
Navbar is a hugely important conversion lever on the dev-facing website. I saw it move the needle by x times in some cases/conversion events.
So, what does a good one look like?
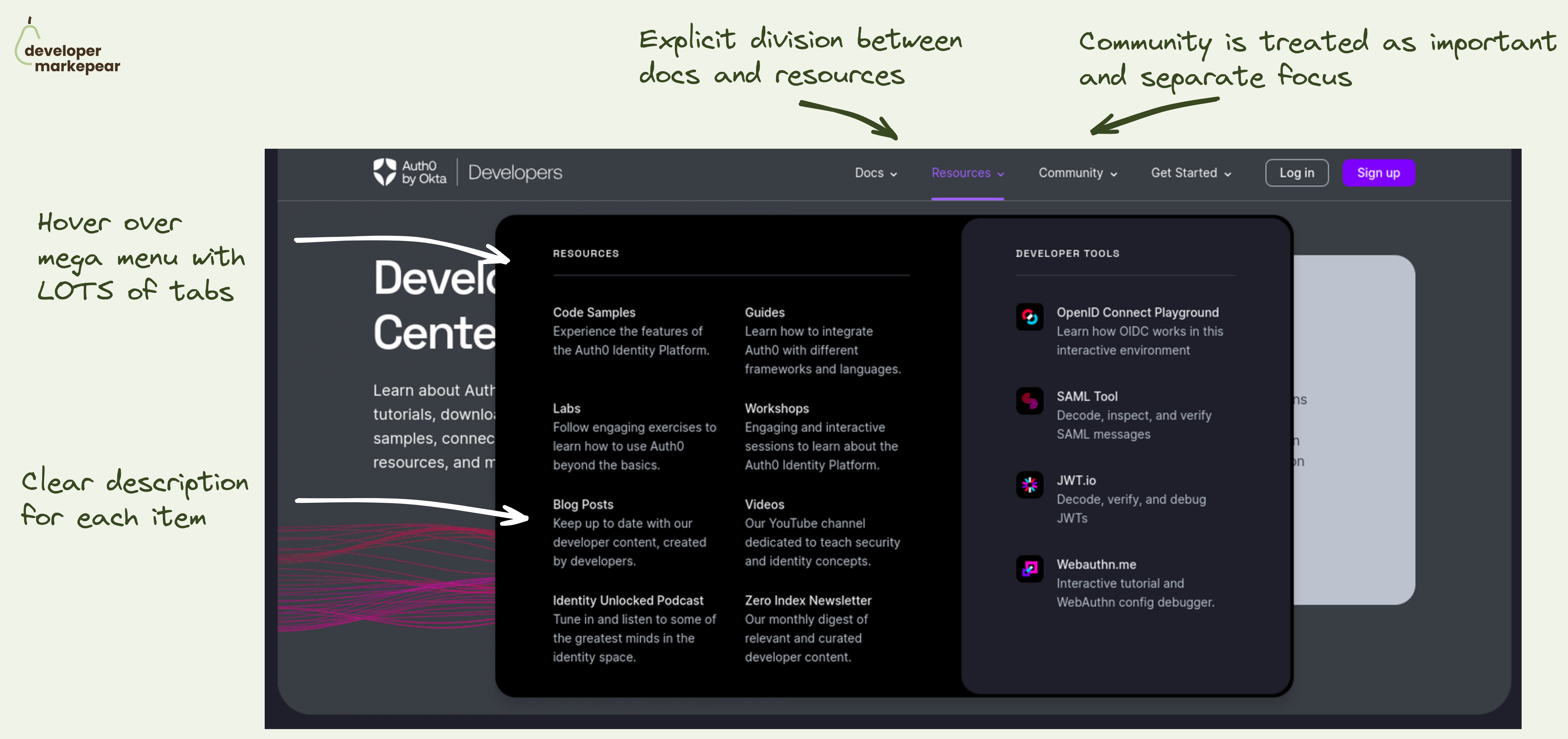
Auth0 did a great job on their developer portal. But the learnings can be applied to your marketing website too.
What I like:
That makes it easy for devs to explore. Without having to click out to see what each tab/item means. And when devs know what you mean they are more likely to actually click out. And convert.