
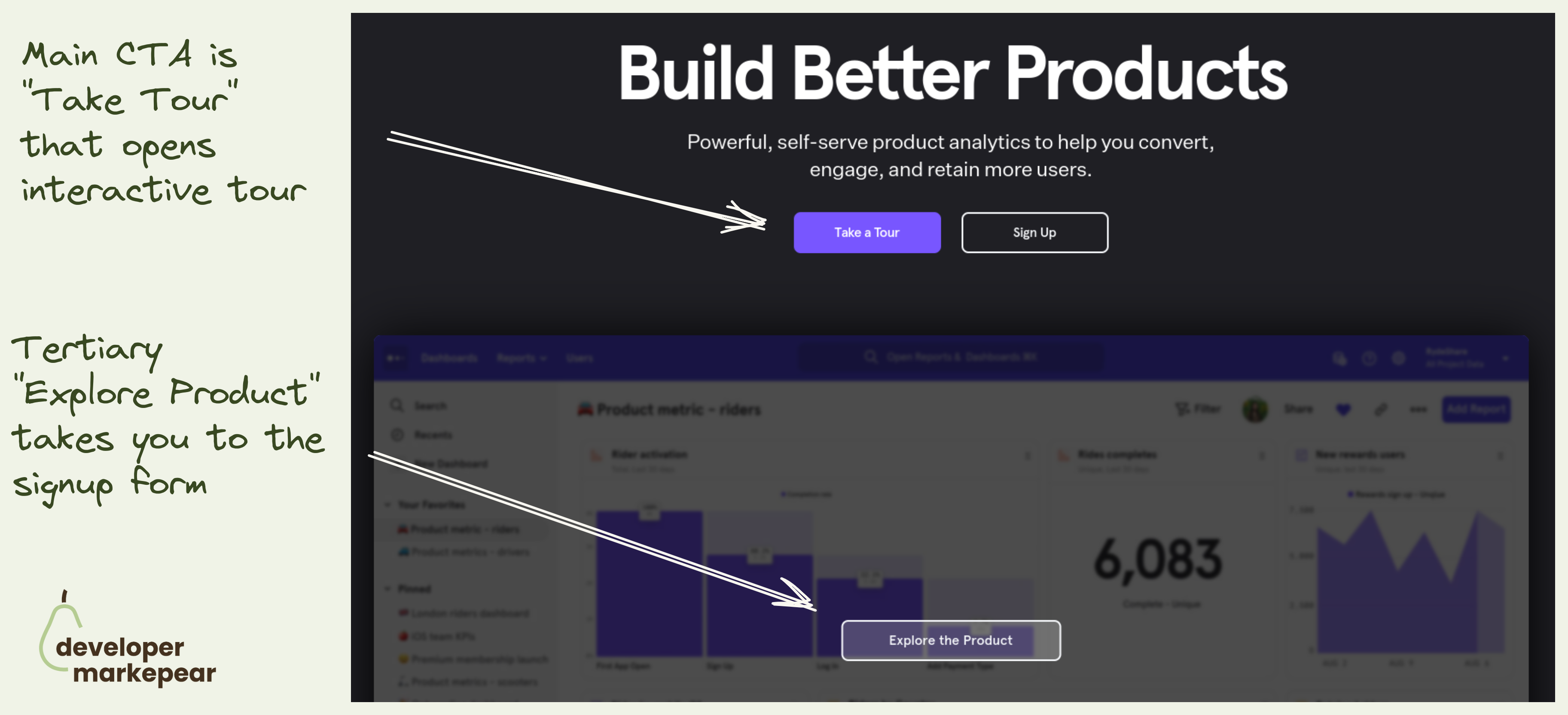
Mixpanel primary CTA is to take an interactive tour.
They take you to a 30min video + a guided UI tour.
Not a signup.
That is because with products that have long time to value (like analytics, observability etc) dev will not see value in the first session.
I mean to really see value you need to see real data, real use cases. And if you were to actually test it would take weeks.
That is why many companies do demos. But demos have their own problems (and most are bad).
Interactive tools make it possible for me to explore the value without talking to anyone.
I love this option.