
Need one more call to action idea for your dev tool blog?
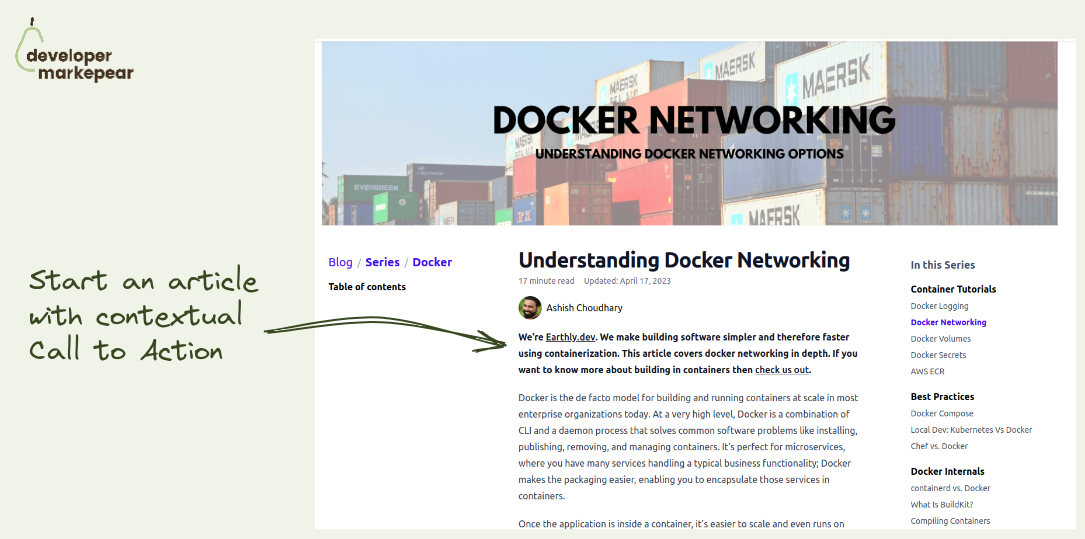
How about starting an article with it?
Sounds weird but if done right it can work. Even with devs (or maybe especially with devs).
Earthly did and they are known for great dev-focused content.
Ok, so how does it work?
You start your article with a contextual call to action where you explain:
And then you let people read.
Those who find the topic important will remember you and/or maybe click out to see more.
I like it. It's explicit, transparent, and actually noninvasive.