
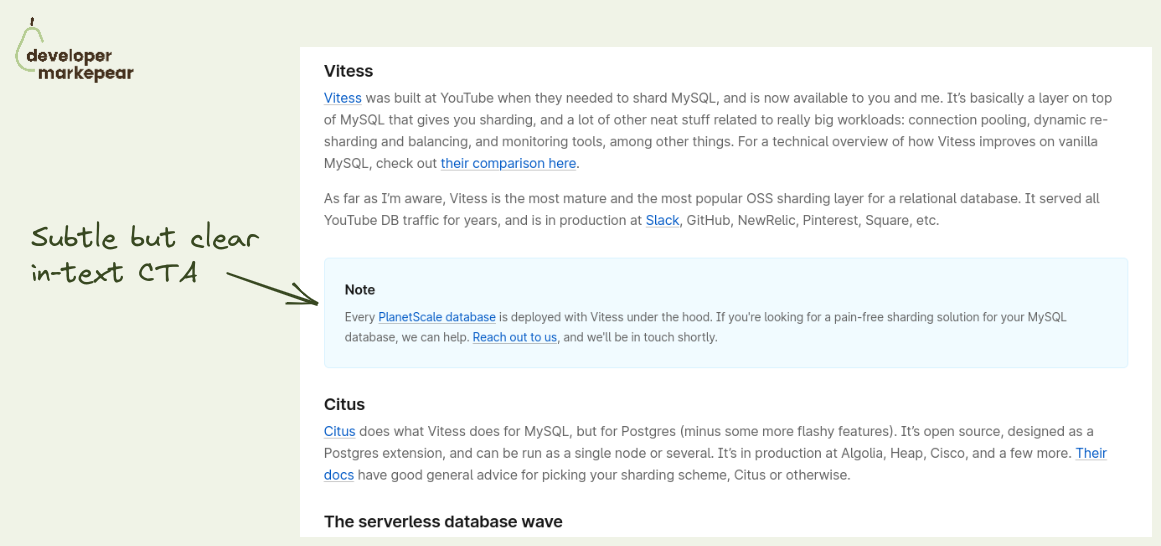
Subtle but effective dev blog CTA -> info box.
Basically a plain article in-text CTA but there is something special about it.
It looks like a docs info box.
It is not a "buy now" style call to action but rather a subtle "you may want to know about X" push.
But for it to really feel like an info box it needs to connect to the section of the section of the article around it.
Otherwise, it will just feel like an intrusive ad anyway.
PlanetScale does a great job here.
They link the part of the article about the sharding library Vitess with their product that was built on top of it.
It feels natural and I am sure it gets clicks and if not then product awareness.