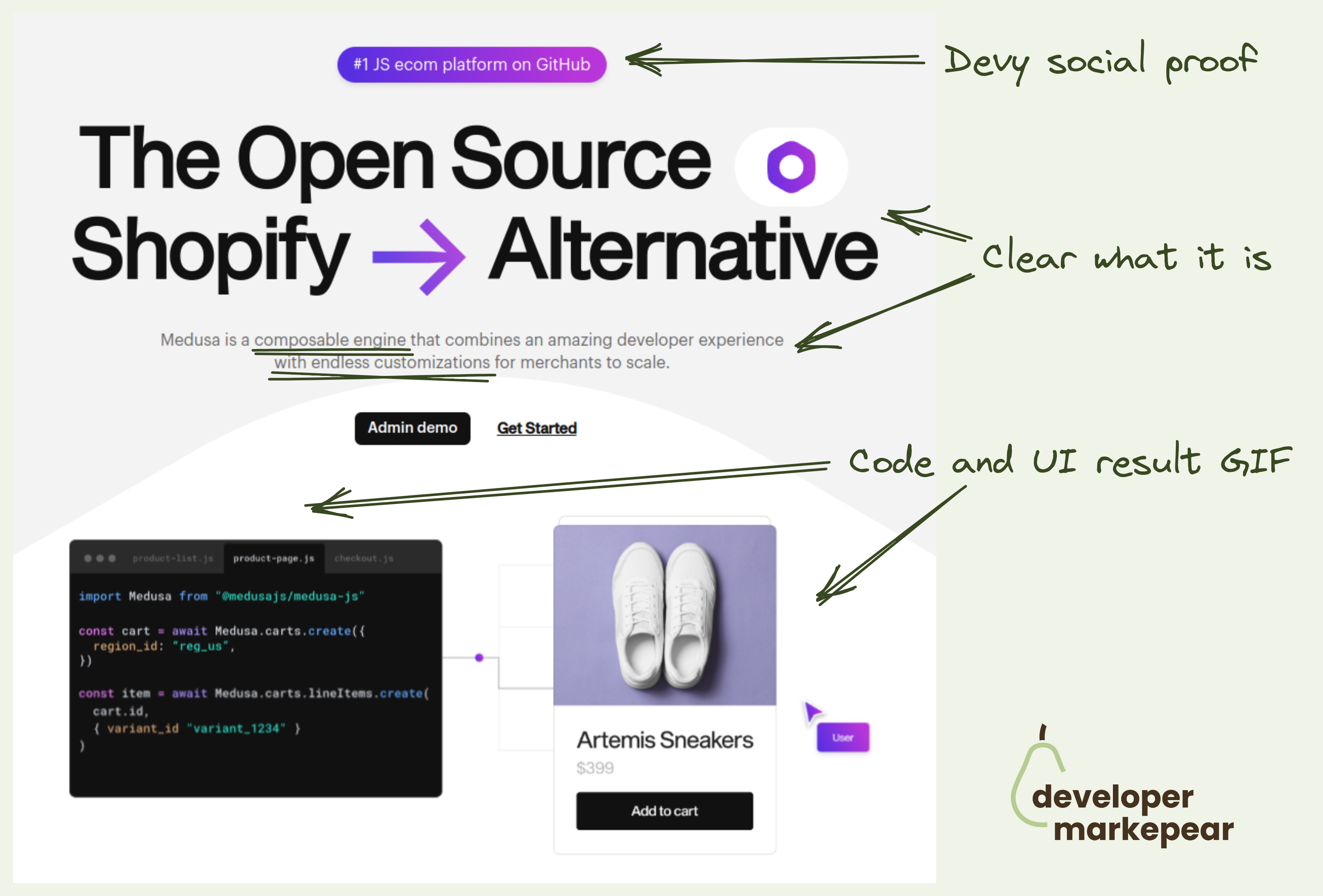
This has to be one of the better dev-focused headers I've seen in a while.
Headers should deliver your core product message and get people interested. That is true at any stage but early stage especially.
💡You want everyone, even those folks who just take a look and leave to remember. You want them to recall it in their next conversation around this topic.
There may be supporting messages for sure but there is always that one core thing. Make sure it lands.
In the case of Clickhouse, that core message is that they are a database that is fast at a huge scale.
Their supporting messages are:
💚And they deliver that beautifully with:
Headline
Clear as day headline speaking to value delivered at a level that builds rapport with their audience.
Not "Give users seamless web experience at scale" but "Query billions of rows in milliseconds". I like that little touch with "rows" which makes who they speak to obvious
Subhead
Subhead supporting it with "fastest and most resource-efficient DB"
+ talking about the use cases "real time apps and analytics" and it being open-source
Calls to action
These CTAs make the audience feel at home. There are docs in there + clear "we are open-source" CTA
Visual
That supporting visual is just amazing.
It shows the value in the most believable way you could deliver it here imho. Query and an Output that shows the size of the database and speed of the query
Social proof
Social proof in the navbar, almost 34k stars and a GitHub icon.
+ a way to get people to that repository, check it out and leave a star.
There is more social proof below the fold with big logos and stuff but the GitHub icon and stars make it immediately clear that this is a project that people care about.
It is remarkable how brilliantly simple it is all presented. Just a fantastic work IMHO.

What to put in the header when your dev tool does a lot?
I like how Appsmith approaches it.
In their case, they have multiple use cases they want to showcase.
But you could use the same idea for many features or products.
Show multiple clickable tabs:
A bonus idea is the "Try cloud" | "Self-hosted" CTA.
It communicates right away that you can deploy that dev tool anywhere.
If the self-hosted deployment is important to your customers let them know.
You don't want them to look for it and drop from the page trying to find the FAQ.

Usage-based pricing is loved by devs. But has its own problems.
Ok, so first what are those problems?
Value metric:
Predictability and procurement:
But devs love usage-based pricing:
It is great for a dev tool company:
But pulling it off is not as easy as you may think.
Choosing that value metric, packaging it, and presenting it is a struggle.
@Appsmith solved it in the following way:
Very interesting approach.

How to get more ROI from your dev conference booth? -> Add obvious CTAs.
Yes, giveaway stuff.
Yes, make it nice and branded.
Yes, make it funny, shareable, and cool.
But give people an easy and obvious option to give back and support you and your goals.
I really liked how Union.ai approached it at the recent MLOps World conference:
Just a nice little tactic but I bet it squeezed a bit more of that ROI juice that we all need in 2023 ;)

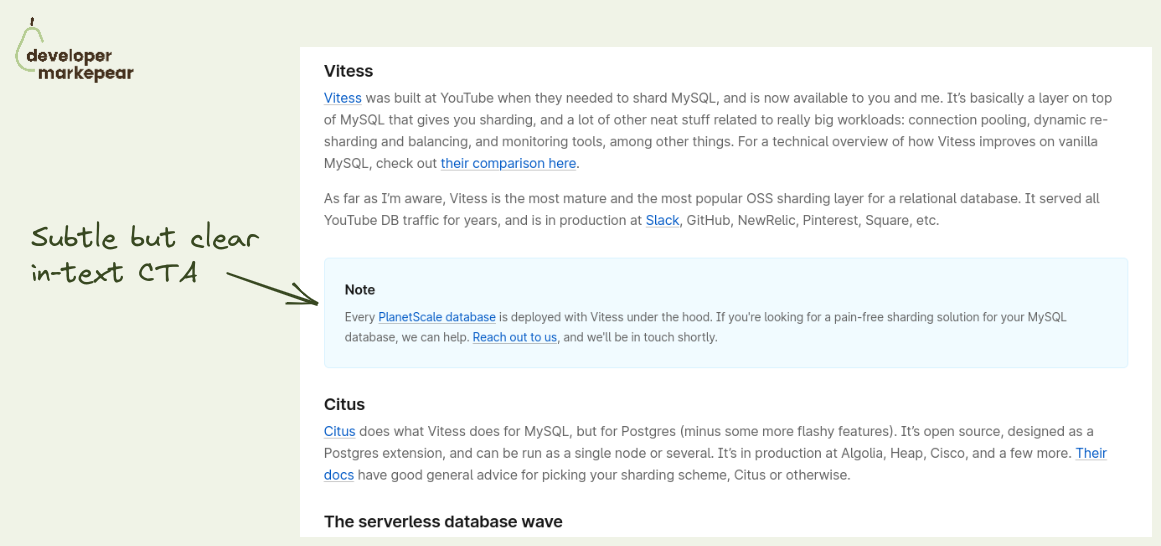
Subtle but effective dev blog CTA -> info box.
Basically a plain article in-text CTA but there is something special about it.
It looks like a docs info box.
It is not a "buy now" style call to action but rather a subtle "you may want to know about X" push.
But for it to really feel like an info box it needs to connect to the section of the section of the article around it.
Otherwise, it will just feel like an intrusive ad anyway.
PlanetScale does a great job here.
They link the part of the article about the sharding library Vitess with their product that was built on top of it.
It feels natural and I am sure it gets clicks and if not then product awareness.

I like that this is both strong and subtle.
It comes right after I've delivered a smell of value with a technical intro.
And I can see that there is more value to come after thanks to the table of contents.
The CTA itself feels like an info box in the docs rather than a typical subscribe CTA.
Good stuff.

What if your next swag was a donation? That's what Cockroach Labs did.
Ok, so the typical way of doing swag at a conference is to give out t-shirts for badge scans.
And then folks either wear them or throw them away (or keep wearing them when they should have thrown them away but that is another story).
After the conference you take leftovers with you, ship them home or, you guessed it, throw them away.
A lot of throwing away for a badge scan if you ask me.
Cockroach Labs decided to do something completely different.
They donate a few $ to a great charity @Women Who Code for every badge scan they get.
I love it.
An extra benefit (and where the idea originated) is that with this, you can do virtual badge scans too.

Beautiful growth loop that uses GitHub PRs to spread awareness even internally in the org.
And just one dev needs to sign up for the product to start it.
Works like this:
Heard about it on Lenny's podcast episode with Ben Williams (the story starts at 20:53)
... and then signed up to see the actual PR.
I really love this one as it allows you to spread inside the organization even if everything is on-prem and you never get to see it.
Those PRs are just working behind the scenes doing marketing for you.
Brilliant!

How to run developer-focused Reddit ads that get upvoted?
Reddit is well known for anti-promotional sentiments.
Just post something along the lines "you can solve that with our dev tool" and see.
So running ads on Reddit feels even more like a no-no.
Especially if you add problems with bot clicks and attribution as most devs will have some sort of blocks.
But you know your audience is on Reddit.
And for some of us, it may very well be the only social platform they are on.
So what do you do?
This is how @Featureform approached it to get almost 100 upvotes on an ad:
If you are going for brand awareness rather than a direct conversion those types of ads can work very well.
I liked it for sure.

Digital Ocean went for an ad for the Hactoberfest in a tricky place.
To keep it in the medium that fits YouTube shorts they:
I think doing YouTube shorts is an interesting opportunity in a yet unsaturated market (as of 2022).
And doing ads that fit that medium so nicely is an art.
Good job DO!

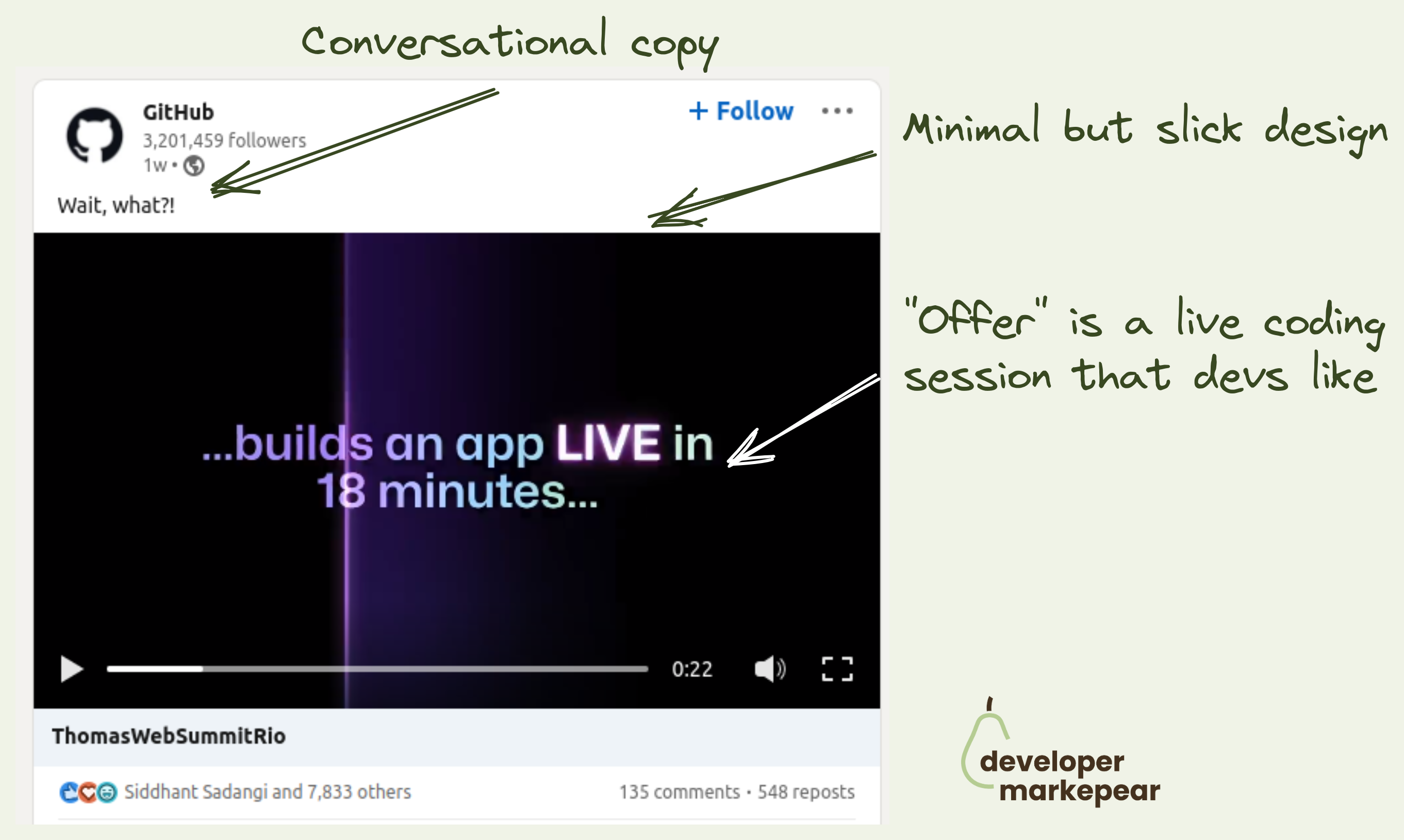
7k likes on an event promo post to the dev audience.
I don't think I've ever seen 7k likes on a developer company post on Linkedin.
Ok, this is Github, but still.
This is a 26sec video where they go:
This is a job well done:
And they could have done:
This is how to promote an event. LOVED IT!

Testimonial ads are a format that helps you move people from "I know what you are doing" to "I trust you enough to do business with you".
Video testimonials are even better.
You see the person who has a similar role that you do saying things about the product you are considering.
CircleCI did a solid job here.
And so if you are running remarketing to people who went to pricing but didn't sign up, or signed up to a free trial but haven't converted yet this is a good format candidate.

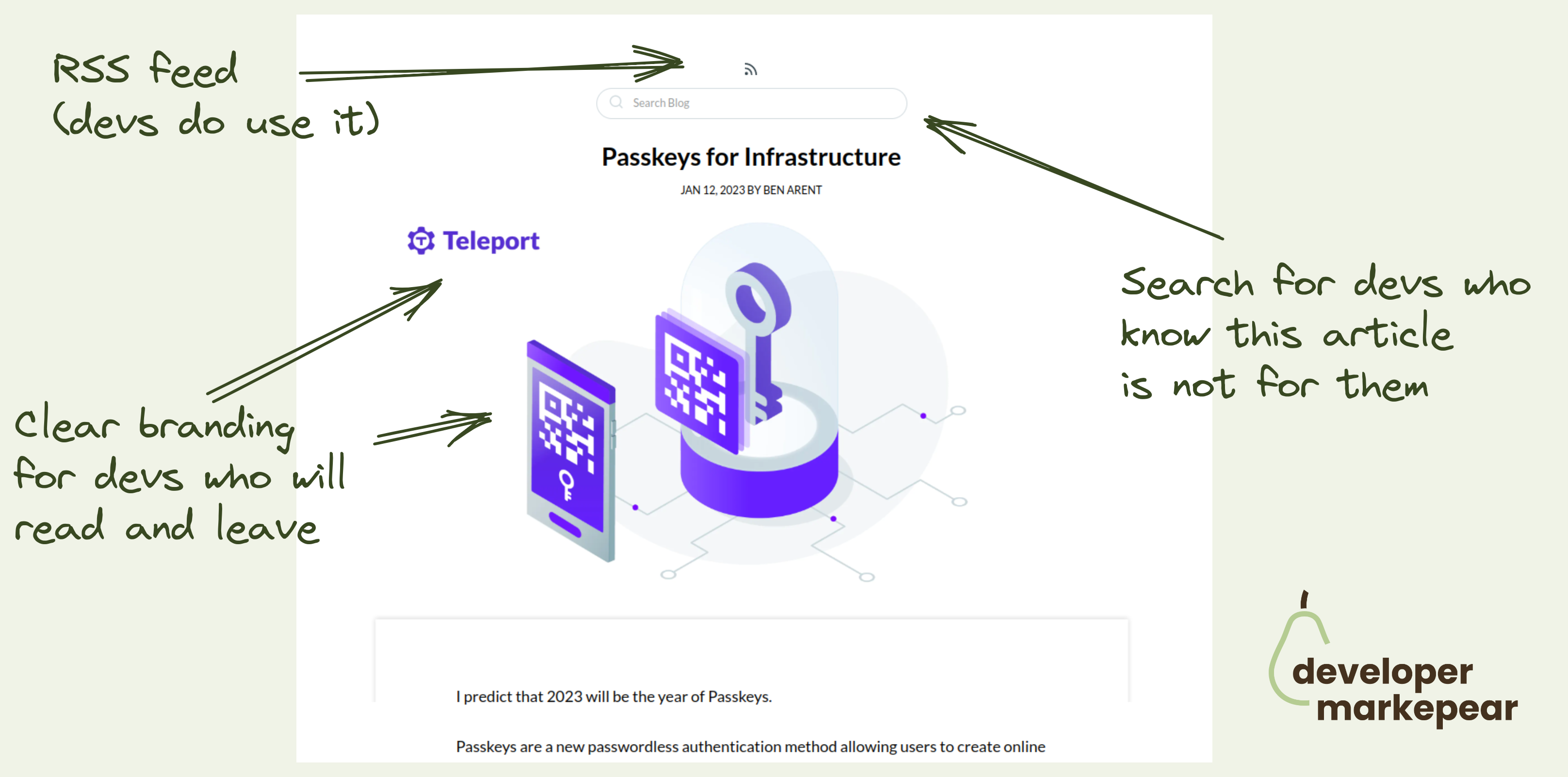
An interesting option to push people to read the next article.
You use a slide-in triggered on a 75% scroll with a "read next" CTA in the bottom left.
On the aggressive side for sure but when the article you propose is clearly technical it could work.
And if your articles are not connected to the product explicitly you do need some ways to keep people reading and see more of your brand.

Fantastic all-text Reddit ad from Latitude.
Dev ads are hard. Promotion on Reddit is harder. Running a dev ad on Reddit that gets 50 comments and 90 likes is expert-level hard.
But folks from Latitude managed 🔥
They used one of my favorite Reddit ad formats: all text.
Here is what I liked:
Great execution. Chapeau bas Latitude.

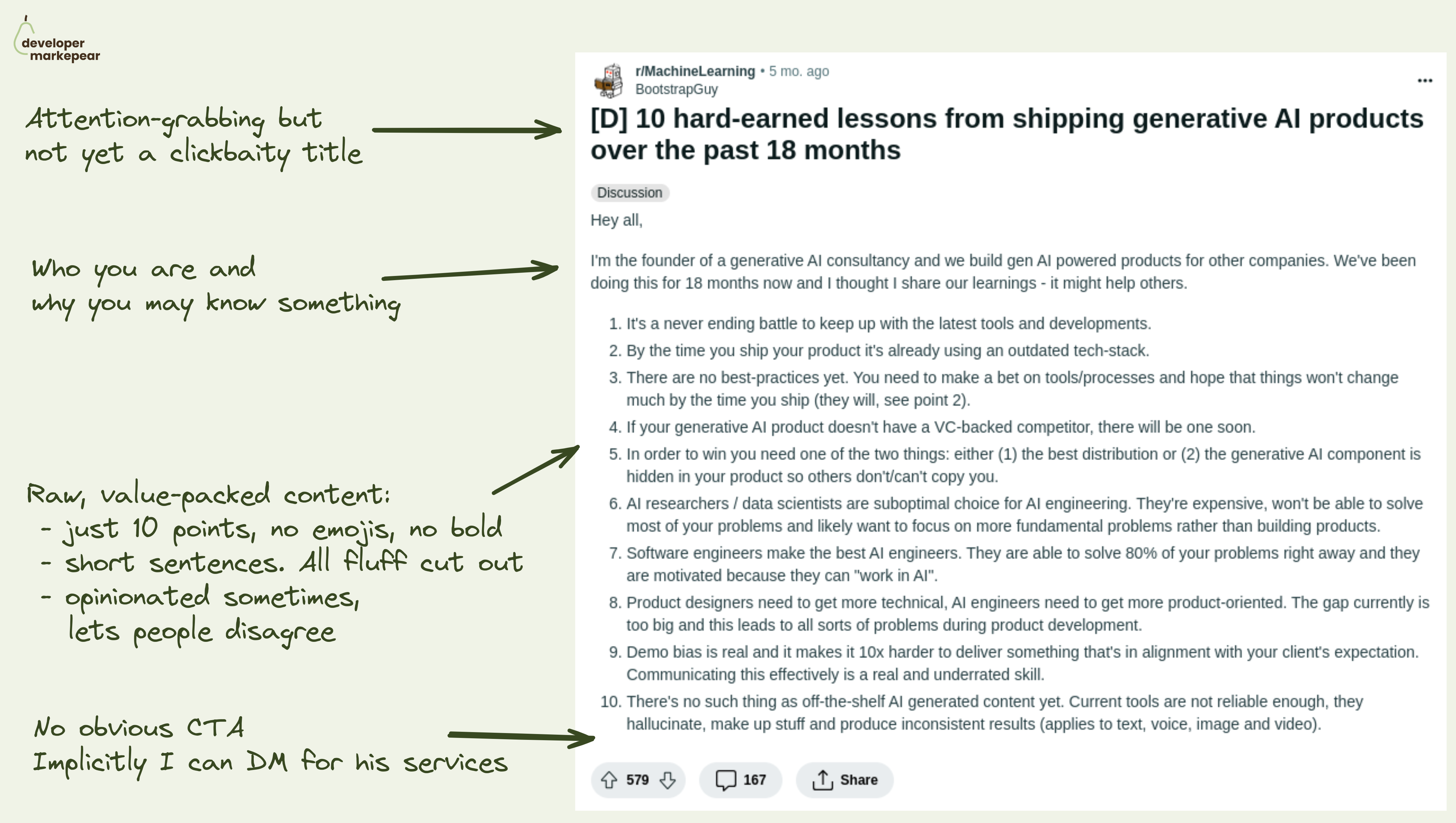
Nicely done Reddit post that went viral on r/MachineLearning.
Reddit dev communities are notoriously hard to market in.
You need to have something really valuable to say to that dev crowd.
But even if you do, it is so easy to screw it up and get trolled or downvoted for "obvious promo".
I know that from experience. So painful to watch.
This is a really nice example of how to do it right:
Try something like that next time you post and see what happens.
Obviously, it is nearly impossible to do when:
But then why would you even post something?

Many dev tools have complex pricing and packaging.
Say your dev tool/platform has many product offerings.
And you offer usage-based pricing but also enterprise plans but also per-product options, and additional customizations.
But you want to present it in a way that is manageable for the developer reading your pricing page.
Mux solves it this way:
Extended headers on pricing pages are not common as they add friction.
But sometimes adding friction is exactly what you need to do.
Mux managed to make this page (and their offering) easy to navigate by adding a little bit of friction at the beginning.
Maybe you don't browse plans right away but at least you don't waste energy (and attention) on the parts of the page that doesn't matter to you.
Good stuff.

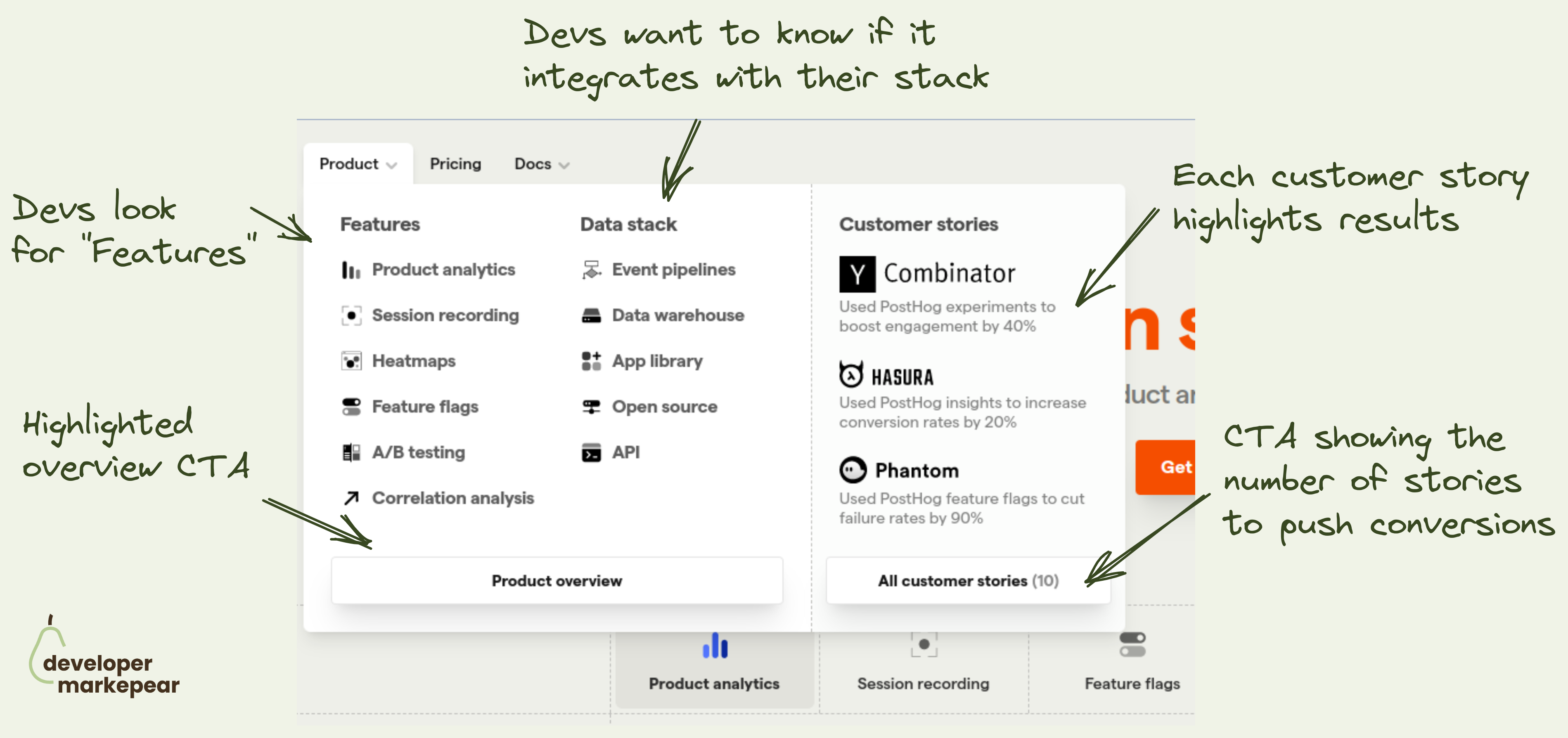
How to design the navbar product tab? This is what @PostHog does 👇
Figuring out what to put in the navbar is tricky:
The "Product" tab is especially tricky.
It can get overloaded with a ton of content.
I like how Posthog approached it:
I like it.

Classic widget PLG loop.
Algolia really crashed it with these. Here is how they made it so successful.
Some time ago I did some research on Algolia marketing looking for gems. Found quite a few as they are truly amazing at this.
One angle that is bringing a lot of traffic to their site is that classic PLG widget.
So what they did is:
And the sites that brought the most traffic were:
I love this tactic as it aligns:
Win Win Win
When you find those "Win Win Win" tactics/strategies you are golden.

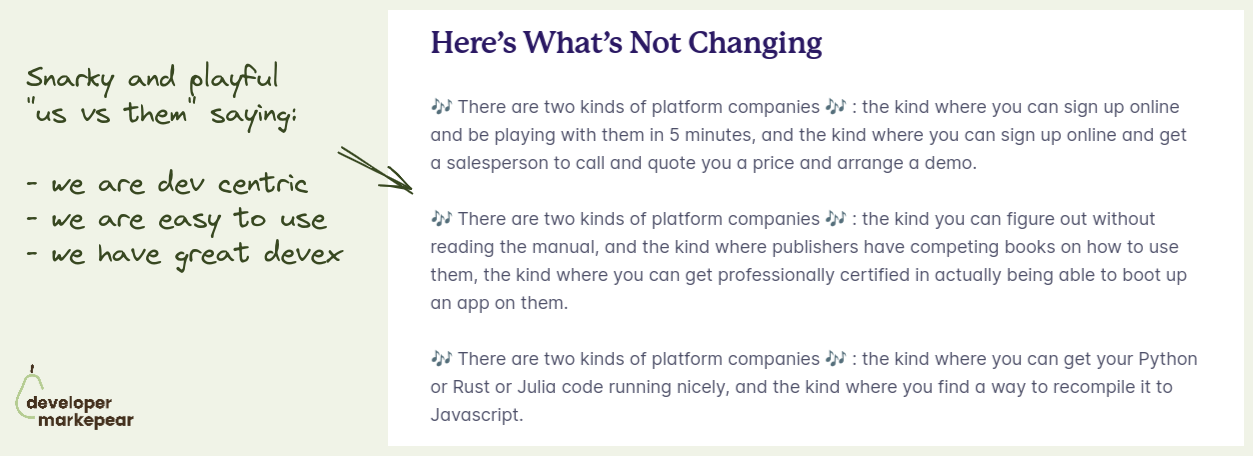
"There are two types of companies": Just a beautiful piece of copy from Fly.io
Doing us vs them doesn't always play out well.
But folks from Fly made it snarky and playful and fun.
And they basically said that they are:
And this is just such a nice brand play as well.
You just show personality and confidence in this devy snarky way.
I dig it.

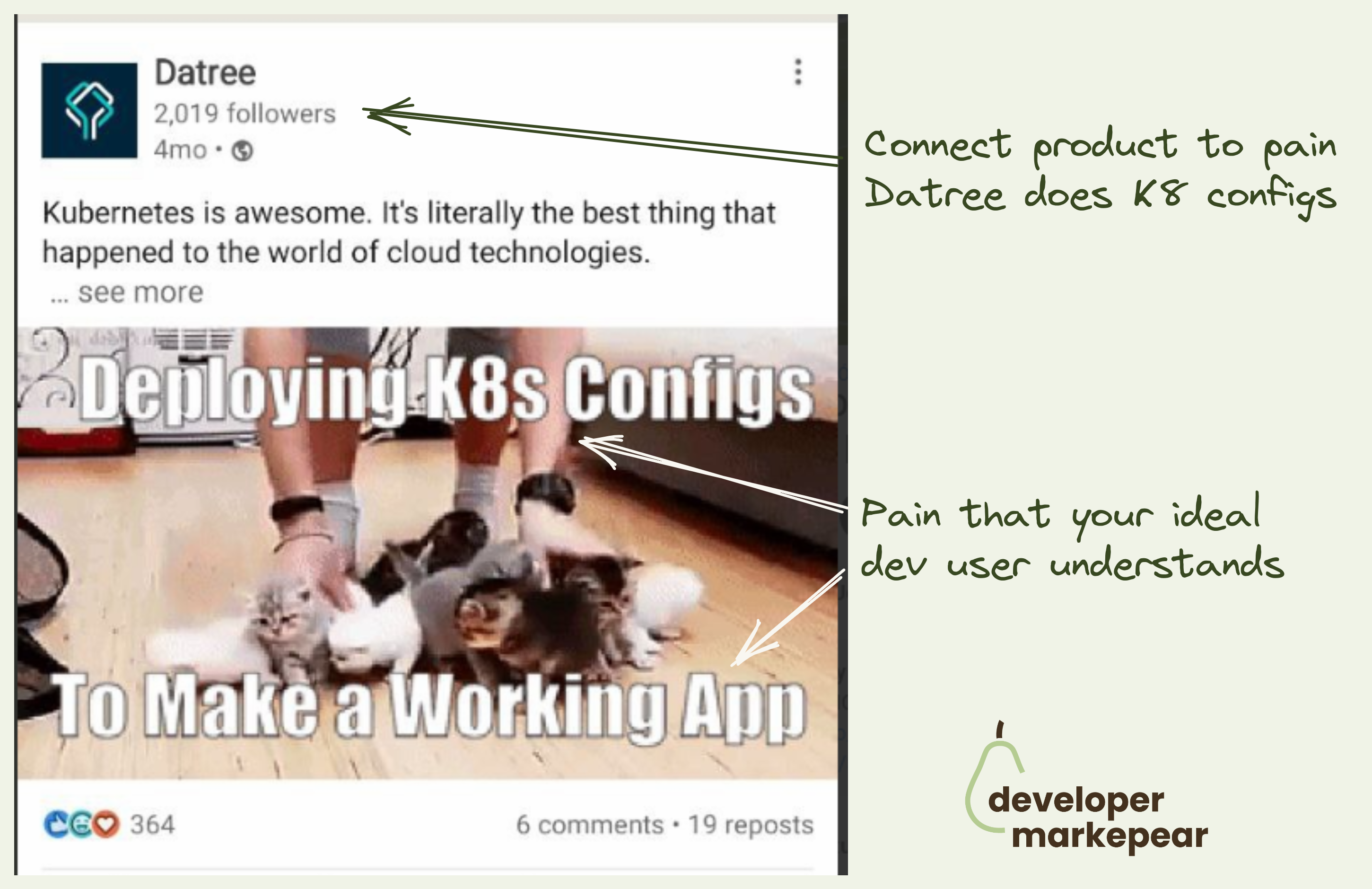
Memes are good top-of-funnel, awareness-type content.
Many companies use them on socials as they can "go viral".
But.
You need to either:
I like how Datree connects it to the product here.
They are a Kubernetes configuration tool and talk about exactly that here.
They do that with jargon too "k8", "config". When used well it can help you belong to the tribe you are marketing to.

There are a few developer experience gems here:
Also, their design is super clean, non-invasive, and simple which makes for easy content consumption and more developer love.

I love this dev tool header copy from Neon.
❌ They could have gone with "We make your data fly" or "10x your database developer efficiency" or other stuff like that.
💚 Instead, they spoke in a clear dev-to-dev language:
Simple, clear, and to the point. No fluffs given. Love that.
"But we are selling to the boss of a boss of that developer user persona"
Then let that dev champion understand what you are doing and bring it to their boss.
"But we are going pure top-down"
Then does that boss of a boss of a boss actually evaluate your infra tool themselves or send their architect?
Maybe 90% of your site traffic is the buyer-persona CTO. But my bet is, it isn't even 1%.

There are a lot of boring vendor t-shirts at conferences.
And they get boring results.
I like this bold design from GitGuardian:
Nice.

What to say when you have many products?
Dev tool companies over time grow from one product to suite of products to platforms with products built on top of the core one.
The result is that it is harder to communicate without going full-on fluff mode (my fav "built better software faster").
But for most companies, there is this core capability/product where people start. The entry product. Why not use that?
I really liked what Stripe did on their docs page here:
Even though this is docs, the same applies to homepages and other dev comms.
If you have many products, figure out what is the most important one, the one where most people enter. Focus on that. "Upsell" to other products later.

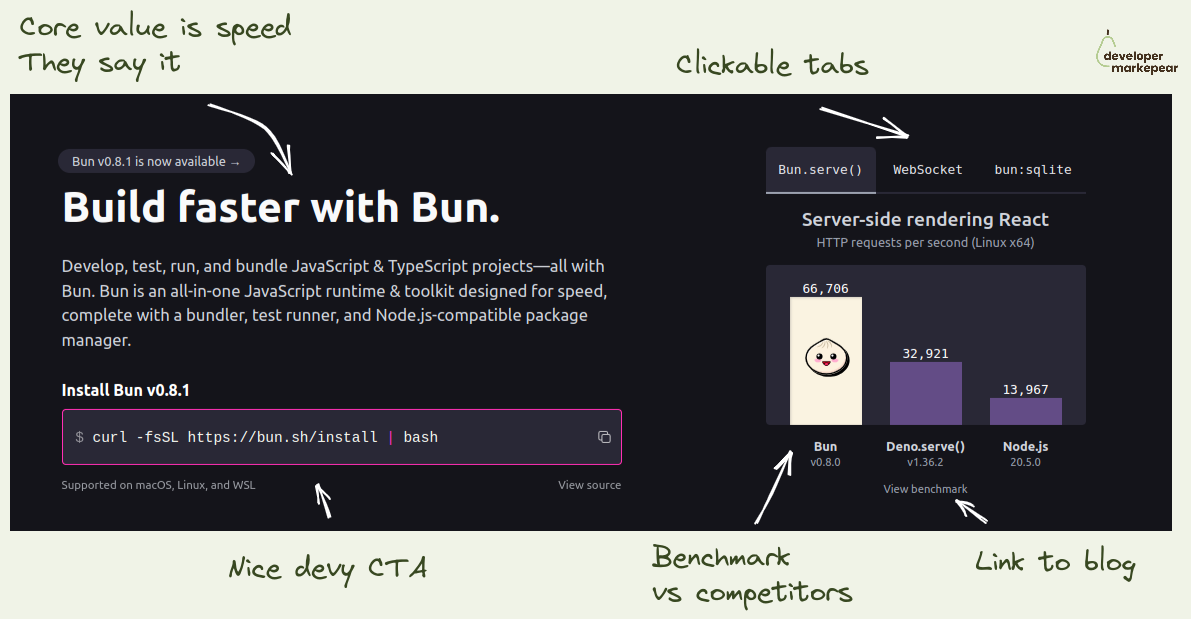
If your dev tool's USP is that it is faster -> Show it in the header
I like how folks from Bun focus on the fact that they are a faster library.
They show the benchmark as the key visual on the homepage header.
I love it.
If you think about it how else do you really want to show that you are faster?
This is believable, especially with a link to the benchmark so that I can dig deeper.
They show competitors, they don't pretend they don't exist.
And they talk about being faster left right and center.
I mean, they drive this "we are faster" home for me.
If that was important to me, I'd check it out.

Developer-focused Reddit ad. 33 upvotes, 30 comments.
So @Zesty is a company that targets devops folks and helps with cloud cost optimization.
And they decided to run Reddit ads.
So they:
And they got 33 upvotes and 30 comments.
Some of the comments were technical.
One comment that got 67 upvotes was actually
"Okay, this ad is pretty funny"
And I agree, this is a pretty funny ad that I am sure brought them some brand awareness and clicks.

Hacker News developer audience doesn't love promotion to put it mildly.
But some dev tool companies manage to make this audience their biggest ally.
Fly.io is one of those companies.
And they had a super successful product launch a few years back.
So how did they do it?
Let's go through these in detail.
Who are you? Why should I listen?
What is the problem really?
What does your product do and how does it work?
Speak "dev to dev"
By doing it this way you have a chance of gaining love from the prolific HN crowd.
Fly.io definitely did, and is still reaping rewards with constant HN exposure.

How to write a "What is {MY CORE KEYWORD}" article that gets to the top of HackerNews? 👇
First of all, almost no one succeeds at that as you write those articles for SEO distribution, not HN distribution.
To get an SEO-first article on HN your content quality bar needs to be super high.
But you can do it.
PlanetScale managed to get their "What is database sharding and how does it work?" on the orange page (kudos to Justin Gage!).
Here is what was interesting about that article:
𝗦𝘂𝗽𝗲𝗿 𝘁𝗼 𝘁𝗵𝗲 𝗽𝗼𝗶𝗻𝘁 𝗶𝗻𝘁𝗿𝗼.
• ❌ No "In today's fast-paced data-driven world enterprises work with data" stuff.
• ✅ Just "Learn what database sharding is, how sharding works, and some common sharding frameworks and tools."
𝗛𝗶𝘁𝘁𝗶𝗻𝗴 𝗸𝗲𝘆𝘄𝗼𝗿𝗱𝘀 𝘄𝗵𝗶𝗹𝗲 𝗯𝘂𝗶𝗹𝗱𝗶𝗻𝗴 𝗿𝗮𝗽𝗽𝗼𝗿𝘁 𝘄𝗶𝘁𝗵 𝘁𝗵𝗲 𝗱𝗲𝘃 𝗿𝗲𝗮𝗱𝗲𝗿.
💚 Speaking peer to peer, not authority-student:
• "You’ve probably seen this table before, about how scaling out helps you take this users table, all stored on a single server:"
• "And turn it into this users table, stored across 2 (or 1,000) servers:"
• "But that’s only one type of sharding (row level, or horizontal). "
𝗨𝘀𝗶𝗻𝗴 𝗷𝗮𝗿𝗴𝗼𝗻 𝗮𝗻𝗱 𝘂𝗻𝗱𝗲𝗿𝘀𝘁𝗮𝗻𝗱𝗶𝗻𝗴 𝘆𝗼𝘂𝗿 𝗮𝘂𝗱𝗶𝗲𝗻𝗰𝗲
Things like:
• "Partitioning has existed – especially in OLAP setups"
• "Sifting through HDFS partitions to find the missing snapshot "
𝗔𝗰𝘁𝘂𝗮𝗹𝗹𝘆 𝗲𝘅𝗽𝗹𝗮𝗶𝗻𝗶𝗻𝗴 𝘁𝗲𝗰𝗵𝗻𝗶𝗰𝗮𝗹𝗹𝘆 𝗵𝗼𝘄 𝘁𝗵𝗶𝗻𝗴𝘀 𝘄𝗼𝗿𝗸
🔥 Look at the section "How database sharding works under the hood" with subsections:
• Sharding schemes and algorithms
• Deciding on what servers to use
• Routing your sharded queries to the right databases
• Planning and executing your migration to a sharded solution
🎁 𝗕𝗼𝗻𝘂𝘀: 𝗽𝗹𝘂𝗴 𝗶𝗻 𝘆𝗼𝘂𝗿 𝗽𝗿𝗼𝗱𝘂𝗰𝘁 𝗴𝗲𝗻𝘁𝗹𝘆
Section "Sharding frameworks and tools" shares open-source tools (every dev, but HN devs in particular like OS projects).
And there as an info box, you have the info that Planetscale comes with one of those OS projects deployed.
Just a beautifully executed piece of content marketing.

Beautiful mockery of classic conversion tactics from PostHog website.
So what do we have here:
I have to admit I chuckled ;)
And I bet many devs who don't think of marketing very highly chucked too.
That builds rapport. (hopefully) makes you one of the tribe rather than another faceless corpo.
BTW, they used it as a bottom of the homepage call to action.
I like it.
Most of the people who scrolled there are not going to buy anyway.
But they may share the website with someone who will.

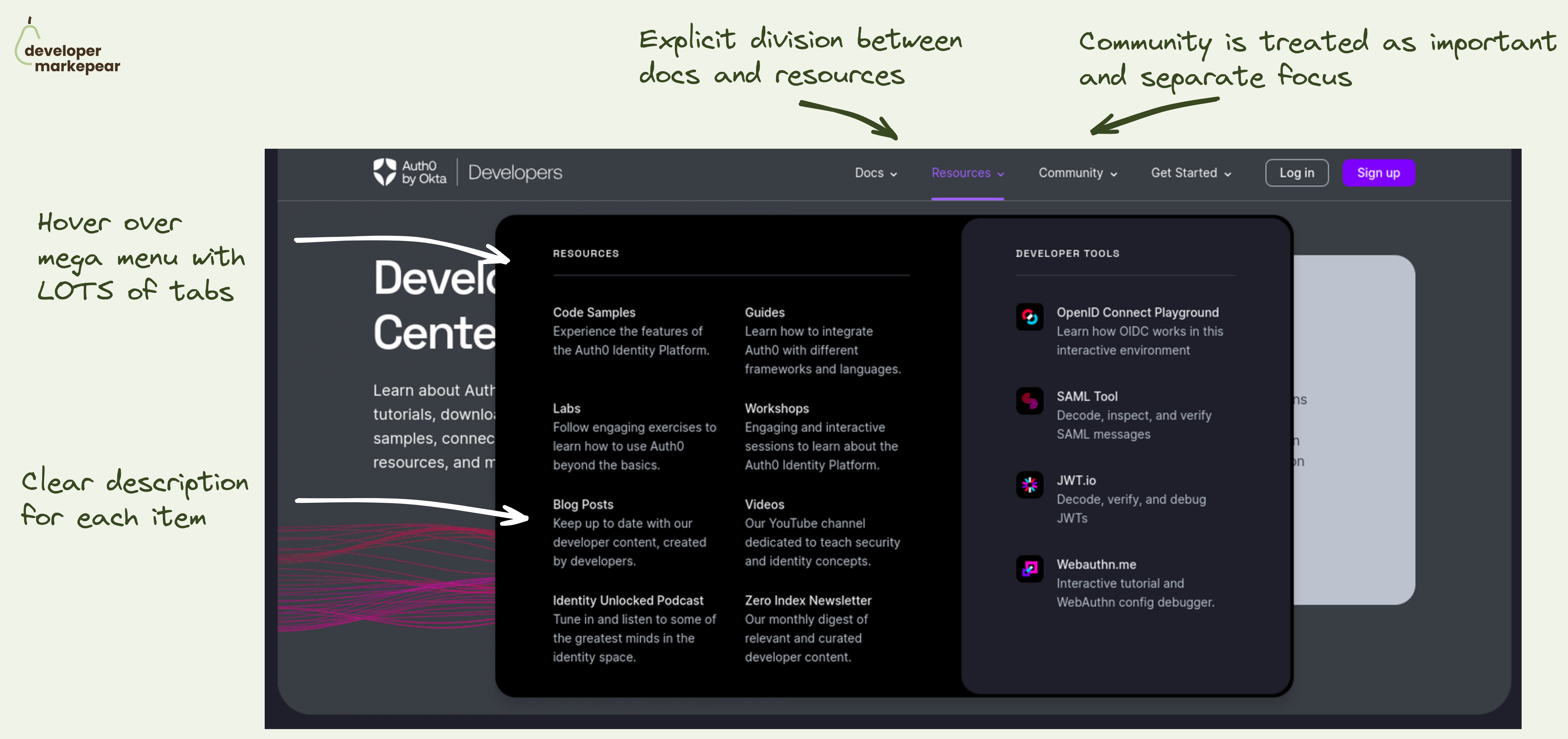
Navbar is a hugely important conversion lever on the dev-facing website. I saw it move the needle by x times in some cases/conversion events.
So, what does a good one look like?
Auth0 did a great job on their developer portal. But the learnings can be applied to your marketing website too.
What I like:
That makes it easy for devs to explore. Without having to click out to see what each tab/item means. And when devs know what you mean they are more likely to actually click out. And convert.

Awesome sponsorship ad from Trieve in the Cassidy Williams newsletter.
Not sure who wrote it but it must have been a dev ;) It is just so refreshingly to the point.
💚 What I like:
This ad does it so gracefully and quickly it is just hard not to love.