
How to show integrations on your dev tool homepage?
Every dev tool needs to integrate with other libraries in the space.
And you want to show how well integrated with the ecosystem you are.
But you ctually want to do a bit more than that.
You want devs to see how easy / flexible / clean it would be for them to use it.
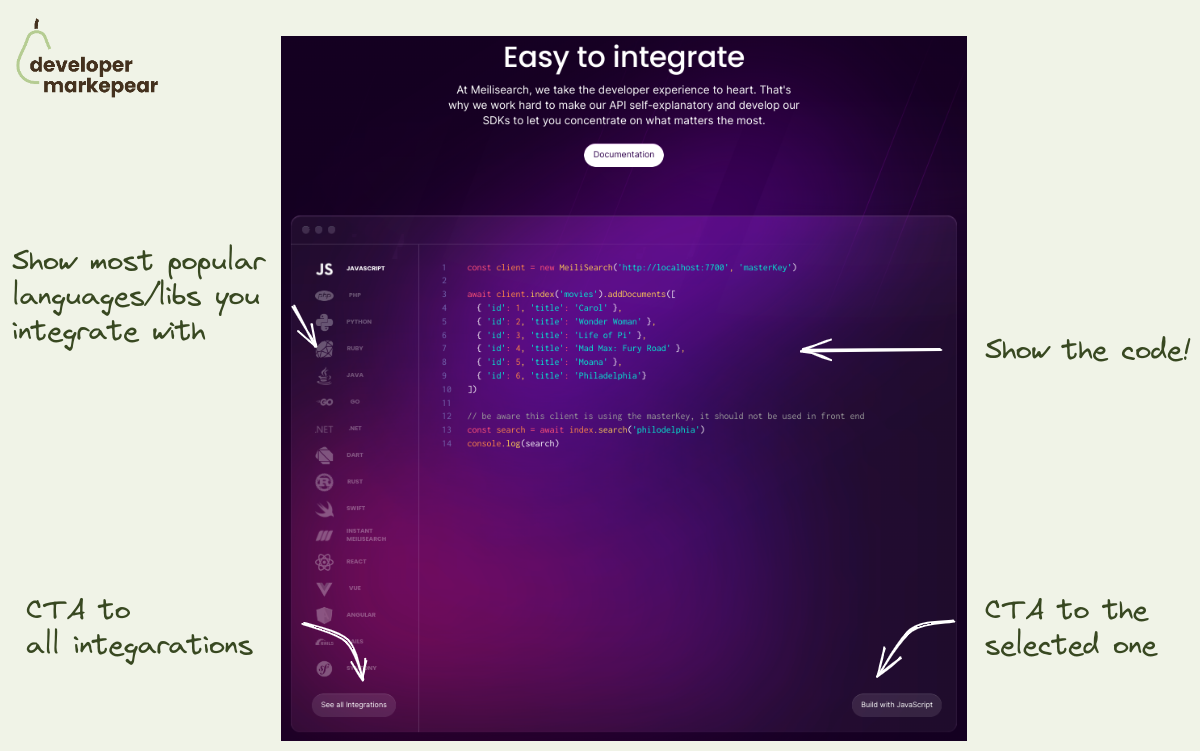
That is why instead of showing just logos from your ecosystem it is good to show the code too.
Meilisearch does that beautifully:
I am sure this is getting more clicks than just a list of logos.