A classic dev tool blog call to action that is somewhat underused these days.
Was going through Martin Gontovnikas blog and found a post from a couple of years back.
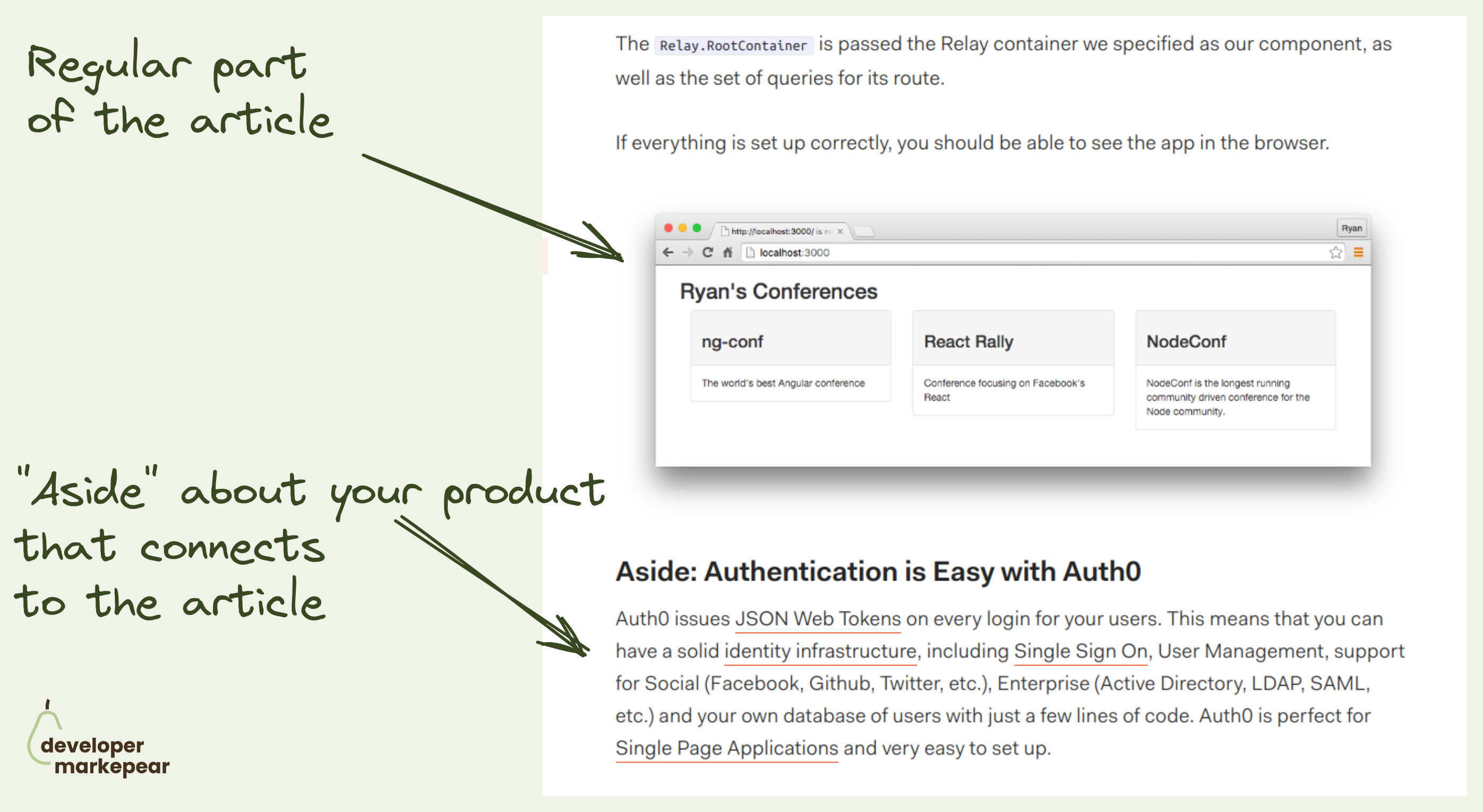
He called this "Aside CTA" and the idea is this:
- You write an article about a problem X
- You don't mention your tool much (or anything) in the article
- But your product helps solve that problem
- So you add an "Aside" at the end where you say that you could also solve it with your tool
Why this can work well with devs is:
- You write a genuinely helpful article
- You don't "pollute" the article with your product
- You add value first with content
- You let people "upgrade" their solution experience with your tool
- You are explicit about what your tool does and what the content does.
Definitely a classic that is worth trying.
Read Gonto's article.