
I like this idea of showing how your dev tool works.
With developers, you almost have to explain how it works on your homepage.
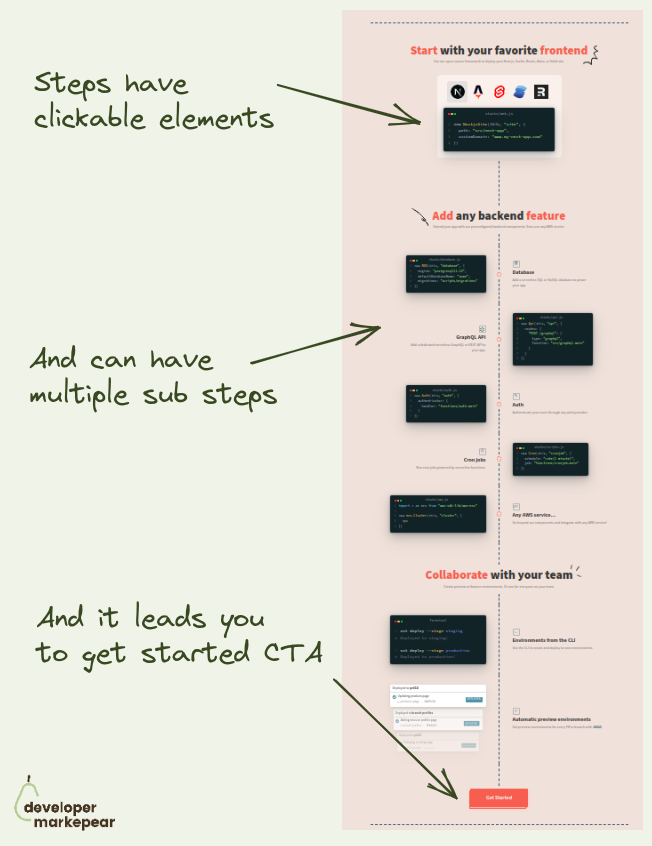
Many products do some version of Step 1 -> Step 2 -> Step 3 -> Success.
I really like how @SST approached it with a timeline.
I find it more engaging than those disconnected steps.
And when I follow this journey the final and logical step is to try it out. Get started.