
"See docs" is one of my favorite secondary CTA on dev-focused pages.
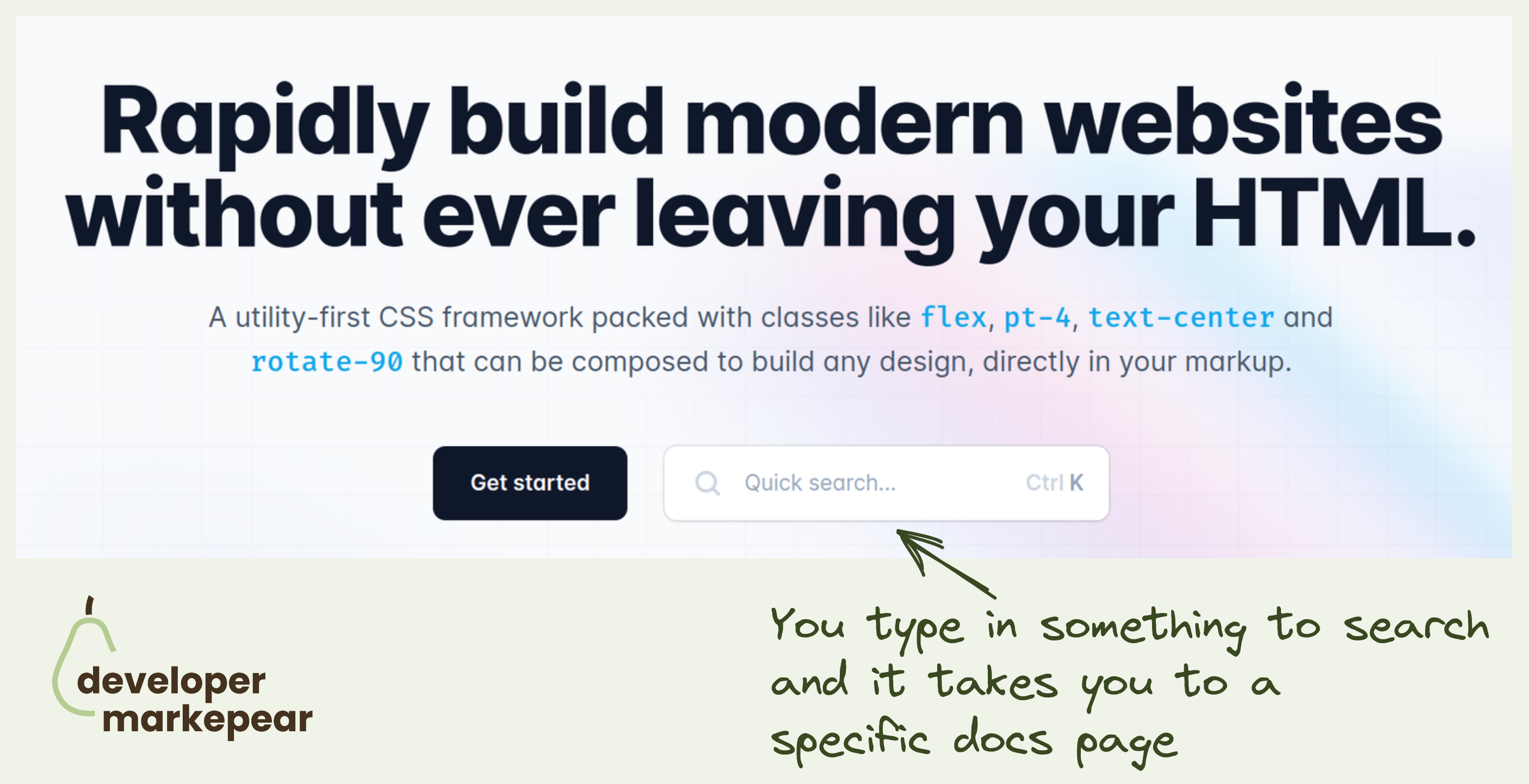
TailwindCSS takes it to the next level by inserting docs search right into the header CTA.
This takes devs directly to the page they are interested in rather than have them try and find things for themselves.
They could have searched the docs in the docs, of course.
But this is just this slightly more delightful developer experience that TailwindCSS is known for.