
A docs header worth a thousand words.
For a dev platform or infrastructure tool it is hard to explain where you fit, what you do quickly, and how you connect to existing components quickly.
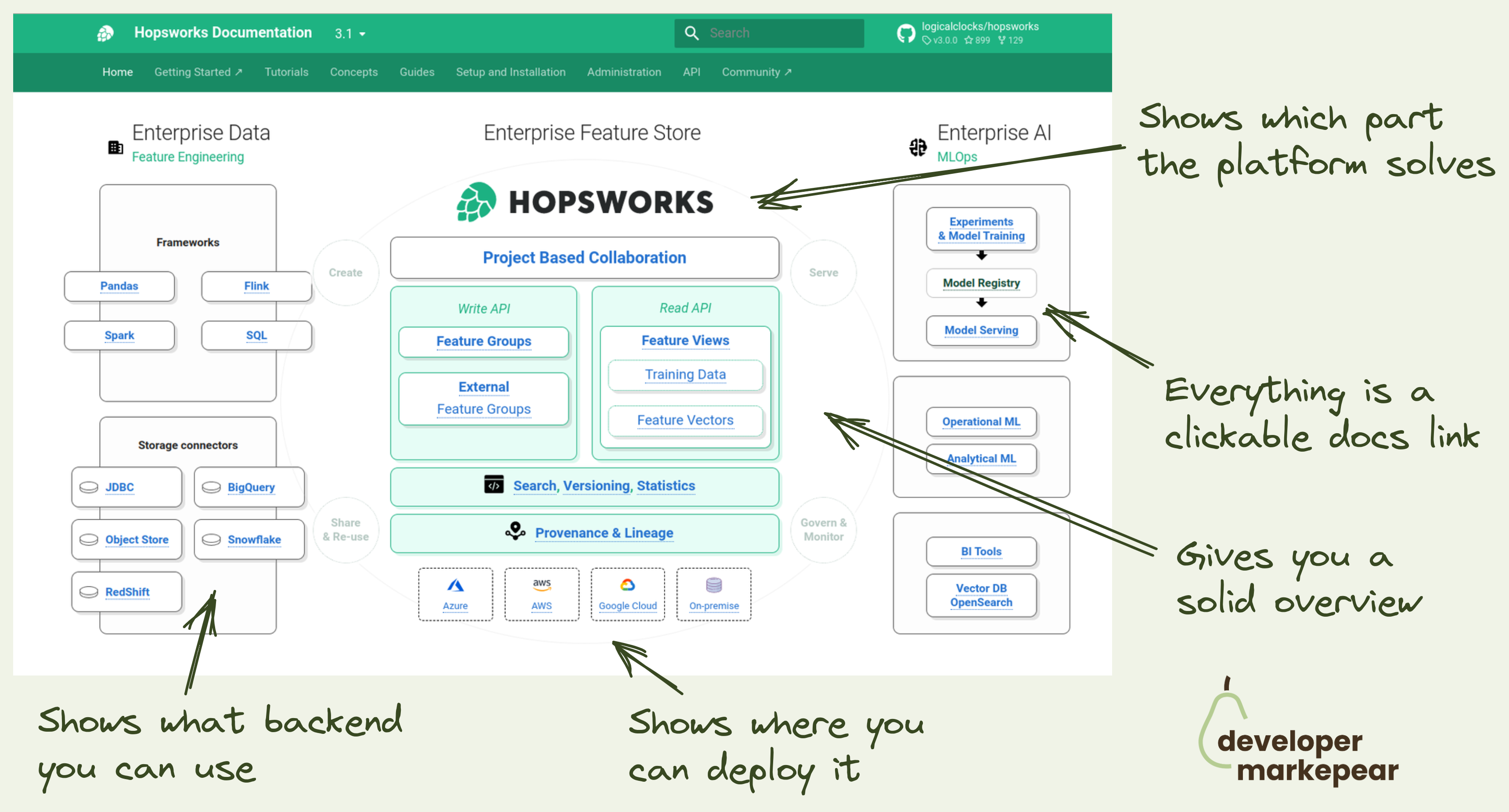
Hopsworks docs team does a great job here.
So instead of using words, they use a diagram:
All of that in a single diagram.
Now that is a dev-focused header visual.