The main message you want to land on your homepage community section is:
"We have a big community of devs who love using the product"
🚧 That helps you tackle obstacles your dev reader has:
- "is this tool any good"
- "do real companies use it in production"
- "are there people who can help me when I hit roadblocks"
- "where would I find others using the tool when I have questions"
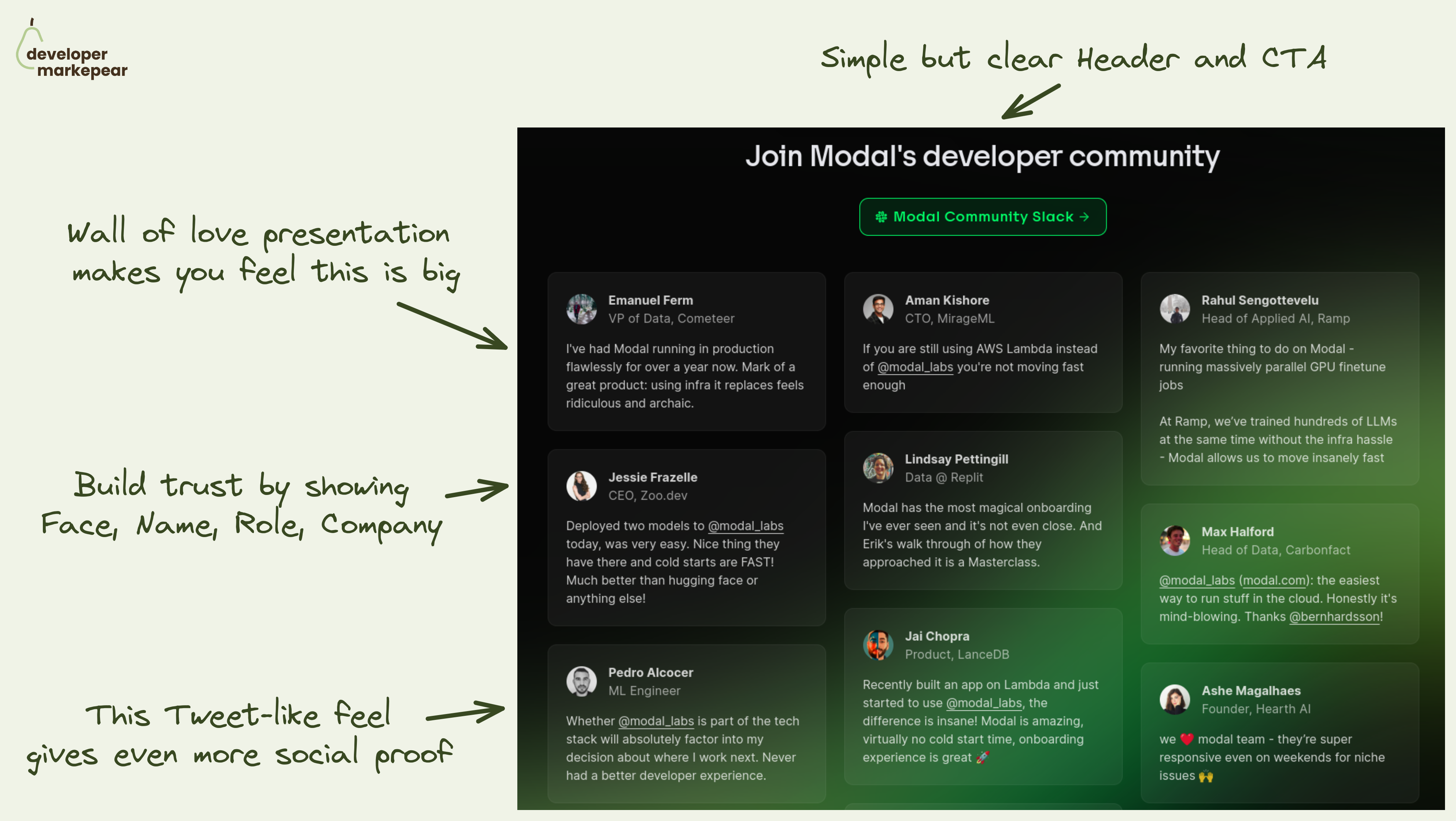
💚 Modal solves it beautifully by going simple but smart:
- Join our community header and a call to action to join Slack makes it obvious where users are
- Wall of love style testimonials give a feel that there are so many users and they love it enough to share that with others
- They all look like Tweets even though (I presume) some of them aren't. That is a nice trick to boost social proof. People give more value to social post testimonials.
- They show a face, name, role, and company which builds trust and makes it obvious those are other devs (like me)
It lands the message that this section should land for sure. I really like it.