
How to promote your important company event? How about right there in the header.
A typical approach to promoting events on your site is to have them in the Hello bar (right above the navbar). This is a solid option of course.
But what if this is a super duper important event that you really want to push?
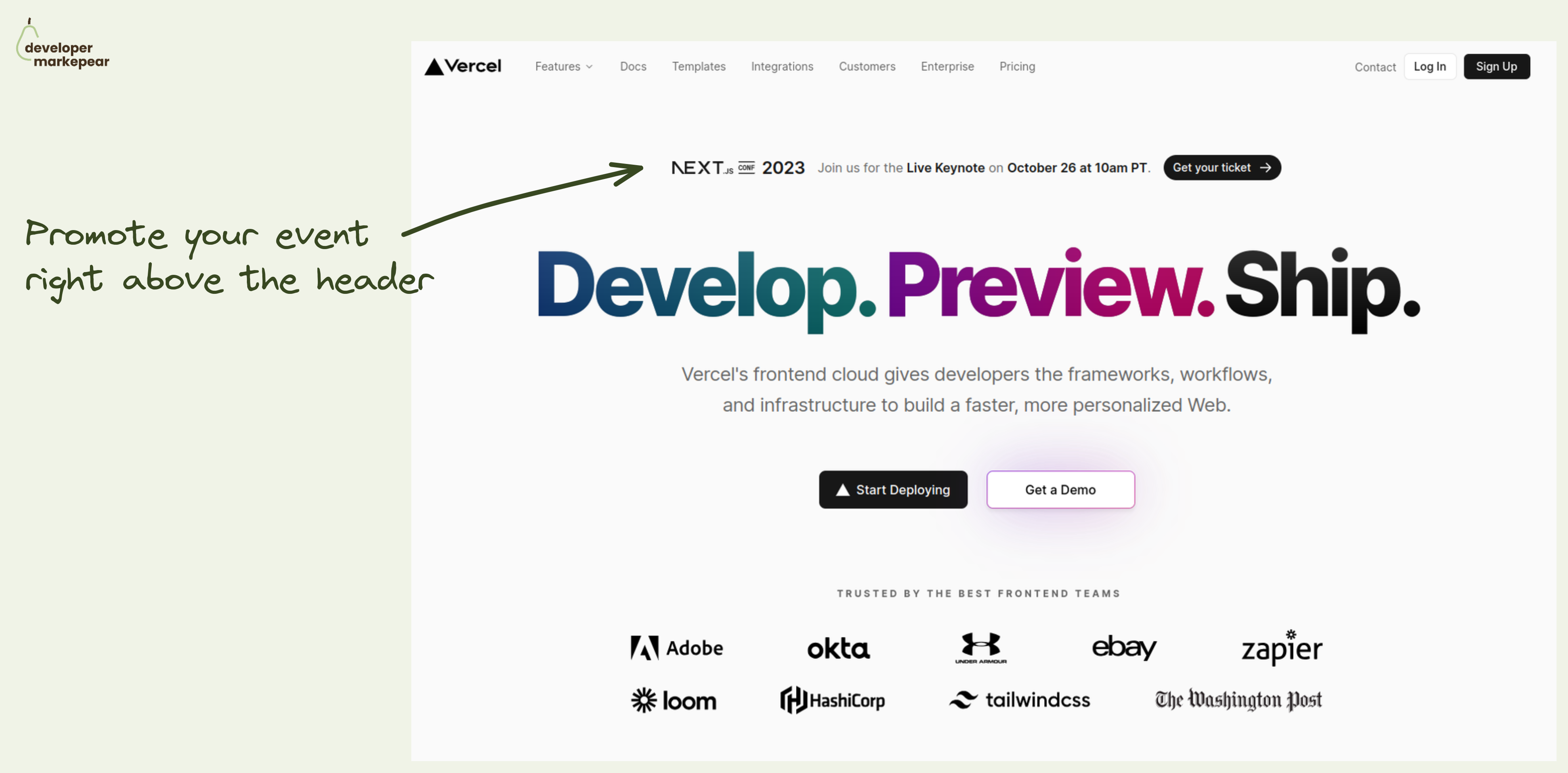
Put it in the header.
The header is the most viewed part of the most visited page on your site.
Doesn't get much better than that.
But you don't want to distract people from your value propositions and main CTAs too much.
How do you do that?
This is how Vercel did with last year's NEXT.js conf.
Nice execution on that pattern.