Devs have a love/hate relationship with "Book a demo" call to action.
Mostly hate though.
Especially if what they want is:
- know what they will be paying for your tool
- just see a golden path of how this thing works
Let's just say that sitting through an hour demo call with a salesperson just to get the pricing is not what most devs love to do with their time.
But there are moments in the buyer journey when devs do want to have that live session:
- they tried it, went through the golden path, and have deeper questions
- they know they have specific needs and are unsure/couldn't find it in your docs/website.
- they want to customize the pricing plan to their needs.
Then, having a live session/demo is the fastest way to move forward.
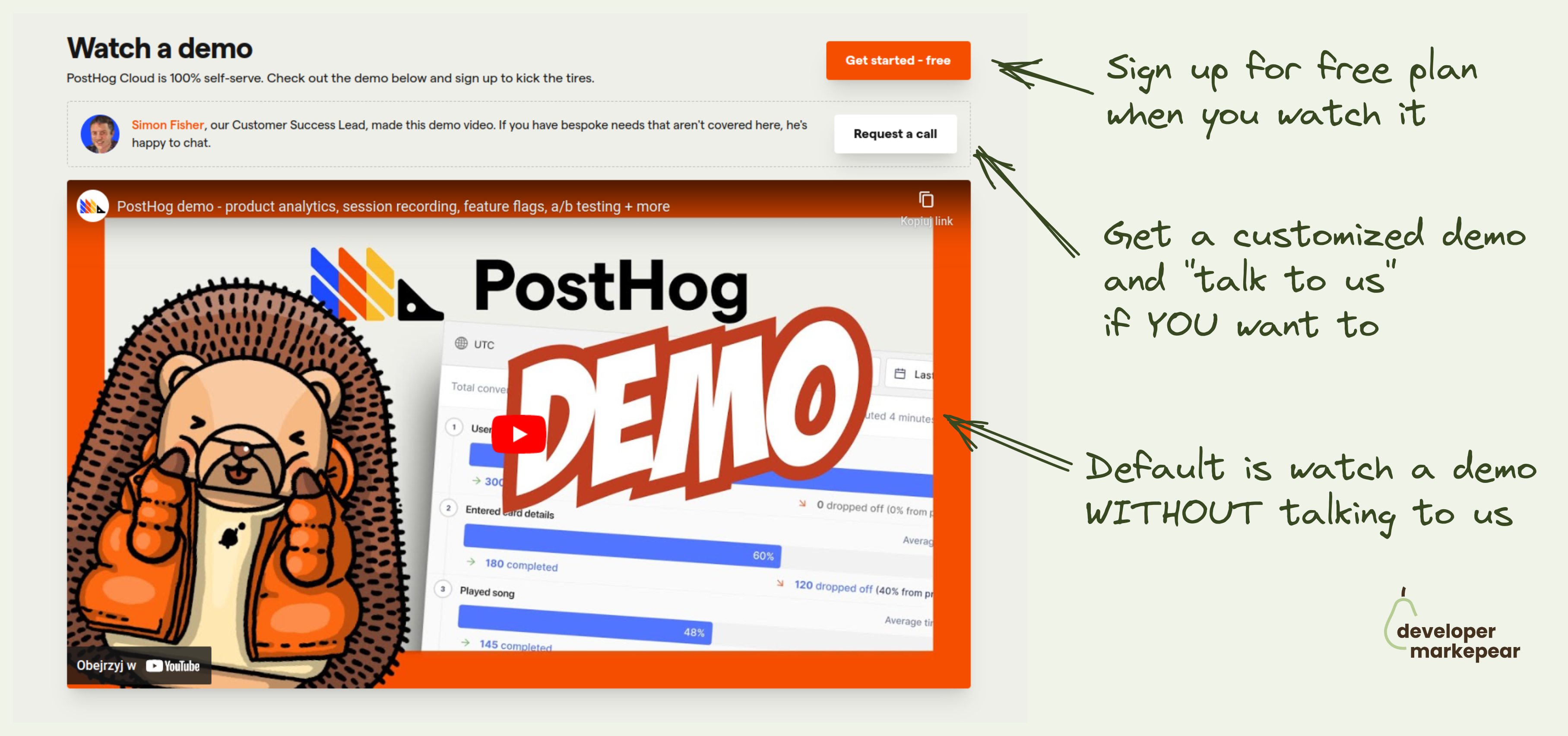
@PostHog handles this dev journey reality nicely with:
- recorded, ungated product demo -> if you want a generic demo just watch it
- transparent pricing and a free plan -> don't need to sit through the demo to ask for price
- if you want a custom demo or just talk to a human -> just schedule a call
This approach solves both scenarios really nicely.